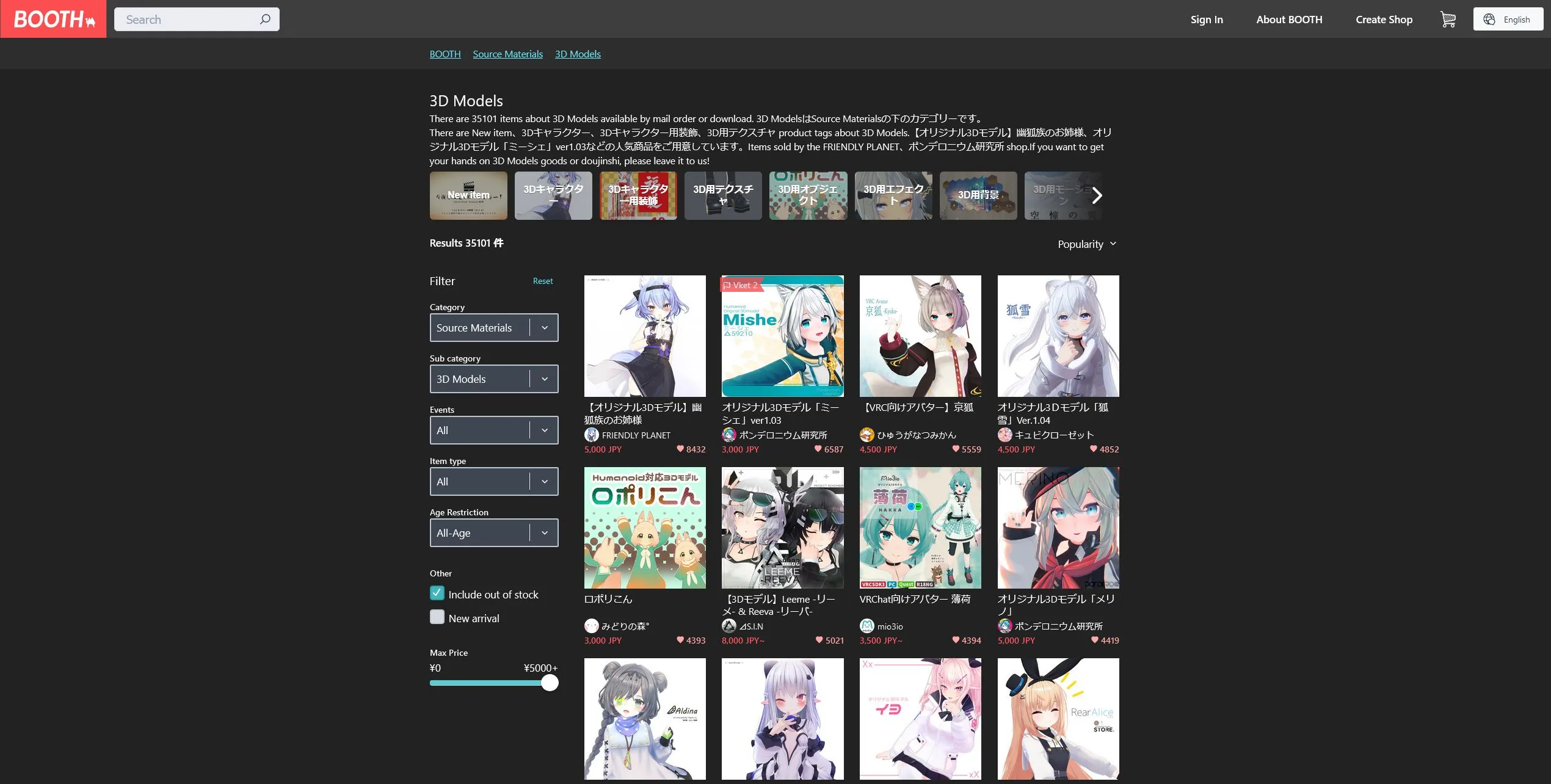
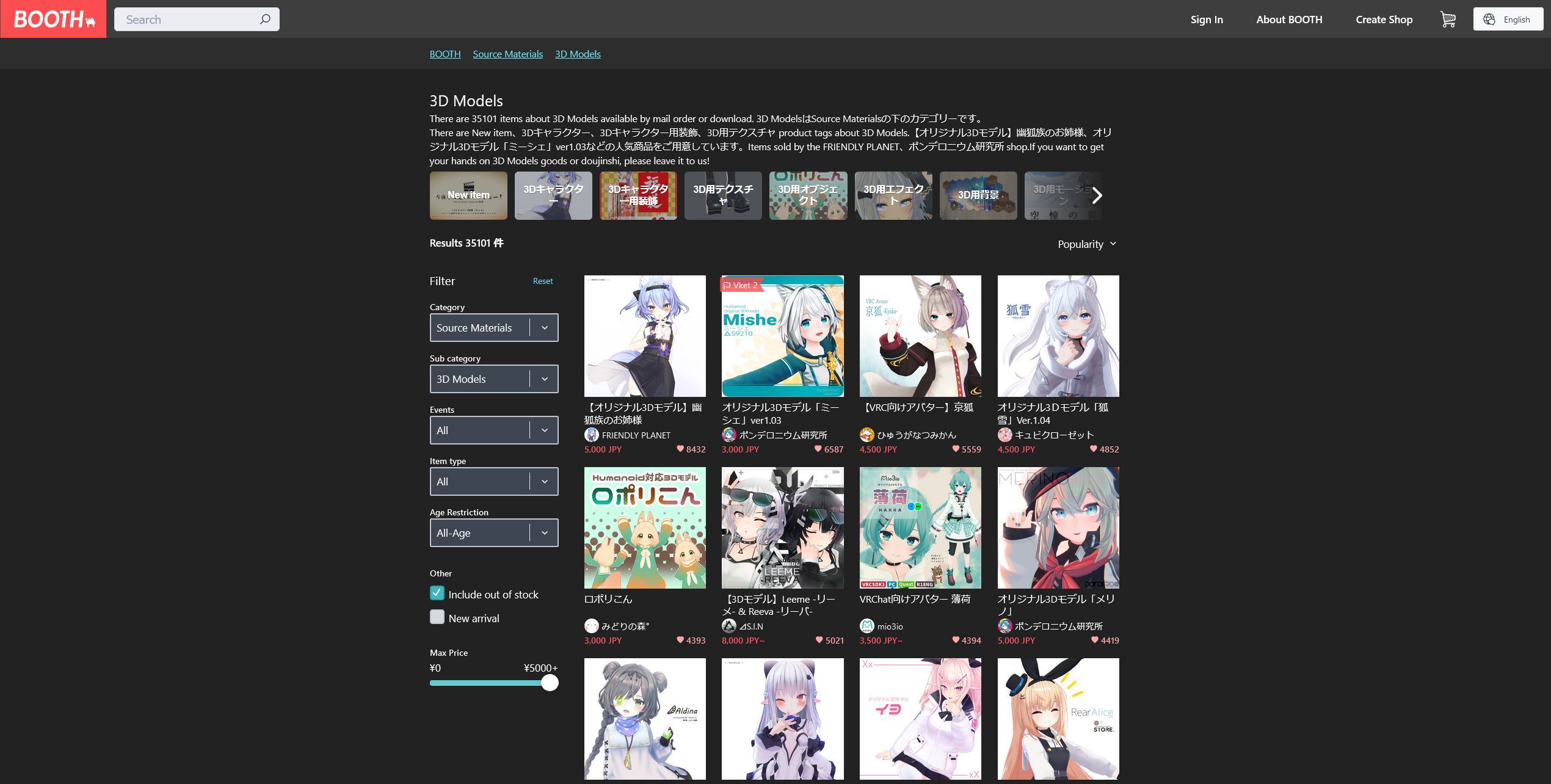
A dark grey theme for Booth
Booth.pm Dark theme by natsumi

Details
Authornatsumi
LicenseMIT
CategoryBooth
Created
Updated
Code size3.6 kB
Code checksumcd3ad48b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Booth.pm Dark theme
@namespace booth.pm
@version 1.1.0
@description A dark grey theme for Booth
@author Natsumi
==/UserStyle== */
@-moz-document domain("booth.pm") {
body {
color: #fff;
}
a {
color: #6ae4f4;
}
a:visited {
color: #3fb4c4;
}
.page-wrap {
background-color: #222;
}
.nav:link {
color: #fff;
}
.nav:visited {
color: #bbbbbb;
}
.u-bg-white {
background-color: #2d2d2d !important;
}
.recent_viewed_items_component, .market_top-headings .subtitle, .info-bar.booth-message, .ask_create_booth-white_board, .sheet, .l-order-detail-sheet-group-header, .manage-list-card-foot, .manage-list-card {
background-color: #222;
}
.global-nav, .ctrl-nav, header-nav, [role="banner"] .header-nav, [role="banner"] [role="navigation"], .following-shop-card {
background-color: #3e3e3e !important;
}
.ctrl-nav-box, .ctrl-nav-box:visited, .ctrl-nav-box:link, .search-guide-slider-nav, .btn.calm.negative {
