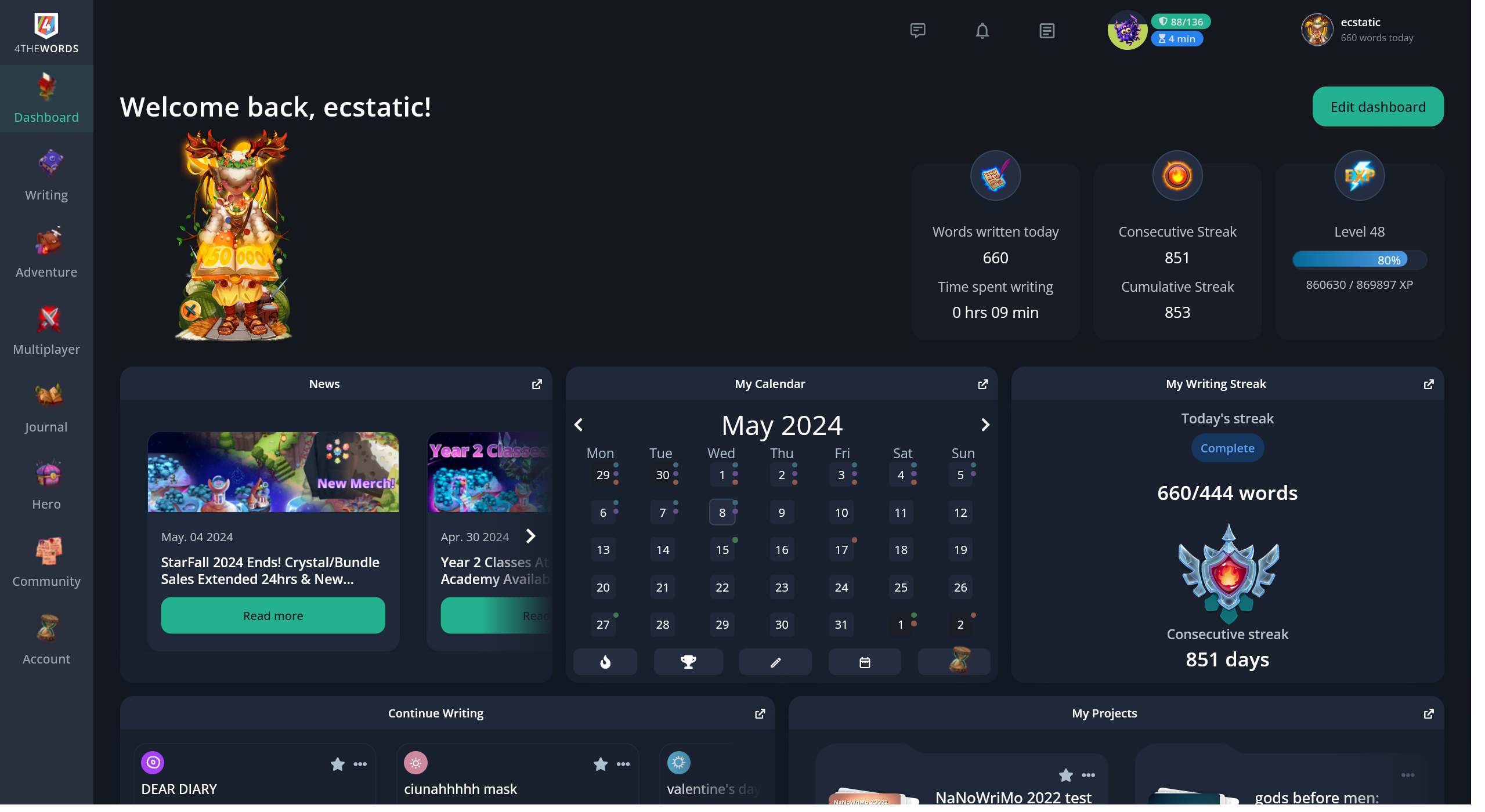
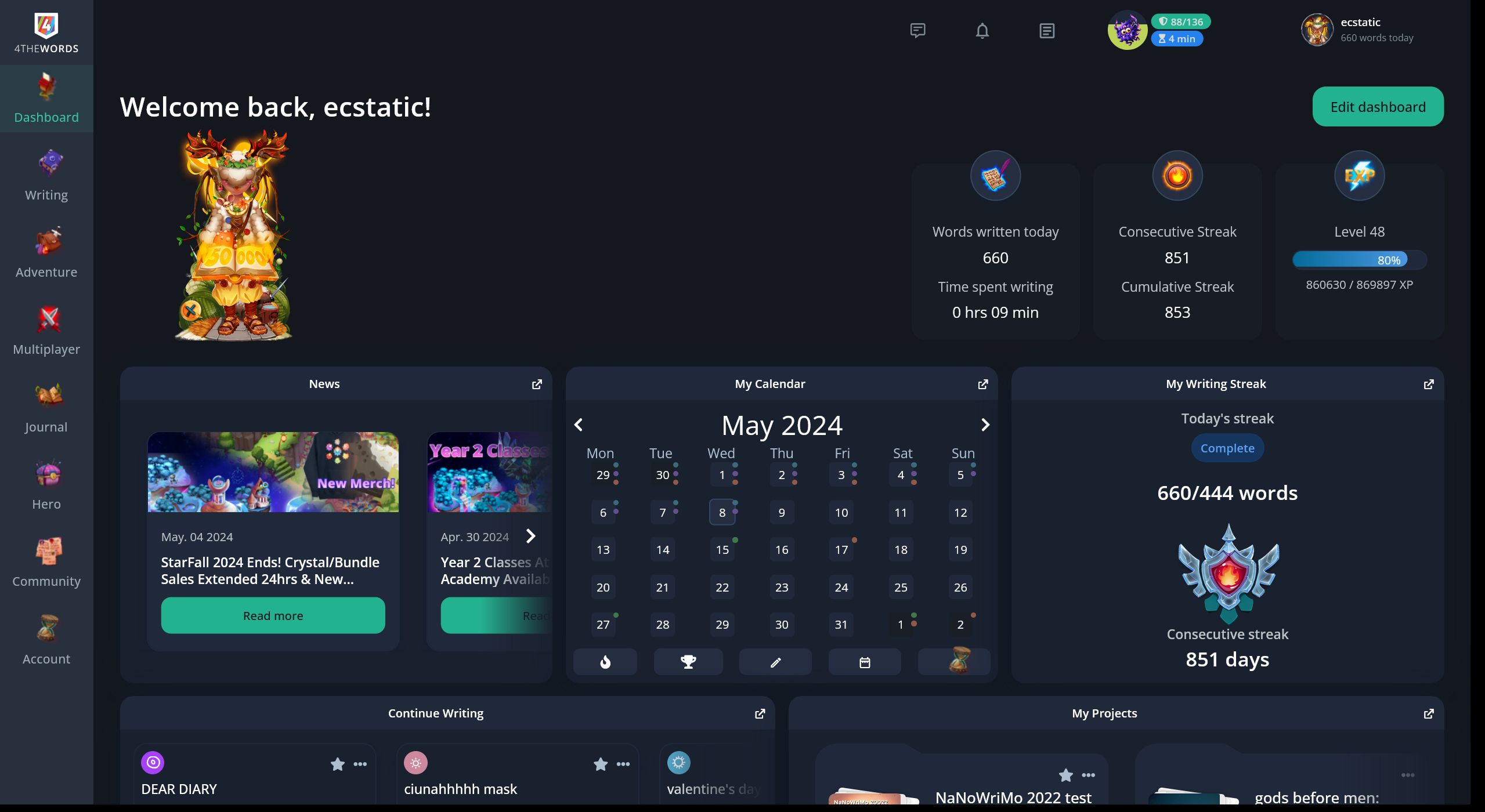
Replaces the main navigation icons on 4theWords with former icons from the pre-2022 site design. Compatible with all site themes
4theWords - Nostalgic Icons by shoringupfragments

Details
Authorshoringupfragments
LicenseNo License
Categoryapp.4thewords.com
Created
Updated
Code size6.7 kB
Code checksum11ebe9ff
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
To replace the modern purple 4theWord logos to the nostalgic rainbow logos, use the extension Request Interceptor (Firefox | Chrome + Opera)
-
Download the following Javascript file (.json extension): Github link
-
Go to the Request Interceptor settings
-
Import the .json file you just downloaded
-
Make sure that the rule is turned on
-
Hard refresh (ctrl+F5) the page to grab the new image :)
Source code
/* ==UserStyle==
@name 4theWords - Nostalgic Icons
@version 20240509.04.37
@namespace https://userstyles.world/user/shoringupfragments
@description Replaces the main navigation icons on 4theWords with former icons from the pre-2022 site design. Compatible with all site themes
@author ecstatic
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://app.4thewords.com/") {
@font-face {
font-family:angle2;
src:url(/assets/angle2.d40c4d30.eot?79447655);
src:url(/assets/angle2.d40c4d30.eot?79447655#iefix) format("embedded-opentype"),
url(/assets/angle2.90715840.woff2?79447655) format("woff2"),
url(/assets/angle2.ee3d87cf.woff?79447655) format("woff"),
url(/assets/angle2.f0db5b17.ttf?79447655) format("truetype"),
url(/assets/angle2.e047609d.svg?79447655#angle2) format("svg");
font-weight:400;
font-style:normal
}
[class^=a2-]:before,
[class*=" a2-"]:before {
font-family:angle2;
