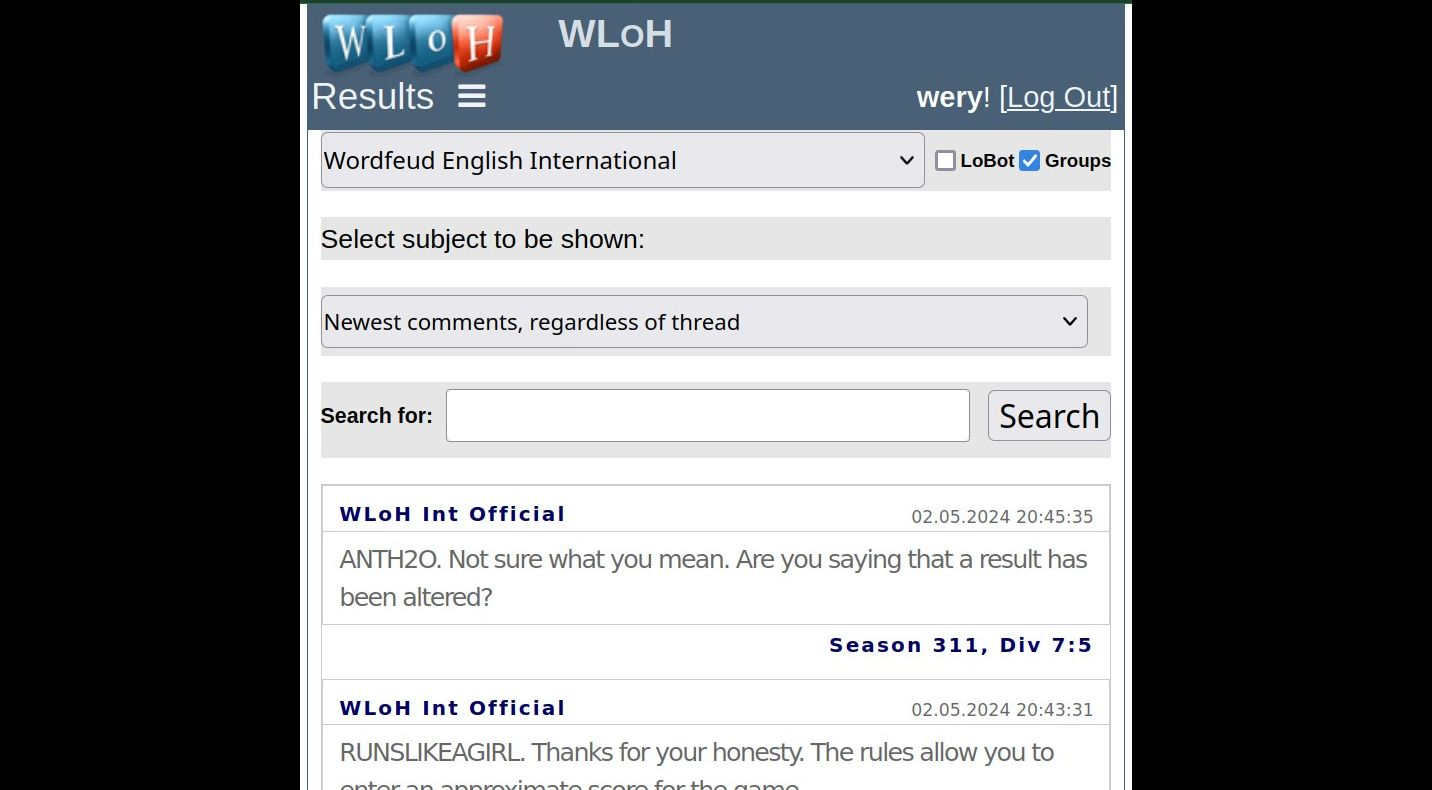
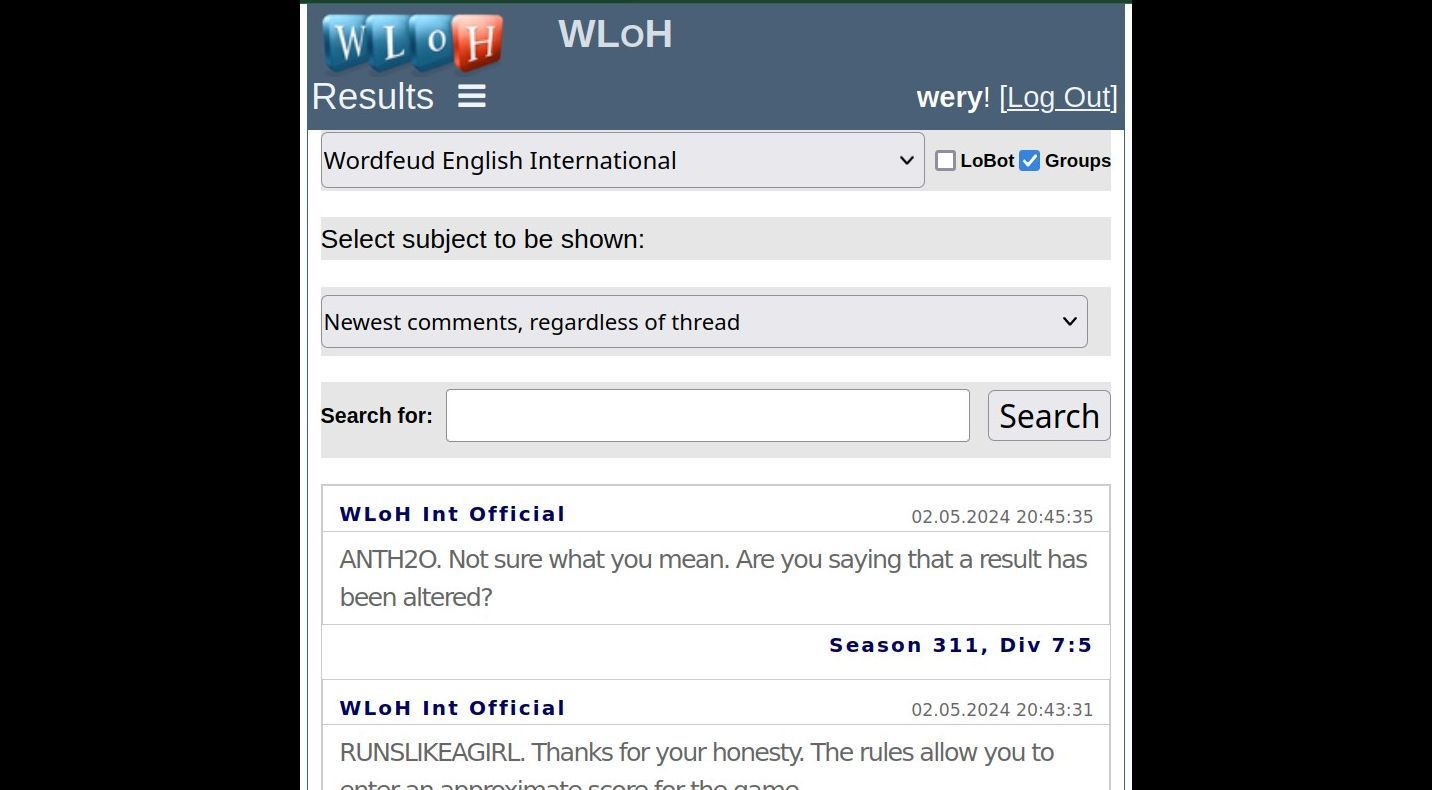
makes the WLoH's Comment pages more mobile friendly
wlohComm by za1111

Details
Authorza1111
LicenseCDDL-1.0
Categorywordfeud.aasmul.net
Created
Updated
Code size6.1 kB
Code checksum4839af00
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Customizable dimension's base per landscape/portrait mode
Scrolling down squeezes the top elements
Select/Search background can be dimmed
Tapping/hovering the timestamps increases their font's size
Source code
/* ==UserStyle==
@name wlohComm
@namespace userstyles.world/user/za1111
@version 1.1.4
@description WLoH Comment pages mobile friendly
@author za1111 [<soerenbindinger@web.de>]
@license CDDL-1.0
@preprocessor less
@var number size-P "REM size Portrait" ['px', 18, 8, 42, 0.1]
@var number size-L "REM size Landscape" ['px', 18, 8, 42, 0.1]
@var number bgcol "Select top elements bg brightness, 255 is max " [250, 200, 255, 1]
==/UserStyle== */
@-moz-document url-prefix("https://wordfeud.aasmul.net/Comments"),
url-prefix("https://wordfeud.aasmul.net/tema") {
/* ### VARIABLES ### */
@resPad:calc(50% - 430px);
.main>p {
background-color: rgb(@bgcol,@bgcol,@bgcol);
}
/* ### BASIC DIMENSIONS ### */
@media screen and (orientation: portrait) and (max-width: 6000px) {
:root {
font-size: @size-P;
}
img[title^="Relax"] {
padding: 0;
margin: .3rem 0 -.3rem -.3rem;
}
}
@media screen and (orientation: landscape) and (max-width: 6000px) {
:root {
font-size: @size-L;
}
img[title^="Relax"] {
transform: scale(.8, .8);
margin: 0 0 0 -0.6rem;
}
}
/* ### TABLE GENERIC ### */
table,
thead tr,
tbody tr,
tr th,
tr td,
