Template CSS for a Nekoweb Theme
Nekoweb Template by LelIllumina

Details
AuthorLelIllumina
LicenseLEL License (just use it)
CategoryNekoweb
Created
Updated
Size5.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please DM for bugs/improvements
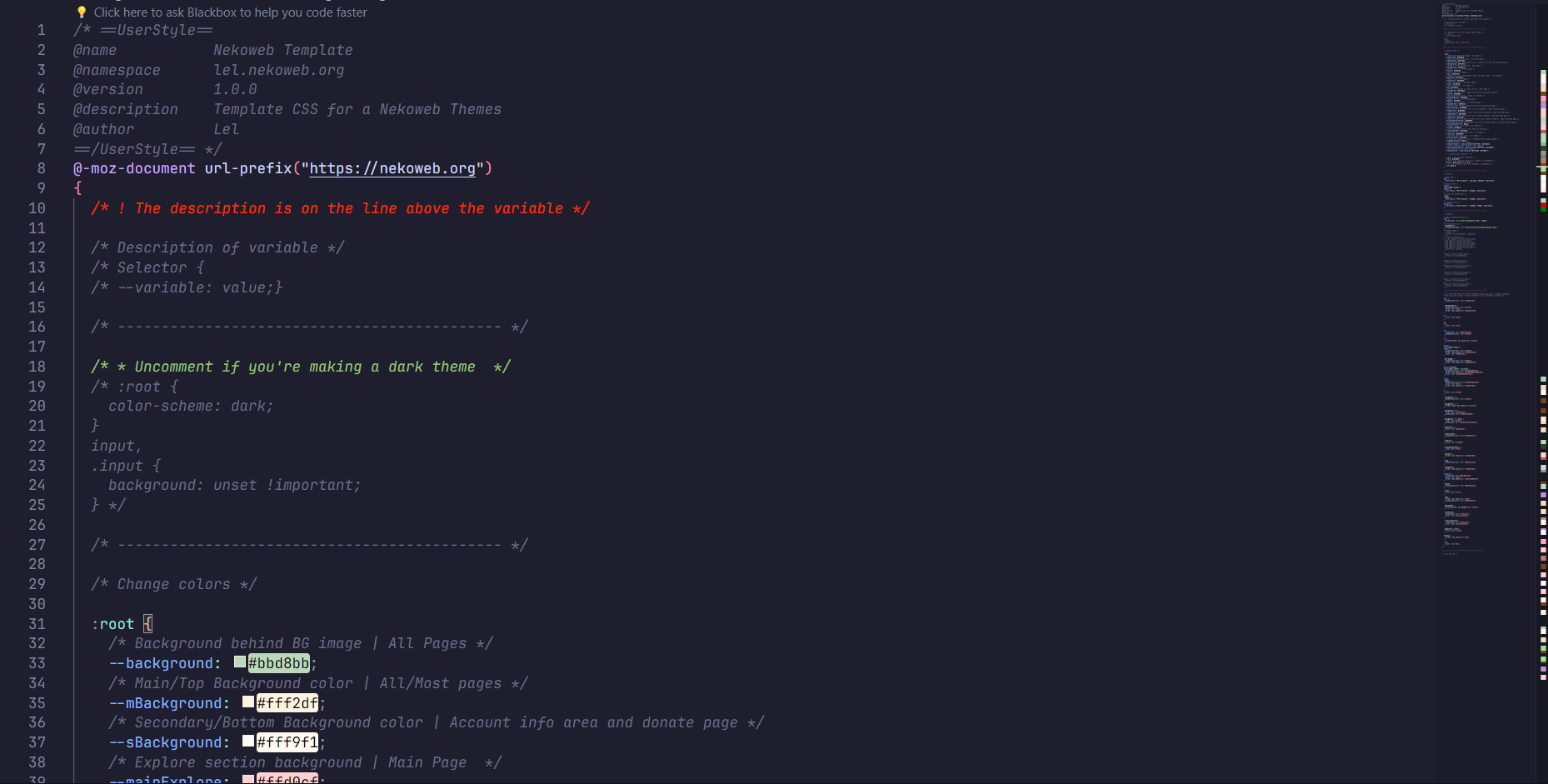
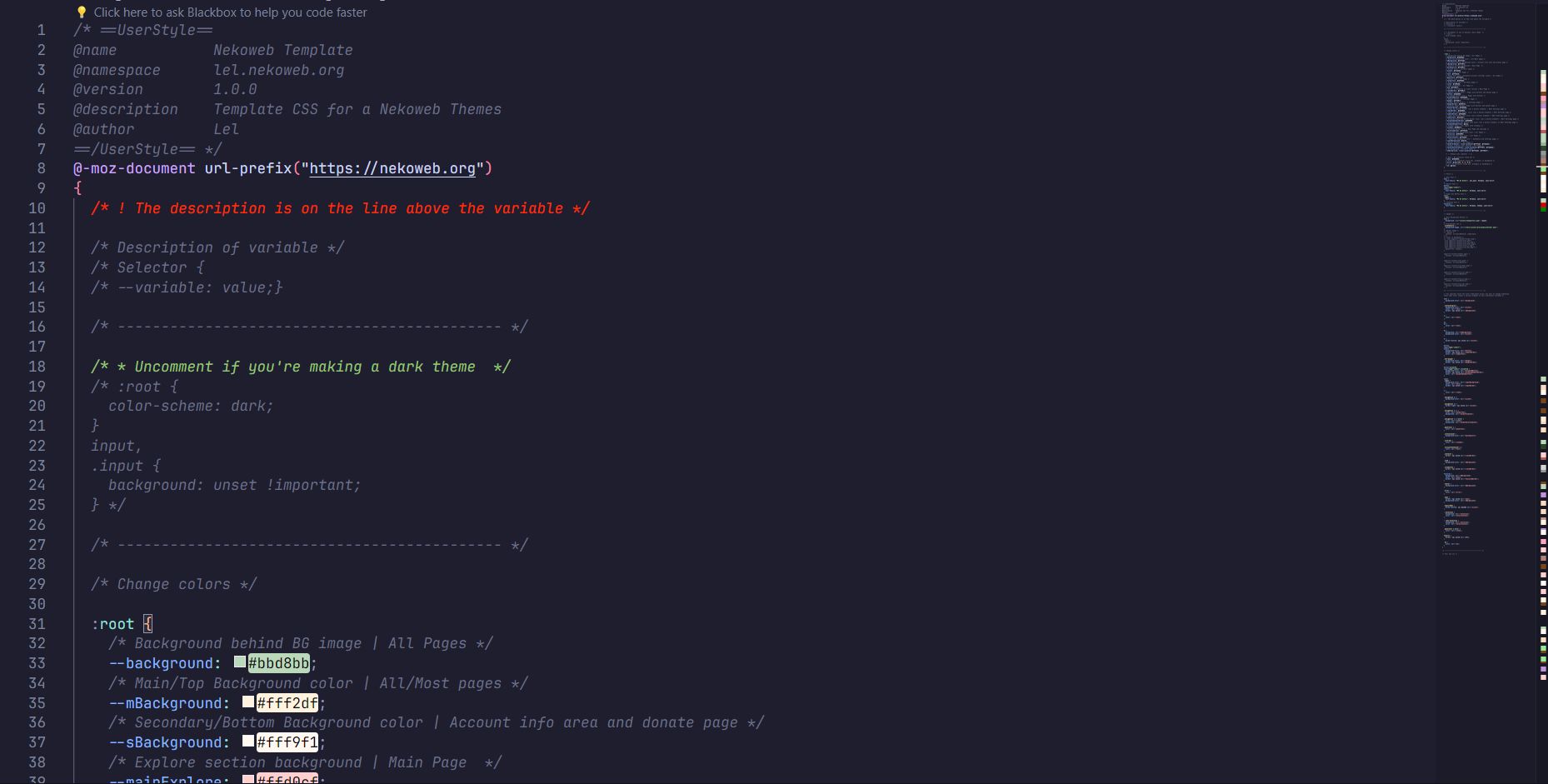
Source code
/* ==UserStyle==
@name Nekoweb Template
@namespace lel.nekoweb.org
@version 1.0.0
@description Template CSS for Nekoweb Themes
@author Lel
==/UserStyle== */
@-moz-document url-prefix("https://nekoweb.org")
{
:root {
/* uncomment if you're making a dark theme */
color-scheme: dark;
/* Background behind BG image | All Pages */
--background: #bbd8bb;
/* Main/Top Background color | All/Most pages */
--mBackground: #fff2df;
/* Secondary/Bottom Background color | Account info area and donate page */
--sBackground: #fff9f1;
/* Accent color | All/Most pages */
--accent: #fadabe;
/* Border of elemetns in links section | Main Page */
--linksBorder: #ffd0cf;
/* Explore section background | Main Page */
--mainExplore: #ffd0cf;
/* Page screenshot | All Pages */
--pfp: #ffd0cf;
/* Danger Buttin | 2 settings pages */
--danger: #ffd0cf;
/* Anchor/link text | All/Most pages */
--links: #c092db;
/* Regular button color | Pages with buttons and donate page */
--button: #bbd8bb;
/* Donater modal border| Pages with buttons and donate page */
--donaterBorder: #bbd8bb;
/* Input Box Button Border (not button element) | ONLY Settings page */
--inputBorder: #bbd8bb;
/* Disabled button color | Pages with buttons */
--disabledButton: #d5d5d5;
/* Navbar Text | All Pages */
--navbarText: #bf9a8b;
/* Text color | All Pages */
