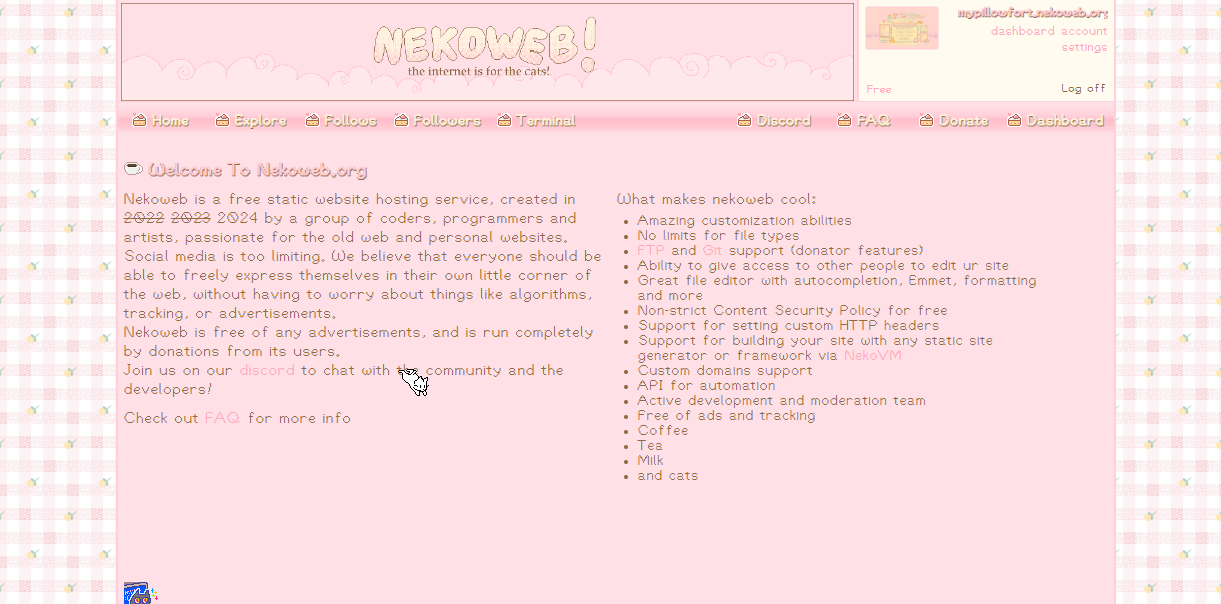
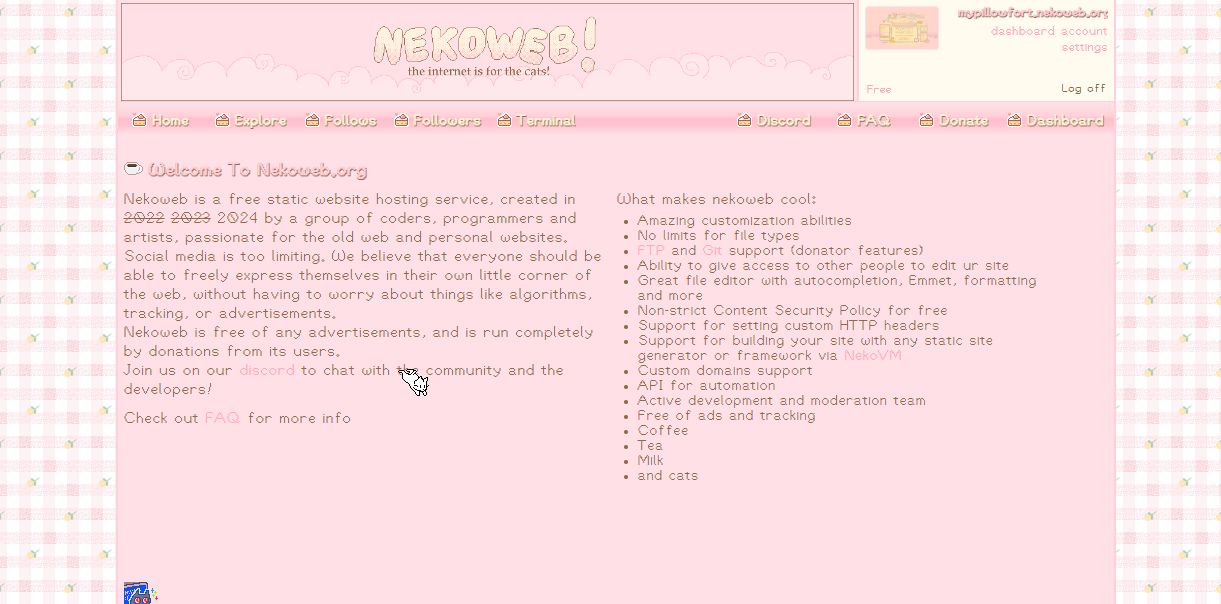
A cutesy shortcake theme for Nekoweb.org made by me ~
nekowebShortcake by mypillowfort

Details
Authormypillowfort
LicenseNo License
CategoryNekoweb
Created
Updated
Size3.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Nekoweb Shortcake
@version 20240503.20.01
@namespace https://userstyles.world/user/mypillowfort
@description A cutesy shortcake theme for Nekoweb.org made by me ~
@author mypillowfort.nekoweb.org
@license Shai
==/UserStyle== */
@-moz-document url-prefix("https://nekoweb.org"/) {
}
:root {
color-scheme: dark;
--almostwhite: #FFFBEF;
--cream: #FFE0E6;
--orange: #FFD0D9;
--peach: #FFE0E6;
--pink: #FFA9BA;
--purple: #FFA9BA;
--palegreen: #FFA9BA;
--gray: #9399b2;
--lightbrown: #FFF2DF;
--darkbrown: #916A44;
--light-red: #FFA9BA;
--crazy-green: #FFA9BA;
--gradientorange: linear-gradient(180deg, rgba(255,224,230,1) 9%, rgba(255,208,217,1) 44%, rgba(255,190,203,1) 53%, rgba(255,198,209,1) 75%, rgba(255,224,230,1) 100%);
}
html {
background: url(https://petalhead.nekoweb.org/img3/duvlq7.gif) repeat;
font-family: lacy, ms pgothic !important;
}
@font-face{
font-family: lacy;
src: url(https://mypillowfort.nekoweb.org/lacythethree.ttf);
}
* {
font-family: lacy, ms pgothic !important;
word-spacing: 4px;
letter-spacing: -0.75px;
}
h2 {
background: var(--cream);
text-shadow: 1px 1px var(--darkbrown), 0px 1px var(--darkbrown);
color: var(--orange);
}
.banner {
