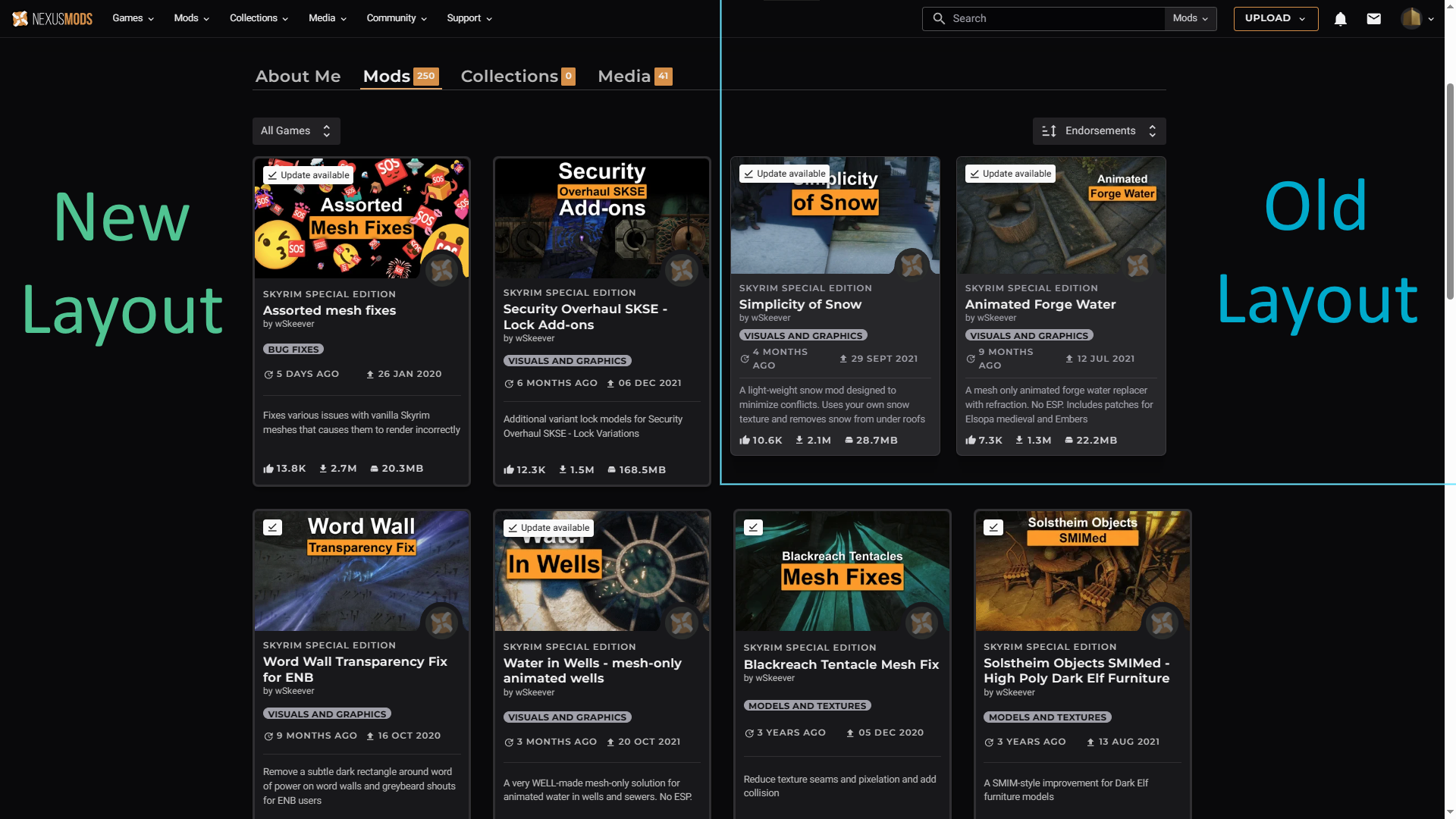
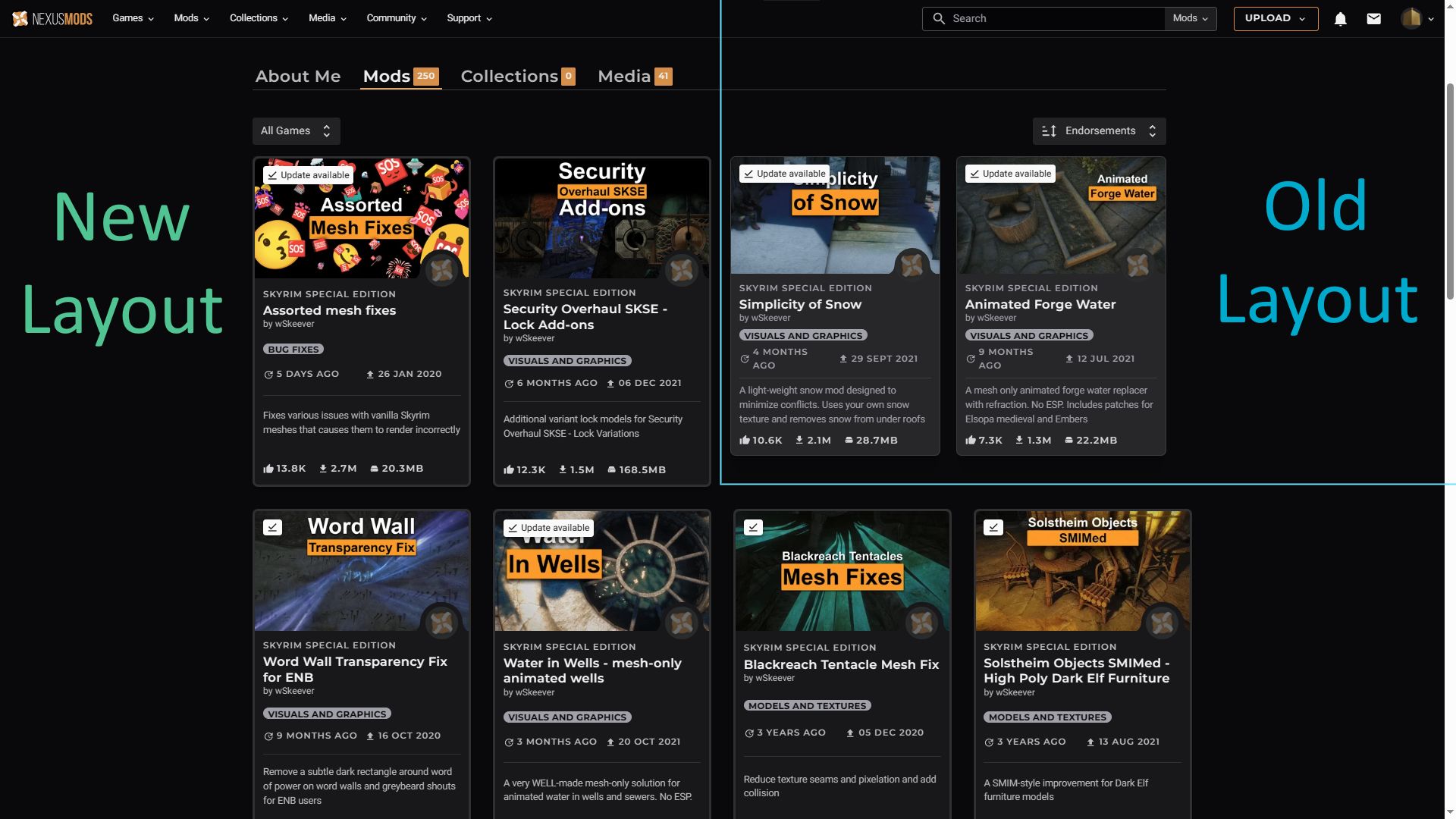
Nexus's user page's mods tab restyled. Uses nested styles which may require you to update your browser: https://caniuse.com/css-nesting
Bell's Nexus User Mods Tab Restyle by BellCubeDev

Details
AuthorBellCubeDev
LicenseCC Zero
Categorynext.nexusmods.com -> users -> mods
Created
Updated
Size2.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- ⚠ Uses nested styles which may require you to update your browser.
- Includes an optional, commented-out 5-column layout option labeled with "UNCOMMENT IF YOU WANT 5 MOD COLUMNS"
Source code
/* ==UserStyle==
@name Bell's Nexus User Mods Tab Restyle
@namespace github.com/openstyles/stylus
@version 2.1.1
@description Nexus's user page's mods tab restyled. Uses nested styles which may require you to update your browser: https://caniuse.com/css-nesting
@author BellCube
==/UserStyle== */
@-moz-document regexp("https:\/\/next.nexusmods.com\/profile\/\w+\/mods(?:\??.*)?") {
.nexusskin .section__content-wrapper, .section__content-wrapper:not(.section__content-wrapper--full-width-unless-skin) {
width: 90% !important;
}
@media (min-width: 71rem) {
