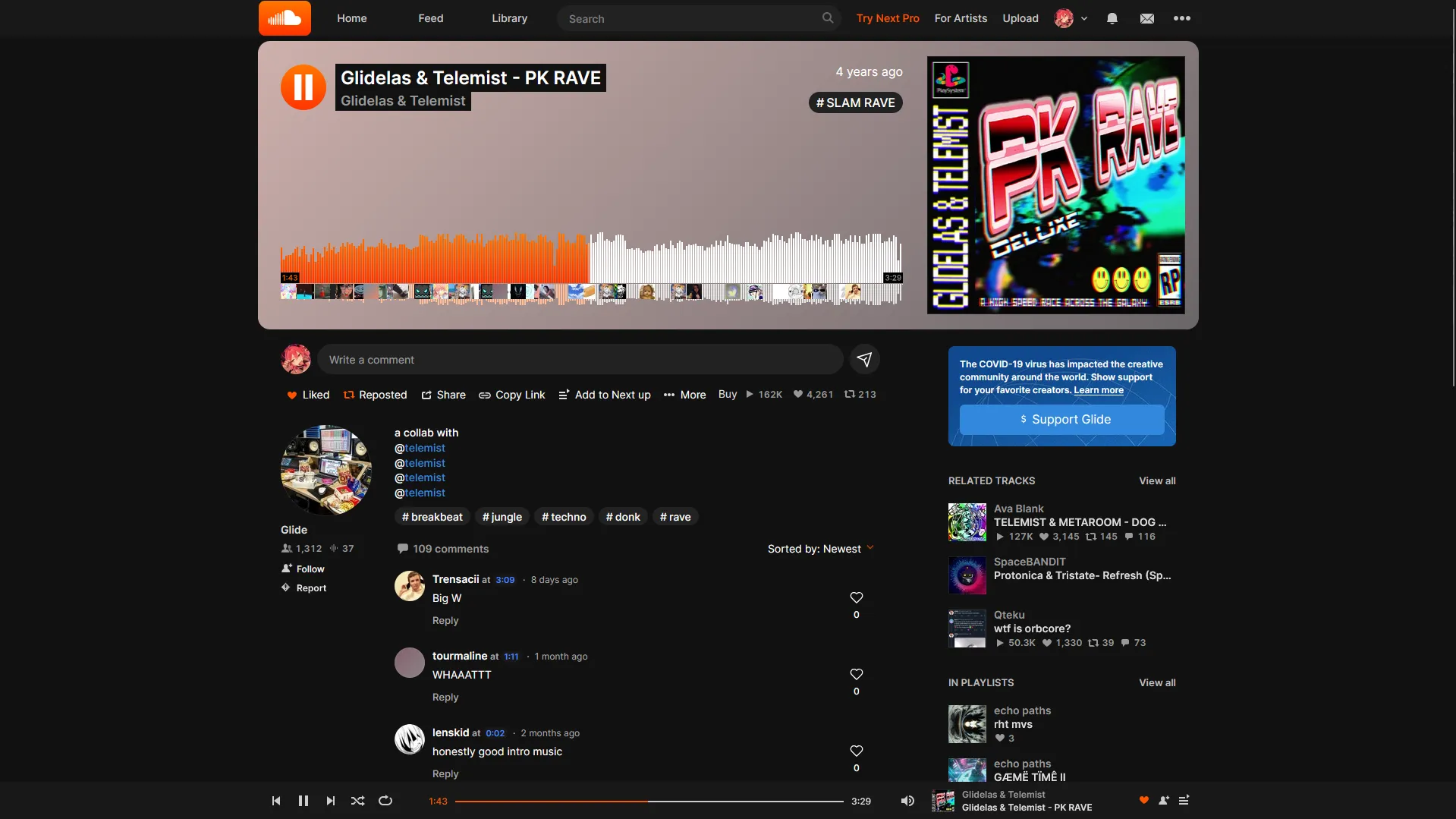
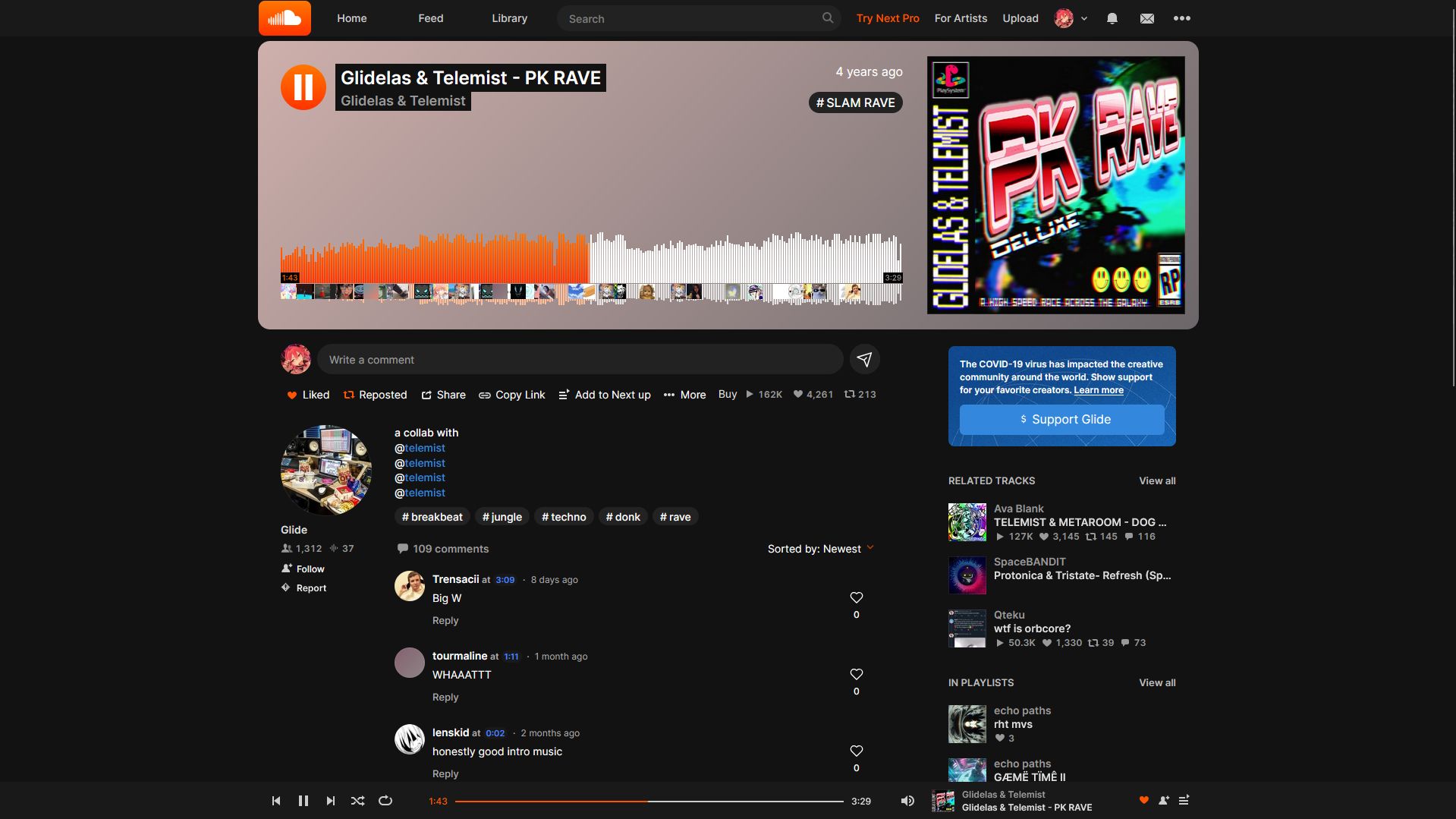
Improved to be more inline with the Soundcloud mobile app
Soundcloud Revamped Dark Theme by fakesuu

Details
Authorfakesuu
LicenseNo License
Categorysoundcloud
Created
Updated
Size97 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Soundcloud Revamped Dark Theme
@version 2.5.0
@namespace https://userstyles.world/user/fakesuu
@description Improved to be more inline with the Soundcloud mobile app
@author fakesuu
@license none
==/UserStyle== */
@-moz-document url(""), url-prefix("https://soundcloud.com/") {
/* This is where all the magic happens! */
body {
background-color: #121212 !important;
color: #fff !important;
background-image: unset !important
}
#onetrust-banner-sdk div, #onetrust-banner-sdk span, #onetrust-banner-sdk h1, #onetrust-banner-sdk h2, #onetrust-banner-sdk h3, #onetrust-banner-sdk h4, #onetrust-banner-sdk h5, #onetrust-banner-sdk h6, #onetrust-banner-sdk p, #onetrust-banner-sdk img, #onetrust-banner-sdk svg, #onetrust-banner-sdk button, #onetrust-banner-sdk section, #onetrust-banner-sdk a, #onetrust-banner-sdk label, #onetrust-banner-sdk input, #onetrust-banner-sdk ul, #onetrust-banner-sdk li, #onetrust-banner-sdk nav, #onetrust-banner-sdk table, #onetrust-banner-sdk thead, #onetrust-banner-sdk tr, #onetrust-banner-sdk td, #onetrust-banner-sdk tbody, #onetrust-banner-sdk .ot-main-content, #onetrust-banner-sdk .ot-toggle, #onetrust-banner-sdk #ot-content, #onetrust-banner-sdk #ot-pc-content, #onetrust-banner-sdk .checkbox, #onetrust-pc-sdk div, #onetrust-pc-sdk span, #onetrust-pc-sdk h1, #onetrust-pc-sdk h2, #onetrust-pc-sdk h3, #onetrust-pc-sdk h4, #onetrust-pc-sdk h5, #onetrust-pc-sdk h6, #onetrust-pc-sdk p, #onetrust-pc-sdk img, #onetrust-pc-sdk svg, #onetrust-pc-sdk button, #onetrust-pc-sdk section, #onetrust-pc-sdk a, #onetrust-pc-sdk label, #onetrust-pc-sdk input, #onetrust-pc-sdk ul, #onetrust-pc-sdk li, #onetrust-pc-sdk nav, #onetrust-pc-sdk