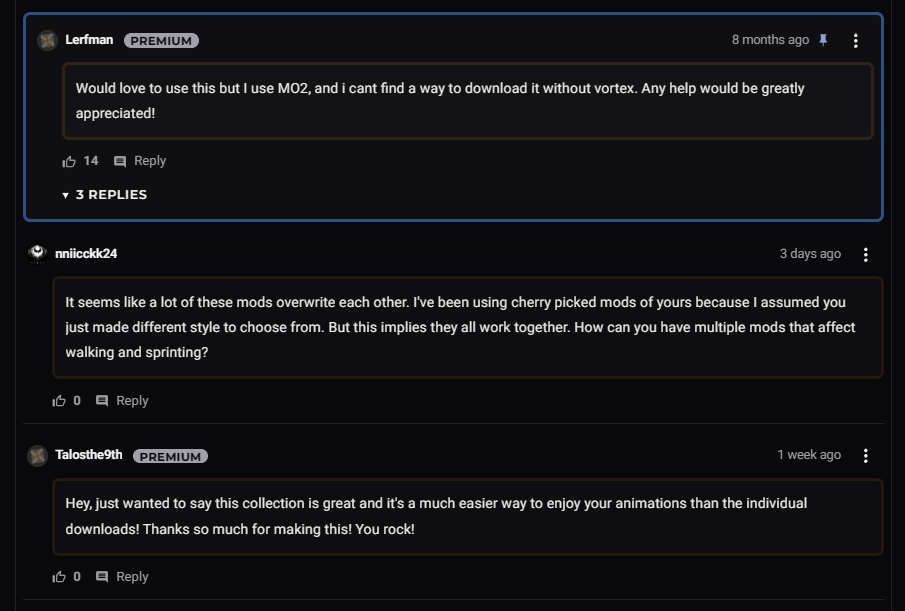
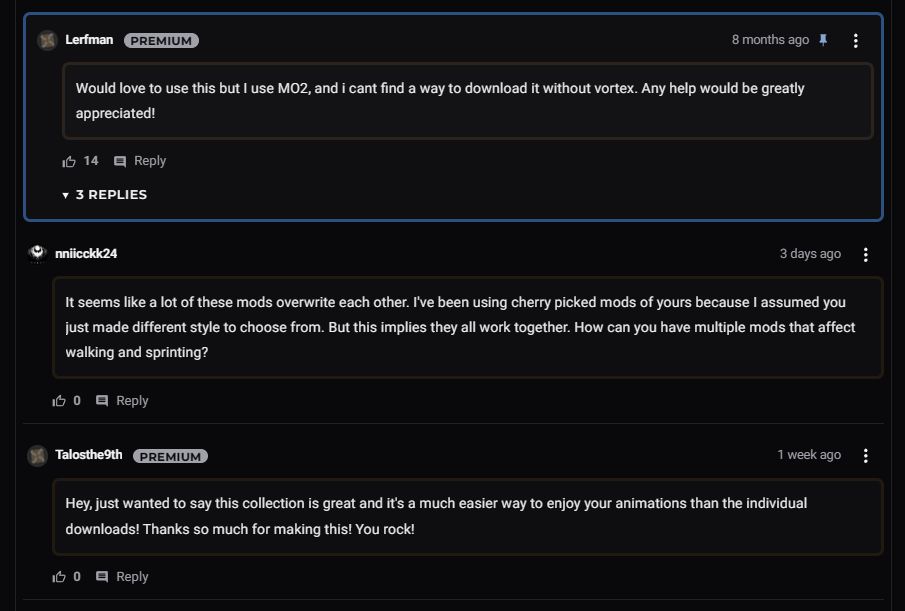
Nexus's comments page restyled. Uses nested styles which may require you to update your browser: https://caniuse.com/css-nesting
Bell's Nexus Comment Restyle by BellCubeDev

Details
AuthorBellCubeDev
LicenseCC Zero
Categorynext.nexusmods.com -> comments
Created
Updated
Code size1.6 kB
Code checksume95f25d0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Uses nested styles which may require you to update your browser.
Source code
/* ==UserStyle==
@name Bell's Nexus Comment Restyle
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Nexus's comments page restyled. Uses nested styles which may require you to update your browser: https://caniuse.com/css-nesting
@author BellCube
==/UserStyle== */
@-moz-document regexp("https:\/\/next\.nexusmods\.com\/\w+\/\w+\/[^?]+\?tab=comments") {
article[aria-labelledby^="comment"] {
.prose-lexical {
color: #eee
}
&:has(> div:first-child.bg-surface-low) {
border: hsl(214, 50%, 34%) solid 4px;
border-radius: .5rem;
background: #0f0f11;
> div:first-child.bg-surface-low {
background: #0f0f11;
> div:first-child > div:nth-child(2) > div:has(> time) + div > svg {
&, * {
color: hsl(214, 50%, 68%);
}
}
> div:nth-child(2) {
border: hsl(28, 21%, 14%) solid 4px;
background: hsl(240, 6%, 8%);
}
}
article[aria-labelledby^="comment"] {
> div:first-child > div:nth-child(2) {
border: hsl(28, 21%, 14%) solid 4px;
background: hsl(240, 6%, 8%);
}
}
}
> div:first-child > div:nth-child(2) {
border: hsl(30, 32%, 10%) solid 4px;
background: hsl(240, 6%, 6%);
}
}
}