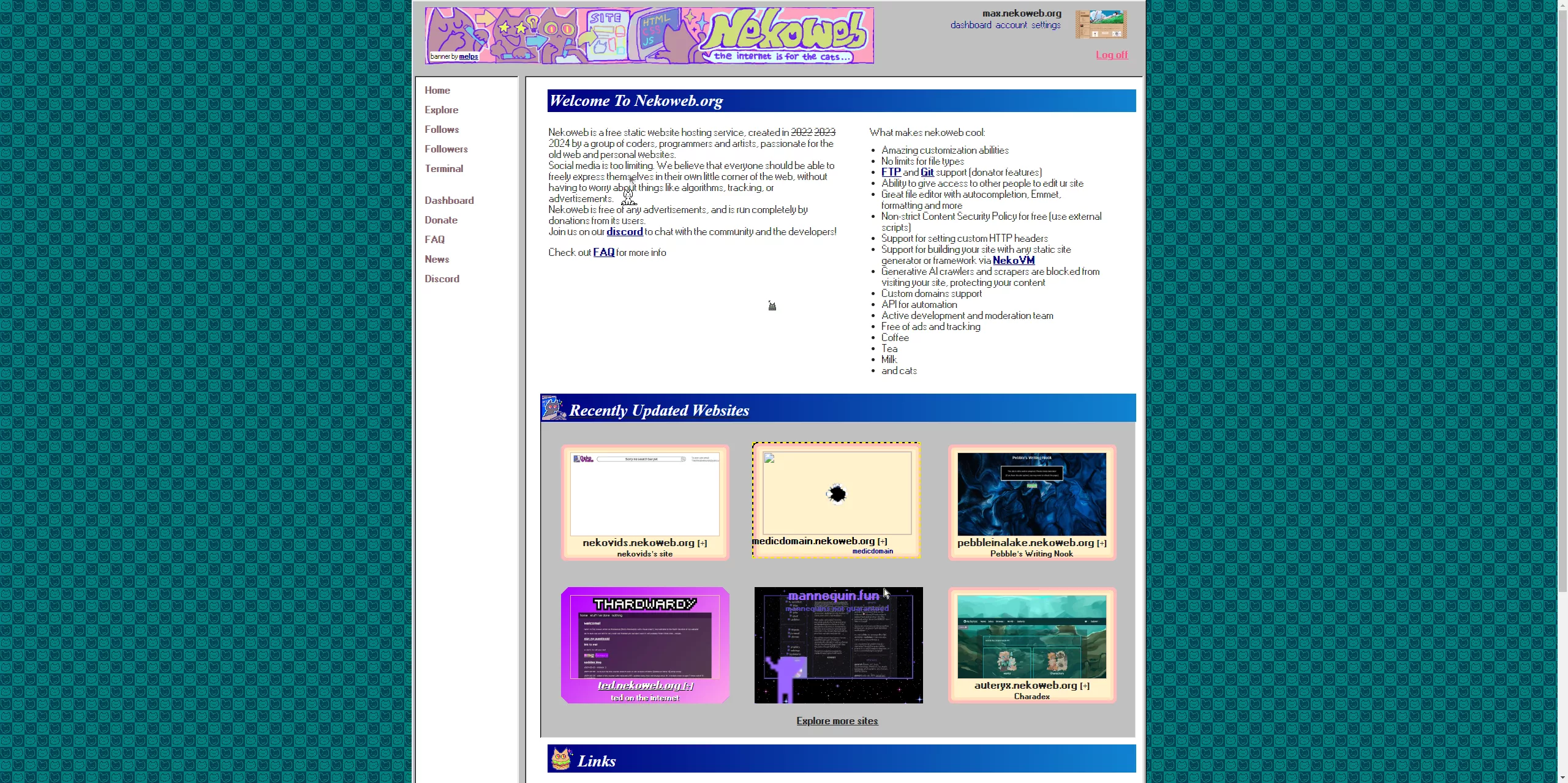
