Fixes to new QQ Blackened Blue style to have it look more like the old Xenforo 1 black and blue style along with other adjustments (Check Notes).
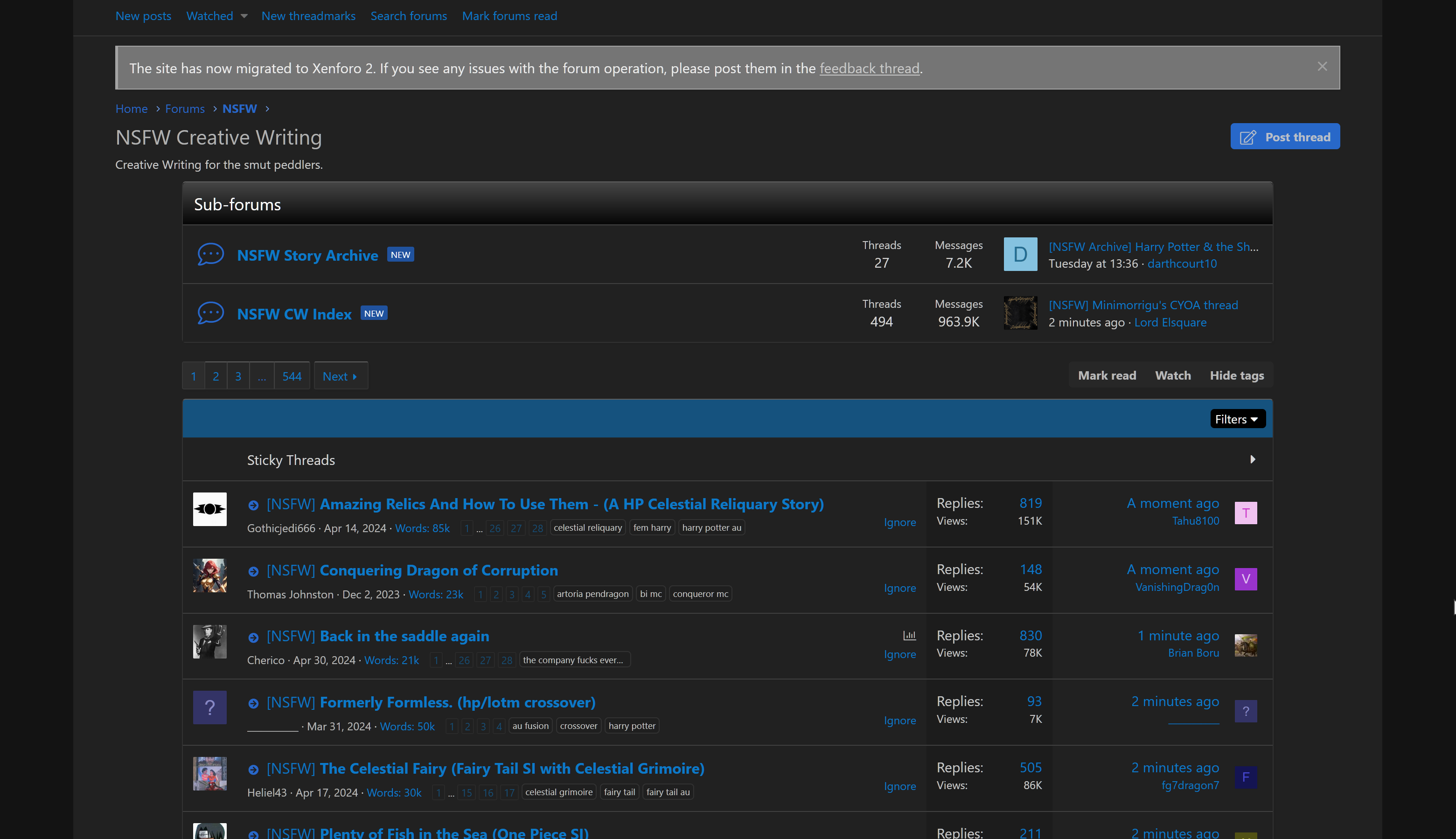
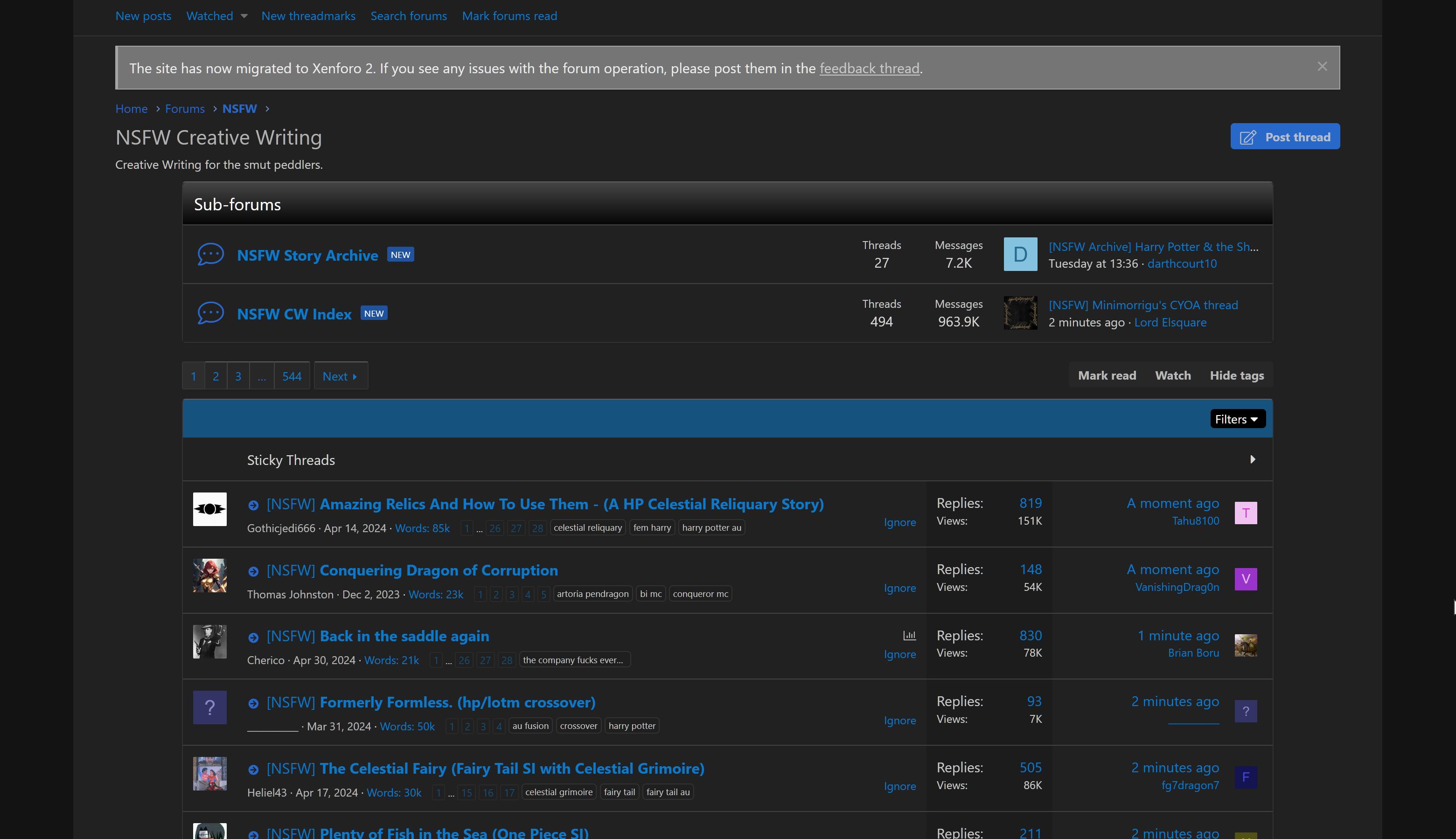
QQ Zenforo 1 black and blue omage by Multipanda

Details
AuthorMultipanda
LicenseCC-BY-SA-4.0
Categoryforum.questionablequesting.com
Created
Updated
Code size2.8 kB
Code checksum8d676f1e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
You should use the Blackened Blue Style on QQ under Preferences in order to have it look like the screenshot.
Changes:
Hide Normal Threads bar
show spoilers
slimmer page width
Wider threadmark menus
Unread alerts lighter
Remove Facebook-esque thumbs up icon
text colour
colours of buttons and links
Source code
/* ==UserStyle==
@name QQ Zenforo 1 black and blue omage
@namespace USO Archive
@author AN
@description `Fixes to new QQ Blackened Blue style to have it look more like the old Xenforo 1 black and blue style along with other adjustments`
@version 0.3
@license CC-BY-SA-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("forum.questionablequesting.com") {
/* Hide Normal Threads bar */
.structItemContainer-group--normal-block.structItemContainer-group > .structItem--thread.structItem {
display: none;
}
/* Wider threadmark menus */
.menu-content {
min-width: 600px;
border-bottom: 1px solid #444547;
border-left: 1px solid #444547;
border-right: 1px solid #444547;
}
/* text colour */
.block--messages .message, .block--messages .block-row, .block-container {
color: #dedede !important;
}
/* show spoilers */
span[style*="transparent" i] {
color: red !important;
background-color: black;