table, #onetrust-pc-sdk thead, #onetrust-pc-sdk tr, #onetrust-pc-sdk td, #onetrust-pc-sdk tbody, #onetrust-pc-sdk .ot-main-content, #onetrust-pc-sdk .ot-toggle, #onetrust-pc-sdk #ot-content, #onetrust-pc-sdk #ot-pc-content, #onetrust-pc-sdk .checkbox, #ot-sdk-cookie-policy div, #ot-sdk-cookie-policy span, #ot-sdk-cookie-policy h1, #ot-sdk-cookie-policy h2, #ot-sdk-cookie-policy h3, #ot-sdk-cookie-policy h4, #ot-sdk-cookie-policy h5, #ot-sdk-cookie-policy h6, #ot-sdk-cookie-policy p, #ot-sdk-cookie-policy img, #ot-sdk-cookie-policy svg, #ot-sdk-cookie-policy button, #ot-sdk-cookie-policy section, #ot-sdk-cookie-policy a, #ot-sdk-cookie-policy label, #ot-sdk-cookie-policy input, #ot-sdk-cookie-policy ul, #ot-sdk-cookie-policy li, #ot-sdk-cookie-policy nav, #ot-sdk-cookie-policy table, #ot-sdk-cookie-policy thead, #ot-sdk-cookie-policy tr, #ot-sdk-cookie-policy td, #ot-sdk-cookie-policy tbody, #ot-sdk-cookie-policy .ot-main-content, #ot-sdk-cookie-policy .ot-toggle, #ot-sdk-cookie-policy #ot-content, #ot-sdk-cookie-policy #ot-pc-content, #ot-sdk-cookie-policy .checkbox, #ot-sync-ntfy div, #ot-sync-ntfy span, #ot-sync-ntfy h1, #ot-sync-ntfy h2, #ot-sync-ntfy h3, #ot-sync-ntfy h4, #ot-sync-ntfy h5, #ot-sync-ntfy h6, #ot-sync-ntfy p, #ot-sync-ntfy img, #ot-sync-ntfy svg, #ot-sync-ntfy button, #ot-sync-ntfy section, #ot-sync-ntfy a, #ot-sync-ntfy label, #ot-sync-ntfy input, #ot-sync-ntfy ul, #ot-sync-ntfy li, #ot-sync-ntfy nav, #ot-sync-ntfy table, #ot-sync-ntfy thead, #ot-sync-ntfy tr, #ot-sync-ntfy td, #ot-sync-ntfy tbody, #ot-sync-ntfy .ot-main-content, #ot-sync-ntfy .ot-toggle, #ot-sync-ntfy #ot-content, #ot-sync-ntfy #ot-pc-content, #ot-sync-ntfy .checkbox {
font-family: Inter !important;
}
#onetrust-consent-sdk #onetrust-banner-sdk #onetrust-policy #onetrust-policy-title,
#onetrust-consent-sdk #onetrust-banner-sdk #onetrust-policy h3 {
color: #fff !important;
font-size: 14px !important
}
