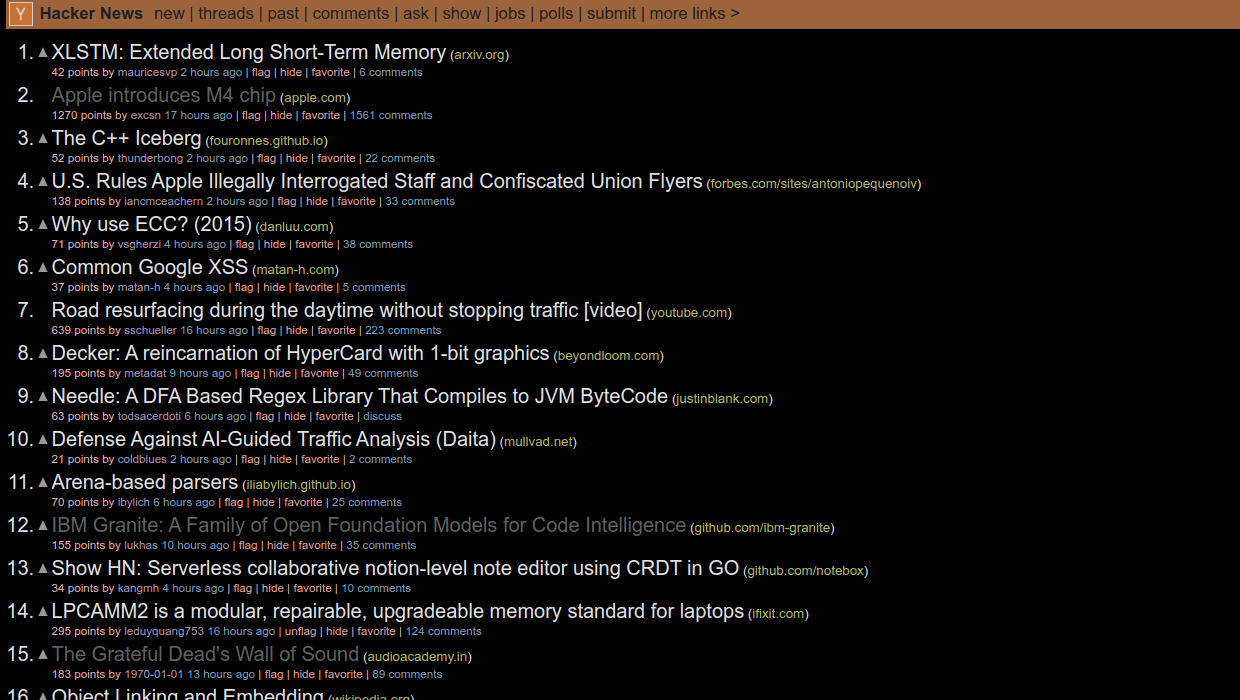
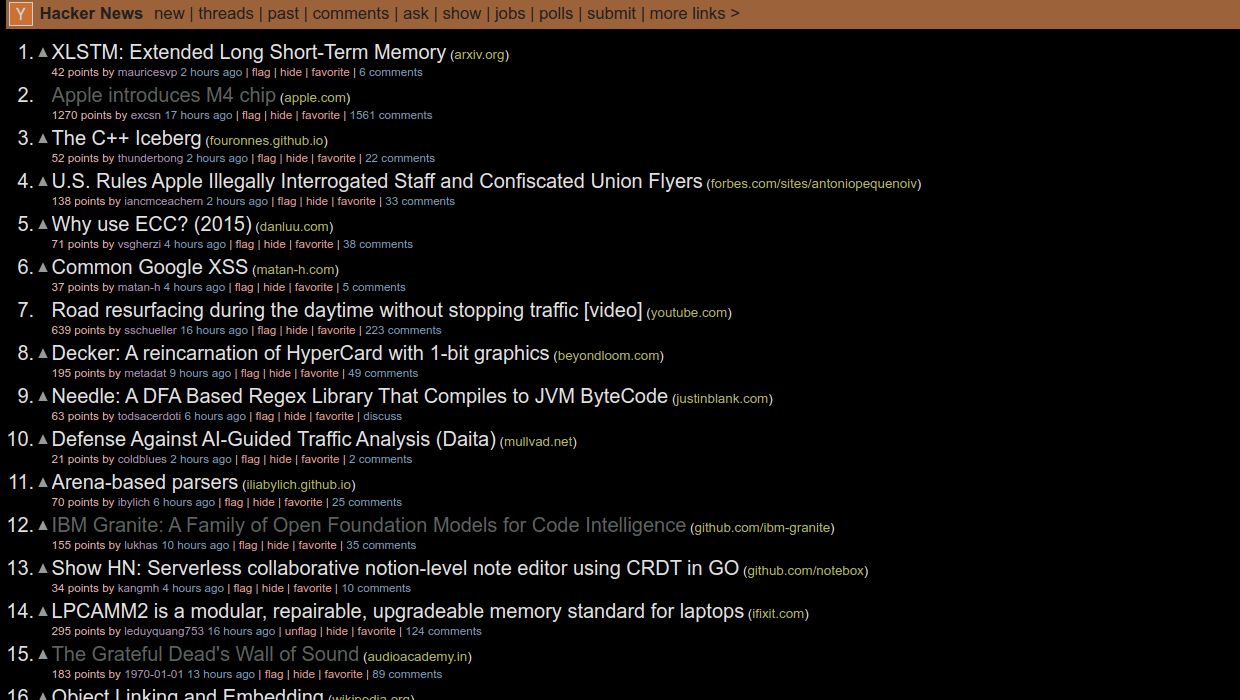
This theme is meant for OLED displays but it should work well for Extreme Dynamic Range (XDR) displays as well.
