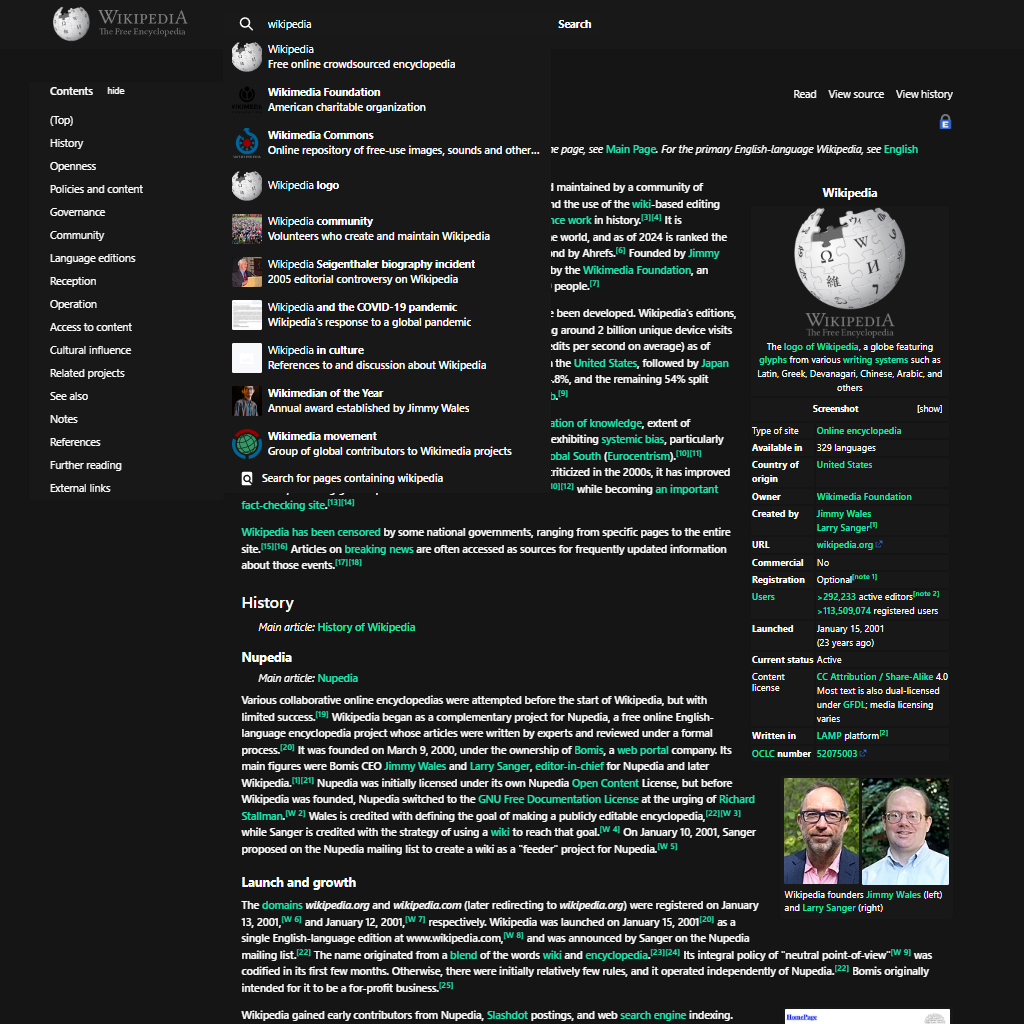
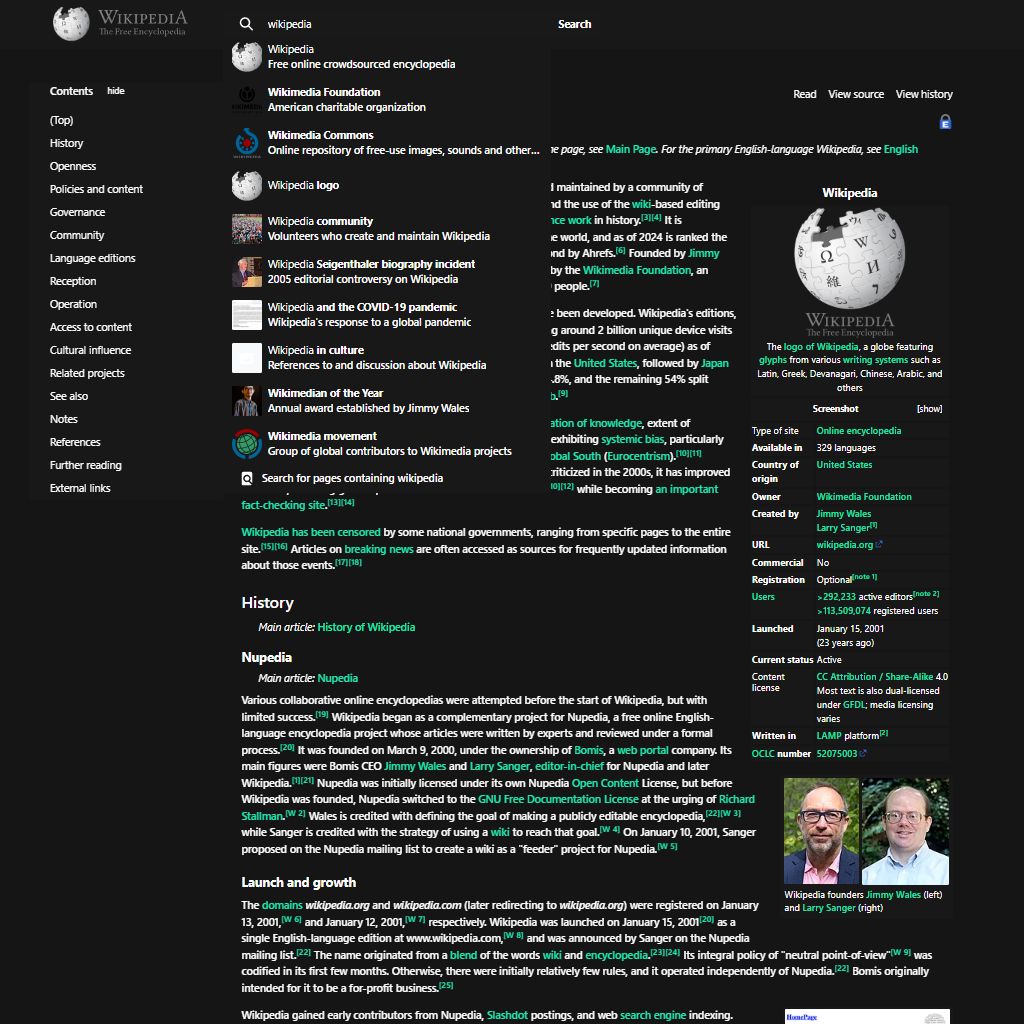
A dark mode for Wikipedia. [WORK IN PROGRESS!]
Wikipedia Dark Mode by fireblade

Details
Authorfireblade
LicenseMIT
Categorywikipedia.org
Created
Updated
Code size10 kB
Code checksum3f37c201
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Some features may not work correctly, however most of the website is in a mostly usable state.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Wikipedia Dark Mode
@version 20241207.05.20
@namespace https://userstyles.world/user/fireblade
@description A dark mode for Wikipedia. [WORK IN PROGRESS!]
@author fireblade
@license MIT
==/UserStyle== */
@-moz-document domain("wikipedia.org") {
h1 {
font-weight: 400 !important;
font-family: "Segoe UI" !important;
}
h2 {
font-weight: 500 !important;
font-family: "Segoe UI" !important;
}
div {
font-weight: 400;
font-family: "Segoe UI";
}
a {
font-weight: 600;
font-style: normal;
font-family: "Segoe UI";
color: #1eeab0 !important;
}
p {
font-family: "Segoe UI Semibold";
}
div[style="background:khaki;"] {
background-color: #181818 !important;
}
.button {
background: none !important;
}
#filetoc {
background: none;
}
* {
outline: none !important;
scrollbar-color: #181818 #151515;
}
.mw-parser-output div {
background: none !important;
}
.vector-header-container .mw-header, .vector-header-container .vector-sticky-header {
background-color: #181818
}
.mw-page-container {
background-color: #151515
}
.infobox {
border-radius: 6px;
background-color: #181818;
}
.mw-mmv-dialog {
background-color: #151515;
}
.mw-mmv-dialog .mw-mmv-dialog-down-arrow {
background-color: #151515;
}
span[style="color:black;background-color:white;padding:1px;display:inline-block;line-height:50%"] {
background: none !important;
}
.lang-list-button {
outline: none !important;
background: none;
}
.lang-list-border {
background: none;
}
.styled-select.js-enabled select:hover {
background: transparent !important;
}
.styled-select.js-enabled * {
background: #181818 !important;
}
.oo-ui-windowManager-modal > .oo-ui-dialog > .oo-ui-window-frame {
background: #181818 !important;
border: none;
}
li.gallerybox div.thumb {
background: none;
}
li.gallerybox div.thumb * {
width: 100% !important;
}
.oo-ui-windowManager-modal > .oo-ui-dialog {
background: none !important;
}
.infobox-full-data * {
background: #181818 !important;
}
.portal-bar-bordered {
