Name
ez mineyourmind.net server status v1.0
Summary
Recolors dark blue and highlights players on 2 newest servers of 2021 using some effects to recolor the page. Uses gradient effects but not any compositing like blur or skew. Also hides some less important columns and make easier to read in dark and the 'show less' view mode.
mineyourmind.net server status - highlight players on 2 newest servers of 2021, hide some less important columns and make easier to read in dark mode... [see code for whole thing] by osirisgothra
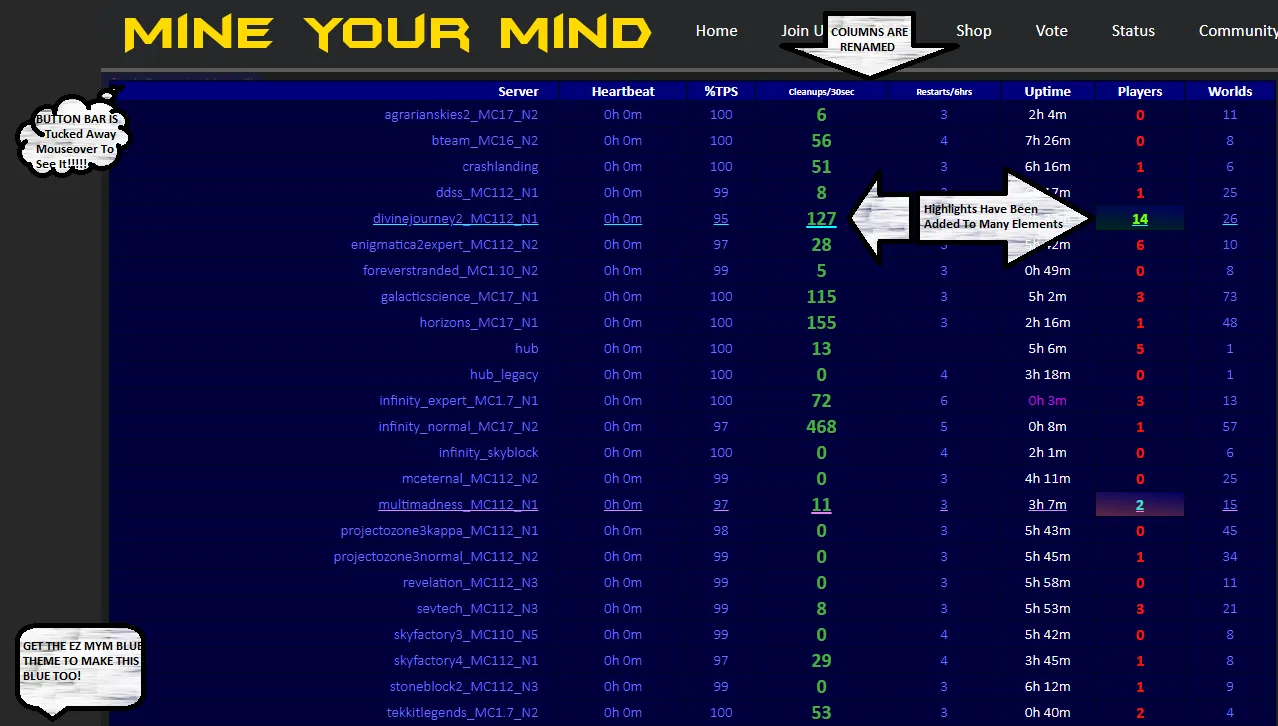
![Screenshot of mineyourmind.net server status - highlight players on 2 newest servers of 2021, hide some less important columns and make easier to read in dark mode... [see code for whole thing]](https://userstyles.world/preview/1609/0.jpeg)
Details
Authorosirisgothra
Licensepublic domain share alike fallback
Categoryuserstyles, mineyourmind
Created
Updated
Code size7.2 kB
Code checksum6fa218e7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Name
ez mineyourmind.net server status v1.0
Summary
Recolors dark blue and highlights players on 2 newest servers of 2021 using some effects to recolor the page. Uses gradient effects but not any compositing like blur or skew. Also hides some less important columns and make easier to read in dark and the 'show less' view mode.
About Style
Adds Styles That...