Hacker News × OLED Pro Deep Black Dark Theme by greatday

Details
Authorgreatday
LicenseMIT
Categorynews.ycombinator.com
Created
Updated
Code size3.8 kB
Code checksum2c2e24ef
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
It is compatible and tweaked for the most popular HN extensions. Requests and fixes welcome in comments.
Source code
/* ==UserStyle==
@name news.ycombinator.com - 6/8/2024, 12:19:48 AM
@namespace github.com/openstyles/stylus
@version 1.0.1
@description OLED Pro Deep Black Hacker News theme
@author GoodDay
==/UserStyle== */
@-moz-document regexp("^https:\\/\\/news\\.ycombinator\\.com.+") {
/* Color variables */
:root {
--background: #000;
--selection-bg: #9c623a;
--selection-text: #1d1f21;
--font-color: #e2e2e2;
--title-color: #b5bd68;
--subtext-color: #e8b6b6;
--link-color: #81a2be;
--link-visited: #5e6360;
--user-link-color: #b294bb;
--application-text-color: #eaa1a1;
--pre-bg: #333;
--button-bg: #BBB;
--table-bg: #271b1d;
}
::-moz-selection {
background: var(--selection-bg) !important;
color: var(--selection-text) !important;
}
* {
font-family: sans-serif !important;
color: var(--font-color) !important;
}
body {
margin: 0;
}
a[href="https://news.ycombinator.com"] img {
filter: invert(0.2);
}
.text-shadow,
td.default a,
font,
td.default span.comhead a,
td.subtext a {
text-shadow: black 0px 1px 3px !important;
}
body > center > table > tbody > tr:first-child > td {
background-color: var(--selection-bg) !important;
}
body > center > table > tbody > tr:first-child > td * {
color: var(--selection-text) !important;
}
.title {
font-size: 12pt;
}
.title a .sitestr {
color: var(--title-color) !important;
}
.title *,
.comment * {
color: var(--font-color) !important;
}
.title a,
.comment a {
text-shadow: black 0px 1px 3px !important;
color: var(--font-color) !important;
}
.title a:visited,
.comment a:visited {
color: var(--link-visited) !important;
}
.yclinks a,
.subtext span {
color: var(--subtext-color) !important;
}
a[href^=item] {
color: var(--link-color) !important;
}
a[href^=user] {
color: var(--user-link-color) !important;
}
body,
body > center > table {
background-color: var(--background) !important;
width: 99% !important;
}
td[bgcolor="#AA6600"] {
background-color: var(--table-bg) !important;
}
/* bottom table border is too bright */
td[bgcolor="#ff6600"] {
background-color: var(--table-bg) !important;
}
/* Bottom application text*/
center a {
color: var(--application-text-color) !important;
}
textarea[name="text"],
input {
/* color: var(--pre-bg) !important;
background-color: var(--button-bg) !important; */
color: var(--font-color) !important;
background-color: var(--backgroundg) !important;
cursor: pointer;
}
/* Code blocks */
div.comment span.commtext pre,
div.comment span.commtext code {
background: var(--pre-bg) !important;
}
/* RHN hover fix*/
.__rhn__hover-info {
background-color: var(--pre-bg) !important;
/* color: #fee !important; */
}
.__rhn__hover-info a.linkified {
color: var(--link-color) !important;
text-shadow: none !important;
}
/* hn-friends */
.tag {
background-color: var(--selection-bg);
}
a.friends {
color: var(--font-color) !important;
background-color: var(--selection-bg) !important;
}
/* vimium fix */
div.vimiumReset.internalVimiumHintMarker > span.vimiumReset {
color: black !important;
}
}