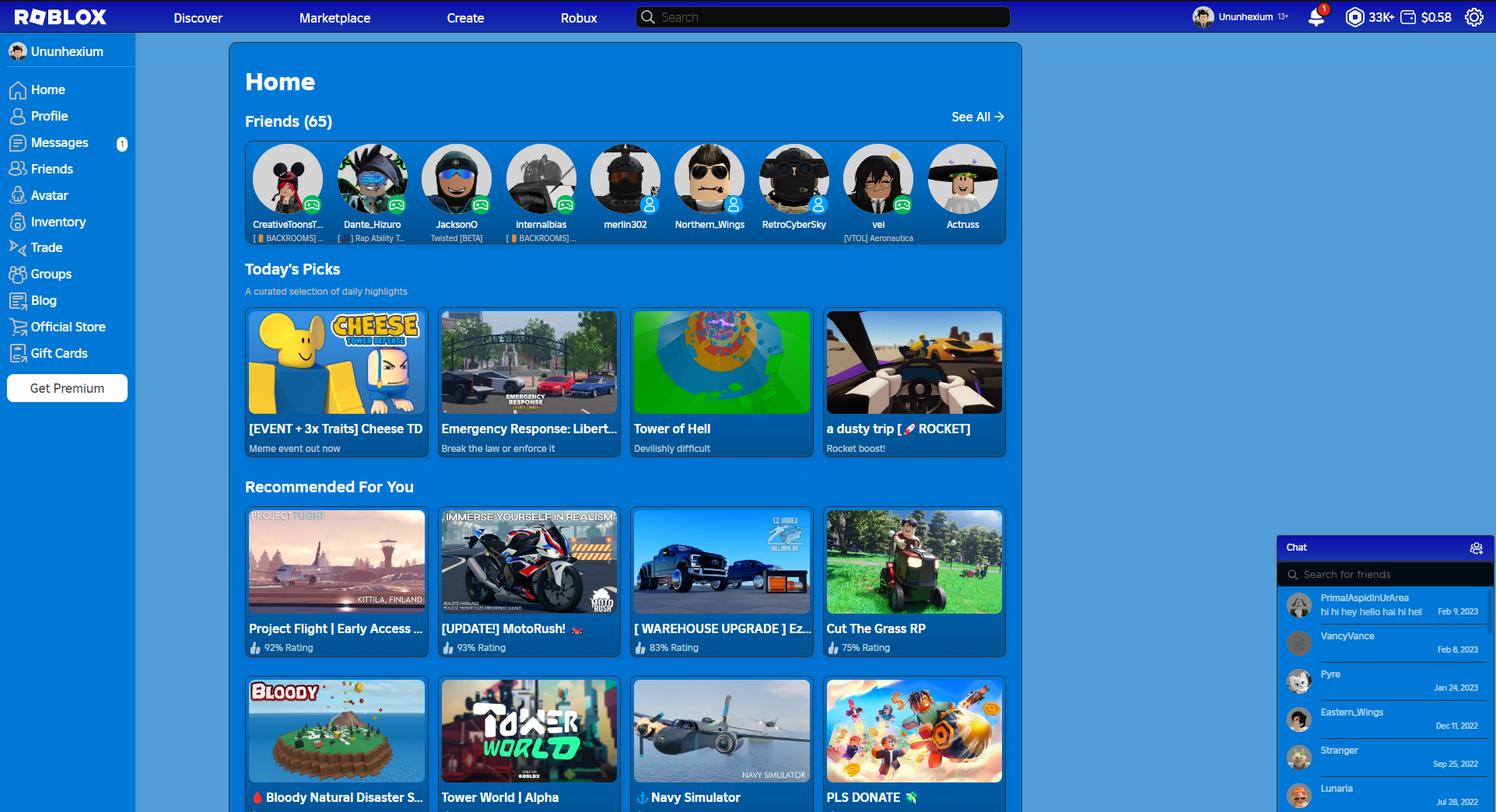
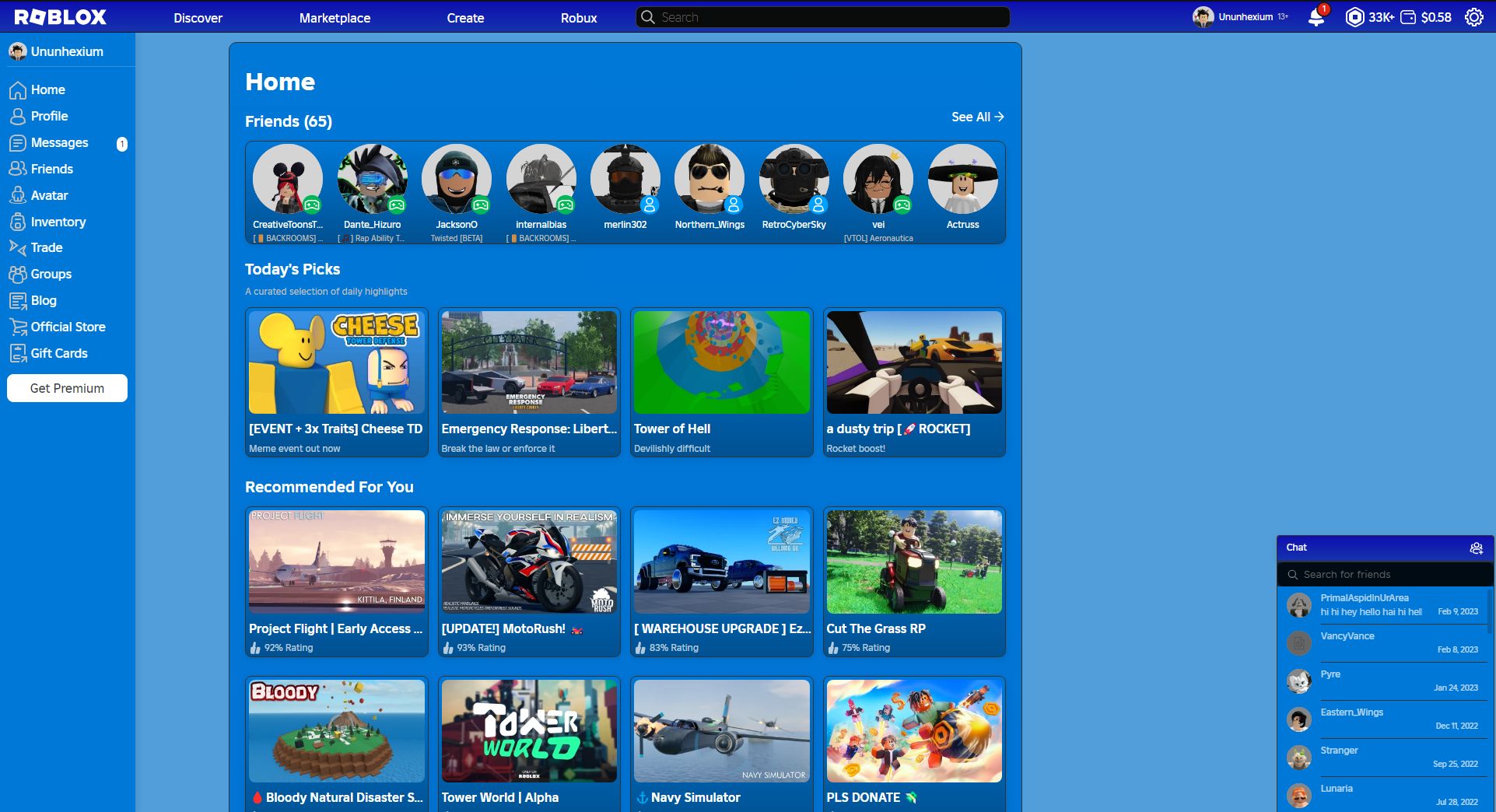
Relive the early 2010s charm with skeuomorphic design elements and classic blue hues. Perfect for nostalgia seekers!
Roblox | Skeuo-Blox by Hexfury

Details
AuthorHexfury
LicenseNo License
Categoryroblox.com
Created
Updated
Size14 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Skeuo-Blox
@version 20240527.05.03
@namespace https://userstyles.world/user/Hexfury
@description Relive the early 2010s charm with skeuomorphic design elements and classic blue hues. Perfect for nostalgia seekers!
