This theme is meant for OLED displays but it should work well for Extreme Dynamic Range (XDR) displays as well.
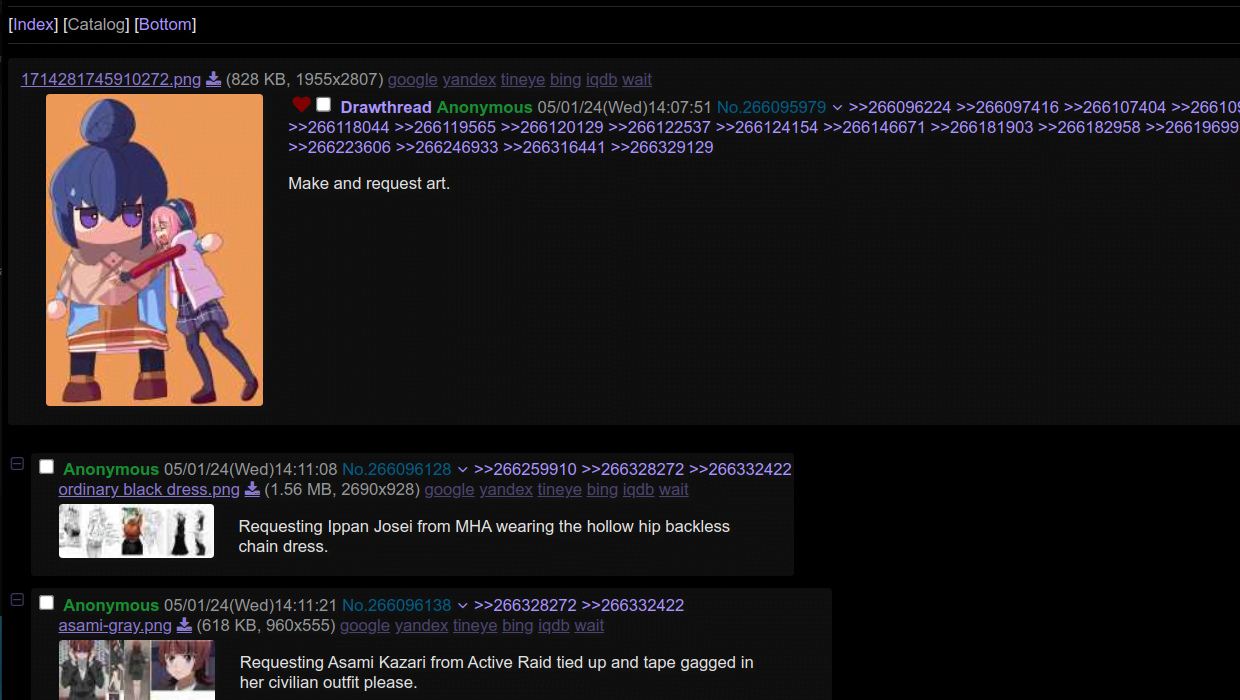
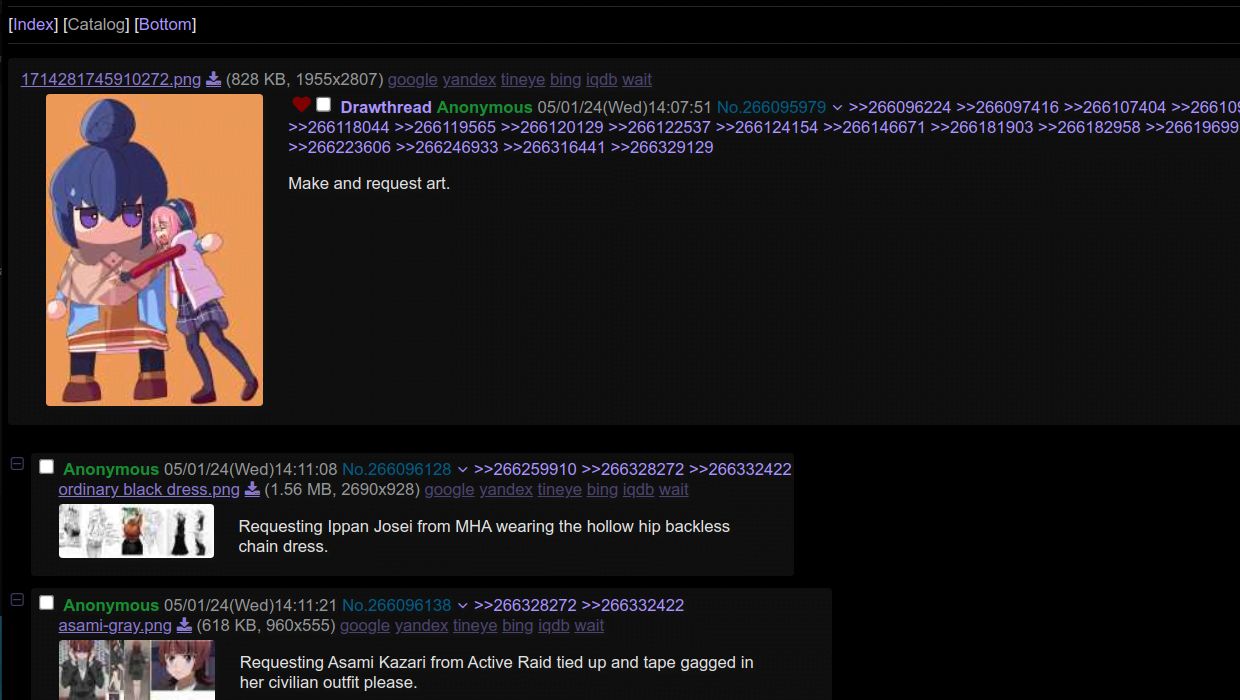
4Chan × OLED Pro Deep Black Dark Theme by greatday

Details
Authorgreatday
LicenseMIT
Categoryboards.4chan.org
Created
Updated
Code size14 kB
Code checksumea5ba88c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
It is compatible and tweaked for the most popular 4chan extensions including 4Chan-X. IMPORTANT: This works only with Yotsuba theme so select it from the bottom of the board. Requests and fixes welcome in comments.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name OLED Pro Deep Black for 4Chan
@namespace userstyles.world/user/greatday
@version 1.0.3
@description 4chan optimized for OLED screens
@author GoodDay
==/UserStyle== */
@-moz-document domain("boards.4chan.org"),
domain("boards.4channel.org") {
:root {
/* darkest background */
--dark: #000;
/* accent grey color on most things */
/* --dark2: #111; */
/* --dark2: #0e0e0e; */
--dark2: #000;
--dark3: #282828;
--dark4: #6f5353;
/* spoiler color */
--spoil: #2d2d2d;
/* accent */
--light: #b7babb;
/* text color */
--text: #e2e2e2;
/* link color */
--link-col: #aa95ff;
/* link hover color */
--link-col-h: #cfc9ff;
/* link visited color (how it looks once clicked) */
--link-col-v: #a4a4a4;
/* a lighter link color but not used for links, an accent color */
--link-col-o: #6f65bfe6;
/* > greentext/quote color */
--quote: #1a9134;
/* --quote-glow: #70e4703d; /* remove this line for no glow on green */
/* reply quote color >>204859896 */
--red: #0071a4;
/* reply quote color hover */
--red-h: #83d1ff;
/* misc */
--dark-red: #dc0000;
--red-glow: rgba(105, 115, 232, .9);
--blue: #0040dd;
--blue-hi: #1f5eff;
--blue-lo: #00278a;
/* how rounded some things are, remove this line if you dont like rounded */
--round: 3px;
/*code and prettyprint*/
--code_pln: #d5a2a2;
--code_kwd: #cdcdff;
--code_lit: #78b3b3;
--code_poc: #c9c980;
--code_typ: #b197b1;
--code_str: #6aad6a;
--code_com: #7d7d7d;
}
/* general */
* {
font-family: var(--font);
}
body {
background: var(--dark);
color: var(--text);
}
hr {
color: var(--dark3) !important;
border-bottom-color: var(--dark3) !important;
opacity: .2;
}
img {
/* box-shadow: 0px 0px 3px var(--dark); */
border-radius: 3px;
}
:root.yotsuba #header-bar,
:root.yotsuba #notifications {
color: var(--text);
}
tbody#blotter-msgs {
color: var(--text);
}
.boardTitle {
color: var(--red);
/* text-shadow: 0px 0px 5px var(--red-glow) !important;*/
}
/* header */
div#header-bar {
background-color: var(--dark2) !important;
border: none;
}
div#header-bar a {
color: var(--link-col) !important;
}
div#header-bar a:hover {
color: var(--link-col-h) !important;
}
/* front page of board */