background: none !important;
}
.quotebox {
background: none !important;
}
.barbox div {
background: none !important;
}
.sidebar-list-title {
padding: 10px !important;
background: #181818 !important;
}
ol.references li:target, sup.reference:target {
background-color: #1eeab061
}
.suggestion-link.active {
background-color: #181818;
}
.other-project-link:hover {
background-color: #151515;
}
.central-textlogo__image {
filter: contrast(0)
}
.mw-mmv-post-image {
background-color: #181818;
}
.mw-mmv-image-metadata {
background-color: #181818;
}
.fancycaptcha-captcha-container {
border-radius: 4px;
background-color: #181818;
}
.fancycaptcha-captcha-and-reload {
border-radius: 4px;
background-color: #181818;
}
img {
border: none !important;
border-radius: 2px !important;
}
figure[typeof~='mw:File/Thumb'], figure[typeof~='mw:File/Frame'] {
background-color: #181818;
border-radius: 6px 6px 0px 0px;
}
figure[typeof~='mw:File/Thumb'] > figcaption, figure[typeof~='mw:File/Frame'] > figcaption {
background-color: #181818;
border-radius: 0px 0px 6px 6px;
}
.suggestion-thumbnail {
border-radius: 4px;
background-color: #181818;
}
.vector-pinned-container {
border-radius: 6px;
background-color: #181818;
}
.homonymie {
background-color: #181818;
}
.suggestions-dropdown {
border-radius: 4px;
background-color: #181818 !important;
}
.vector-sticky-pinned-container::after {
display: none;
}
.vector-page-titlebar::after {
display: none;
}
.app-badges .footer-sidebar-content {
border-radius: 4px;
background-color: #181818;
}
.pure-form input[type=search] {
border-radius: 4px;
background-color: #181818;
}
.central-featured-lang :hover {
background-color: #151515;
}
.vector-pinnable-header-toggle-button {
background-color: #181818 !important;
}
.mw-parser-output .side-box {
border-radius: 4px;
background-color: #181818;
}
hr {
display: none;
}
li::marker {
color: #FFFFFF;
list-style-type: square;
list-style-image: none !important;
}
.mw-parser-output .portalborder {
border-radius: 6px;
background-color: #181818;
}
#footer-icons {
display: none;
}
.mw-parser-output .spoken-wikipedia {
border-radius: 6px;
background-color: #181818;
}
.mw-parser-output .navbox-title {
background-color: #181818;
border-radius: 6px 6px 0px 0px;
}
.mw-parser-output .navbox-abovebelow, .mw-parser-output .navbox-group, .mw-parser-output .navbox-subgroup .navbox-title {
background-color: #181818;
border-radius: 0px 0px 6px 0px;
