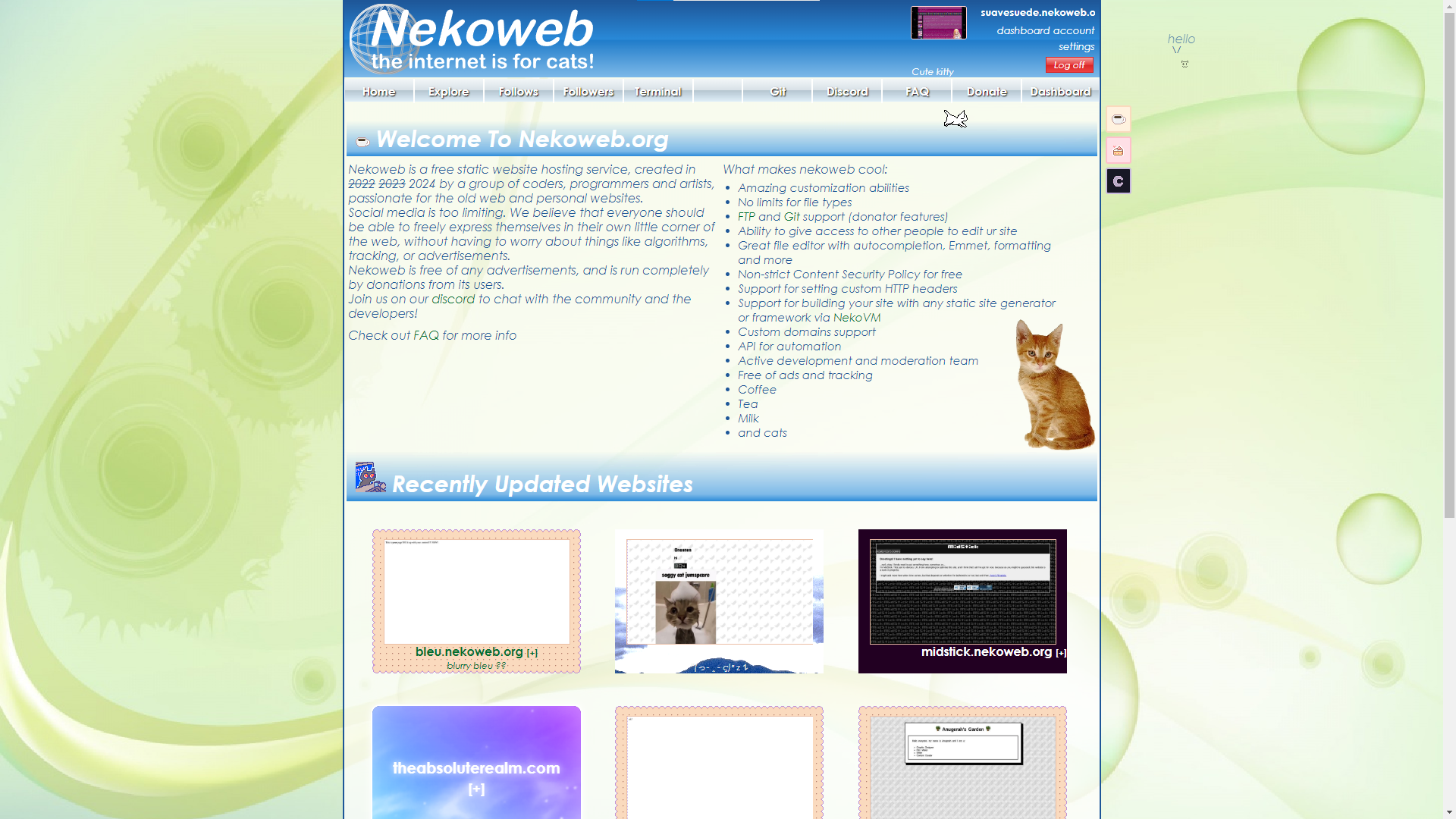
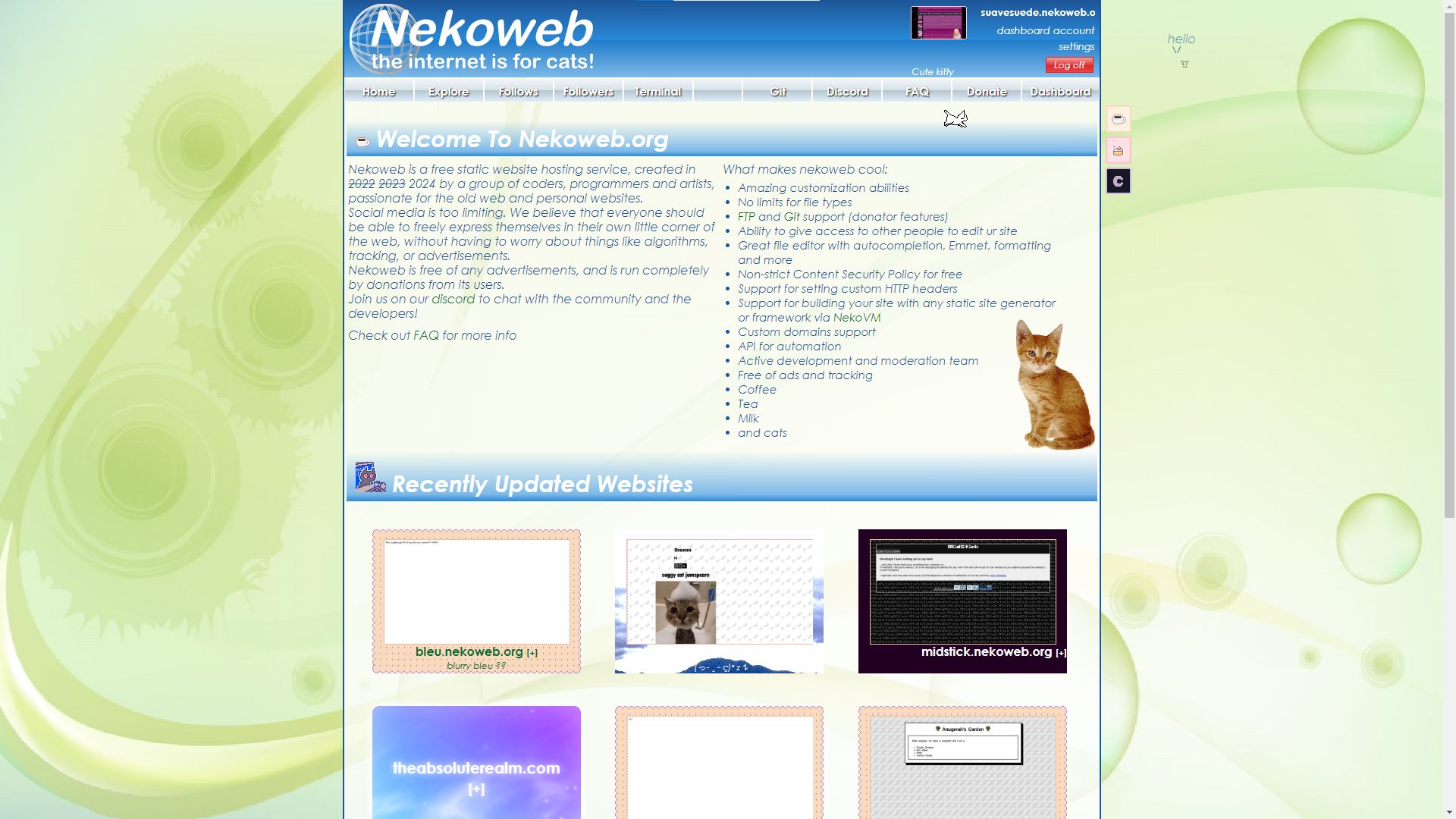
A Frutiger-Aero inspired skin for NekoWeb.
Frutiger Neko by suavesuede

Details
Authorsuavesuede
LicenseNo License
Categoryhttps://nekoweb.org
Created
Updated
Code size5.2 kB
Code checksum89e1ce38
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name nekoweb.org - May 2024
@version 20240505.19.18
@namespace ?
