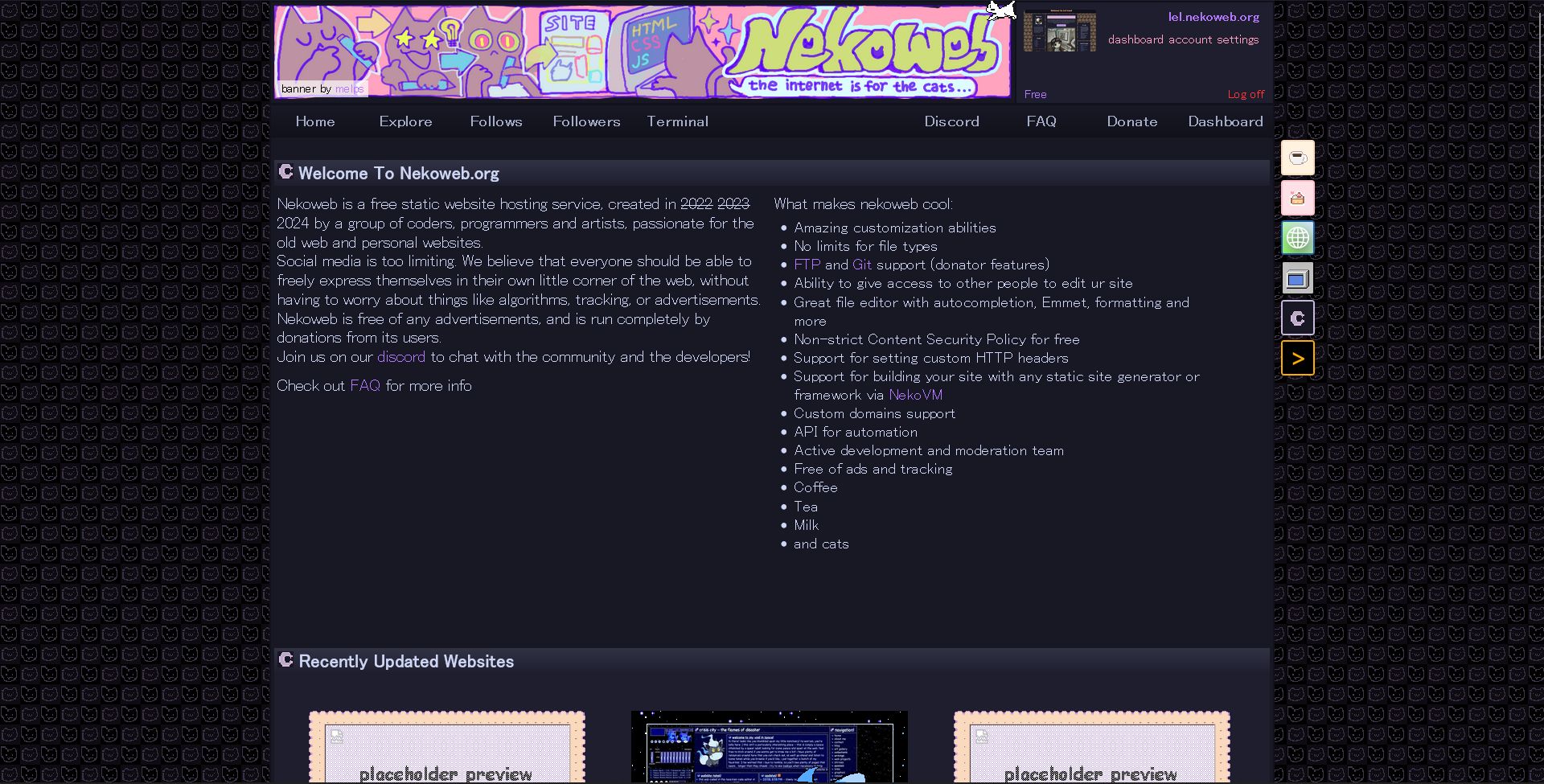
Catppuccin theme for Nekoweb.org
Credits to adapaige for the original banner

AuthorLelIllumina
LicenseLEL License
CategoryNekoweb
Created
Updated
Code size4.3 kB
Code checksumd4c0b57a
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Catppuccin theme for Nekoweb.org
Credits to adapaige for the original banner
Please DM me in the nekoweb server for any bugs :3
/* ==UserStyle==
@name Nekoppuccin Web Theme
@namespace lel.nekoweb.org
@version 1.1.3
@description Catppuccin theme for nekoweb
@author Lel Illumina
@var select backgroundDarkness "Choose the Background Varient" {
"Regular": "url('https://lel.nekoweb.org/images/theme/nekopattern.png')",
"Dark*": "url('https://lel.nekoweb.org/images/theme/nekopatternDark.png')"
}
@var checkbox backgroundGradient "Enable Gradient on Background" 1
==/UserStyle== */
@-moz-document url-prefix("https://nekoweb.org"), not(iframe) {
:root {
color-scheme: dark;
--almostwhite: #1e1e2e;
--cream: #181825;
--orange: #11111b;
--peach: #1e1e2e;
--pink: #f5c2e7;
--purple: #b579ff;
--palegreen: #b09bcb;
--gray: #34363f;
--lightbrown: #a6adc8;
--darkbrown: #cdd6f4;
--light-red: #e64553;
--crazy-green: #b09bcb;
--gradientorange: linear-gradient(#181825, #11111b);
}
html {
min-height: 100%;
background: url(/assets/themes/nekoppuccin/nekopattern.png) repeat;
}
h2 {
background: linear-gradient(#313244, #1e1e2e);
}
h2 > img {
content: url(https://nekoweb.org/assets/themes/nekoppuccin/moon.gif)
}
.contacts,
.sitebutton {
background-color: var(--orange);
}
.spirals > img {
filter: hue-rotate(230deg);
}
input,
.input {
background-color: unset !important;
}
input[type="submit"] {
color: var(--crazy-green);
}
.btn-danger {
background-color: var(--peach) !important;
border: 1px solid var(--light-red) !important;
color: var(--light-red) !important;
}
#filepath {
border: 1px solid var(--palegreen);
}
.navigation li {