font-style:normal;
font-weight:400;
speak:never;
display:inline-block;
text-decoration:inherit;
width:1em;
margin-right:.2em;
text-align:center;
font-variant:normal;
text-transform:none;
line-height:1em;
margin-left:.2em;
-webkit-font-smoothing:antialiased;
-moz-osx-font-smoothing:grayscale
}
.a2-battleroom:before {
content:url("https://i.imgur.com/ViXSUZd.png")
}
.a2-community:before {
content:url("https://i.imgur.com/7i4Zfrs.png")
}
.a2-journal:before {
content:url("https://i.imgur.com/ICTKbQe.png")
}
.a2-dashboard:before {
content: url("https://i.imgur.com/GRVM31Q.png")
}
.a2-superhero:before {
content:url("https://i.imgur.com/LAJOhYa.png")
}
.a2-writing:before {
content:url("https://i.imgur.com/xcxUCJm.png")
}
.a2-account:before {
content:url("https://i.imgur.com/SMVlQTM.png")
}
.a2-adventure:before {
content:url("https://i.imgur.com/nthG58C.png")
}
}
@-moz-document url-prefix("https://app.4thewords.com/") {
.NavigationButtonIcon[data-v-5097c5d2]{
display:flex!important
}
.NavigationButtonText[data-v-5097c5d2] {
--tw-text-opacity: 1;
color:rgb(var(--sidebarcolortext) / var(--tw-text-opacity));
padding-left:10px;
padding-right:10px
}
.NavigationActiveButton[data-v-5097c5d2] {
background-color:rgb(var(--sidebarcolortextselected) / .1)!important;
}
.NavigationActiveButton .NavigationButtonIcon[data-v-5097c5d2],
.NavigationActiveButton .NavigationButtonText[data-v-5097c5d2] {
--tw-text-opacity: 1;
color:rgb(var(--sidebarcolortextselected) / var(--tw-text-opacity))
}
.m-expansion-3>div:nth-of-type(2)>div {
margin:12px 0 12px 12px!important
}
.cls-1 {
fill:#131212
}
.cls-2 {
fill:#1e1c1c
}
}
@-moz-document url-prefix("https://app.4thewords.com/") {
.BaseTabs-name-counter[data-v-fe191860] {
display:flex!important;
align-items:center;