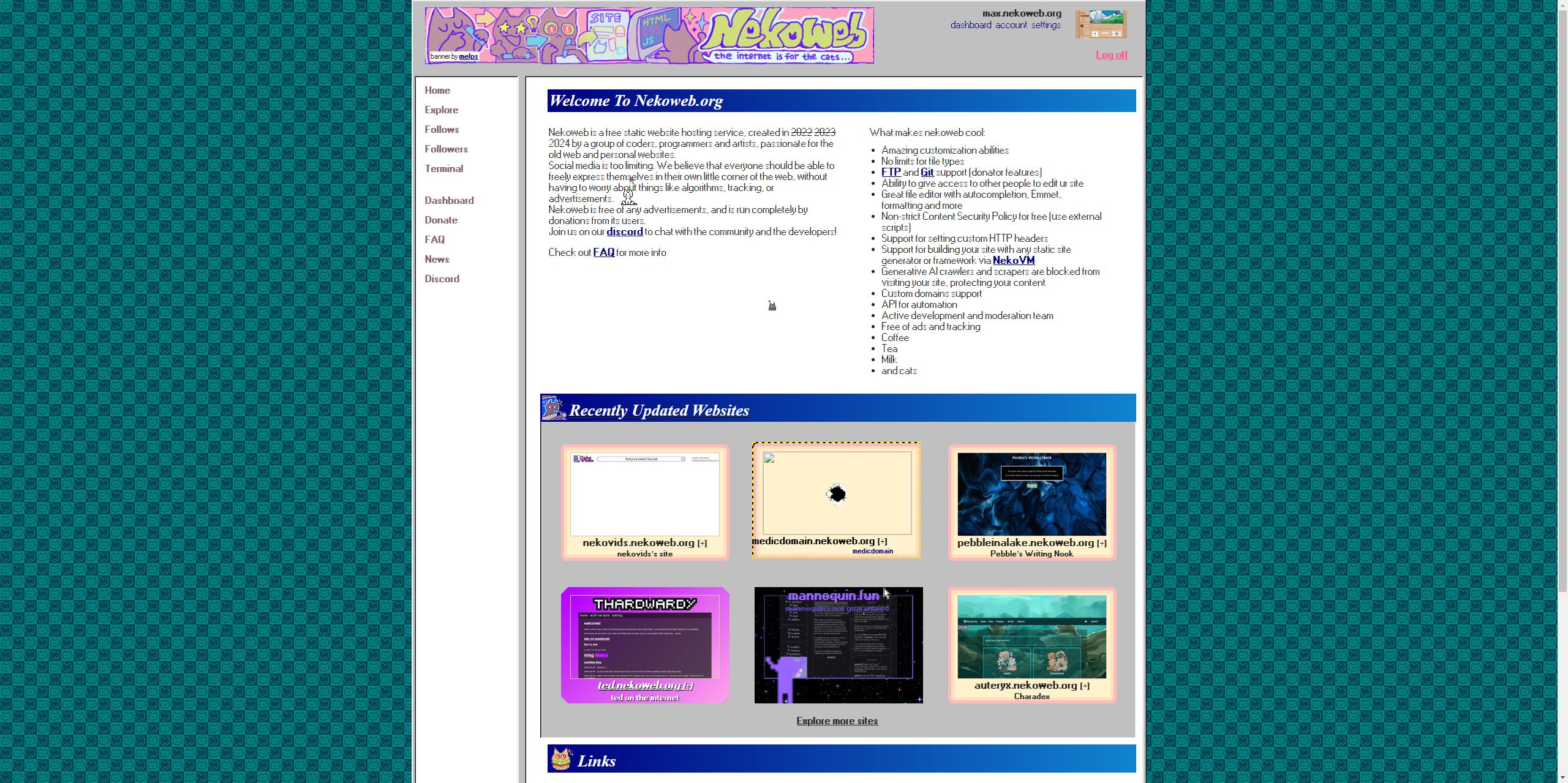
A Windows 98 theme for Nekoweb.org.