@author Hexfury
@license No License
==/UserStyle== */
@-moz-document domain("roblox.com") {
:root {
/* Color Scheme */
--primary-blue: #0E0EAF;
/* Deep blue for major elements */
--secondary-blue: #1533AD;
/* A lighter shade for gradients or secondary elements */
--accent-blue: #0078D7;
/* Bright blue for interactive elements */
--light-blue: #519edb;
/* Soft blue for lighter areas */
--white: #FFFFFF;
/* For background and text */
--light-grey: #F1F1F1;
/* Light background areas, softer than white */
--dark-grey: #333333;
/* For text and detailed elements */
--navbar-gradient: linear-gradient(to bottom, #0078D7, #005191);
--navbar-gradient-rev: linear-gradient(to top, #0078D7, #005191);
--discover-category-gradient: linear-gradient(to top, rgba(21, 51, 173, 1), rgba(0, 120, 215, 1));
--play-button-gradient: linear-gradient(to bottom, #4CAF50, #388E3C);
--play-button-gradient-hover: linear-gradient(to bottom, #62e267, #45b14a);
/* Skeuomorphic Specifics */
--button-gradient: linear-gradient(to bottom, #0E0EAF 0%, #1533AD 100%);
--button-border: 2px solid #0078D7;
--button-box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.2);
--panel-background: var(--light-grey);
--panel-border: 1px solid var(--dark-grey);
--panel-box-shadow: inset 0 2px 4px rgba(255, 255, 255, 0.6), 0 1px 3px rgba(0, 0, 0, 0.3);
}
/* Navbars and Main*/
.rbx-header {
background-image: linear-gradient(var(--primary-blue), var(--secondary-blue));
border: var(--panel-border);
border-width: 0 0 1px;
}
#navigation {
border: var(--panel-border);
border-width: 0 1px;
background-color: var(--accent-blue);
/*background-image: var(--navbar-gradient);*/
box-shadow: 2px 0 8px rgba(0, 0, 0, 0.2);
/* Soft shadow for 3D effect */
}
.rbx-left-col li:hover {
line-height: 1.42857;
background-color: var(--light-blue);
border-radius: 4px;
}
.content {
background-color: var(--light-blue);
}
.dark-theme .content {
background-color: var(--light-blue);
color: white;
padding-left: 50pt;
padding-right: 50pt;
}
#container-main {
/*Your code should go under this comment*/
background-color: var(--light-blue);
}
.home-container {
float: left;
max-width: 1020px;
width: 100%;
padding: 20px;
background-image: var(--discover-category-gradient);
border: var(--panel-border);
border-radius: 10px;
}
.dark-theme .rbx-header .navbar-search .new-dropdown-menu {
margin-top: 6px;
left: -6px;
border: var(--panel-border);
width: calc(100% + 12px);
background-color: var(--accent-blue);
box-shadow: 0 4px 16px 0 rgba(0, 0, 0, .4);
}
.rbx-header .navbar-search .navbar-search-option {
width: auto;
padding: 0;
white-space: normal;
}
.chat-container.collapsed .chat-header {
position: relative;
height: 34px;
top: auto;
border-radius: 5px 5px 0px 0;
border: var(--panel-border);
background-color: transparent;
box-shadow: 1px 2px 8px rgba(0, 0, 0, 0.1);
background-image: linear-gradient(var(--primary-blue), var(--secondary-blue));
}
.chat-main .chat-body {
height: 326px;
position: relative;
border: var(--panel-border);
background-color: var(--accent-blue);
}
.dark-theme .chat-search {
background-color: rgba(0, 0, 0, .7);
border-color: hsla(0, 0%, 100%, .2);
color: #bdbebe;
border-radius: 0px;
}
.chat-windows-header {
height: 34px;
border-radius: 5px 5px 0px 0;
border: var(--panel-border);
background-color: transparent;
box-shadow: 1px 2px 8px rgba(0, 0, 0, 0.1);
background-image: linear-gradient(var(--primary-blue), var(--secondary-blue));
}
.container-footer {
padding: 12px;
position: absolute;
bottom: 0;
right: 0;
width: 100%;
background-image: linear-gradient(to top, var(--primary-blue), var(--secondary-blue));
}
/* Game Page */
.dark-theme .section-content.remove-panel {
background-image: var(--navbar-gradient);
border: var(--panel-border);
border-radius: 10px;
box-shadow: 1px 2px 8px rgba(0, 0, 0, 0.1);
padding-bottom: 0px;
}
#game-details-carousel-container {
float: left;
height: 360px;
overflow: hidden;
position: relative;
width: 640px;
border-radius: 10px;
}
#game-details-carousel-container > div {
bottom: 0;
left: 0;
position: absolute;
right: 0;
top: 0;
}
.people-list .friend {
height: 145px;
padding-bottom: 4px;
}
.game-card-container {
position: relative;
border-radius: 8px;
float: left;
height: 100%;
margin: 0 auto;
padding: 4px 4px 4px 4px;
text-align: start;
width: 100%;
border: var(--panel-border);
background-image: var(--navbar-gradient);
box-shadow: 1px 2px 8px rgba(0, 0, 0, 0.1);
}
.game-card-container thumbnail-2d,
