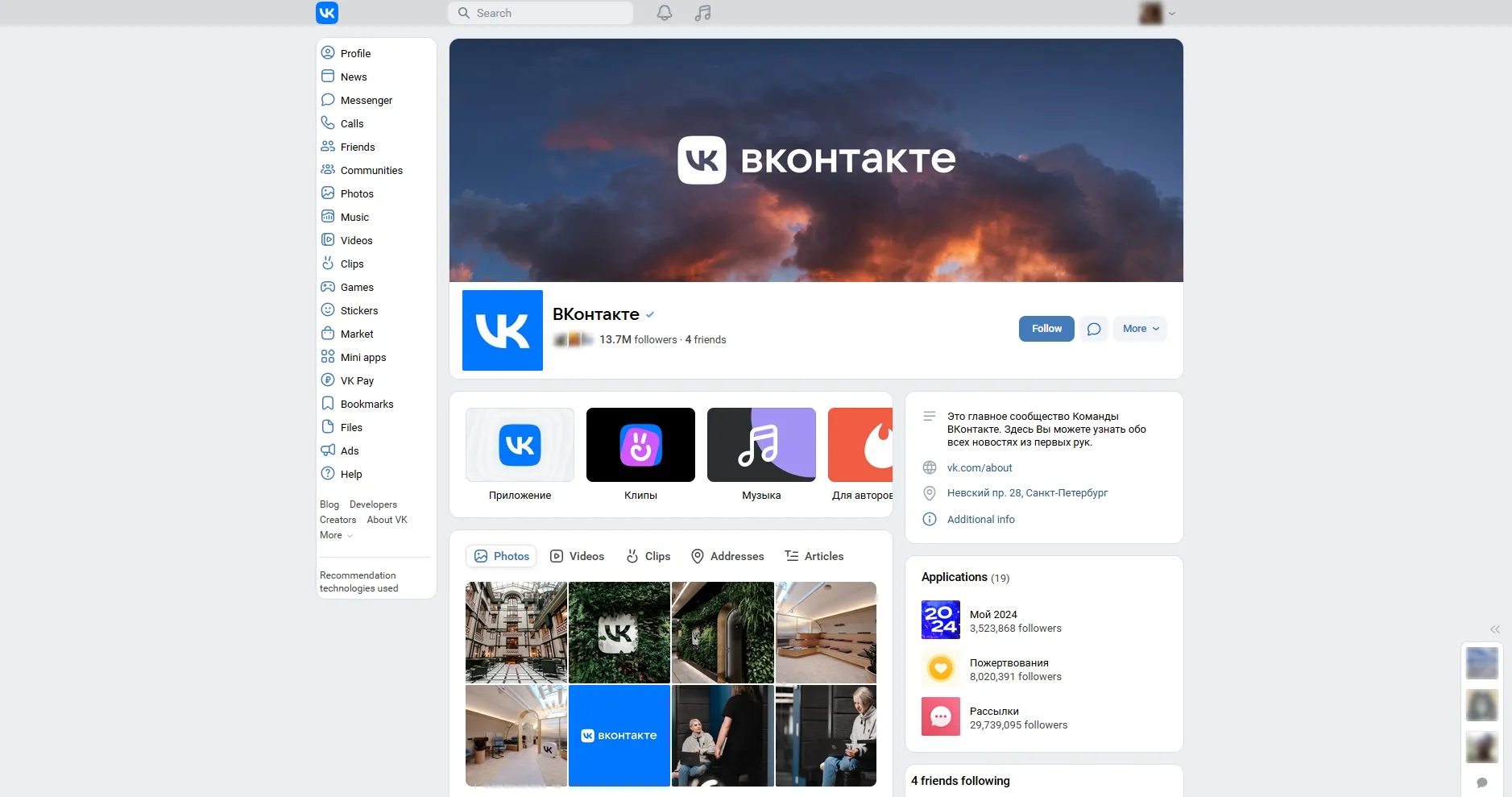
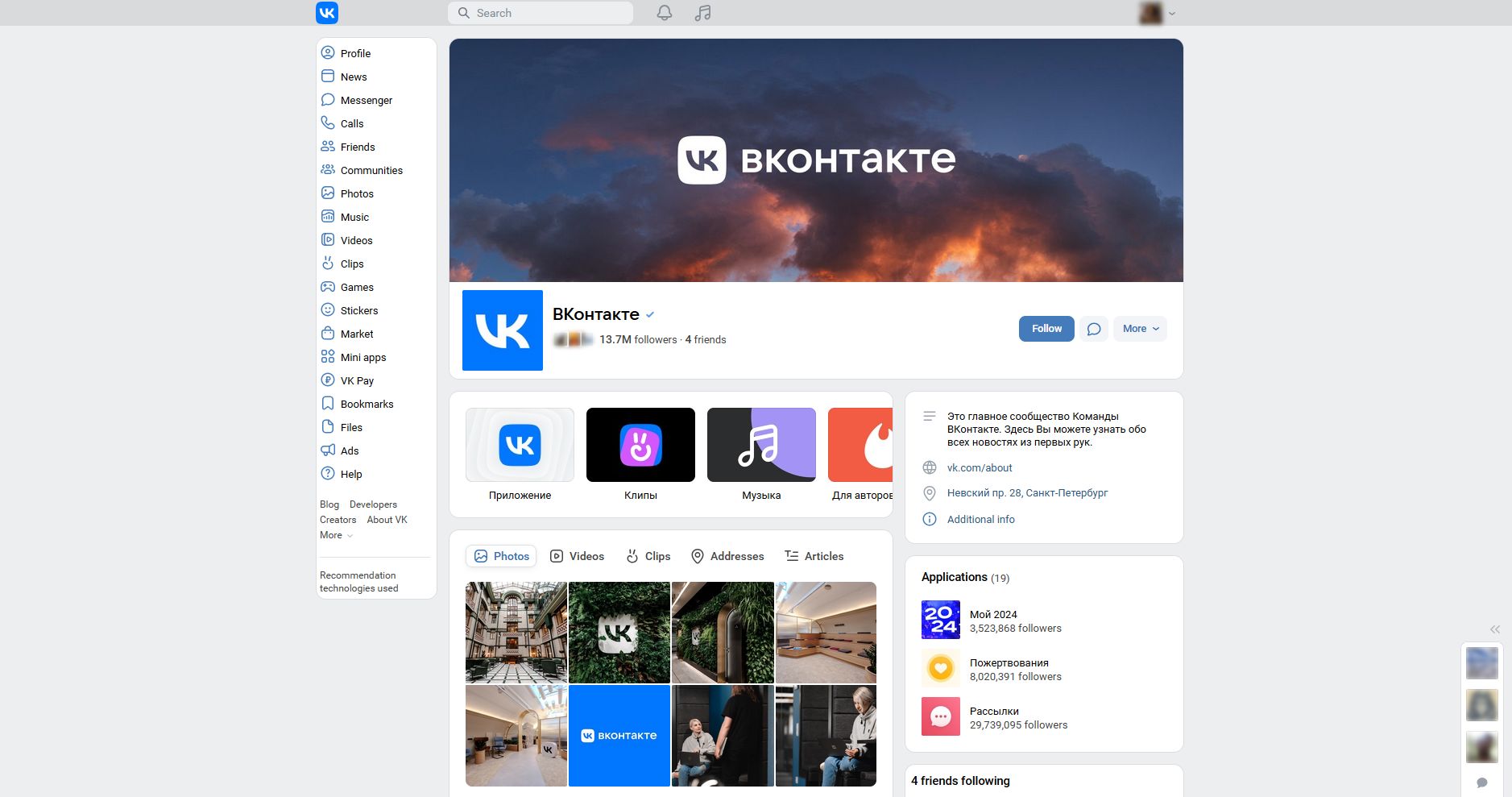
Complete, compact and customizable theme for VKontakte.
