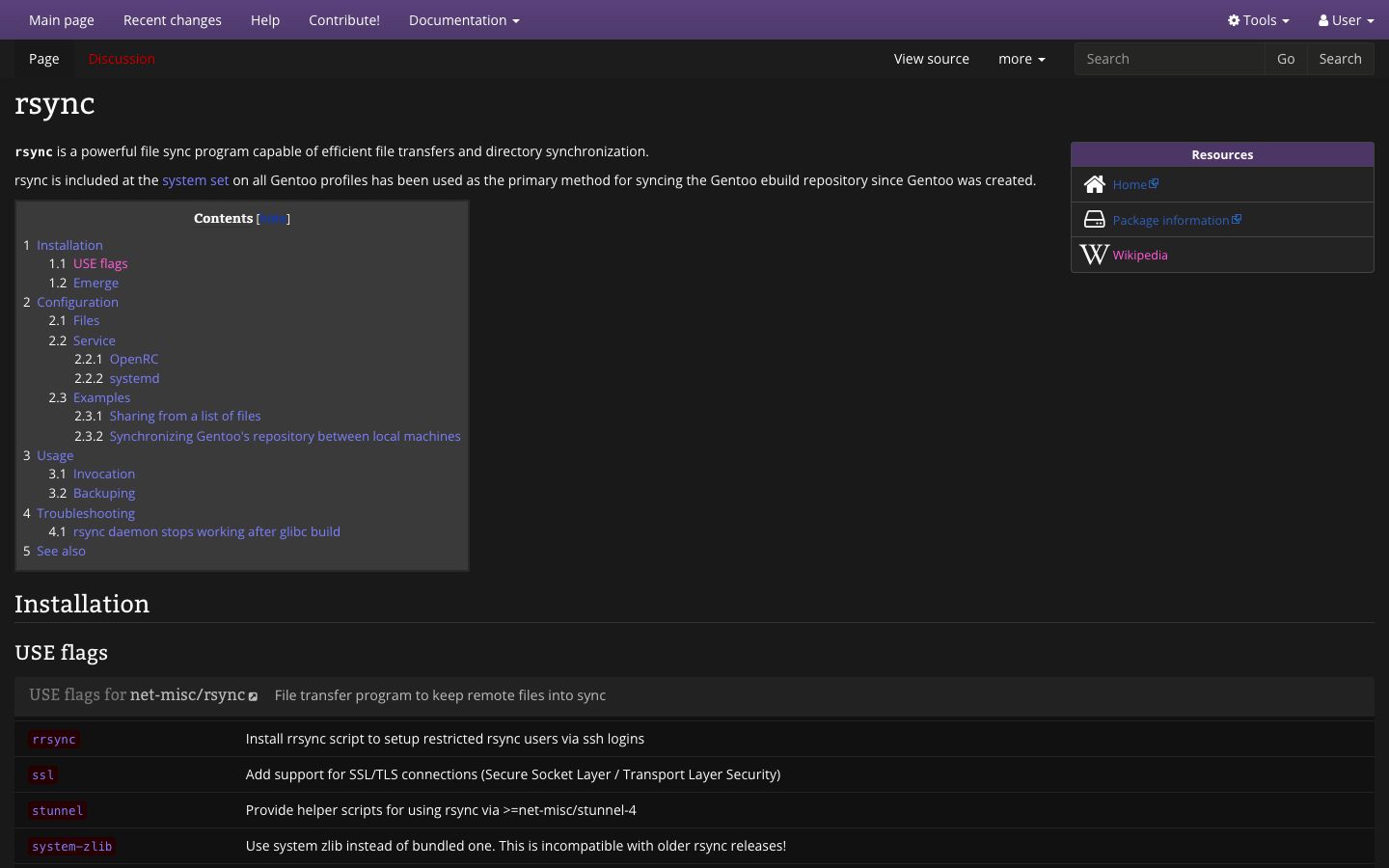
Dark theme
wiki.gentoo.org by vitaly-zdanevich
Imported and mirrored from https://gitlab.com/vitaly-zdanevich-styles/wiki-gentoo-org/-/raw/main/wiki-gentoo-org.user.css

Details
Authorvitaly-zdanevich
LicenseApache License 2.0
Categorywiki.gentoo.org
Created
Updated
Code size7.7 kB
Code checksum7dc3b8f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name wiki.gentoo.org
@namespace github.com/openstyles/stylus
@version 1.0.25
@description Dark theme
@author Vitaly Zdanevich
==/UserStyle== */
@-moz-document domain("wiki.gentoo.org") {
/* Top header */
.site-title {
display: none;
}
.wikitable > * > tr > th,
.table.table, /* https://wiki.gentoo.org/wiki/Catalyst#catalyst.conf_file_option_list */
[style='border: 1px solid #4E9A06; background-color: #F3F3F3; overflow: auto'],
[style='text-align: center; padding: 8px 15px; margin-bottom: 2em; background-color: #e1e1e1;'], /* Top navigation https://wiki.gentoo.org/wiki/Gentoo_Wiki:FAQ#.22This_action_has_been_automatically_identified_as_harmful.22_error */
#mw-search-toggleall, /* Search: button "All" */
#mw-search-togglenone /* Search: button "None" */
{
background: #000 !important;
}
#filetoc,
.thumbinner,
.mw-pt-languages, /* Top bar with languages */
.mw-search-profile-tabs, /* Search: panel with "Content pages", "Multimedia", "Translations", "Everything" */
.mw-pt-languages-label
{
background: #000 !important;
border: 0 !important;
}
img.thumbimage {
border: 0;
}
#mw-searchoptions { /* Search: panel with "Search in namespaces:" and many checkboxes */
color: #bbb;
background: #000;
border: 0;
}
.wikitable,
body
{
color: #bbb;
background: #000;
}
.alert.alert-success.gw-box /* https://wiki.gentoo.org/wiki/Gentoo_Wiki:FAQ#Edit_wiki_directly_from_a_text_editor */
{
color: #bbb !important;
background: #113 !important;
border: 0;
}
/* Top box with text "You are editing a source translation page. Please make sure that you are familiar with the following documentation: ..."
* https://wiki.gentoo.org/index.php?title=GRUB&action=edit§ion=11 */
.warningbox {
color: #bbb;
background: #431;
border: 0;
}
/* Top block at https://wiki.gentoo.org/wiki/Category:Portage */
.alert.gw-box[style='text-align: center; padding: 8px 15px; background-color: #e1e1e1;'] {
background: #111 !important;
}
textarea,
.diffchange,
[style='margin-bottom: 10px; padding: 12px 24px; background-color: #fee7e6; border: 1px solid #d33; border-radius: 0'] /* Red block https://wiki.gentoo.org/wiki/Gentoo_Wiki:FAQ#.22This_action_has_been_automatically_identified_as_harmful.22_error */
{
