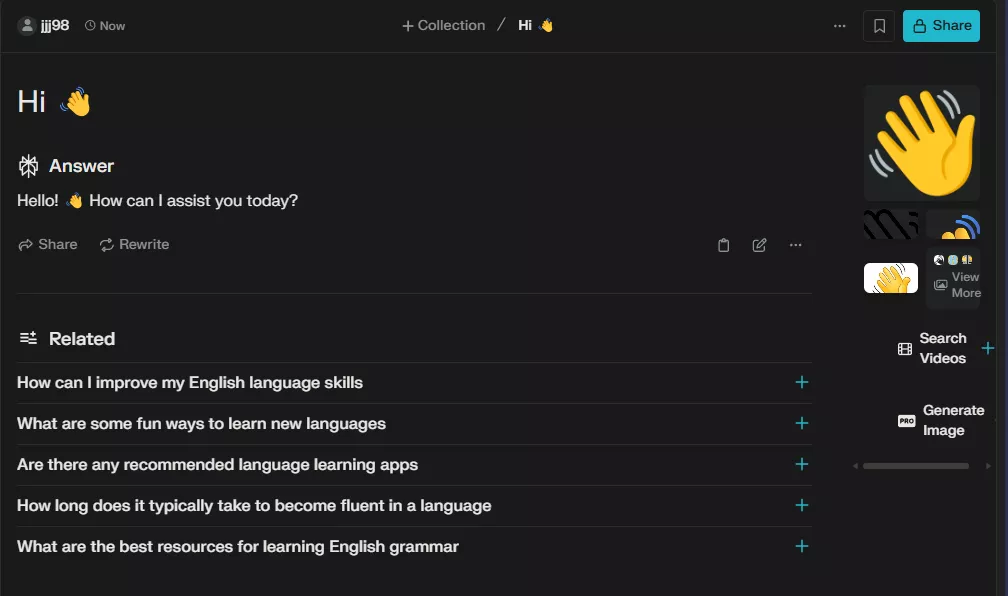
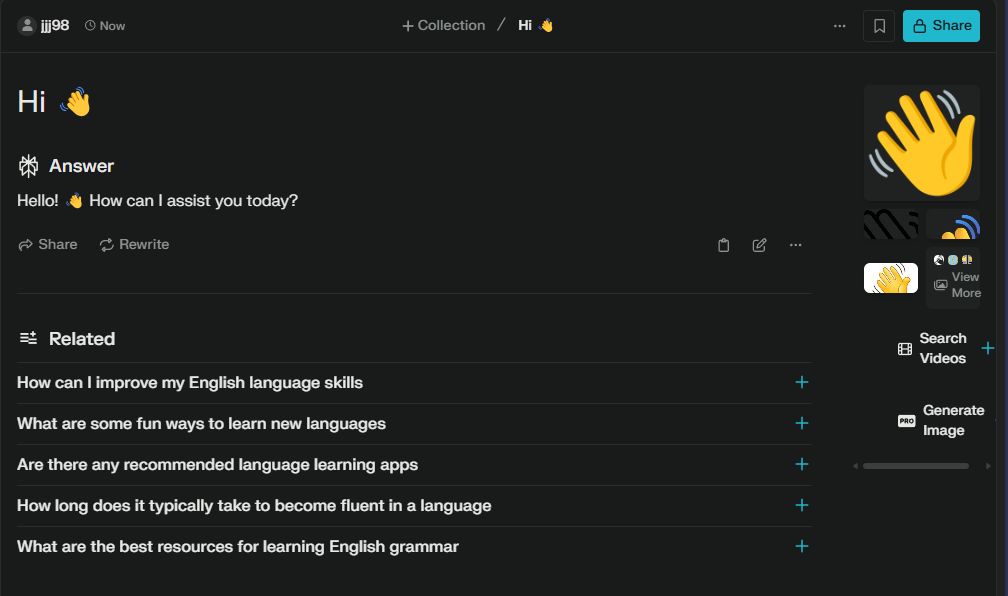
This userstyle optimizes chat interface elements for better readability by adjusting widths and column layout.
Perplexity Large Chat by JaredJomar

Details
AuthorJaredJomar
LicenseMIT
Categoryhttps://www.perplexity.ai/
Created
Updated
Code size3.2 kB
Code checksum9e687127
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Perplexity Large Chat
@version 20250126.20.44
@namespace https://userstyles.world/user/JaredJomar
@description This userstyle optimizes chat interface elements for better readability by adjusting widths and column layout.
@author JaredJomar
@license MIT
==/UserStyle== */
@-moz-document domain("perplexity.ai") {
/* Main container - Reset container dimensions and spacing */
.chat-container {
width: 100%;
max-width: 100%;
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* Message display area - Ensure full width and proper spacing */
.message-area {
width: 100%;
box-sizing: border-box;
padding: 0;
margin: 0;
padding-bottom: calc(80px + env(safe-area-inset-bottom));
}
/* Fixed input container at bottom of viewport */
.chat-input {
position: fixed;
bottom: 0;
left: 0;
right: 0;
width: 100%;
box-sizing: border-box;
padding: 1rem;
background-color: var(--background, #fff);
border-top: 1px solid var(--border-color, rgba(0, 0, 0, 0.1));
z-index: 1000;
}
/* Center input container contents with max width */
.chat-input>div {
max-width: 800px;
margin: 0 auto;
}
/* Grid layout for input area - textarea and action buttons */
.chat-input-grid {
display: grid;
grid-template-columns: 1fr auto;
gap: 0.5rem;
align-items: end;
}
/* Textarea styling - Adjustable height with limits */
.chat-input textarea {
width: 100%;
max-width: 100%;
resize: none;
overflow-y: auto;
min-height: 48px;
height: auto !important;
max-height: 45vh !important;
box-sizing: border-box;
padding: 0;
margin: 0;
}
/* Message content - Text wrapping and full width */
.message-content {
width: 100%;
word-wrap: break-word;
overflow-wrap: break-word;
box-sizing: border-box;
}
/* Message container - Full width block layout */
.message-wrapper {
display: block;
width: 100%;
margin: 0;
box-sizing: border-box;
}
/* Override default width restrictions */
.max-w-threadWidth,
.max-w-full {
max-width: none !important;
width: 100% !important;
}
/* Theme variables for consistent styling */
:root {
--background: #fff;
--border-color: rgba(0, 0, 0, 0.1);
}
/* Grid row layout - Content and buttons */
.grid-rows-1fr-auto {
grid-template-rows: minmax(0, 1fr) auto;
width: 100%;
}
/* Three-column grid layout */
.grid-cols-3 {
width: 100%;
}
/* Full width column spanning */
.col-start-1.col-end-4 {
width: 100%;
max-width: 100%;
}
/* Button row spacing adjustment */
.row-start-2 {
margin-top: 8px;
}
/* Container height limit for scrollable content */
.overflow-hidden {
max-height: 45vh;
}
/* Desktop and tablet layout adjustments */
@media (min-width: 768px) {
/* Main container - Reset container dimensions and spacing */
.chat-container {
padding: 0;
}
/* Message display area - Ensure full width and proper spacing */
.message-area {
width: 100%;
max-width: none;
}
/* Fixed input container at bottom of viewport */
.chat-input {
padding: 1rem 2rem;
}
}
}