VK Plus by Joao
Imported from a private source

Details
AuthorJoao
LicenseCC-BY-NC-ND-4.0
Categoryvk
Created
Updated
Code size129 kB
Code checksum4cd96ddf
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name VK Plus
@namespace USO Archive
@author Joao
@description Complete, compact and customizable theme for VKontakte
@version 20250412.1
@license CC-BY-NC-ND-4.0
@preprocessor uso
@advanced dropdown ads "Ads" {
yes "Yes (default)*" <<<EOT EOT;
no "No ads" <<<EOT .wall_module .feed_row > .post._ads_block_data_w, .wall_module .feed_row > [id^="postadsite"]._ads_block_data_w, #ads_left {display: none !important} EOT;
}
@advanced dropdown background "Background (for light mode)" {
none "Default*" <<<EOT body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark):not(#like_body):not([onload*="window.devicePixelRatio"]):not(.widget_body):not(.author_page_body):not(.article_dark), body:not([scheme="vkcom_dark"]).blog_about_page .page_block, body:not([scheme="vkcom_dark"]).blog_about_page .blog_about_press, body:not([scheme="vkcom_dark"]).blog_about_page .blog_about_company_stats, body:not([scheme="vkcom_dark"]).blog_about_page #footer_wrap, body:not([scheme="vkcom_dark"]) :is(.im-page_classic.im-page .im-chat-history-resize, #im_footer_filler) {background-color: #EDEEF0 !important}
body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark) #stl_left.over #stl_bg {background-color: #dce2e8 !important}
body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark) :is(.dev_footer_copy, .dev_footer_lang, .footer_nav, .blog_stat_similarweb_info, .community_apps_catalog_suggest_app) {color: #444 !important} EOT;
black "Black grid" <<<EOT body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark):not(#like_body):not([onload*="window.devicePixelRatio"]):not(.widget_body):not(.author_page_body):not(.article_dark), body:not([scheme="vkcom_dark"]).blog_about_page .page_block, body:not([scheme="vkcom_dark"]).blog_about_page .blog_about_press, body:not([scheme="vkcom_dark"]).blog_about_page .blog_about_company_stats, body:not([scheme="vkcom_dark"]).blog_about_page #footer_wrap, body:not([scheme="vkcom_dark"]) :is(.im-page_classic.im-page .im-chat-history-resize, #im_footer_filler) {background: url("https://www.blogblog.com/1kt/awesomeinc/body_background_dark.png") #000 !important; background-attachment: fixed !important; background-position: left center !important}
body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark) #stl_left.over #stl_bg {background-color: rgba(0, 0, 0, 0.2) !important}
body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark) #stl_bg #stl_text {filter: saturate(0)invert(1) !important; -webkit-filter: saturate(0)invert(1) !important}
body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark):not(.blog_about_page) #footer_wrap a, body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark):not(.blog_about_page) #footer_wrap .copy_lang, body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark):not(.blog_about_page) #bFooter a, body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark):not(.blog_about_page) .footerVK a, body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark):not(.blog_about_page) .footerVK div, body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark) :is(.footer_nav, .footer_nav a, .wall_wrap #all_shown, .blog_stat_similarweb_info, .community_apps_catalog_suggest_app, #dev_footer_wrap a, .dev_footer_copy, .dev_footer_lang, [class*="Footer-container--"] a, .LegalRecommendationsLink__link, .IndexPageContent .login_mobile_header, .IndexPageContent .login_mobile_info, .vkuiTypography > .getColorClass-module__colorIconSecondary--U5K8f) {color: #fff !important}
body:not([scheme="vkcom_dark"]) :is(.im-page.im-page_classic .im-page--header, .im-page.im-page_classic .im-page--chat-header, .im-page.im-page_classic .im-page--chat-input) {border-color: #000 !important}
body:not([scheme="vkcom_dark"]) .im-page.im-page_classic .im-page--chat-input:not([style*="bottom: 0px;"]) {border-bottom: none !important}
body:not([scheme="vkcom_dark"]):not(.is_rtl1) .im-page_classic.im-page .im-chat-history-resize {width: calc(100% + 2px) !important; margin-left: -1px !important}
body:not([scheme="vkcom_dark"]).is_rtl1 .im-page_classic.im-page .im-chat-history-resize {width: calc(100% + 2px) !important; margin-right: -1px !important} EOT;
blue "Light blue" <<<EOT body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark):not(#like_body):not([onload*="window.devicePixelRatio"]):not(.widget_body):not(.author_page_body):not(.article_dark), body:not([scheme="vkcom_dark"]).blog_about_page .page_block, body:not([scheme="vkcom_dark"]).blog_about_page .blog_about_press, body:not([scheme="vkcom_dark"]).blog_about_page .blog_about_company_stats, body:not([scheme="vkcom_dark"]).blog_about_page #footer_wrap, body:not([scheme="vkcom_dark"]) :is(.im-page_classic.im-page .im-chat-history-resize, #im_footer_filler) {background-color: #D9E6F7 !important}
body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark) #stl_left.over #stl_bg {background-color: rgba(0, 0, 0, 0.1) !important}
