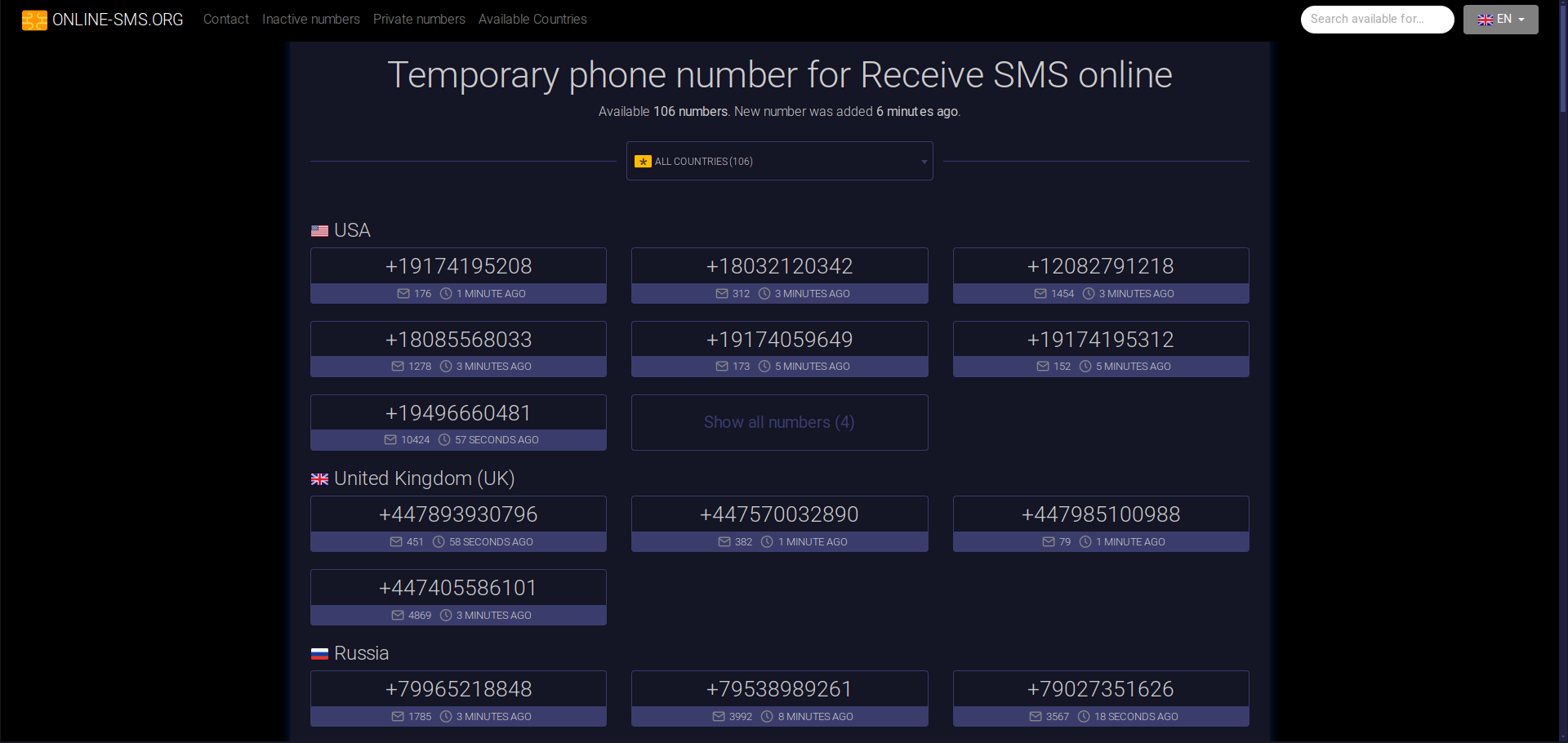
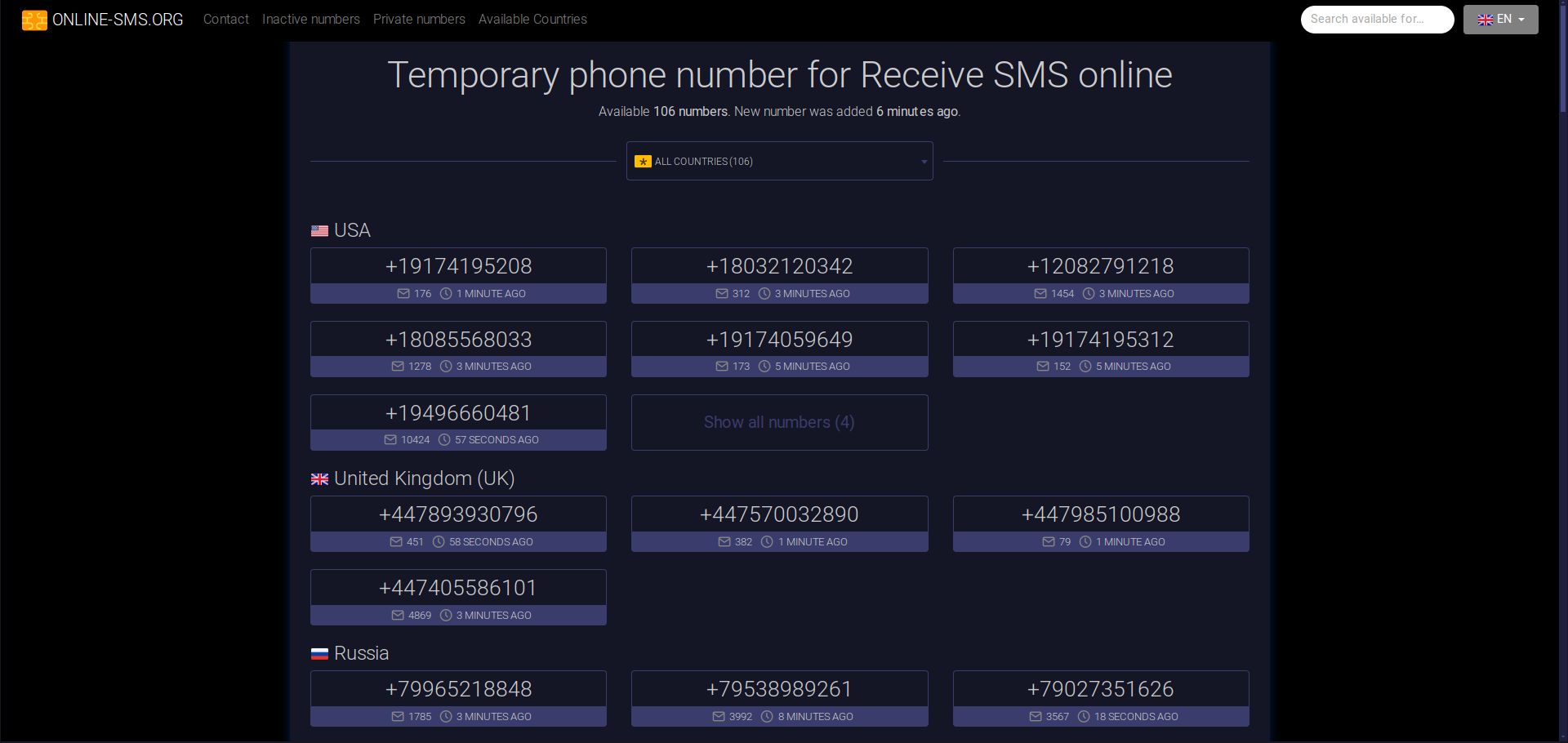
7sim.pro online-sim.org night
7sim.pro online-sim.org night by dreizyuri

Details
Authordreizyuri
LicenseNo License
Categoryuserstyles
Created
Updated
Code size7.1 kB
Code checksumfcb6b354
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name 7sim/onlilne-sms night
@version 20250114.04.10
@namespace https://userstyles.world/user/dreizyuri
@description 7sim/onlilne-sms night
@author dreizyuri
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://7sim.cc/"), url-prefix("https://online-sim.org/") {
:root {
--main-color: #141525;
--second-color: #2f3147;
--thred-color: #000;
--text-color: #cccccc;
--bg-body: #141525;
--fg-body: #ccc;
--bg-container: #141525;
--fg-container: #ccc;
--bg-navbar: #000;
--fg-navbar: #ccc;
--border-color: #3a3d6c;
--border-color-hover: #5a5ea6;
--table-color: #cccccc;
--table-color-hover: #21223e;
--bg-scroll: #1e203e;
--fg-scroll: #434782;
}
body,
html {
scrollbar-color: var(--fg-scroll) var(--bg-scroll);
scrollbar-width: thin;
}
body {
background-color: var(--bg-body);
color: var(--fg-body);
}
.container {
background-color: var(--bg-container);
color: var(--fg-container);
box-shadow: none;
}
.footer-fluid {
background-color: var(--bg-container);
color: var(--fg-container);
box-shadow: none;
}
.navbar-sticky,
.navbar {
background-color: var(--bg-navbar) !important;
color: var(--fg-navbar) !important;
}
.hr-divider:before {
background-color: var(--border-color);
}
.hr-divider-content {
background-color: var(--bg-container);
}
.nbox > div:first-child,
.nbox > div:last-child {
background: transparent;
}
.ngroup div:first-child,
.ngroup div:last-child {
border-color: var(--border-color);
color: var(--fg-container);
}
.ngroup div:last-child {
background: var(--border-color);
}
.btn-home-numbers,
.ngroup a.npn,
.ngroup a.nol:visited {
color: var(--fg-container);
}
.btn-outline-secondary {
border-color: var(--border-color);
color: var(--border-color);
}
.btn-outline-secondary:hover {
border-color: var(--border-color-hover);
color: var(--border-color-hover);
background-color: transparent;
}
[itemprop="description"] img {
filter: invert(1);
}
.btn-secondary {
background: var(--border-color);
color: var(--fg-container);
border-color: transparent;
}