th,
td {
border-collapse: collapse;
box-sizing: border-box;
}
td a {
text-decoration: underline solid 8%;
}
td a:hover,
td a:active {
text-decoration: underline double 8%;
}
td a:visited {
text-decoration: underline solid 15%;
}
/* ### MAIN TABLE ### */
table > thead {
display: none;
}
table {
display: block;
width: 100%;
}
tr {
width: 100%;
display: grid;
grid-template-columns: minmax(0, 1fr) auto;
grid-template-rows: 1.7rem auto 2rem;
z-index: 1;
}
tr td:nth-of-type(1) a,
tr td:nth-of-type(4) a {
font-size: .75rem;
font-weight: bold;
letter-spacing: .08rem;
}
tr td:nth-of-type(1) {
grid-area: 1/1/-2/-1;
font-size: .9rem;
overflow: hidden;
text-overflow: ellipsis;
font-weight: bold;
letter-spacing: 1px;
}
tr td:nth-of-type(2) {
grid-area: 2/1/3/-1;
}
td:nth-of-type(2) > span[style*="450px"] {
margin: 0 auto;
font-size: .95rem;
letter-spacing: -1px;
box-sizing: border-box;
white-space: normal;
width: 100% !important;
/* https://wiki.selfhtml.org/wiki/CSS/Eigenschaften/overflow-wrap */
overflow-wrap: break-word;
}
tr td:nth-of-type(3) {
grid-area: 1/-2/2/-1;
border: none;
}
span[style*="100px"] {
width: auto !important;;
display: block;
font-size: .65rem;
line-height: 110%;
margin: .5rem 0 0 0;
&:hover {
font-size: .8rem;
letter-spacing:-1px;
}
}
tr td:nth-of-type(4) {
grid-area: -2/1/-1/-1;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
font-size: .9rem;
font-weight: bold;
vertical-align: top;
text-align: right;
padding-top: 0;
padding-bottom: .5vh;
margin-top: 0;
letter-spacing: 2px;
border: none;
}
table td a {
text-decoration: underline solid !important;
}
/* ### ELEMENTS ### */
#MainContent_Label6,