content: url(https://mypillowfort.nekoweb.org/media/lacy/NKWBBANNR2.png) !important;
height: 98px; image-rendering: auto;}
.contacts,
.sitebutton {
background-color: var(--lightbrown);
border: 1px dotted var(--darkbrown);
}
input,
.input {
background-color: unset !important;
}
input[type="submit"] {
color: var(--crazy-green)
}
.btn-danger {
background: linear-gradient(180deg, rgba(255,224,230,1) 9%, rgba(255,208,217,1) 44%, rgba(255,190,203,1) 53%, rgba(255,198,209,1) 75%, rgba(255,224,230,1) 100%);
border: 1px solid var(--light-red) !important;
color: var(--light-red) !important;
}
#filepath {
border: 1px solid var(--palegreen);
}
.navigation li {
border-right: none;
text-shadow: 1px 1px var(--darkbrown), 0px 1px var(--darkbrown);
}
.navigation li a::before {
content: url(https://mypillowfort.nekoweb.org/two2/tumblr_lkl6n9q74A1qfamg6540.gif);
position: relative;
top: 3px;
left: -5px;
}
button {
border: 1px dotted;
}
button, input[type="submit"], select {
border: 1px dotted;
}
#logoff {
color: var(--darkbrown);
}
#userdisplay {
text-shadow: 1px 1px var(--darkbrown), 0px 1px var(--darkbrown);
color: var(--orange);
}
.navigation li a:hover {
color: var(--purple);
background: linear-gradient(180deg, rgba(255,224,230,1) 9%, rgba(255,208,217,1) 44%, rgba(255,190,203,1) 53%, rgba(255,198,209,1) 75%, rgba(255,224,230,1) 100%);
}
::-moz-selection {
background: var(--purple);
color: var(--almostwhite);
}
::selection {
background: var(--purple);
color: var(--almostwhite);
}