.btn-secondary:hover {
background: var(--border-color-hover);
color: var(--fg-container);
border-color: transparent;
}
.btn-ads {
color: #ffc600;
background-color: #684500;
border-color: #7b5100;
}
.btn-ads:active,
.btn-ads.active,
.show > .btn-ads.dropdown-toggle {
color: #111;
background-color: #795002;
background-image: none;
border-color: #7f5400;
}
.form-control {
background-color: var(--border-color) !important;
color: var(--fg-container) !important;
}
.form-control:focus {
background-color: var(--border-color);
color: var(--fg-container);
}
.num-sms {
border-color: var(--border-color);
}
.num-sms tbody tr:hover {
background-color: var(--table-color-hover) !important;
color: var(--table-color);
}
.num-sms tbody tr:nth-of-type(odd) {
background-color: var(--table-color-hover) !important;
}
.page-link {
background-color: transparent;
color: var(--fg-container);
border-color: var(--border-color);
}
.page-link:focus,
.page-link:hover {
background-color: var(--border-color-hover);
color: var(--fg-container);
border-color: var(--border-color);
}
.page-item.active .page-link {
background-color: var(--border-color-hover);
color: var(--fg-container);
border-color: var(--border-color);
}
.page-item.disabled .page-link {
background-color: transparent;
color: var(--fg-container);
border-color: var(--border-color);
}
.table {
color: var(--table-color);
}
.modal-content {
background-color: var(--border-color);
padding: 1rem;
}
.modal-header {
border-bottom-color: var(--border-color-hover);
}
.border {
border-color: var(--border-color-hover) !important;
}
.bg-light {
background-color: var(--border-color) !important;
}
}
@-moz-document url-prefix("https://7sim.cc/"), url-prefix("https://online-sim.org/") {
.select2-container--default .select2-selection--single {
background-color: var(--bg-container);
border-color: var(--border-color);
}
.select2-container--default .select2-selection--single .select2-selection__rendered {
color: var(--fg-container);
}
.select2-dropdown {
background-color: var(--bg-container);
border-color: var(--border-color);
}
.select2-container--classic .select2-results > .select2-results__options,
.select2-container--default .select2-results > .select2-results__options {
scrollbar-color: var(--fg-scroll) var(--bg-scroll);
scrollbar-width: thin;
}
