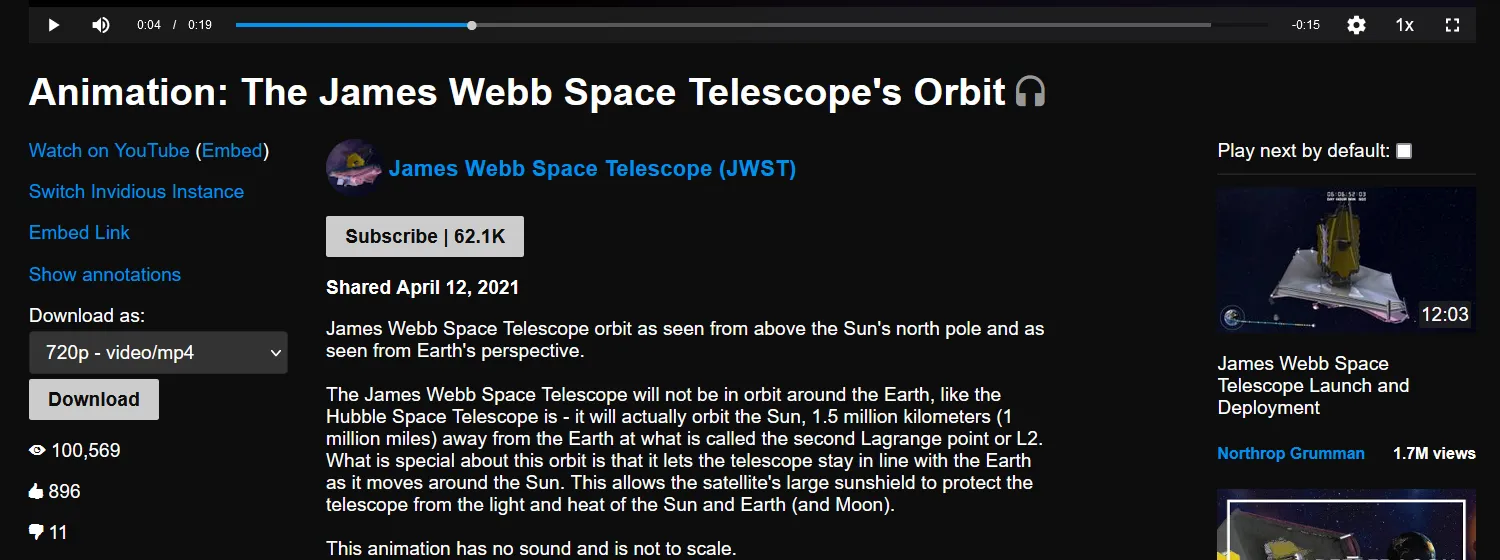
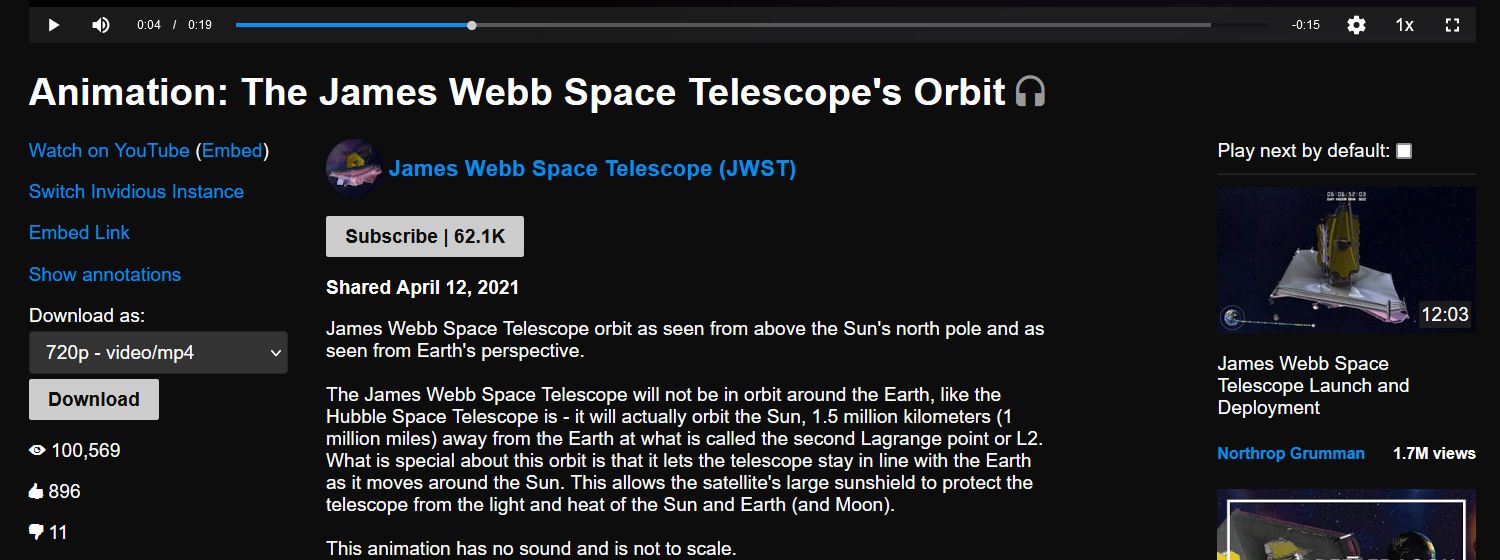
Two dark themes for Invidious instances.
Invidious - dark theme by alan
Mirrored from https://codeberg.org/alan2b7/firefox/raw/branch/main/userstyles/invidious.user.css

Details
Authoralan
LicenseMIT
Categoryyewtu.be
Created
Updated
Code size6.1 kB
Code checksum2d76fb6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Invidious - dark theme
@namespace alan
@version 2.8
@description Two dark themes for Invidious, instances list: https://api.invidious.io/
@author alan
@homepageURL https://codeberg.org/alan2b7/firefox
@license MIT
@preprocessor stylus
@var select select-theme "Colors preset" ["Black","Dark-Gray"]
@var select colorful "Colorful font" {
"Red": "#e22850",
"Darker Red": "#c50042",
"Green": "#2ac3a2",
"Darker Green": "#008787",
"Blue": "#0090ed",
"Darker Blue": "#0060df",
"Orange": "#ff7139",
"Darker Orange": "#e25920",
"Violet": "#9059ff",
"Darker Violet": "#7542e5"
}
==/UserStyle== */
@-moz-document url-prefix("https://invidious."),
url-prefix("https://yewtu.be/") {
:root {
--colorful: colorful;
if select-theme == "Black" {
--deep-dark: #0d0d0d;
--font1: #fff;
--font2: #ccc;
--font3: #999;
--text-bg: #333;
--small-borders: #262626;
}
if select-theme == "Dark-Gray" {
--deep-dark: #15141a; /* dark-gray-90 */
--font1: #e0e0e6; /* light-gray-30 */
--font2: #bfbfc9; /* light-gray-50 */
--font3: #afafba; /* light-gray-60 */
--text-bg: #2b2a33; /* dark-gray-60 */
--small-borders: #23222b; /* dark-gray-70 */
}
}
body.no-theme,
body.light-theme,
body.dark-theme {
background-color: var(--deep-dark);
color: var(--font1);
}
.no-theme a,
.no-theme p,
.light-theme a,
.light-theme p,
.dark-theme a,
.dark-theme p {
color: var(--font1);