--text: #774519;
/* Textarea Border color | Main Page and settings */
--textareaBorder: #774519;
/* Danger Button border | 2 settings pages */
--dangerBorder: #b95c5c;
/* Text Select color | All Pages */
--selection: #95e995;
/* Navbar gradient | All Pages */
--navbarGradient: linear-gradient(#fff2df, #fadabe);
/* Navbar gradient when hovered | All Pages */
--navbarHoverGradient: linear-gradient(#fff9f1, #fadabe);
/* h2 background | All/Most Pages */
--h2Background: linear-gradient(#ffeed7, #ffd0cf);
/* Input box Button Border color | ONLY Settings page */
--submitBorder: #95b695;
/* Input box Button text color | ONLY Settings page */
--submitText: #2c462c;
/* Disabled Input box Button border color | ONLY Settings page */
--disabledSubmitBorder: #959595;
/* Disabled Input box Button text color | ONLY Settings page */
--disabledSubmitText: gray;
/* Input box backgournf color | Dashboard and settings pages */
--inputBackground: white;
/* unkown uses (ignore) */
/* News | No instances found yet */
--news: #bbd8bb;
/* Error | No instances found yet, probably in dashboard */
--error: rgba(255, 0, 0, 0.8);
/* ok | No instances found yet, probably in dashboard */
--ok: green;
}
html {
background-color: var(--background);
}
.containergrid {
background-color: var(--accent);
color: var(--text);
border: 2px solid var(--sBackground);
}
p {
color: var(--text);
}
h1,
h2 {
color: var(--text);
}
h2 {
background: var(--h2Background);
background-color: var(--accent);
}
hr {
border-bottom: 1px solid var(--accent);
}
button,
input[type="submit"],
select {
background-color: var(--button);
border: 1px solid var(--submitBorder);
color: var(--submitText);