#onetrust-consent-sdk #onetrust-banner-sdk #onetrust-policy-text, #onetrust-consent-sdk #onetrust-banner-sdk .ot-dpd-desc, #onetrust-consent-sdk #onetrust-banner-sdk .ot-b-addl-desc {
font-weight: 400;
font-size: 13px;
line-height: 20px;
border-right: none;
}
#onetrust-banner-sdk .ot-dpd-title,
#onetrust-banner-sdk.ot-iab-2 .ot-dpd-title {
margin-bottom: 10px;
line-height: 1.25;
}
.ot-sdk-container {
border: 1px solid #222 !important;
border-radius: 8px !important;
background-color: #191919 !important;
margin: 10px !important;
}
@media (min-width: 550px) {
#onetrust-banner-sdk .ot-sdk-container, #onetrust-pc-sdk .ot-sdk-container, #ot-sdk-cookie-policy .ot-sdk-container {
width: 99%;
}
}
#onetrust-consent-sdk #onetrust-banner-sdk #onetrust-pc-btn-handler,
#onetrust-consent-sdk #onetrust-banner-sdk #onetrust-accept-btn-handler,
#onetrust-consent-sdk #onetrust-banner-sdk #onetrust-pc-btn-handler,
#onetrust-consent-sdk #onetrust-banner-sdk #onetrust-reject-all-handler{
background-color: #121212 !important;
border: 2px solid #191919 !important;
}
h1, h2 {
font-weight: 700;
}
.sc-classic .localeSelectorContent,
.sc-classic .commentForm.m-small .commentForm__input,
.sc-classic .commentForm .commentForm__input {
background-color: #222 !important;
}
.playControls__inner,
.header.sc-selection-disabled.fixed.g-z-index-header.sc-text-h4.g-dark{
background-color: #191919 !important;
border: 1px solid #191919;
}
.playControls__bg {
background-color: #191919 !important;
border: 0px solid #191919;
}
.sc-classic .loading,
.playControl,
.skipControl__next,
.skipControl__previous,
.repeatControl.m-none,
.shuffleControl,
.Header__dolbyLogo {
filter: invert(100%) !important;
}
.shuffleControl.sc-ir.m-shuffling,
.sc-classic .loading.dark {
filter: invert(0%) !important;
}
.sc-classic .shuffleControl::after, .sc-classic .shuffleControl::before {
transition: none;
}
.volume[data-level='6'] .volume__button,
.volume[data-level='7'] .volume__button,
.volume[data-level='8'] .volume__button,
.volume[data-level='9'] .volume__button,
.volume[data-level='10'] .volume__button {
