A new userstyle
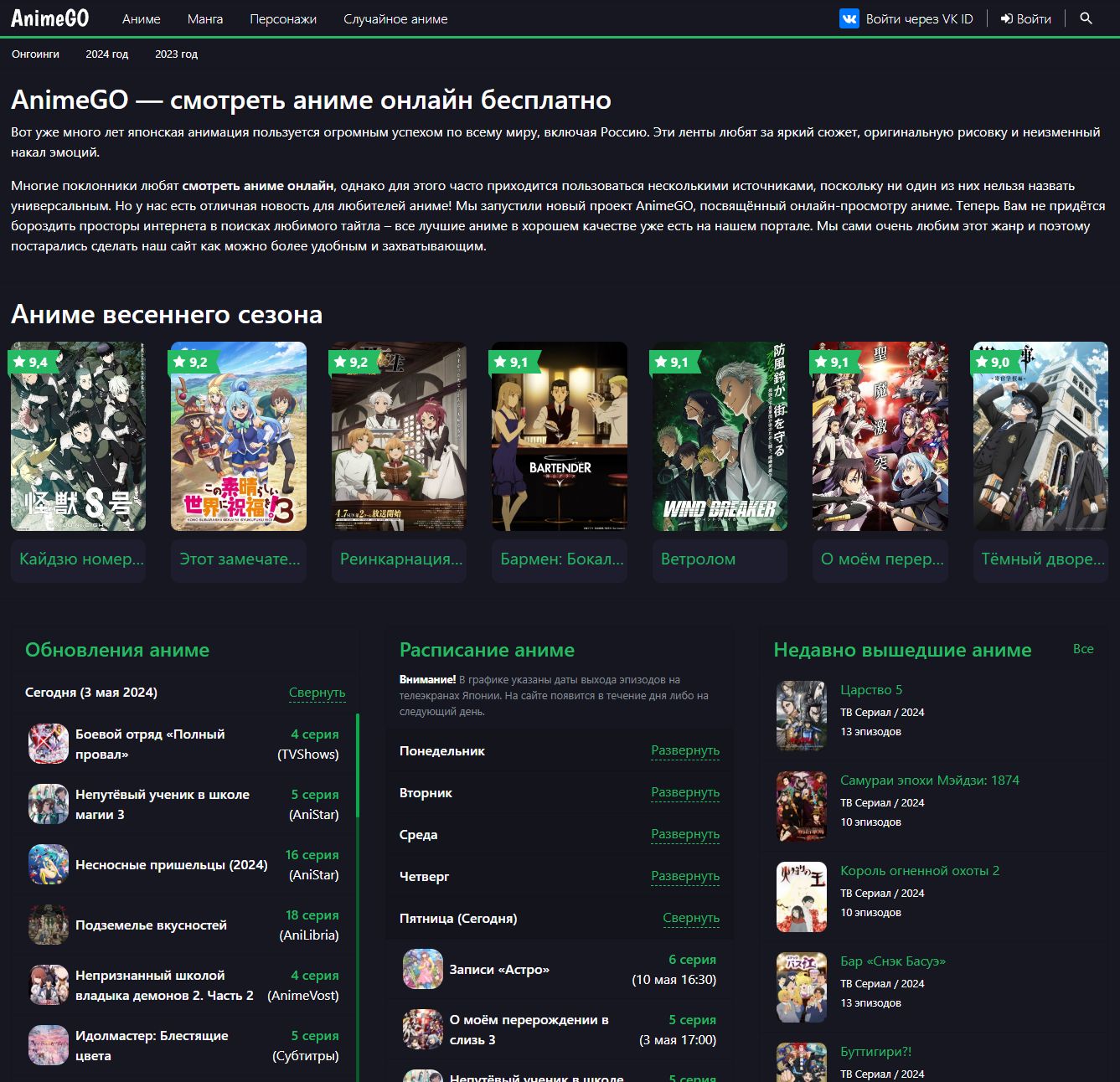
animego.org Green Style | Russian by SinonSada

Details
AuthorSinonSada
LicenseNo License
Categoryhttps://animego.org/
Created
Updated
Size7.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name animego.org - май 2024 г.