div.postContainer.catalog-container {
/* background-color: var(--dark2); */
background: linear-gradient(to bottom, var(--dark2) 50%, #4f4f4f1f);
border-radius: var(--round);
margin-bottom: 5px !important;
}
s,
s a:not(:hover) {
border-radius: var(--round);
background-color: var(--spoil) !important;
color: var(--spoil) !important;
/* border: 1px solid #ffffff2b; */
}
:root.yotsuba-b.werkTyme .catalog-thread:not(:hover),
:root.yotsuba-b.werkTyme:not(.catalog-hover-expand) .catalog-thread,
:root.yotsuba-b.catalog-hover-expand .catalog-container:hover > .post,
:root.yotsuba-b.catalog-hover-expand .catalog-container:hover .catalog-reply {
border: none !important;
background-color: var(--dark2) !important;
border-radius: var(--round) !important;
}
:root.yotsuba.werkTyme .catalog-thread:not(:hover),
:root.yotsuba.werkTyme:not(.catalog-hover-expand) .catalog-thread,
:root.yotsuba.catalog-hover-expand .catalog-container:hover > .post,
:root.yotsuba.catalog-hover-expand .catalog-container:hover .catalog-reply {
border: none !important;
background-color: var(--dark2) !important;
border-radius: var(--round) !important;
}
:root.yotsuba-b.werkTyme .catalog-thread:not(:hover),
:root.yotsuba-b.werkTyme:not(.catalog-hover-expand) .catalog-thread,
:root.yotsuba-b.catalog-hover-expand .catalog-container:hover > .post {
border: 1px solid var(--light) !important;
}
:root.yotsuba.werkTyme .catalog-thread:not(:hover),
:root.yotsuba.werkTyme:not(.catalog-hover-expand) .catalog-thread,
:root.yotsuba.catalog-hover-expand .catalog-container:hover > .post {
border: 1px solid var(--light) !important;
}
:root.yotsuba .suboption-list > div:last-of-type {
background-color: var(--dark2);
}
time {
color: var(--text);
opacity: 0.8;
}
div.catalog-stats {
font-weight: 400;
color: var(--text);
/* opacity: 0.8; */
}
input#index-search {
border-radius: var(--round);
background-color: var(--dark2);
border: none;
}
select[id^="index"] {
border-radius: var(--round);
background-color: var(--dark2);
border: none;
color: var(--text);
margin-right: 3px;
}
/* Buttons, inputs, textareas */
select#styleSelector,
input[type="submit"],
input[type="button"],
select[data-name="thread"],
input,
button:not(#selectAll):not(#preview),
#file-n-submit > input,
#qr-draw-button,
span#qr-filename-container {
border-radius: var(--round);
background: var(--dark3) !important;
border: none !important;
color: var(--text) !important;
margin-right: 3px;
}
input.field {
margin-bottom: 5px;
margin-top: 5px;
color: var(--text);
}
.field,
.field:hover,
.field:focus {
color: var(--text);
}
span#qr-filename-container,
input,
#qr-draw-button,
button#t-load {
cursor: pointer;
}
span#qr-no-file {
cursor: text;
}
textarea {
background-color: var(--dark3) !important;
border: none !important;