color: #000;
}
.container {
width: 100%;
}
/* Contect table */
#toc, .toc, .mw-warning, .toccolours {
border: 2px solid #292929;
background-color: #3a3a3a;
}
h1, h2 {
border-color: #333 !important;
}
a {
color: #758bf7;
}
a.extiw,
a.external
{
color: #7bf !important;
}
a.external span {
color: #47f !important;
text-decoration: underline;
}
a:hover {
color: #a2bbe8;
}
a:visited,
.mw-parser-output a.extiw:visited,
.mw-body a.external:visited
{
color: #e7d;
}
.search-types .current a {
color: wheat;
text-decoration: underline 5px;
cursor: pointer;
}
/* Search: "Results 1 – 21 of 136" */
.results-info {
color: wheat;
}
.mw-search-results {
max-width: 100%;
}
/* Content table text color */
.tocnumber {
color: #fff;
}
/* Main page Welcome to.. */
.jumbotron {
color: #bebebe;
background-color: rgba(71, 62, 102, 1);
}
/* Main page Side Updates */
.well {
background-color: #232323;
border: 1px solid #050505;
}
/* Widget about file content: file name color */
.box-caption code {
color: #988AC4 !important;
}
/* USE flags, for example here https://wiki.gentoo.org/wiki/Rsync#USE_flags */
.panel code {
background: #200;
border: 0;
}
/* Category tab at the bottom */
body.skin-tyrian .catlinks {
background-color: #232323;
}
/* Main page buttons on left side */
.list-group-item {
background-color: #232323;
border: 1px solid #454545;
}
a.list-group-item:visited {
color: #d6d6d6;
}
/* Navbar */
.navbar-grey {
background-color: #1c1c1c;
}
.navbar-grey ul.nav li.active {
background-color: #181818;
}
.navbar-grey a:link, .navbar-grey a:visited {
color: #ffffff;
}
.nav.navbar-nav.navbar-right.hidden-xs {
/* Against scrollbar horizontal */
margin-right: 5px;
}
.navbar-form .input-group>.form-control { /* Search bar */
width: 100%;
background-color: #252524;
border-color: rgb(45, 45, 45);
color: #868686;
}
.input-group-btn:last-child>.btn, .input-group-btn:last-child>.btn-group { /* Go and search */
margin-left: -1px;
background-color: #252524;
border-color: rgb(45, 45, 45);
color: #d2d2d2;
}
.tyrian-navbar {
position: relative;
min-height: 40px;
margin-bottom: 20px;
border: 0px solid transparent;
background-color: rgba(71, 67, 111, 1);
border-color: #463c65;
/* background-image: -webkit-linear-gradient(top, #54487a 0, #493f6a 100%); */
/* background-image: -o-linear-gradient(top, #54487a 0, #493f6a 100%); */
/* background-image: linear-gradient(to bottom, #54487a 0, #493f6a 100%); */
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff54487a', endColorstr='#ff493f6a', GradientType=0);
z-index: 1000;
}
.nav>li>a:hover {
background-color: #3c3c3c;
}