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("animego.org") {
.text-center.br-4 {
background-color: #171722 !important;
border-color: #1d1d2d;
}
.row.align-items-center {
background-color: #171722 !important;
border-color: #1d1d2d;
}
.col-ul-3 {
background-color: #171722 !important;
border-color: #1d1d2d;
}
.active.cursor-pointer {
background-color: #26ba64 !important;
}
.cursor-pointer.video-player__active {
background-color: #26ba64 !important;
}
.mb-0.video-player__active {
border-color: #26ba64;
background-color: #26ba64 !important;
}
#video-player .video-player-bar-series-item.video-player__active, #video-player-bar-menu .video-player-bar-series-item.video-player__active {
border-color: #171722;
font-weight: 700;
text-decoration: none;
}
.social-likes__button_vkontakte {
background-color: #0077ff;
border-radius: 10px
}
.social-likes__widget_telegram {
background-color: #3390ec;
border-radius: 10px
}
.social-likes__button_telegram {
border-radius: 10px
}
.social-likes__widget_vkontakte {
border-radius: 10px
}
.modal\.ajax.initialism {
color: #fff
}
.btn-review.align-items-center {
background-color: #26ba64 !important;
border-color: #26ba64
}
.btn-review.align-items-center:hover {
background-color: #14f371 !important;
border-color: #14f371
}
.mb-1 .b-tooltipped {
color: #fff
}
.mt-1 span {
background-color: #26ba64 !important
}
.text-gray-dark-8 {
color: #ffffff
}
#content {
background-color: #171722 !important;
}
* {
color: #ffffff;
}
.mm-page > .py-3 {
background-color: #171722
}
.text__underline {
background-color: #171722 !important;
}
.pt-3 {
background-color: #171722 !important;
}
.bg-transparent {
border-radius: 10px
}
.text-nowrap {
color: #26ba64;
}
.text-nowrap:hover {
color: #14f371;
}
.text-truncate {
color: #26ba64
}
.nav-link.text-link-gray {
color: #ffffff;
}
.mb-lg-0 .card {
background-color: #171722 !important;
}
.bg-dark {
background-color: #171722 !important;
}
.mm-page .d-lg-block {
background-color: #171722 !important;
}
.mb-lg-0 .card > .card-header {
background-color: #171722 !important;
}
.border-primary {
border-color: #26ba64 !important;
}
.last-update .last-update-header {
background-color: #171722 !important;
}
.text-dark {
color: #ffffff !important;
}
.mb-md-0 .card {
background-color: #171722 !important;
}
.mb-md-0 .show .border-bottom-0 {
background-color: #171722 !important;
}
.list-group-item {
background-color: #171722;
}
.border-top-0 .text-gray-dark-6 {
color: #fff
}
.small.mb-1 {
color: #fff
}
.show .cursor-pointer .text-gray-dark-6 {
color: #fff
}
.col-md-12 .show .list-group-item {
background-color: #171722 !important;
}
.d-xl-block .card {
background-color: #171722 !important
}
.show .text-gray-dark-6.text-truncate {
color: #fff
}
.mb-md-0 .bb-dashed-1 {
color: #26ba64;
}
.last-update .bb-dashed-1 {
color: #26ba64;
}
.align-items-center.border-bottom-0 a {
color: #26ba64;
}
.card-title {
color: #26ba64;
}
.card-title:hover {
color: #14f371;
cursor: pointer;
}
.d-xl-block .border-right-0:hover {
background-color: #1d1d2d !important
}
.show .cursor-pointer:hover {
background-color: #1d1d2d !important
}
.mb-md-0 .show .border-bottom-0:hover {
background-color: #1d1d2d !important
}
.mb-1 a {
color: #26ba64
}
.mb-1 a:hover {
color: #14f371
}
.mx-2.text-gray-dark-6 {
color: #26ba64
}
.p-poster__rate-flag .p-rate-flag__inner:before {
border-top: 15px solid #26ba64;
}
.p-poster__rate-flag .p-rate-flag__inner:after {
top: 50%;
border-bottom: 15px solid #26ba64;
}
.p-poster__rate-flag:before {
border-top: 7px solid #26ba64;
}
.text-gray-dark-5.d-sm-inline {