border-right: none;
}
.navigation li a:hover {
color: var(--purple);
background: linear-gradient(#1e1e2e, #11111b);
}
::-moz-selection {
background: var(--purple);
color: var(--almostwhite);
}
::selection {
background: var(--purple);
color: var(--almostwhite);
}
button,
input[type="submit"],
select {
border-color: var(--crazy-green);
}
.site-box {
--darkbrown: #f4e3ff;
background-image: url("/assets/themes/nekoppuccin/cookiebox.png");
}
#bannerauthor {
color: black;
}
#registerForm {
border-image-source: url(/assets/themes/nekoppuccin/darkbox.png);
}
#agree a {
color: var(--palegreen) !important;
}
.alert {
background-color: #e64553;
color: black
}
.tile img[src="/assets/folder.png"],
.tile img[src="/assets/file.png"],
.tile img[src="/assets/file_css.png"],
.tile img[src="/assets/file_html.png"],
.tile img[src="/assets/file_js.png"],
.tile img[src="/assets/file_xml.png"],
.tile img[src="/assets/file_txt.png"] {
object-fit: contain;
}
img[src="/assets/folder.png"] {
content: url(https://raw.githubusercontent.com/catppuccin/vscode-icons/main/icons/mocha/_folder.svg);
}
img[src="/assets/file.png"] {
content: url(https://raw.githubusercontent.com/catppuccin/vscode-icons/main/icons/mocha/_file.svg);
}
img[src="/assets/file_html.png"] {
content: url(https://raw.githubusercontent.com/catppuccin/vscode-icons/main/icons/mocha/html.svg);
}
img[src="/assets/file_css.png"] {
content: url(https://raw.githubusercontent.com/catppuccin/vscode-icons/main/icons/mocha/css.svg);
}
img[src="/assets/file_js.png"] {
content: url(https://raw.githubusercontent.com/catppuccin/vscode-icons/main/icons/mocha/javascript.svg);
}
img[src="/assets/file_xml.png"] {
content: url(https://raw.githubusercontent.com/catppuccin/vscode-icons/main/icons/mocha/xml.svg);
}
img[src="/assets/file_txt.png"] {
content: url(https://raw.githubusercontent.com/catppuccin/vscode-icons/main/icons/mocha/text.svg);
}
}