color: var(--text) !important;
}
input[id="t-resp"] {
border: 1px solid var(--link-col-o) !important;
border-radius: 2px;
padding: 3px 3px !important;
}
:root:not(.werkTyme) .catalog-thread.watched .catalog-thumb,
:root:root.werkTyme .catalog-thread.watched:not(:hover),
:root:root.werkTyme:not(.catalog-hover-expand) .catalog-thread.watched,
:root.werkTyme.catalog-hover-expand .catalog-thread.watched > .catalog-container:hover > .catalog-post {
border: 2px solid var(--link-col) !important;
box-shadow: 0px 0px 3px var(--link-col) !important;
}
/* replies */
div.post.reply {
background: var(--dark2);
border-radius: var(--round);
border: none;
margin-top: 10px;
}
.dateTime {
color: var(--light) !important;
opacity: 0.8;
}
.nameBlock,
span.name {
color: var(--quote) !important;
text-shadow: 0px 0px 5px var(--quote-glow) !important;
}
span.file-info:not(a) {
color: var(--light) !important;
opacity: 0.8;
}
hr.unread-line {
border-color: var(--red) !important;
opacity: 0.8;
}
div.reply input {
border: none !important;
background-color: var(--dark) !important;
}
:root.yotsuba-b .inline {
border: none;
border-radius: var(--round);
background-color: var(--dark3);
}
:root.yotsuba-b.highlight-own .yourPost > .reply {
border-left: 3px solid var(--link-col) !important
}
div.post div.postInfo span.postNum a:hover,
.posteruid .hand:hover {
color: var(--red-h) !important;
}
:root.yotsuba-b.highlight-you .quotesYou > .reply,
:root.yotsuba.highlight-you .quotesYou > .reply,
:root.yotsuba-b.highlight-own .yourPost > .reply,
:root.yotsuba.highlight-own .yourPost > .reply {
border-left-color: var(--dark-red) !important
}
:root.yotsuba-b .dialog:not(#header-bar),
:root.yotsuba .dialog:not(#header-bar) {
background-color: var(--dark2);
border: 1px solid var(--link-col-o) !important;
border-radius: var(--round);
}
.reply:target,
.reply.highlight {
background: var(--dark2) !important;
border: 1px solid var(--link-col) !important;
}
/* OP post */
div.post.op {
background: var(--dark2);
border-radius: var(--round);
padding: 10px 10px;
margin-bottom: 20px;
}
:root.sw-yotsuba .opContainer,
:root.sw-yotsuba .op {
overflow: hidden;
}
span.subject {
color: var(--link-col) !important;
}
:root.highlight-own .yourPost.opContainer,
:root.highlight-own .yourPost > .reply {
border-left: 3px dashed var(--link-col) !important;
border-left-style: dashed !important;
}
/* links*/
a {
color: var(--link-col);
}
a:hover {
color: var(--link-col-h) !important;
}
a:visited {
color: var(--link-col-v) !important;
}
/* heart */
.watch-thread-link {
color: var(--dark-red) !important;
opacity: 0.3;
transition: opacity 0.3s;
/* Add a smooth transition */
}
.watch-thread-link:hover {
opacity: 1;
}
a.watch-thread-link.watched {
/* Your CSS styles here */
/* color: #fff; /* White text color */
color:...