gap:.25rem
}
.BaseTabs-name-removable[data-v-fe191860] {
display:flex!important;
gap:.5rem
}
.BaseTabs-name-removable-noselected[data-v-fe191860] {
border-width:1px;
border-style:dashed;
background-color:rgb(var(--neutral600) / .5);
padding-top:.42rem;
padding-bottom:.42rem
}
.BaseTabs-name-text-xs[data-v-fe191860] {
font-size:.75rem;
line-height:1rem
}
.BaseTabs-name-text-sm[data-v-fe191860] {
font-size:.875rem;
line-height:1.125rem
}
.BaseTabs-name-text-nosm-noxs[data-v-fe191860] {
font-size:1rem;
line-height:1.25rem
}
.BaseTabs-name-rounded[data-v-fe191860] {
border-radius:1rem
}
.BaseTabs-name-width[data-v-fe191860] {
min-width:140px
}
.BaseTabs-icon-sm-xs[data-v-fe191860] {
height:1rem;
width:1rem
}
.BaseTabs-icon-nosm[data-v-fe191860] {
font-size:1rem;
line-height:1.25rem
}
.BaseTabs-link-rounded[data-v-fe191860] {
flex-direction:column;
border-radius:1rem
}
.BaseTabs-link-padding-sm[data-v-fe191860] {
padding:.75rem 1rem
}
.BaseTabs-link-size-xs[data-v-fe191860] {
height:3.5rem;
width:3.75rem;
justify-content:center
}
.BaseTabs-link-padding-lg-md[data-v-fe191860] {
padding:1rem 1.25rem
}
.BaseTabs-type1-link-selected[data-v-fe191860] {
--tw-border-opacity: 1 !important;
border-color:rgb(var(--neutral50) / var(--tw-border-opacity))!important
}
.BaseTabs-type1-icon-nosm[data-v-fe191860] {
height:1.25rem;
width:1.25rem
}
.BaseTabs-type1-link[data-v-fe191860] {
border-bottom-width:2px
}
.BaseTabs-type2-link-selected[data-v-fe191860] {
justify-content:center;
--tw-bg-opacity: 1;
background-color:rgb(var(--neutral600) / var(--tw-bg-opacity))
}
.BaseTabs-type2-row[data-v-fe191860] {
display:grid;
grid-auto-columns:minmax(0,2fr);
grid-auto-flow:column
}
.BaseTabs-type2-width[data-v-fe191860] {
min-width:28rem!important