* Make the background uniform dark blue
* Underline and Highlight the newest servers open to the public
* Highlight Row That The Mouse Is On (turquoise backed)
* Uses Linear/Radial Gradients
* Tucks away show more/less button so it doesnt hog screen space
* Reheaders some columns to make them more self explanitory
* Hides some elements that are redundant or intruding
* Adjusts the sizes of some of the fonts and highlights them so they are easy to read
* Supports direct watchdog url, but not meant for it (but some might like full screen view!)
Notes
- The button to switch modes is still there, it is neatly tucked away in the top left corner, mouseover to bring it out and click.
- This is an add-on for ez mineyourmind.net deep blue theme (not required to work).
- This add-on does NOT require the above theme, so its completely optional.
Quick Start
Probably not needing much to use it, should work out-of-the-box, you can even just use it as an override.css in a local page, and load the watchdog in an iframe. This'll allow you to use the style in any browser without an extension. (google 'html iframe example with override css' to see how this is done).
Requirements: (?)
Works best when assumes (obvious but some must be told so...):
- servers from around oct-2021 thru feb-2022
- chromium experimental darkmode is on (edge too)
- using the "show less" mode on status page (since this is to simplify further, doesnt make sense on the "show more" page obviously!!)
- chromium-compatible (edge, chrome, chromium[duh], [newer]safari, etc) style-overrider(amino,stylus,etc) or stylish(mozilla-based browsers)
Read the source for even more info, or not.
Source code
/* ==UserStyle==
@name mineyourmind.net server status - highlight players on 2 newest servers of 2021, hide some less important columns and make easier to read in dark mode... [see code for whole thing]
@version 20211019.00.47
@namespace userstyles.world/user/osirisgothra
@description Name
ez mineyourmind.net server status v1.0
Summary
Recolors dark blue and highlights players on 2 newest servers of 2021 using some effects to recolor the page. Uses gradient effects but not any compositing like blur or skew. Also hides some less important columns and make easier to read in dark and the 'show less' view mode.
@author osirisgothra
@license public domain share alike fallback
==/UserStyle== */
@-moz-document url-prefix("https://mineyourmind.net/analytics/live.php") {
/*
ez mineyourmind.net server status v1.0
highlight players on 2 newest servers of 2021
This is an add-on for ez mineyourmind.net deep blue theme
This add-on does NOT require the above theme, but looks better with it.
hides some less important columns and make easier to read in dark mode...
works best when assumes (obvious but some must be told so...):
-it is oct-2021 thru feb-2022
-chromium experimental darkmode is on (edge too)
-using the "show less" mode on status page (since this is to simplify further, doesnt make sense on the "show more" page obviously!!)
-chromium-compatible (edge, chrome, chromium[duh], [newer]safari, etc) style-overrider(amino,stylus,etc) or stylish(mozilla-based browsers)
license
normal world: public domain
nit-picky countries: share-alike, or whatevers free-est
(free as in do whatever, i would like it to be wtflic but weird countries dont like that)
^if your country doesnt like these, then go yell at your leader
no warranty, no liabilities
dont use this product, ever <- there, covered my behind, now do what you wish
IMPORTANT USAGE INFO:
this style is NOT to be used directly for the url:
https://mineyourmind.net/analytics/live.php
IT WONT WORK THE SAME THERE, SO PLEASE DONT EXPECT IT TO!
IT IS MEANT TO BE AN IFRAME FOR A REASON, THOUGH YOU *MIGHT* GET *MOST* OF THE STYLE
SUPPORTED THERE, DONT EXPECT IT TO BE 100% (BUTTONS WILL BE MISSING, ETC) -- even the mym
webpage doesnt show right when you use this url, this is just the bare watchdog page, meant
to be embedded in another page as its actually a php script that writes html on the fly.