#MainContent_Label7,
#MainContent_Label8,
#MainContent_LabelFeilmelding,
#MainContent_annonse1 {
display: none !important;
}
#Form2 > div.page > div.main > p:nth-child(7) {
display:flex;
flex-flow: row nowrap;
justify-content: space-between;
height:2.3rem;
margin-top: -2.5rem;
position:sticky;
top: 2.2rem;
}
#MainContent_DropDownList4Spraak#MainContent_DropDownList4Spraak {
width: calc(100% - 7rem);
margin-right: .2rem;
font-size:90%;
align-self: center;
}
#MainContent_CheckBoxLobot,
#MainContent_CheckBoxGroup {
height: .8rem;
min-width: .6rem;
width: .8rem;
align-self: center;
}
label[for*="MainContent_CheckBox"] {
font-size: .7rem;
font-weight: 900;
line-height: .8rem;
align-self: center;
}
.main > p:nth-child(9) {
display: block;
width: 100%;
padding-bottom: .2rem;
position:sticky;
top: 4.4rem;
}
.main > p:nth-child(11) {
display:flex;
flex-flow: row nowrap;
align-items: center;
justify-content: space-between;
padding-bottom: 5px;
}
input#MainContent_TextBox3 {
margin: 0 .4rem 0 .2rem;
width: calc(100% - 10rem);
}
span#MainContent_Label16 {
font-size: .8rem;
font-weight: 600;
line-height: .85rem;
}
MainContent_Label10 {
font-size: initial;
}
#MainContent_Label10::after {
content: "\A Better NOT TOUCH THIS!!";
white-space: pre;
font-size: 1.2rem;
font-weight: bold;
color: #700;
}
#MainContent_TextBox2,
#MainContent_Label11 {
display: none;
}
#MainContent_Button5,
#MainContent_Button1Send {
padding: 0 .3rem;
font-size: 1.2rem;
}
textarea#MainContent_TextBox1,
textarea#MainContent_TextBox4 {
box-sizing: border-box;
padding: .2rem;
}
textarea#MainContent_TextBox1 {
height: 5.3rem;
}
/* ### KEEP THAT LAST BRACKET: ### */
}