Nekoweb 98 Theme by maxpixels

Details
Authormaxpixels
LicenseNo License
Categorynekoweb.org
Created
Updated
Size8.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Nekoweb 98 Theme
@version 20240505.19.28
@namespace https://userstyles.world/user/maxpixels
@description A Windows 98 theme for Nekoweb.org.
@author maxpixels
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://nekoweb.org") {
@font-face {
font-family: "Pixelated MS Sans Serif";
src: url("https://max.nekoweb.org/fonts/win98/ms_sans_serif.woff") format("woff");
src: url("https://max.nekoweb.org/fonts/win98/ms_sans_serif.woff2") format("woff2");
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: "Pixelated MS Sans Serif";
src: url("https://max.nekoweb.org/fonts/win98/ms_sans_serif_bold.woff") format("woff");
src: url("https://max.nekoweb.org/fonts/win98/ms_sans_serif_bold.woff2") format("woff2");
font-weight: bold;
font-style: normal;
}
:root {
--almostwhite: silver;
--cream: silver;
--orange: silver;
--peach: silver;
--peachier: #222222;
--pink: #f8bef6;
--purple: #a67bbf;
--palegreen: silver;
--gray: #d5d5d5;
--lightbrown: #222222;
--darkbrown: #222222;
--light-red: #b95c5c;
--crazy-green: #95e995;
--gradientorange: silver;
}
* {
font-family: "Pixelated MS Sans Serif";
}
html {
background: url(https://max.nekoweb.org/images/win98/nekopattern.png) repeat;
}
.containergrid,
.mainbody,
.sitebutton,
.contacts,
.news,
.header,
.title,
#news,
.footer,
#control {
box-shadow: inset -1px -1px #0a0a0a, inset 1px 1px #dfdfdf, inset -2px -2px grey, inset 2px 2px #fff;
background: silver;
}
.containergrid {
box-shadow: inset -1px -1px #0a0a0a, inset 1px 1px #dfdfdf, inset -2px -2px grey, inset 2px 2px #fff;
outline: none;
}
.mainbody,
.navigation {
box-shadow: inset -1px -1px #ffffff, inset 1px 1px #808080, inset -2px -2px #dfdfdf, inset 2px 2px #0a0a0a;
background: white;
}
.mainbody {
margin-left: none;
}
#news {
padding: 12px;
padding-top: 6px;
}
.header {
background: silver;
border-bottom: 0;
box-shadow: inset -1px 0 #0a0a0a, inset 1px 1px #dfdfdf, inset -2px 0 grey, inset 2px 2px #fff;
}
.banner img {
outline: none;
}
.navigation {
filter: none;
}
.navigation li a {
background: white;
border: 0;
outline: 0;
box-shadow: none;
text-align: left;
padding-top: 4px;
text-shadow: none;
padding-bottom: 4px;
border-radius: 0;
}
.navigation li a:hover {
background: #03037c;
color: white;
border: 0;
text-shadow: none;
outline: 1px dashed black;
box-shadow: none;
}
/*.navigation li a:before {
content: url(https://nekoweb.org/site/mypillowfort/files/two2/tumblr_lkl6n9q74A1qfamg6540.gif);
position: relative;
top: 3px;
left: -5px;
}*/
.navigation::after {
display: none;
}
.mainbody,
.navigation {
margin: 5px;
}
h2 {
background: linear-gradient( 90deg,
#000080,
#1084d0);
padding: 3px 2px 3px 3px;
color: #fff;
border-bottom: none;
}
button,
input[type="submit"] {
background: silver;
box-shadow: inset -1px -1px #0a0a0a, inset 1px 1px #fff, inset -2px -2px grey, inset 2px 2px #dfdfdf;
border: 1px solid silver;
}
button:active,
input:active {
