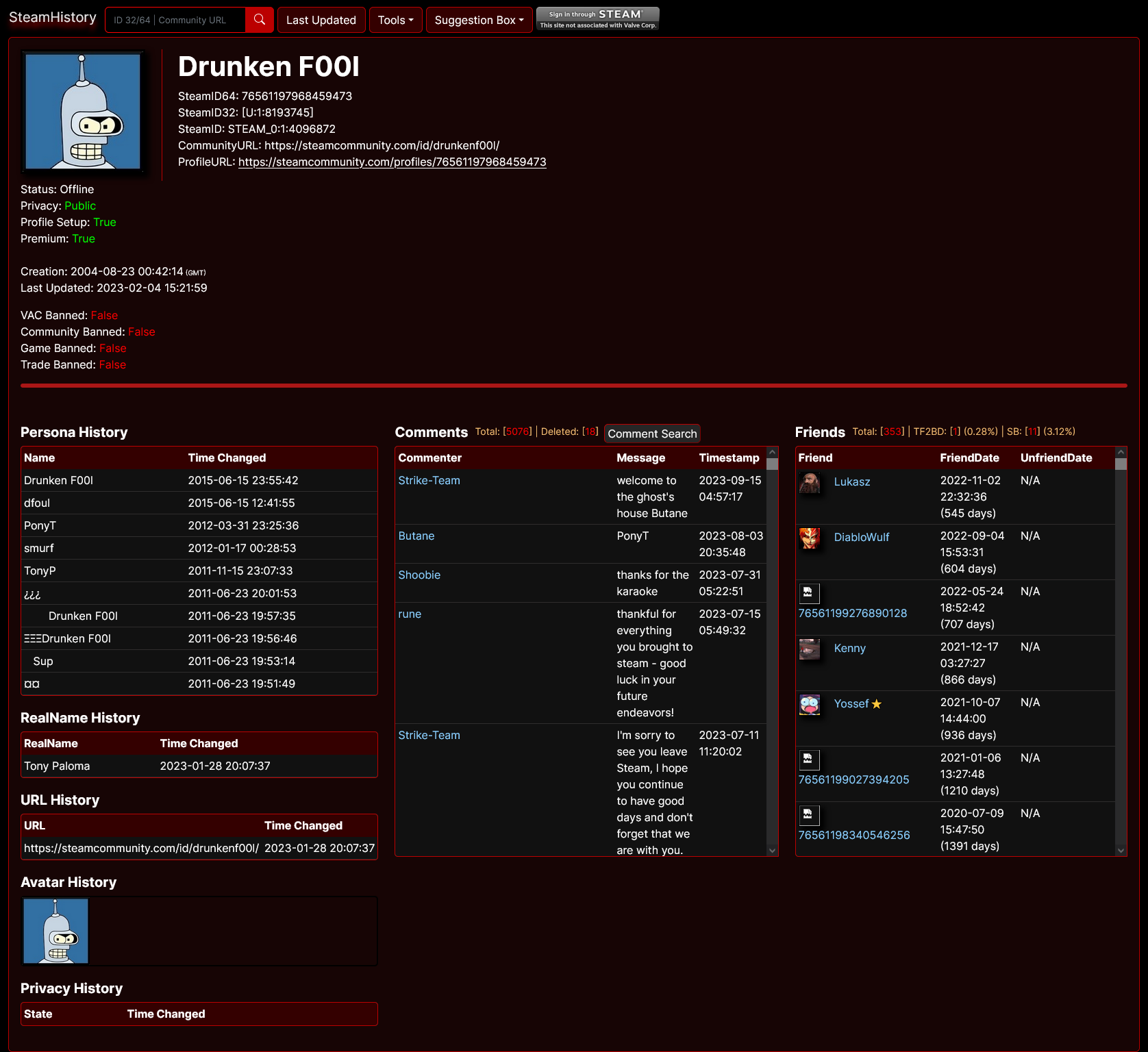
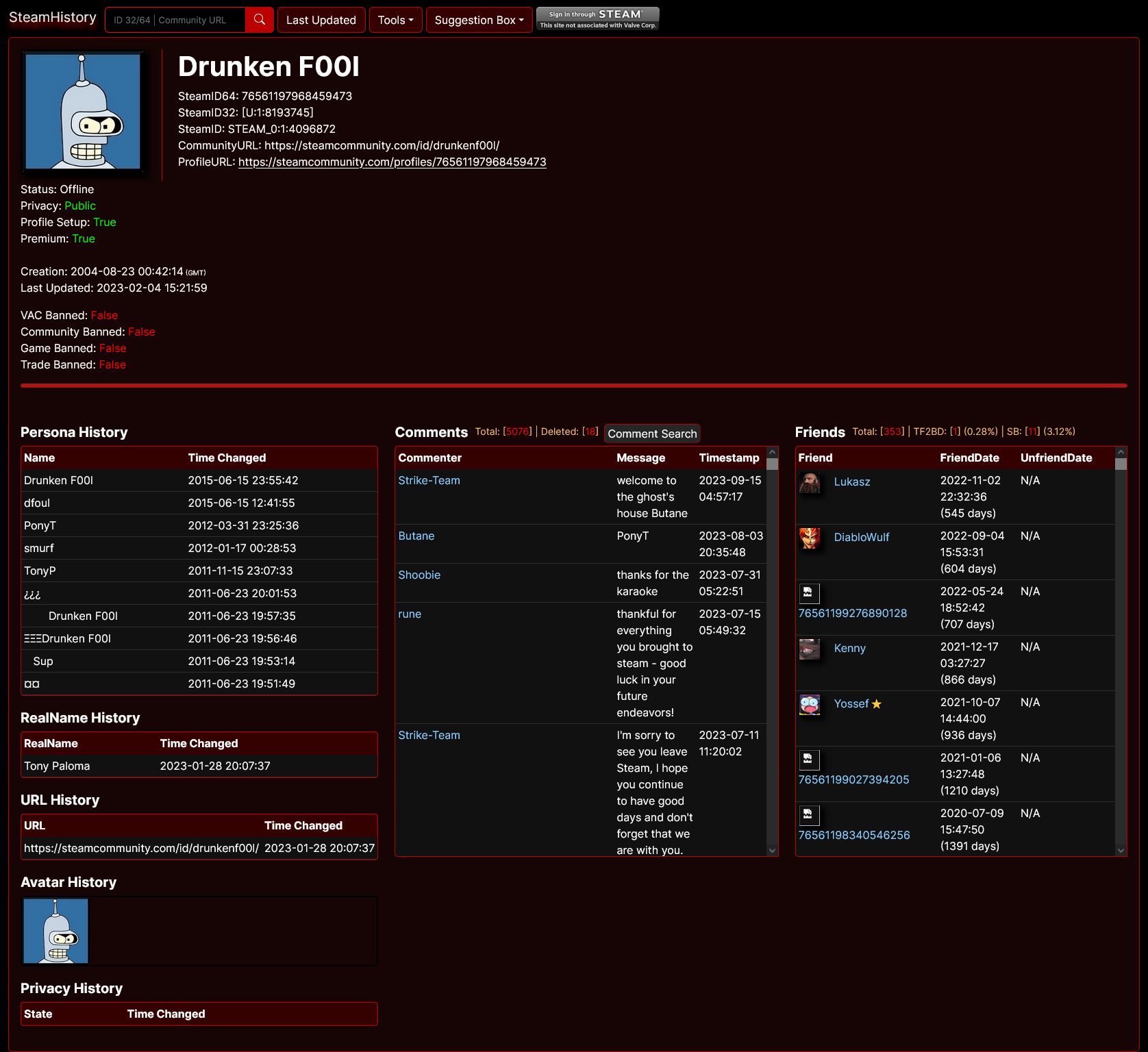
A deep red theme for SteamHistory.
Deep red theme for steamhistory.net by 404

Details
Author404
LicenseNo License
Categorysteamhistory.net
Created
Updated
Size2.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name steamhistory.net
@version 20240501.17.59
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://steamhistory.net/") {
/* Change font family */
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@300;400;700&display=swap');
#username {
font-weight: bold;
font-family: 'Inter', sans-serif;
}
#idinfo,
.col > .text-nowrap,
.text-start,
.btn,
td,
th,
p,
h1,
h4,
div,
span {
font-family: 'Inter', sans-serif;
}
/* Friend and comment count */
.d-flex > p {
font-size: 14px !important;
color: #f2bb70;
}
/* Index message */
.card > p {
font-size: 25px !important;
}
h1,
h4 {
font-weight: bold;
}
div.col-auto:nth-child(4) > div:nth-child(1) {
margin-top: 25px;
}
.input-group > .form-control {
background: black !important;
color: white !important;
}
form > .btn-primary,
.dropdown > .btn-primary {
background: #340000 !important;
}
.card-body > .btn-primary {
background: #2b0303 !important;
}
/* Background color for profile pages */
.card > .card,
.container-fluid > .card {
background: #170505 !important;
}
.col > .card > .card-body {
background: #461212 !important;
border: 1px solid #b00 !important;
}
.card-body > div:nth-child(3) {
margin-bottom: 20px;
}
/* Table borders */
.table-responsive {
border: 1px solid #b00 !important;
}
/* Table heads */
.table > thead {
background: #340000;
border-bottom: 0px solid transparent;
}
/* Table bodies */
.table > tbody {
border-color: #2f2e2e;
background: #111;
}
/* Remove extra space for tables */
.table {
margin-bottom: 0px;
}
td > a {
color: #8acfff;
text-decoration: none;
}
/* Increase margins between tables */
div[style^="max-width: 600px"] {
margin-bottom: 20px
}
/* Horizontal line style */
div[style^="border-radius: 20px"] {
border-style: solid !important;
border-color: #aa1616 !important;
}
/* Home page padding changes */
div[style^="padding-bottom: 21px"] {
padding-bottom: 5px !important;
margin-bottom: 25px;
}
}