}
.no-theme #filters-box,
.light-theme #filters-box,
.dark-theme #filters-box {
background-color: var(--deep-dark);
}
.underlined {
border-bottom-color: var(--colorful);
}
a:link:not(.pure-button):not(.channel-owner) {
color: var(--colorful);
}
#comments a[href^="/watch?v="] {
color: var(--colorful);
}
a[href^="/watch?v="] p:not(.length):hover {
color: var(--font2);
}
a[href^="/channel/"] p:not(.length):hover {
color: var(--font2);
}
.light-theme a[href^="/channel/"],
.dark-theme a[href^="/channel/"] {
color: var(--colorful);
}
.no-theme a:hover,
.no-theme a:active,
.no-theme summary:hover,
.light-theme a:hover,
.light-theme a:active,
.light-theme summary:hover,
.dark-theme a:hover,
.dark-theme a:active,
.dark-theme summary:hover {
color: var(--font2) !important;
}
.no-theme a:not([data-id]) > .icon,
.no-theme .pure-u-lg-1-5 > .h-box > a[href^="/watch?"],
.no-theme .playlist-restricted > ol > li > a,
.light-theme a:not([data-id]) > .icon,
.light-theme .pure-u-lg-1-5 > .h-box > a[href^="/watch?"],
.light-theme .playlist-restricted > ol > li > a,
.dark-theme a:not([data-id]) > .icon,
.dark-theme .pure-u-lg-1-5 > .h-box > a[href^="/watch?"],
.dark-theme .playlist-restricted > ol > li > a {
color: var(--font3);
}
.no-theme a:not([data-id]) > .icon:hover,
.no-theme .pure-u-lg-1-5 > .h-box > a[href^="/watch?"]:hover,
.no-theme .playlist-restricted > ol > li > a:hover,
.light-theme a:not([data-id]) > .icon:hover,
.light-theme .pure-u-lg-1-5 > .h-box > a[href^="/watch?"]:hover,
.light-theme .playlist-restricted > ol > li > a:hover,
.dark-theme a:not([data-id]) > .icon:hover,
.dark-theme .pure-u-lg-1-5 > .h-box > a[href^="/watch?"]:hover,
.dark-theme .playlist-restricted > ol > li > a:hover {
color: var(--font2);