box-shadow: inset -1px -1px #ffffff,
inset 1px 1px #0a0a0a, inset -2px -2px #dfdfdf,
inset 2px 2px #222222;
text-shadow: 1px 1px #222222;
}
button:hover,
input:hover {
box-shadow: inset -1px -1px #fff, inset 1px 1px grey, inset -2px -2px #dfdfdf, inset 2px 2px #0a0a0a;
;
}
.sitecarousel,
details p {
box-shadow: inset -1px -1px #ffffff, inset 1px 1px #0a0a0a, inset -2px -2px #dfdfdf, inset 2px 2px #808080;
background: silver;
margin: 0;
padding: 0;
margin-left: -12px;
}
.mainbody:has(#dashboard) {
background: silver;
box-shadow: none;
}
.files {
background: #ffffff;
box-shadow: inset -1px -1px #ffffff, inset 1px 1px #0a0a0a, inset -2px -2px #dfdfdf, inset 2px 2px #808080;
border: none;
}
.exploreNav {
background: silver;
/*box-shadow: inset -1px -1px #0a0a0a, inset 1px 1px silver, inset -2px -2px grey, inset 2px 2px silver;*/
border-bottom: inset 2px #0a0a0a;
margin: -12px;
padding-left: 20px;
margin-left: -37px;
}
.sitecarousel > a {
margin-top: 5px;
}
.paneltext a {
color: #000080;
}
#logoff {
color: #ff4f85;
}
a {
color: #000080;
}
.sitebutton,
.contacts {
background-color: silver;
transform: none;
}
.sitebutton {
margin-right: 10px;
padding-left: 17px;
}
.contacts {
margin: 0;
margin-left: 12px;
border: 0;
}
.spirals {
transform: none;
}
input,
textarea {
background-color: #fff;
box-shadow: inset -1px -1px #fff, inset 1px 1px grey, inset -2px -2px #dfdfdf, inset 2px 2px #0a0a0a;
box-sizing: border-box;
padding: 3px 4px;
}
#control {
margin-top: -5px;
}
.thingamabob.list,
.thingamabob.list:nth-child(2n) {
margin-top: 5px;
background-color: #fff;
}
select,
select[name="by"],
div[style="float:right"] select {
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
position: relative;
padding-right: 32px;
padding-top: 4px;
background-image: url("https://max.nekoweb.org/images/win98/button-down.svg");
background-position: top 2px right 2px;
background-repeat: no-repeat;
border-radius: 0;
border: none;
text-shadow: none;
box-shadow: inset -1px -1px #ffffff,
inset 1px 1px #808080, inset -2px -2px #dfdfdf,
inset 2px 2px #0a0a0a;
background-color: #ffffff;
box-sizing: border-box;
}
div[style="float:right"] select {
background-size: 30px;
}
details p {
padding: 7px;
}
.thingamabob {
object-fit: contain;
}
.thingamabob img[src="/assets/folder.png"] {
content: url(https://max.nekoweb.org/images/win98/folder.png);
}
.thingamabob img[src="/assets/file.png"] {
content: url(https://max.nekoweb.org/images/win98/file.png);
}
img[src="/static/assets/cupicon.png"] {
content: url(https://max.nekoweb.org/images/win98/monitor.png);
}
.footer {
border-top: none;
}
#searchbar {
height: 19px;
}
select {
min-height: 17px;
}
input[type="submit"] {
min-height: 22px;
}
#by {
padding-right: 10px !important;
}
#userdisplay {
/*color: #000080;
text-shadow: #000080;*/
color: var(--darkbrown);
text-shadow: var(--darkbrown);
}
#selfmessage,
#selfarrow,
.message,
.cursor {
text-shadow: 2px 0 silver, -2px 0 silver, 0 2px silver, 0 -2px silver,
1px 1px silver, -1px -1px silver, 1px -1px silver, -1px 1px silver;
}
}