filter: invert(100%) !important;
}
.volume[data-level='1'] .volume__button,
.volume[data-level='2'] .volume__button,
.volume[data-level='3'] .volume__button,
.volume[data-level='4'] .volume__button,
.volume[data-level='5'] .volume__button {
filter: invert(100%) !important;
}
.volume.muted .volume__button,
.volume__button {
filter: invert(100%) !important;
}
.sc-license-icon.sc-license-icon-cc-by-nc-sa.license__icon {
filter: invert(100%) !important;
}
.sc-classic .soundTitle__playButton {
margin-right: 12px;
}
.l-container, .latestUploadContainer {
background-color: #0000 !important;
}
.latestUploadContainer {
margin-top: -5px
}
.latestUploadContainer__soundDetails__title,
.latestUploadContainer__soundDetails__title:hover,
.latestUploadContainer__soundDetails__title:visited {
color: #f8f8f8;
max-width: 110%;
}
.latestUploadContainer__soundDetails__title:hover {
color: #fff !important;
}
.latestUploadContainer__soundDetails__artistName:hover {
color: #f8f8f8 !important;
}
.sc-classic .header__navMenu > li > a.selected, .header__logoLink.header__logoLink-wordmark.sc-border-box.sc-ir, .sc-classic .show .header__logo {
border-radius: 8px
}
.sc-classic .header__navMenu > li > a {
border-right: 0px solid #191919;
}
.sc-classic .l-hero-fluid-fixed .l-sidebar-right {
top: 25px;
}
.sc-classic .l-fluid-fixed .l-sidebar-right {
top: 28px;
width: 300px;
}
.sc-icon-large.sc-icon-calendar {
background-image: url(https://a-v2.sndcdn.com/assets/images/calendar-f8dabf8c.svg) !important;
background-size: 18px 18px;
}
.sc-type-large {
font-weight: 400;
}
.sc-classic .l-listen-wrapper .l-sidebar-right {
top: 22px;
width: 300px;
}
.sc-classic .l-listen-wrapper .l-about-main {
margin-right: 360px;
padding-top: 16px;
}
.commentsList.g-box-full.lazyLoadingList {
margin-top: -16px;
}
.sc-classic .show.peace-logo .header__logo {
background: linear-gradient(#f70,#f30) !important;
border-radius: 8px;
margin-right: 2px
}
.sc-classic .show.billieEilishLogo .header__logo,
