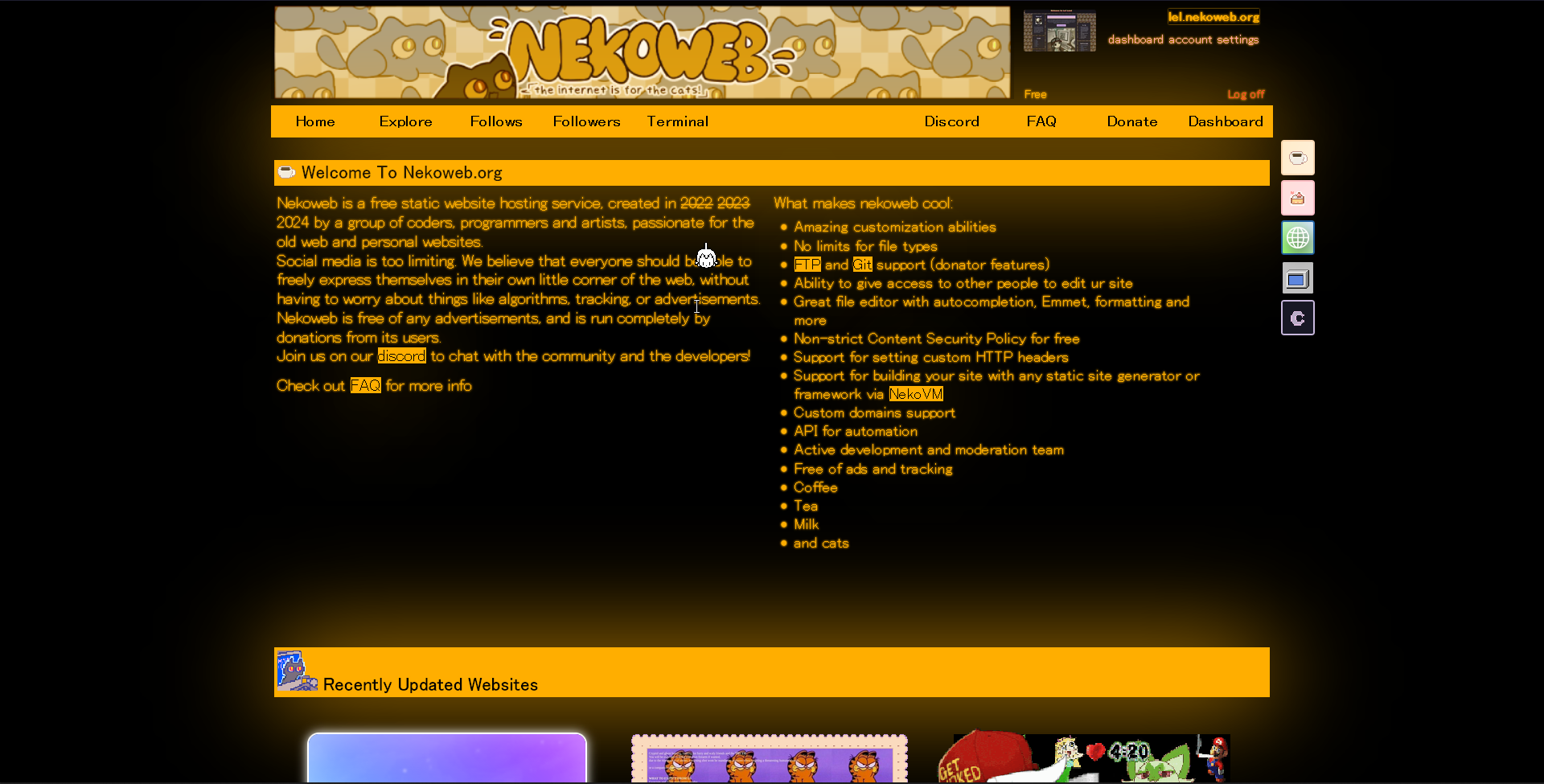
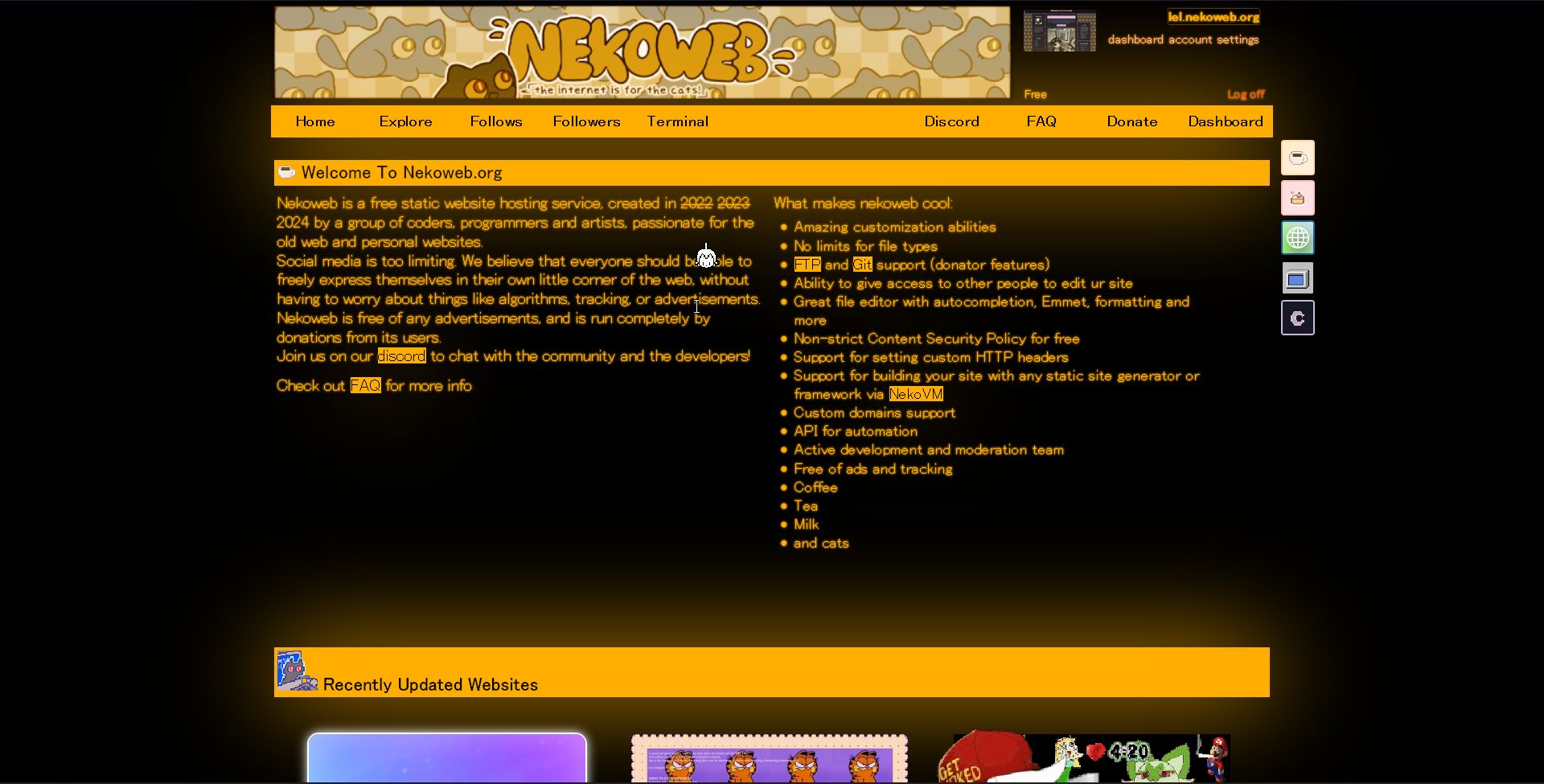
Amber theme for nekoweb
Amber Theme (UNMAINTAINED) by LelIllumina

Details
AuthorLelIllumina
LicenseLEL License
Categorynekoweb
Created
Updated
Code size4.8 kB
Code checksuma2684972
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please DM on Discord for stuff
Source code
/* ==UserStyle==
@name Amber Theme
@namespace lel.nekoweb.org
@version 1.0.2
@description Catppuccin theme for nekoweb
@author Lel Illumina, dimden
==/UserStyle== */
@-moz-document url-prefix("https://nekoweb.org"),
not(iframe) {
:root {
color-scheme: dark;
--almostwhite: black;
--cream: black;
--orange: black;
--peach: black;
--pink: white;
--purple: #ffae00;
--palegreen: #ffae00;
--gray: black;
--lightbrown: black;
--darkbrown: #ffae00;
--light-red: #ff3a3a;
--crazy-green: #ffae00;
--gradientorange: #ffae00;
}
html {
background: black;
font-family: monospace;
text-shadow: 0 0 2px #ffae00aa, 0 0 6px #ffae0055;
}
p,
a,
li,
summary,
label,
form {
color: #ffae00;
transition: 0.5s;
}
.ace_line {
text-shadow: none;
}