color: #fff;
}
.ctrl-nav-box:hover {
color: #999;
}
.footer, .mini-banners-box {
background-color: #222;
}
.footer-menu-heading, .market_section-head-title--large {
color: #ccc;
}
.ellip-btn, .footer, .text-ui:link {
color: #fff;
}
.top_navigation .categories-menu {
color: #fff;
background-color: #444;
}
.top_navigation .categories-menu .name {
color: #fff;
}
.categories .nav-reverse {
background-color: #3D4651;
color: #fff;
}
.u-text-gray-300, .u-text-gray-500, .ui-market-filter .nav-item, .ctrl-nav-box.before-signin .nav-item, .u-text-label {
color: #fff !important;
}
.pseudo-pulldown, .pseudo-pulldown .pulldown-menu, .pulldown-area .pulldown-menu, .account-menu-group .text-ui, .text-ui-negative:visited, .text-ui-negative:link, .manage-list-card.no-behavior, .manage-list-card-foot:hover, .text-ui:visited, .cart-payment-methods th, .cart-payment-methods td {
background-color: #3D4651;
color: #fff;
}
.pseudo-pulldown-nav:hover, .text-ui-negative:hover, .account-menu-group .text-ui:hover, .no-behavior.manage-list-card:hover, .ui-market-filter .nav-item:hover, .manage-list-card:hover {
background-color: #fff !important;
color: #3D4651 !important;
}