.nav .open>a, .nav .open>a:focus, .nav .open>a:hover {
background-color: #333333;
}
.dropdown-menu {
background-color: #272727;
border: 1px solid #ccc;
border: 1px solid rgba(136, 136, 136, 0.15);
}
.dropdown-menu > li > a {
color: #bbb;
}
/* Table alternative color */
.table-striped>tbody>tr:nth-child(odd) {
background-color: rgb(29, 29, 29);
}
.table>tbody>tr>td, .table>tbody>tr>th, .table>tfoot>tr>td, .table>tfoot>tr>th, .table>thead>tr>td, .table>thead>tr>th {
padding: 8px;
line-height: 1.42857143;
vertical-align: top;
border-top: 1px solid #232323;
}
/* Table infobox */
/* https://wiki.gentoo.org/wiki/Project:Prefix */
table[style='width: 30em; font-size: 95%; border: 1px solid #ddd; background-color: #f9f9f9; color: black; margin-bottom: 0.5em; margin-left: 1em; padding: 0.2em; float: right; clear: right; text-align:left;']
{
color: #bbb !important;
border: 0 !important;
}
/* Table with USE flags, for example here https://wiki.gentoo.org/wiki/Rsync#USE_flags */
.panel-default > .panel-heading {
background: #222;
color: #bbb;
border: 0;
}
.panel {
background: #111;
border: 0;
}
.panel-footer {
background: #111;
border-color: #333;
}
/* infopanel */
pre {
background-color: #1d1d1d;
border: 1px solid #1f1f1f;
color: #b9b9b9;
}
div.box-caption {
background-color: #272727;
border: 1px solid #ccc;
border: 1px solid rgba(16, 16, 16, 0.15);
}
.mw-highlight .nv { /* blue text in infopanel */
color: #4946e8;
}
/* Blue code on https://wiki.gentoo.org/wiki//etc/portage/patches */
.mw-highlight .gh {
color: #99f;
}
/* Example https://wiki.gentoo.org/wiki//etc/portage/patches */
.mw-highlight .gu {
color: #d5f;
}
.toctogglespan, /* "Hide" on ToC */
footer {
display: none;
}
/* rootcmd */
.cmd-box {
background-color: #1d1d1d;
color: white;
}
.diff-addedline .diffchange {
background: #359122;
}
.site-title {
/* background-image: -webkit-linear-gradient(top, #beb8db 0, #dddaec 20%); */
background-image: -o-linear-gradient(top, #beb8db 0, #dddaec 20%);
/* background-image: linear-gradient(to bottom, #beb8db 0, #dddaec 20%); */
/* background-repeat: repeat-x; */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffbeb8db', endColorstr='#ffdddaec', GradientType=0);
background-color: #160b1e;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
height: 63px;
}
/* Reference link highlight https://wiki.gentoo.org/wiki/Resolv.conf#cite_note-3 */
ol.references li:target {
background: #035;
}
#pagehistory li.selected {
color: #fff;
background: #444;
}
#pagehistory li.selected .autocomment a {
color: #ffa;
}
::selection {
background-color: #292;
color: #000;
}
}