}
.mw-parser-output .navbox, .mw-parser-output .navbox-subgroup {
background-color: #151515;
}
.mw-parser-output .navbox-even {
background-color: #151515;
}
.mwe-popups .mwe-popups-extract[dir='ltr']::after {
display: none;
}
.mwe-popups .mwe-popups-container {
background-color: #181818;
}
.mwe-popups {
border-radius: 6px !important;
background: #181818 !important;
}
body {
background-color: #151515;
}
.cdx-search-input .cdx-text-input__icon.cdx-text-input__start-icon {
filter: contrast(0);
}
.wikitable {
background-color: #181818;
}
th {
background: #181818 !important;
}
.wikitable > tr > th, .wikitable > * > tr > th {
background-color: #181818 !important;
}
.mw-parser-output .sidebar {
background: #181818 !important;
}
.client-js .sortable:not(.jquery-tablesorter) > * > tr:first-child > th:not(.unsortable), .jquery-tablesorter th.headerSort {
background-image: none;
}
.cdx-button:enabled.cdx-button--weight-quiet, .cdx-button.cdx-button--fake-button--enabled.cdx-button--weight-quiet {
display: none;
}
div[style="background-color: #DCDCDC; width: 42%; height: 100%;"] {
background-color: #181818 !important;
}
td {
border: none !important;
background: #181818 !important;
}
.mw-parser-output .mp-h2 {
background: none !important;
}
.mw-parser-output #mp-lower {
border-radius: 6px;
background-color: #181818;
}
.mw-parser-output #mp-middle {
border-radius: 6px;
background-color: #181818;
}
.mw-parser-output #mp-left .mp-h2 {
background: none;
}
.mw-parser-output #mp-left {
border-radius: 6px;
background-color: #181818;
}
img[src="//upload.wikimedia.org/wikipedia/commons/thumb/6/6a/Wikipedia-logo-textonly.svg/136px-Wikipedia-logo-textonly.svg.png"] {
filter: contrast(0);
}
div[class="hidden-title skin-nightmode-reset-color"] {
background-color: #181818 !important;
}
div.thumbinner {
border-radius: 6px;
background-color: #181818 !important;
}
.thumbimage {
background: none;
}
.mw-parser-output .wikipedia-languages-prettybars {
display: none;
}
.mw-parser-output #mp-right .mp-h2 {
background: none;
}
.mw-parser-output #mp-topbanner {
border-radius: 6px;
background-color: #181818;
}
.mw-parser-output #mp-right {
border-radius: 6px;
background-color: #181818;
}
.mw-parser-output tr:nth-child(odd), .mw-parser-output tr:nth-child(odd) th[scope="row"] {
background-color: #181818 !important;
}
.mw-parser-output tr:nth-child(odd), .mw-parser-output tr:nth-child(odd) th[scope="row"] {