.select2-container--default .select2-selection--single .select2-selection__arrow b {
border-color: var(--border-color) transparent transparent;
}
.select2-container--default.select2-container--open .select2-selection--single .select2-selection__arrow b {
border-color: transparent transparent var(--border-color);
}
.select2-container--default .select2-search--dropdown .select2-search__field {
background: transparent;
border-color: transparent;
color: var(--fg-container);
}
.select2-container--default .select2-search--dropdown .select2-search__field:focus,
.select2-container--default .select2-search--dropdown .select2-search__field:focus-visible {
border: 1px solid var(--border-color) !important;
outline: none;
}
.select2-container--default .select2-search--dropdown .select2-search__field::placeholder {
color: var(--fg-container);
}
.select2-container--default .select2-results__option--highlighted[aria-selected] {
background-color: var(--border-color);
}
.close,
.close:hover {
color: var(--border-color);
text-shadow: unset;
opacity: 1;
}
.modal {
backdrop-filter: blur(10px);
}
.modal-content {
background-color: var(--bg-container);
}
.modal-header {
border-bottom-color: var(--border-color)
}
}
@-moz-document url-prefix("https://7sim.cc/"), url-prefix("https://online-sim.org/") {
.daterangepicker {
background-color: var(--border-color);
border-color: var(--border-color);
}
.daterangepicker:after,
.daterangepicker:before {
border-bottom-color: var(--border-color);
}
.daterangepicker .calendar-table {
background-color: var(--bg-container);
border-color: var(--border-color);
}
.daterangepicker .drp-buttons {
border-top-color: var(--border-color);
}
.daterangepicker .calendar-table .next span,
.daterangepicker .calendar-table .prev span {
border-color: var(--text-color);
}
.daterangepicker td.available:hover,
.daterangepicker th.available:hover {
background-color: var(--border-color);
}
.daterangepicker td.active,
.daterangepicker td.active:hover {
background-color: var(--border-color);
}
.daterangepicker td.off,
.daterangepicker td.off.end-date,
.daterangepicker td.off.in-range,
.daterangepicker td.off.start-date {
background-color: var(--border-color);
}
.daterangepicker td.in-range {
background-color: var(--border-color-hover);
color: var(--text-color);
}
}