.pseudo-pulldown-nav:link, .pseudo-pulldown-nav:visited, .pseudo-pulldown .trigger [class|="icon"] {
background-color: #3D4651;
color: #fff;
}
.trigger:hover, .text-ui:hover {
color: #999;
}
.pulldown.pulldown-active .trigger {
color: #888;
}
.search-guide-slider-nav.right {
background-image: linear-gradient(to right, rgba(21,21,21,0) 0%, #222 89%);
}
.search-guide-slider-nav.left {
background-image: linear-gradient(to left, rgba(21,21,21,0) 0%, #222 89%);
}
.wishlists_count, .count, .icon-heart, .icon-heart-empty {
color: #FFA9A9 !important;
}
.radio-cell-view > input[type="radio"]:checked + .radio-cell-view-label {
background-color: #3e3e3e;
}
.radio-cell-view:hover > input[type="radio"] + .radio-cell-view-label {
background-color: #3D4651;
}
.step-progress li {
color: #fff;
}
.step-progress-display {
background-color: #444;
}
.btn.calm, .btn.calm:visited, .btn.calm:hover, .icon-search {
color: #fff !important;
}
.item-search-input {
background-color: #3D4651 !important;
color: #fff !important;
}
.tt-dropdown-menu, .tt-suggestion {
background-color: #3D4651 !important;
color: #fff !important;
}
.tt-suggestion:hover {
background-color: #fff !important;
color: #3D4651 !important;
}
}