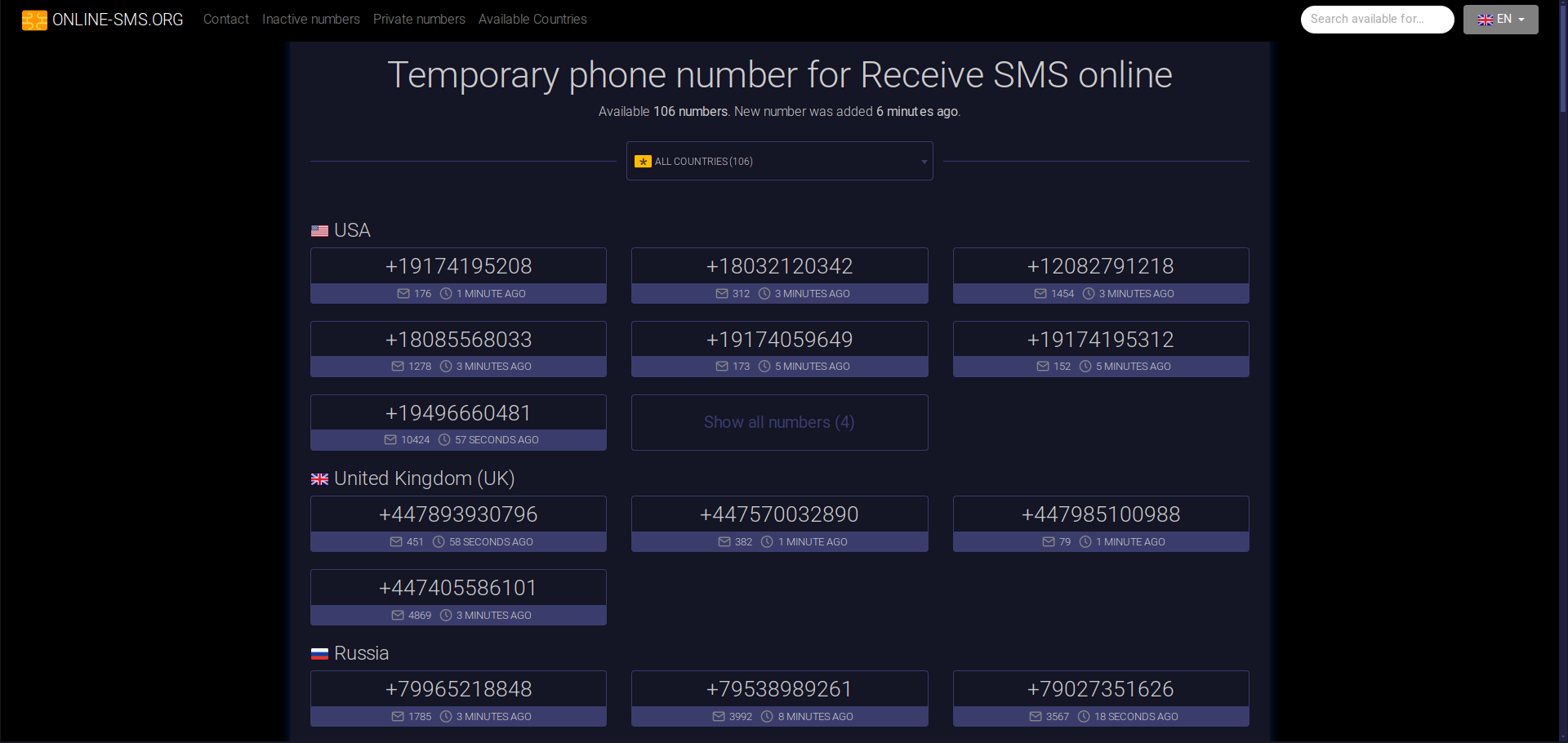
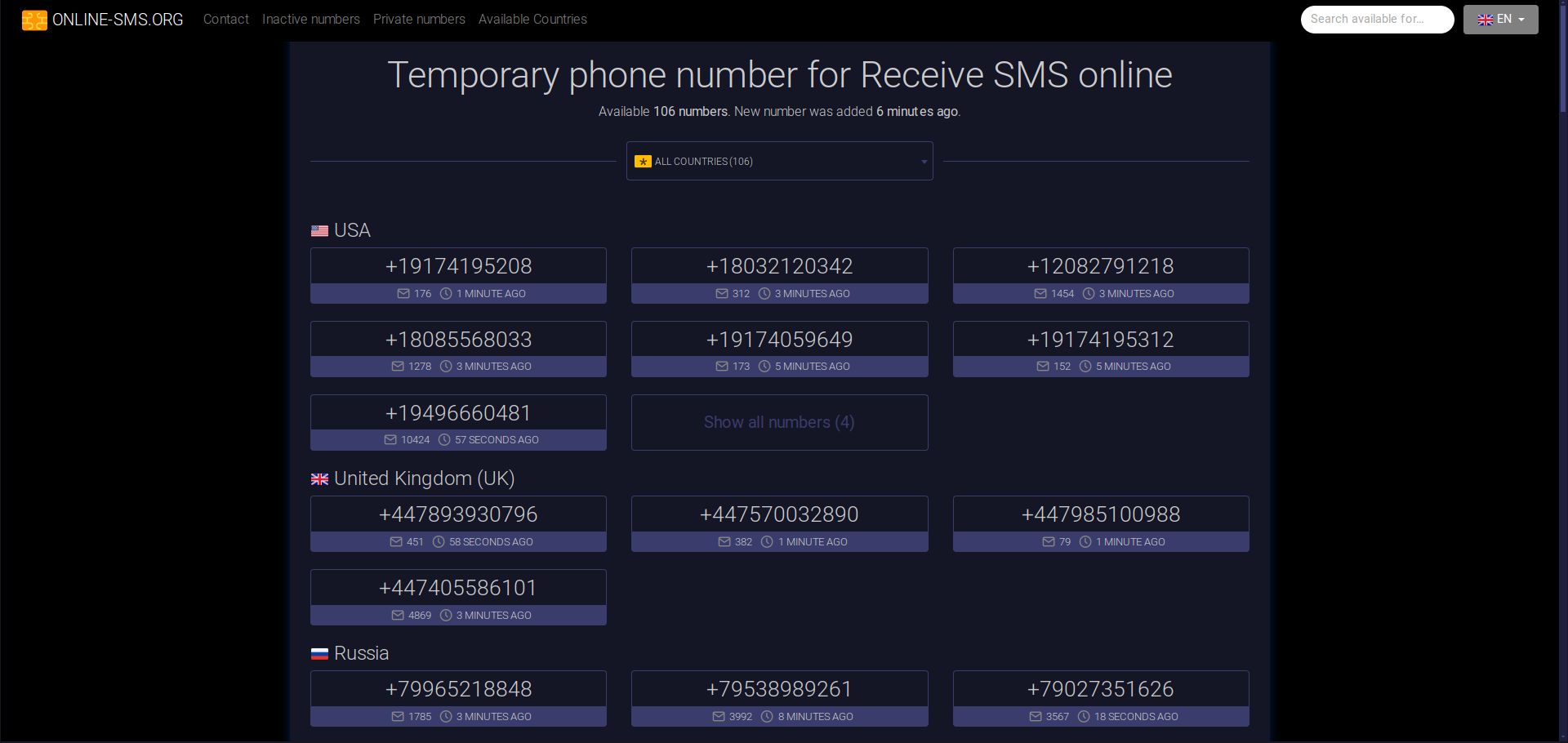
7sim.pro online-sms.org night
7sim.pro online-sms.org night by dreizyuri

Details
Authordreizyuri
LicenseNo License
Categoryuserstyles
Created
Updated
Size5.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name 7sim/onlilne-sms night
@version 20240502.06.38
@namespace https://userstyles.world/user/dreizyuri
@description 7sim/onlilne-sms night
@author ydreiz
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://7sim.pro/"), url-prefix("https://online-sms.org/") {
:root {
--main-color: #141525;
--second-color: #2f3147;
--thred-color: #000;
--text-color: #cccccc;
--bg-body: #000;
--fg-body: #ccc;
--bg-container: #141525;
--fg-container: #ccc;
--bg-navbar: #000;
--fg-navbar: #ccc;
--border-color: #3a3d6c;
--border-color-hover: #5a5ea6;
--table-color: #141525;
--table-color-hover: #21223e;
--bg-scroll: #1e203e;
--fg-scroll: #434782;
}
body,
html {
scrollbar-color: var(--fg-scroll) var(--bg-scroll);
scrollbar-width: thin;
}
body {
background-color: var(--bg-body);
color: var(--fg-body);
}
.container {
background-color: var(--bg-container);
color: var(--fg-container);
box-shadow: none;
}
.navbar {
background-color: var(--bg-navbar) !important;
color: var(--fg-navbar) !important;
}
.hr-divider:before {
background-color: var(--border-color);
}
.hr-divider-content {
background-color: var(--bg-container);
}
.nbox > div:first-child,
.nbox > div:last-child {
background: transparent;
}
.ngroup div:first-child,
.ngroup div:last-child {
border-color: var(--border-color);
color: var(--fg-container);
}
.ngroup div:last-child {
background: var(--border-color);
}
.btn-home-numbers,
.ngroup a.npn,