#mainContent .grid-cols-\[repeat\(auto-fill\2c minmax\(16rem\2c 1fr\)\)\] {
grid-template-columns: repeat(auto-fill, 20rem);
}
.nexusskin .section__content-wrapper, .section__content-wrapper:not(.section__content-wrapper--full-width-unless-skin) {
width: 64em !important;
}
}
@media (min-width: 92rem) {
.nexusskin .section__content-wrapper, .section__content-wrapper:not(.section__content-wrapper--full-width-unless-skin) {
width: 86rem !important;
}
}
/* UNCOMMENT IF YOU WANT 5 */
/*@media (min-width: 114rem) {
.nexusskin .section__content-wrapper, .section__content-wrapper:not(.section__content-wrapper--full-width-unless-skin) {
width: 108rem !important;
}
}*/
#mainContent {
.prose-lexical {
color: #eee
}
.text-neutral-subdued {
color: #bbb
}
.grid-cols-\[repeat\(auto-fill\2c minmax\(16rem\2c 1fr\)\)\] {
gap: 2rem;
}
svg:has(>path.fill-surface-mid) {
transform-origin: bottom;
transform: scale(1.2) scaleY(.99) translatey(2.2px);
}
path.fill-surface-mid {
fill: hsl(240, 6%, 10%);
}
a[href^="https://www.nexusmods.com/"] {
border-width: 4px;
background: hsl(240, 6%, 10%);
overflow:hidden;
> :nth-child(2) {
gap: 1rem;
justify-content: space-around;
> :last-child {
margin-top: 1rem;
}
}
}
}
}