}
.BaseTabs-type2-name-norow[data-v-fe191860] {
overflow:hidden;
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:2
}
.BaseTabs-type2-name-row[data-v-fe191860] {
overflow:hidden;
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:2;
width:4rem
}
.BaseTabs-type2-icon-nosm[data-v-fe191860] {
height:1.5rem;
width:1.5rem
}
.BaseTabs-type3[data-v-fe191860] {
gap:1rem
}
.BaseTabs-type3-xs[data-v-fe191860] {
gap:.5rem
}
.BaseTabs-type3-norow[data-v-fe191860] {
display:grid;
grid-template-columns:repeat(1,minmax(0,1fr))
}
.BaseTabs-type3-name-selected[data-v-fe191860] {
background-image:linear-gradient(to bottom,var(--tw-gradient-stops));
--tw-gradient-from: rgb(var(--gradientmainc1)) var(--tw-gradient-from-position);
--tw-gradient-to: rgb(var(--gradientmainc1) / 0) var(--tw-gradient-to-position);
--tw-gradient-stops: var(--tw-gradient-from), var(--tw-gradient-to);
--tw-gradient-to: rgb(var(--gradientmainc2)) var(--tw-gradient-to-position);
--tw-text-opacity: 1;
color:rgb(var(--buttonword) / var(--tw-text-opacity))
}
.BaseTabs-type3-icon-nosm[data-v-fe191860] {
font-size:1.875rem;
line-height:2.25rem
}
.BaseTabs-type3-icon-nosm-nolg[data-v-fe191860] {
height:2rem;
width:2rem
}
.BaseTabs-type3-icon-lg[data-v-fe191860] {
height:3.25rem;
width:3.25rem
}
.BaseTabs-type3-icon[data-v-fe191860] {
margin-top:.5rem;
margin-bottom:.5rem
}
.BaseTabs-type3-link[data-v-fe191860] {
--tw-bg-opacity: 1;
background-color:rgb(var(--neutral900) / var(--tw-bg-opacity))
}
.BaseTabs-type3-name[data-v-fe191860] {
--tw-bg-opacity: 1;
background-color:rgb(var(--neutral600) / var(--tw-bg-opacity))
}
.group:hover .BaseTabs-type3-name[data-v-fe191860] {
--tw-bg-opacity: 1;
background-color:rgb(var(--primary400) / var(--tw-bg-opacity))
}
}