IF YOU WANT TO KNOW WHAT ALL THOSE THINGS MEAN ON THE PAGE, GO TO THIS PAGE TO LEARN:
https://docs.mym.li/en/latest/Knowledge_Base/custom_built.html
*/
/*
/*
DEBUGGING ONLY
this block should be commented out unless testing
it will show ugly indicators based on the decider (below)
* /
body:after
{
display: block;
z-index: 99 !important;
position: absolute;
transition: none !important;
top: 0px;
left: 128px;
width: 160px !important;
padding: 1px 0px !important;
background-color: red !important;
content: " Page Refreshed " counter(reloadtimes) " Elements";
overflow: hidden !important;
height: auto !important;
animation: goaway 6s forwards;
animation-iteration-count: 1;
}
@keyframes goaway
{
100% { opacity: 0;
left: -128px;
}
}
/* The decider
elements that match this will get a number increment
also make sure you set "*" to whatever element to be counting
any mismatch would cause miscounting (shortages) or duplicates (overages)
One way I use this is to confirm matchers can be accessed by both tag and selector
Also assists in helping me locate children/parent/sibling classes/tags/ids
* /
* {
counter-increment: reloadtimes;
}
*:before
{
content: " [#" counter(reloadtimes) "] "
}
*/
body,
body > *
{
background: rgb(0, 4, 51) !important;
}
body > table > thead > tr > th:nth-child(5):after
{
counter-increment: reloadtimes;
display: block;
background-color: transparent !important;
content: "%TPS";
color: white;
font-size: initial !important;
}
body > table > thead > tr > th:nth-child(5)
{
font-size: 0px;
overflow: clip;
}
body > table > thead > tr > th:nth-child(8):after
{
display: block;
background-color: transparent !important;
content: "Cleanups/30sec";
color: white;
font-size: 10px !important;
height: 100% !important;
}
body > table > thead > tr > th:nth-child(8)
{
font-size: 0px;
overflow: clip;
}
body > table > tbody > tr > td
{
text-align: center;
widows: 0;
}
body > table > thead > tr > th:nth-child(11):after
{
display: block;
background-color: transparent !important;
content: "Restarts/6hrs";
color: white;
font-size: 10px !important;
height: 100% !important;
}
body > table > thead > tr > th:nth-child(11)
{
font-size: 0px;
overflow: clip;
}
button:hover
{
background-color: violet !important;
z-index: 9;
opacity: 1;
transition: opacity 1s ease;
}
button
{
z-index: -9;
opacity: 0.125;
transition: all 1s ease;
display: block;
position: absolute;
left: 1px;
top: 1px;
width: 160px !important;
padding: 1px 0px !important;
background-color: blue !important;
overflow: hidden !important;
height: auto !important;
}
body > table > tbody > tr > td:nth-child(8)
{
color: green !important;
font-weight: bolder !important;
font-size: 20px !important;
}
body > table > tbody > tr > td.hidden-s
{
color: red !important;
font-size: 16px;
font-weight: bolder !important;
}
thead > tr > th:nth-child(2),
tbody > tr > td:nth-child(2)
{
text-align: right;
padding-right: 20px;
}
td
{
background-color: rgb(0, 0, 62);
color: rgb(122, 122, 255) !important;
font-weight: lighter !important;
}
th
{
background-color: rgb(0, 0, 124);
text-anchor: start;
}
table,
table *
{
border: solid 0px transparent !important;
row-gap: 0px !important;
column-fill: unset;
padding: 0px;
margin: 0px !important;
}
thead > tr > th:nth-child(4),
tbody > tr > td:nth-child(4),
thead > tr > th:nth-child(6),
tbody > tr > td:nth-child(6),
thead > tr > th:nth-child(7),
tbody > tr > td:nth-child(7),
thead > tr > th:nth-child(9),
tbody > tr > td:nth-child(9),
thead > tr > th:nth-child(10),
tbody > tr > td:nth-child(10)
{
display: none !important;
}
body > table > tbody > tr:hover,
body > table > tbody > tr:hover *
{
background: radial-gradient(3.5in, rgb(0, 155, 125), rgb(0, 125, 155)) !important;
color: black !important;
}
body > table > tbody > tr:nth-child(5)
{
text-decoration: underline !important;
text-decoration-skip: none !important;
text-decoration-color: cyan !important;
}
body > table > tbody > tr:nth-child(16)
{
text-decoration: underline !important;
text-decoration-skip: none !important;
text-decoration-color: violet !important;
}
body > table > tbody > tr:nth-child(5) > td.hidden-s
{
background: linear-gradient(5deg, rgba(0, 40, 26, 1), rgba(0, 0, 96, 1)) transparent !important;
color: chartreuse !important;
}
body > table > tbody > tr:nth-child(16) > td.hidden-s
{
background: linear-gradient(5deg, rgba(92, 40, 70, 1), rgba(0, 0, 96, 1)) transparent !important;
color: turquoise !important;
}
:root, body
{
margin: 0px !important;
margin-top: 2px !important;
background: #00002d none !important;
padding: 0px !important;
}
}