}
html[stylus-iframe] span[style*="transparent" i] {
color: red !important;
background-color: black;
}
/* Set page width */
.p-body-pageContent {
margin: 0 auto;
max-width: 1170px;
}
/* Remove Facebook-esque thumbs up icon */
.js-reaction.reaction-sprite, .reactionSummary {
display: none;
}
/* Unread alerts lighter */
li.alert.is-unread {
background-color: #444547 !important;
}
/* text colour */
.block--messages .message, .block--messages .block-row, .block-container {
color: #dededef5 !important;
}
/* darker grey background on main page */
.p-body {
background-color: #212121;
}
.node-body {
background-color: #212121;
}
.block-container {
background-color: #212121;
}
.structItem-cell--meta.structItem-cell {
background-color: #1c1c1c;
}
/* Change colours of buttons, boxes and links */
.message-footer .message-actionBar .actionBar-set a, .reactionsBar {
background-color: #272727;
}
.button.button--cta, a.button.button--cta {
background-color: #0596fe75;
}
.button-text {
color: #c8c8c8e6;
}
.label {
color: #0596feba;
}
.filterBar-menuTrigger, .block-filterBar a {
background: none;
color: #c8c8c8e6;
}
.block-filterBar {
background-color: #0596fe6b;
color: #c8c8c8e6;
}
.structItem > .structItem-cell--main.structItem-cell > .structItem-minor > .structItem-parts > li > .username {
color: #c8c8c8e6;
}
.structItem--thread.structItem > .structItem-cell--main.structItem-cell > .structItem-minor > .structItem-parts > .structItem-startDate > [href] > .u-dt {
color: #c8c8c8e6;
}
div.p-body-pageContent div[data-type="thread"] ul.structItem-parts li.structItem-startDate + li a {
color: #c8c8c8e6;
}
a:link {
color: #0596fec2;
}
a:visited {
color: #0596fec2;
}
}