}
.btn-danger {
background-color: var(--danger);
border: 1px solid var(--dangerBorder);
}
button:disabled,
input[type="submit"]:disabled {
background-color: var(--disabledButton);
border: 1px solid var(--disabledSubmitBorder);
color: var(--disabledSubmitText);
}
input,
.input {
background-color: var(--inputBackground);
color: var(--text);
border: 1px solid var(--inputBorder);
}
a {
color: var(--links);
}
.navigation ul {
background-color: var(--accent);
}
.navigation li {
border-right: 3px solid var(--accent);
}
.navigation li a {
color: var(--navbarText);
background: var(--navbarGradient);
}
.navigation li a:hover {
color: var(--links);
background: var(--navbarHoverGradient);
}
.paneltext a {
color: #ffa3bf;
}
.sitecarousel {
background-color: var(--mainExplore);
}
.site-box {
color: #b08271;
}
.carouselContainer p {
color: var(--text);
}
.contacts {
border: 2px solid var(--linksBorder);
}
.cotd {
background-color: var(--sBackground);
}
.sitebutton {
border: 2px solid var(--linksBorder);
}
textarea {
background: var(--mBackground);
color: var(--text);
border: 2px solid var(--textareaBorder);
}
.footer {
background-color: var(--mBackground);
}
#registerForm {
border-image-source: url("/assets/palegreencream.png");
}
.error {
color: var(--error);
}
.news {
border: 2px solid var(--news);
background-color: var(--sBackground);
}
.exploreNav {
border-bottom: 2px dashed var(--accent);
}
::selection {
background: var(--selection);
}
::-moz-selection {
background: var(--selection);
}
.paneltext a:hover {
color: var(--links);
}
.cursor img {
opacity: 0.5;
}
#usersc {
border: 1px solid var(--pfp);
}
.ok {
color: var(--ok);
}
}