.ngroup a.nol:visited {
color: var(--fg-container);
}
.btn-outline-secondary {
border-color: var(--border-color);
color: var(--border-color);
}
.btn-outline-secondary:hover {
border-color: var(--border-color-hover);
color: var(--border-color-hover);
background-color: transparent;
}
[itemprop="description"] img {
filter: invert(1);
}
.btn-secondary {
background: var(--border-color);
color: var(--fg-container);
border-color: transparent;
}
.btn-secondary:hover {
background: var(--border-color-hover);
color: var(--fg-container);
border-color: transparent;
}
.btn-ads {
color: #ffc600;
background-color: #684500;
border-color: #7b5100;
}
.btn-ads:active,
.btn-ads.active,
.show > .btn-ads.dropdown-toggle {
color: #111;
background-color: #795002;
background-image: none;
border-color: #7f5400;
}
.num-sms {
border-color: var(--border-color);
}
.num-sms tbody tr:hover {
background-color: var(--table-color-hover) !important;
}
.num-sms tbody tr:nth-of-type(odd) {
background-color: var(--table-color-hover) !important;
}
.page-link {
background-color: transparent;
color: var(--fg-container);
border-color: var(--border-color);
}
.page-link:focus,
.page-link:hover {
background-color: var(--border-color-hover);
color: var(--fg-container);
border-color: var(--border-color);
}
.page-item.active .page-link {
background-color: var(--border-color-hover);
color: var(--fg-container);
border-color: var(--border-color);
}
.page-item.disabled .page-link {
background-color: transparent;
color: var(--fg-container);
border-color: var(--border-color);
}
}
@-moz-document url-prefix("https://7sim.pro/"), url-prefix("https://online-sms.org/") {
.select2-container--default .select2-selection--single {
background-color: var(--bg-container);