}
body a.channel-owner {
background-color: var(--colorful);
color: var(--font1) !important;
}
hr {
color: var(--small-borders);
}
p.channel-name {
color: var(--colorful);
}
.pure-button {
background-color: var(--font2);
color: var(--deep-dark);
}
button.pure-button-primary,
body a.pure-button-primary,
.channel-owner:hover {
background-color: var(--font2);
color: var(--deep-dark);
}
button.pure-button-primary:hover,
body a.pure-button-primary:hover {
background-color: var(--colorful);
color: var(--font1) !important;
}
#subscribe:hover {
color: var(--font1) !important;
}
.pure-form legend {
border-bottom-color: var(--small-borders);
color: var(--colorful);
}
.pure-form select {
background-color: var(--text-bg);
border-color: var(--small-borders);
box-shadow: none;
color: var(--font1);
}
.pure-form input:focus,
.pure-form select:focus,
.pure-form textarea:focus {
border-color: var(--colorful);
}
.searchbar input {
background-color: inherit;
border-bottom-color: var(--small-borders) !important;
color: inherit;
}
.video-js button:hover {
color: var(--colorful);
}
.video-js .vjs-big-play-button {
border-color: var(--colorful);
}
.video-js .vjs-big-play-button:focus,
.video-js:hover .vjs-big-play-button {
border-color: var(--colorful);
}
.vjs-volume-level::before {
color: var(--colorful);
}
.video-js.player-style-invidious .vjs-play-progress {
background-color: var(--colorful);
}
.video-js .vjs-play-progress::before {
color: var(--font2);
}
.vjs-menu li.vjs-selected,
.vjs-menu li.vjs-selected:focus,
.vjs-menu li.vjs-selected:hover {
background-color: var(--colorful);
color: var(--font1);
}
.vjs-menu li.vjs-menu-item:focus,
.vjs-menu li.vjs-menu-item:hover {
background-color: var(--colorful);
color: var(--font1);
}
}