.sc-classic .show.peace-logo .header__logo,
.header__logo.left.m-loggedIn {
border-radius: 8px;
margin-right: 2px
}
.sc-classic .peace-logo .header__logoLink,
.sc-classic .show.billieEilishLogo .header__logoLink,
.header__logo.m-loggedIn .header__logoLink-iconOnly {
background-color: #0000 !important;
}
.sc-button-play.playButton,
.sc-button-play.sc-button,
.sc-button-play.sc-button.sc-button-pause,
.sc-button-xxlarge.sc-button-pause, .sc-button-xxlarge.sc-button-play {
background: linear-gradient(#f70,#f30) !important;
border-radius: 50%
}
.getHeard__cta,
.sc-classic .banner.m-new_promotion.primary {
background: linear-gradient(#f70,#f30) !important;
}
.sc-classic .banner.m-get_heard {
background: linear-gradient(#c559fd,#8d3cff) !important;
}
.m-new_promotion .banner__close:hover .banner__closeIcon,
.sc-classic .banner__closeIcon {
color: #fff !important;
}
.sc-classic .banner.m-new_promotion.primary,
.sc-classic .banner.m-get_heard {
margin-top: 8px;
border-radius: 8px !important;
}
.sc-button-small.sc-button-pause::before {
top: 0;
}
.sc-classic .header__logoLink {
background-position-x: 12px !important
}
.sc-classic .header__navMenu > li > a.header__moreButton.selected,
.sc-classic .header > li > a:focus, .sc-classic .header__navMenu > li > a.selected,
.sc-classic .soundBadge.active:not(.compact) {
background-color: #222 !important;
}
.sc-classic .soundBadge.hasCheckbox.hover,
.sc-classic .soundBadge.hasCheckbox.selected,
.sc-classic .soundBadge.hasCheckbox:hover,
.sc-classic .header__userNavButton.selected,
.sc-classic .header__userNavItem.selected,
.sc-classic .uploadButton.selected {
background-color: #222 !important;
border-radius: 8px
}
.sc-classic .header,
.sc-classic .header .creatorSubscriptionsButton, .blockedTrackMessage {
font-weight: 400;
}
.sc-classic .blockedTrack {
color: #fff !important;
font-size: 20px;
}
.sc-classic .gritter-item-wrapper,
.sc-classic .localeSelectorContent,
.sc-classic .showSpotlightUpsellBanner.spotlightUp...