color: #26ba64
}
.pb-3 {
background-color: #171722 !important
}
.text-underline {
color: #26ba64
}
.text-underline:hover {
color: #14f371
}
.mt-3 .btn-primary {
background-color: #26ba64;
border-color: #26ba64
}
.mt-3 .btn-primary:hover {
background-color: #14f371;
border-color: #14f371
}
.mm-page {
background-color: #171722 !important
}
#scrollUp {
background-color: #171722 !important
}
li.mb-2 a {
color: #26ba64
}
.w-100 {
color: #fff
}
.bg-white {
background-color: #171722 !important
}
.filter {
background-color: #171722 !important
}
.genres .text-truncate {
background-color: #1d1d2d !important
}
.show .mb-0 {
background-color: #1d1d2d !important
}
.dropdown-menu.show {
background-color: #1d1d2d !important
}
.show .d-block {
color: #fff
}
.btn-filter {
border: 1px solid #171722;
}
.btn-filter:focus, .btn-filter[aria-expanded=true] {
color: #26ba64;
}
.type .text-truncate {
background-color: #1d1d2d !important
}
.dubbings .text-truncate {
background-color: #1d1d2d !important
}
.status .text-truncate {
background-color: #1d1d2d !important
}
.rating .text-truncate {
background-color: #1d1d2d !important
}
.card-header.type2:before, .navbar.type2>.container:before {
content: '';
height: 100%;
top: 0;
background-color: #26ba64;
right: 100%;
}
.btn-primary.cursor-pointer {
background-color: #26ba64;
border-color: #26ba64;
}
.text-gray-dark-6 {
color: #fff
}
body {
background-color: #171722 !important;
}
.bb-dashed-1 {
color: #26ba64;
}
.bb-dashed-1:hover {
color: #14f371;
}
.watch-panel .online {
background-color: #171722;
}
.popover-header {
background-color: #171722;
}
.popover-body {
background-color: #171722;
}
.my-list-statistics .bar {
background-color: #26ba64;
}
.loaded {
color: #fff
}
.loaded:hover {
color: #fff
}
.img-fluid {
border-radius: 10px
}
.img-fluid:hover {
border-radius: 14px;
transition: .3s;
}
div.content {
background-color: #171722 !important;
}
.released-episodes-item .py-2:hover {
background-color: #1d1d2d !important
}
.collapse .bo-t-2:hover {
background-color: #1d1d2d !important
}
a {
color: #26ba64
}
.px-0 {
background-color: #1d1d2d !important
}
.text-gray-dark-5 {
color: #26ba64
}
#itemRatingBlock .itemRatingBlock .choice-rate.open {
border-left-color:#26ba64 !important;
background-color: #26ba64
}
.b-tooltipped {
color: #ffffff;
}
.read-more-container[data-read-more-init=true]::after {
background-image: linear-gradient(to bottom, rgba(247, 248, 250, 0), #26ba64);
}
.sorter-item.active {
background-color: #26ba64;
}
.pl-0, .px-0 {
padding-left: 10px !important;
margin-top: 10px;
border-radius: 10px;
}
.card-body {
-webkit-box-flex: 1;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
padding: 10px;
}
.btn-link {
color: #26ba64;
}
.btn-link:hover {
color: #14f371;
}
.text-link-gray:hover {
color: #26ba64;
transition: all .3s
}
img {
vertical-align: middle;
border-style: none;
border-radius: 10px;
}
.py-2.px-3 {
background-color: #1d1d2d !important
}
.form-control-sm .text-placeholder-4 {
color: #000;
}
.message-photos-item, .video-block .video-item {
border-radius: 10px;
}
.message-photos-item, .video-block .video-item:hover {
border-radius: 14px;
transition: all .2s
}
.anime-grid-lazy:not(img) {
border-radius: 10px;
}
.anime-list-lazy:not(img) {
border-radius: 10px;
}
.br-50 {
border-radius: 15px;
}
.last-update-title:hover {
color: #14f371;
transition: all .3s
}
::-webkit-scrollbar {
width: 4px;
height: 5px;
background-color: #0a592b;
border-radius: 1em;
}
::-webkit-scrollbar-thumb {
background-color: #05ac4b;
border-radius: 1em;
box-shadow: inset 1px 1px 10px #05ac4b;
}
}