.game-card-thumb-container {
height: auto;
width: auto;
display: inherit;
border-radius: 8px;
}
.game-grid.home-game-grid.wide-game-tile-game-grid .hover-game-tile.event-tile .featured-game-container .featured-game-icon-container .brief-game-icon,
.game-grid.home-game-grid.wide-game-tile-game-grid .hover-game-tile.grid-tile .featured-game-container .featured-game-icon-container .brief-game-icon {
height: calc((var(--home-feed-width) - 12px*(var(--items-per-row) - 1)) / var(--items-per-row)* 0.5625);
width: auto;
}
.game-carousel.wide-game-tile-carousel .hover-game-tile.event-tile .featured-game-container .featured-game-icon-container .brief-game-icon,
.game-carousel.wide-game-tile-carousel .hover-game-tile.grid-tile .featured-game-container .featured-game-icon-container .brief-game-icon {
height: calc(var(--home-feed-width) / 4* 0.5625 - 5.0625px);
width: auto;
}
/*Description*/
.page-content .rbx-tabs-horizontal {
margin: 8px auto;
border: var(--panel-border);
padding: 4px;
border-radius: 10px;
box-shadow: 1px 2px 8px rgba(0, 0, 0, 0.1);
background-image: var(--navbar-gradient);
}
.dark-theme .rbx-tabs-horizontal .nav-tabs {
/*Tabs Main Bar*/
background-color: var(--accent-blue);
border-radius: 10px 10px 0px 0px;
color: #fff;
}
.dark-theme .rbx-tab .rbx-tab-heading {
background-color: var(--light-blue);
border-radius: 10px 10px 0 0;
border: var(--panel-border);
color: #fff;
}
.dark-theme .rbx-tabs-horizontal .rbx-tab.active .rbx-tab-heading {
color: #fff;
background-color: transparent;
box-shadow: inset 0 -4px 0 0 #fff;
border: var(--panel-border);
border-radius: 10px 10px 0px 0px;
}
#game-details-play-button-container .btn-common-play-game-lg {
margin: 0 auto;
background-image: var(--play-button-gradient);
border: var(--panel-border);
border-radius: 10px;
}
#game-details-play-button-container .btn-common-play-game-lg:hover {
margin: 0 auto;
background-image: linear-gradient(to bottom, #66BB6A, #43A047);
border: var(--panel-border);
border-radius: 10px;
}
/*Description Active Tab Content*/
.rbx-tab-content {
margin: 0px;
border: var(--panel-border);
border-radius: 0 0 10px 10px;
padding-left: 8px;
padding-right: 8px;
background-color: var(--accent-blue);
}
.section-content-off {
background-image: var(--navbar-gradient-rev);
border: var(--panel-border);
border-radius: 10px;
color: #757575;
padding: 15px;
text-align: center;
}
.game-social-links > .btn-secondary-lg {
background-image: var(--navbar-gradient-rev);
border: var(--panel-border);
border-radius: 10px;
align-items: center;
display: flex;
height: 100px;
width: calc(33% - 15px);
padding: 15px;
margin: 0px;
margin-right: 15px;
}
.stack .stack-list .stack-row {
background-image: var(--navbar-gradient-rev);
border: var(--panel-border);
border-radius: 10px;
margin: 0 0 6px;
padding: 12px;
position: relative;
}
.btn-full-width {
background-image: var(--navbar-gradient-rev);
border: var(--panel-border);
border-radius: 10px;
color: hsla(0, 0%, 100%, .7);
}
.age-rating-details.col-xs-12.section-content {
background-color: var(--accent-blue);
border: var(--panel-border);
}
.dark-theme .border,
.dark-theme .border-bottom,
.dark-theme .border-left,
.dark-theme .border-right,
.dark-theme .border-top {
border-color: var(--dark-grey);
}
.virtual-event-game-details-container .clickable-event-list-item-contents .notify-button {
place-self: flex-end;
background-image: var(--play-button-gradient);
border-color: var(--dark-grey);
}
/* Discover Page */
.games-list-container {
min-height: 240px;
margin: 0 10px;
border: var(--panel-border);
padding: 4px;
border-radius: 10px;
margin-bottom: 10px;
background-image: var(--discover-category-gradient);
}
.dark-theme .scroller.disabled {
background-color: var(--accent-blue);
border: var(--panel-border);
opacity: .5;
}
.dark-theme .scroller {
background-color: var(--accent-blue);
border: var(--panel-border);
border: none;
}
.dark-theme .scroller:focus,
.dark-theme .scroller:hover {
background-color: var(--accent-blue);
opacity: .7;
}
.dark-theme .horizontal-scroller .scroller .spacer {
background-color: var(--accent-blue);
}
.horizontal-scroller .scroller.prev .spacer {
right: 30px;
background-color: var(--accent-blue);
}
/* Friends */
.dark-theme .avatar-card-container {
background-color: #393b3d;
border: var(--panel-border);
border-radius: 10px;
color: #fff;
}
.dark-theme .friends-content .avatar-card-content {
background-image: var(--navbar-gradien...