background-color: #181818 !important;
}
.cdx-text-input__input {
background-color: #191919 !important;
}
.cdx-button, .cdx-button.cdx-button--fake-button--enabled {
background-color: #191919 !important;
}
.mw-logo-container {
filter: contrast(0) !important;
}
.vector-icon.mw-ui-icon-wikimedia-menu {
filter: contrast(0) !important;
}
#vector-user-links-dropdown {
display: none;
}
.vector-page-tools-landmark {
display: none;
}
.mw-ui-button.mw-ui-progressive:not(:disabled) {
background-color: #23d09f;
}
table {
border: none !important;
background: none !important;
}
div[class="mw-no-invert"] {
border: none !important;
background: none !important;
}
textarea {
border-radius: 6px;
background-color: #181818;
}
#mw-indicator-mw-helplink a {
filter: contrast(0);
}
.mw-collapsibleFieldsetLayout.mw-collapsible.mw-collapsed .mw-collapsible-toggle .oo-ui-icon-expand {
filter: contrast(0);
}
.mw-parser-output .talkheader-help {
background-color: #181818;
}
.mw-ui-button {
background-color: #171717
}
.mw-ui-input:not(:disabled) {
background-color: #171717;
}
#pagehistory li.selected {
outline: none;
background-color: #151515;
}
.cdx-search-input--has-end-button {
background-color: #151515 !important;
}
pre, code, .mw-code {
background-color: #181818;
}
.mw-parser-output .centralized-discussion-title {
background-color: #181818;
}
.mw-parser-output .hlist dl, .mw-parser-output .hlist ol, .mw-parser-output .hlist ul {
background-color: #181818;
}
.mw-parser-output .centralized-discussion {
border-radius: 6px;
}
.mw-parser-output .centralized-discussion-vps {
padding-bottom: 0px;
}
div[style="text-align: center; border:1px solid #fc3; background:#fef6e7; padding:0.5em; margin:1em 0; border-radius:3px;"] {
border: none !important;
background-color: #181818 !important;
}
.cdx-button:enabled.cdx-button--weight-quiet.cdx-button--action-progressive, .cdx-button.cdx-button--fake-button--enabled.cdx-button--weight-quiet.cdx-button--action-progressive {
display: none;
}
.catlinks {
border-radius: 6px;
background-color: #181818;
}
.mw-parser-output {
background-color: #151515 !important;
}
.cdx-menu {
background-color: #181818 !important;
}
.cdx-menu-item--enabled.cdx-menu-item--highlighted {
background-color: #181818;
}
.cdx-menu-item--enabled.cdx-menu-item--selected {
background-color: #181818;
}
* {
border: none !important;
color: #FFFFFF !important;
text-decoration: none !impo...