body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark) :is(.dev_footer_copy, .dev_footer_lang, .footer_nav, .blog_stat_similarweb_info, .community_apps_catalog_suggest_app) {color: #444 !important}
body:not([scheme="vkcom_dark"]) :is(.im-page.im-page_classic .im-page--header, .im-page.im-page_classic .im-page--chat-header, .im-page.im-page_classic .im-page--chat-input) {border-color: #d9e6f7 !important}
body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark):not(.layers_shown) .chat_tab_wrap {background-color: #F5F7FA !important}
body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark):not(.layers_shown) .chat_tab_wrap:hover {background-color: #edeff2 !important} EOT;
dark "Dark" <<<EOT body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark):not(#like_body):not([onload*="window.devicePixelRatio"]):not(.widget_body):not(.author_page_body):not(.article_dark), body:not([scheme="vkcom_dark"]).blog_about_page .page_block, body:not([scheme="vkcom_dark"]).blog_about_page .blog_about_press, body:not([scheme="vkcom_dark"]).blog_about_page .blog_about_company_stats, body:not([scheme="vkcom_dark"]).blog_about_page #footer_wrap, body:not([scheme="vkcom_dark"]) :is(.im-page_classic.im-page .im-chat-history-resize, #im_footer_filler) {background-color: #282B2F !important}
body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark) #stl_left.over #stl_bg {background-color: rgba(0, 0, 0, 0.2) !important}
body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark) #stl_bg #stl_text {filter: saturate(0)invert(1) !important; -webkit-filter: saturate(0)invert(1) !important}
body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark):not(.blog_about_page) #footer_wrap a, body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark):not(.blog_about_page) #footer_wrap .copy_lang, body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark):not(.blog_about_page) #bFooter a, body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark):not(.blog_about_page) .footerVK a, body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark):not(.blog_about_page) .footerVK div, body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark) :is(.footer_nav, .footer_nav a, .wall_wrap #all_shown, .blog_stat_similarweb_info, .community_apps_catalog_suggest_app, #dev_footer_wrap a, .dev_footer_copy, .dev_footer_lang, [class*="Footer-container--"] a, .LegalRecommendationsLink__link, .IndexPageContent .login_mobile_header, .IndexPageContent .login_mobile_info, .vkuiTypography > .getColorClass-module__colorIconSecondary--U5K8f) {color: #fff !important}
body:not([scheme="vkcom_dark"]) :is(.im-page.im-page_classic .im-page--header, .im-page.im-page_classic .im-page--chat-header, .im-page.im-page_classic .im-page--chat-input) {border-color: #282B2F !important} EOT;
darkblue "Dark blue" <<<EOT body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark):not(#like_body):not([onload*="window.devicePixelRatio"]):not(.widget_body):not(.author_page_body):not(.article_dark), body:not([scheme="vkcom_dark"]).blog_about_page .page_block, body:not([scheme="vkcom_dark"]).blog_about_page .blog_about_press, body:not([scheme="vkcom_dark"]).blog_about_page .blog_about_company_stats, body:not([scheme="vkcom_dark"]).blog_about_page #footer_wrap, body:not([scheme="vkcom_dark"]) :is(.im-page_classic.im-page .im-chat-history-resize, #im_footer_filler) {background-color: #25303C !important}
body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark) #stl_left.over #stl_bg {background-color: rgba(0, 0, 0, 0.2) !important}
body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark) #stl_bg #stl_text {filter: saturate(0)invert(1) !important; -webkit-filter: saturate(0)invert(1) !important}
body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark):not(.blog_about_page) #footer_wrap a, body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark):not(.blog_about_page) #footer_wrap .copy_lang, body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark):not(.blog_about_page) #bFooter a, body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark):not(.blog_about_page) .footerVK a, body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark):not(.blog_about_page) .footerVK div, body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark) :is(.footer_nav, .footer_nav a, .wall_wrap #all_shown, .blog_stat_similarweb_info, .community_apps_catalog_suggest_app, #dev_footer_wrap a, .dev_footer_copy, .dev_footer_lang, [class*="Footer-container--"] a, .LegalRecommendationsLink__link, .IndexPageContent .login_mobile_header, .IndexPageContent .login_mobile_info, .vkuiTypography > .getColorClass-module__colorIconSecondary--U5K8f) {color: #fff !important}
body:not([scheme="vkcom_dark"]) :is(.im-page.im-page_classic .im-page--header, .im-page.im-page_classic .im-page--chat-header, .im-page.im-page_classic .im-page--chat-input) {border-color: #25303C !important} EOT;
gray "Gray" <<<EOT body:not([scheme="vkcom_dark"]):not(.vkui--vkBase--dark):not(#like_body):not([onload*="window.devicePixelRatio"]):not(.widget_body):not(.author_page_body):not(.article_dark), body:not([scheme="vkcom_dark"]).blog_about_page .page_...