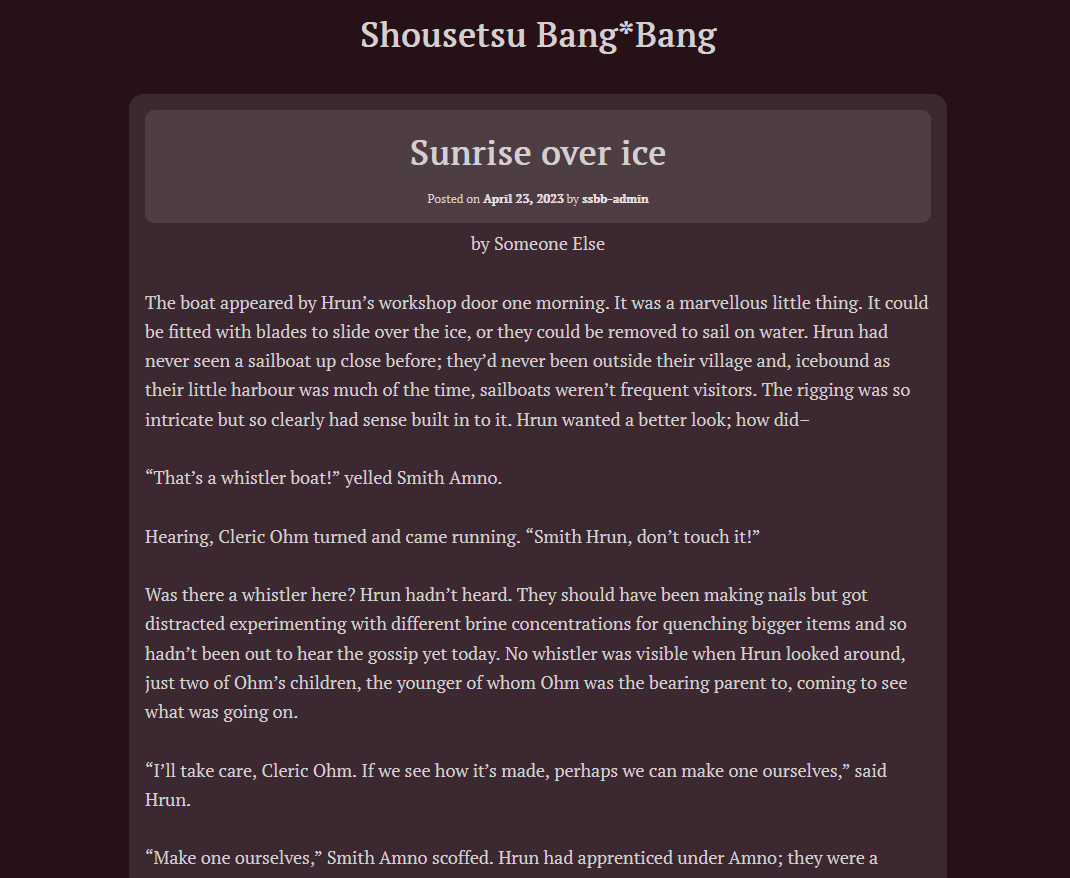
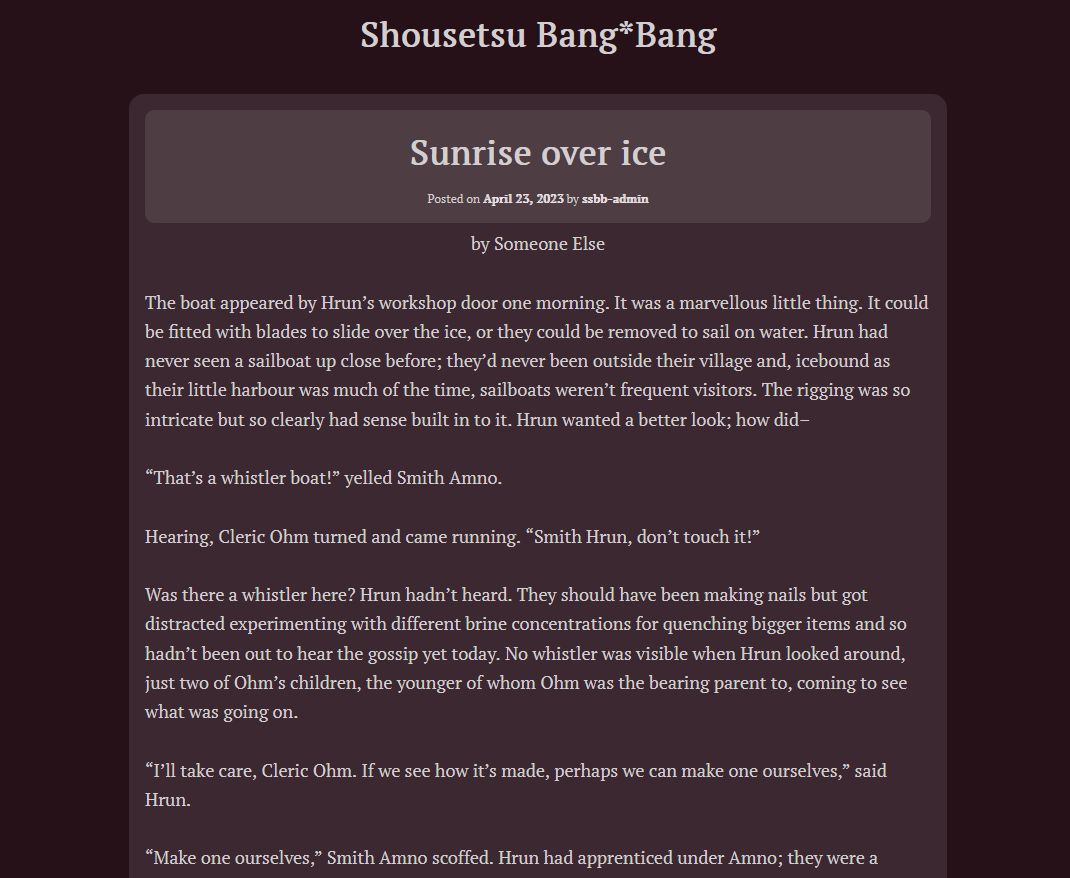
a modern dark red theme for SSBB
shousetsubangbang - modern dark (red) by mosspunk

Details
Authormosspunk
LicenseCC0
Categoryshousetsu bang bang
Created
Updated
Code size1.9 kB
Code checksumbbc62f5a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
SSBB's website is just a bit too blinding white for me to read comfortably on, so i fixed it :DDD
Source code
/* ==UserStyle==
@name shousetsubangbang - modern dark (red)
@version 20240501.14.40
@namespace https://userstyles.world/user/mosspunk
@description a modern dark red theme for SSBB
@author mosspunk
@license CC0
==/UserStyle== */
@-moz-document url-prefix("https://www.shousetsubangbang.com") {
body {background: #271119; color: #D3CFD1 }
hgroup {padding: 1rem;}
hgroup h1.site-title a {color: #D3CFD1 !important}
#primary, form {background: #3C2830 !important; color: #D3CFD1; border-radius: 15px; padding: 1rem;}
.nuwhite-avatar {display: none;}
.entry-header {background: #4f3d44 !important; padding: 1rem !important; border: none !important; border-radius: 10px;}
.entry-header .entry-title, .entry-meta {color: #D3CFD1}
h1, h2, h3, h4 {margin: auto !important; text-align: center; color: #D3CFD1 !important;}
a, .entry-meta a, .nav-previous a, .nav-next a, label {color: #e8e1e3 !important}
ol, ul {list-style-position: inside; padding: .5rem}
a:hover, .entry-meta a:hover {color: #8b8788}
.entry-utility {background: #4f3d44 !important; border: none !important; border-radius: 10px;}
.simplefavorite-button.has-count.preset {border: none !important; border-radius: 5px;}
.nav-previous, .nav-next {background: #3C2830; color: #D3CFD1; border: none;}
.depth-1, .depth-2, .depth-3, .depth-4, .depth-5, .depth-6, .depth-7, .depth-8, .depth-9, .depth-10 {background: #3C2830 !important; color: #D3CFD1;border-radius: 10px !important; border: 1px solid #D3CFD1 !important}
.comment-respond, #reply-title {color: #D3CFD1 !important; border: none !important; border-radius: 10px;}
textarea, input, select {background: #4f3d44 !important; color: #D3CFD1 !important; border: none !important; border-radius: 10px;}
.submit {margin: auto !important; border: none !important; border-radius: 10px !important;}
center {padding: 1rem;}
blockquote {padding: 2rem;}
}