==/UserStyle== */
/* ==UserStyle==
@name ? - May 2024
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://nekoweb.org") {
:root{
--darkbrown: #006e2e;
--cream: #fff;
}
html{
font-family: Century Gothic;
background: url('https://suavesuede.nekoweb.org/dump/frutiger-bg5.png');
background-size: cover;
background-attachment: fixed;
background-position: center;
}
.containergrid{
background-color: rgba(255, 255, 255, 0.75);
border: 2px solid #1e5799;
color: #1e5799;
}
.containergrid label, .login a {
color: #FFF;
}
.containergrid a{
color: #006e2e;
}
.mainbody,
.banner,
.login,
.intro,
.navspacer,
.navigation ul,
.sitecarousel{
background: none;
}
#bannerauthor{
display:none;
}
.header{
background: linear-gradient(to bottom, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
}
.navigation{
background: linear-gradient(to bottom, #f2f6f8 0%,#d8e1e7 50%,#b5c6d0 51%,#e0eff9 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */;
}
.navigation li a{
background: none;
color: #FFF;
text-shadow: 1px 1px 2px #000;
}
.navigation li{
background: none;
border-right: 1px solid #fff;
border-left: 1px solid #fff;
}
.navigation li a:hover{
filter: saturate(400%);
color: white;
background: linear-gradient(to bottom, #f2f6f8 0%,#d8e1e7 50%,#b5c6d0 51%,#e0eff9 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */;
}
.login button{
background: linear-gradient(to bottom, #e6f0a3 0%,#d2e638 50%,#c3d825 51%,#dbf043 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
}
.banner img{
content:url('https://suavesuede.nekoweb.org/dump/download.png');
max-height: 100%;
width: auto;
margin-left: 4px;
}
h2{
margin-top: 0px;
font-size: 30px;
font-style: italic;
color: white;
padding: 12px;
padding-top: 14px;
background: linear-gradient(to top, #2989d8 0%, #7db9e8 14%, rgba(0,0,0,0) 100%);
}
.intro{
background: url('https://suavesuede.nekoweb.org/dump/file.png');
background-repeat: no-repeat;
background-position: right bottom;
background-size: auto 175px;
}
.sitecarousel{
margin-top: 0px;
}
.spirals{
display:none;
}
.contactandbutton{
grid-template-columns: auto auto;
height: 280px;
}
.contacts, .sitebutton{
height: 270px;
border: 2px solid #1e5799;
padding: 8px;
p{
color: white;
padding-bottom: 2px;
}
background: linear-gradient(to bottom, #1e5799 0%,#2989d8 5%,#207cca 5.1%,#7db9e8 12.5%, #fff 12.500001%);
}
.sitebutton textarea{
border: 1px solid #1e5799;
color: #1e5799;
}
.tile, .files {
img[src="/assets/folder.png"] {
content: url(https://suavesuede.nekoweb.org/dump/7file.png);
}
img[src="/assets/file_css.png"] {
content: url(https://suavesuede.nekoweb.org/dump/css.png);
}
img[src="/assets/file_xml.png"] {
content: url(https://suavesuede.nekoweb.org/dump/png.png);
}
img[src="/assets/file_js.png"] {
content: url(https://suavesuede.nekoweb.org/dump/js.png);
}
img[src="/assets/file_html.png"] {
content: url(https://suavesuede.nekoweb.org/dump/html.png);
}
img[src="/assets/file.png"] {
content: url(https://suavesuede.nekoweb.org/dump/icon.png);
}
img[src="/assets/file_txt.png"] {
content: url(https://suavesuede.nekoweb.org/dump/icon.png);
}
}
.login{
a{
color: white;
}
}
#logoff, .btn-danger, input[value="Delete"]{
background: linear-gradient(to bottom, #f0a3a3 0%,#e63838 50%,#d82525 51%,#f04343 100%)!important;/* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
color: #fff !important;
padding: 2px 10px;
border: 1px solid #d82525;
}
#logoff{
position: relative;
top: 14px;
}
::selection {
background: var(--purple);
}
#userdisplay{
color: #fff;
}
select, button, input[type="submit"]{
background: linear-gradient(to bottom, rgba(226,226,226,1) 0%,rgba(219,219,219,1) 50%,rgba(209,209,209,1) 51%,rgba(254,254,254,1) 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
color: black;
border: 1px solid rgba(219,219,219,1);
text-shadow: 0px 0px 1px #5555ff;
}
details>p{
border: none;
}
.containergrid label{
color: #1e5799;
}
.news h2{
text-shadow: 1px 1px 1px #000f;
}
.news span{
font-size: 15px;
}
#control-bar{
border:none;
}
.thingamabob.list:hover{
background: #7db9e8;
span{
color: white;
}
}
}