border-color: var(--border-color);
}
.select2-container--default .select2-selection--single .select2-selection__rendered {
color: var(--fg-container);
}
.select2-dropdown {
background-color: var(--bg-container);
border-color: var(--border-color);
}
.select2-container--classic .select2-results > .select2-results__options,
.select2-container--default .select2-results > .select2-results__options {
scrollbar-color: var(--fg-scroll) var(--bg-scroll);
scrollbar-width: thin;
}
.select2-container--default .select2-selection--single .select2-selection__arrow b {
border-color: var(--border-color) transparent transparent;
}
.select2-container--default.select2-container--open .select2-selection--single .select2-selection__arrow b {
border-color: transparent transparent var(--border-color);
}
.select2-container--default .select2-search--dropdown .select2-search__field {
background: transparent;
border-color: transparent;
color: var(--fg-container);
}
.select2-container--default .select2-search--dropdown .select2-search__field:focus,
.select2-container--default .select2-search--dropdown .select2-search__field:focus-visible {
border: 1px solid var(--border-color) !important;
outline: none;
}
.select2-container--default .select2-search--dropdown .select2-search__field::placeholder {
color: var(--fg-container);
}
.select2-container--default .select2-results__option--highlighted[aria-selected] {
background-color: var(--border-color);
}
.close,
.close:hover {
color: var(--border-color);
text-shadow: unset;
opacity: 1;
}
.modal {
backdrop-filter: blur(10px);
}
.modal-content {
background-color: var(--bg-container);
}
.modal-header {
border-bottom-color: var(--border-color)
}
}