#bannerauthor {
color: orange !important;
background-color: black;
}
h2 {
font-family: monospace;
background: var(--gradientorange);
box-shadow: 0 0 10px #ffae00, 0 0 100px #ffae0055;
color: black;
padding: 3px 0px 3px 10px;
transition: 1s;
;
}
h2 > img {
display: none;
}
.intro a {
color: black;
background-color: #ffae00;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.5);
box-shadow: 0 0 100px #ffae0055;
}
.intro a:hover {
color: #ffae00;
background-color: black;
box-shadow: 0 0 100px #ffae00;
transition: 0.5s;
}
.contacts,
.sitebutton {
background-color: var(--orange);
}
.spirals > img {
filter: hue-rotate(25deg) saturate(60);
}
input,
.input {
background-color: unset !important;
}
input[type="submit"] {
color: var(--crazy-green);
}
.btn-danger {
background-color: var(--peach) !important;
border: 1px solid var(--light-red) !important;
color: var(--light-red) !important;
}
#filepath {
border: 1px solid var(--palegreen);
width: 430px;
}
.navigation {
box-shadow: 0 0 100px #ffae0088;
z-index: 1;
}
.navigation li {
border-right: none;
}
.navigation li a:hover {
color: var(--purple);
background: black;
}
::-moz-selection {
background: var(--purple);
color: var(--almostwhite);
box-shadow: 0 0 30px #ffae00;
}
::selection {
background: var(--purple);
color: var(--almostwhite);
box-shadow: 0 0 30px #ffae00;
}
h2::-moz-selection {
background: var(--almostwhite);
color: var(--purple);
}
h2::selection {
background: var(--almostwhite);
color: var(--purple);
}
button,
input[type="submit"],
select {
border-color: var(--crazy-green);
}
.site-box {
--darkbrown: #f4e3ff;
background-image: url("/assets/themes/nekoppuccin/cookiebox.png");
}
#bannerauthor {
color: black;
}
#registerForm {
border-image-source: url(/assets/themes/nekoppuccin/darkbox.png);
}
#agree a {
color: var(--palegreen) !important;
}
.alert {
background-color: black;
}
.tile img[src="/assets/folder.png"],
.tile img[src="/assets/file.png"],
.tile img[src="/assets/file_css.png"],
.tile img[src="/assets/file_html.png"],
.tile img[src="/assets/file_js.png"],
.tile img[src="/assets/file_xml.png"],
.tile img[src="/assets/file_txt.png"] {
object-fit: contain;
}
img[src="/assets/folder.png"] {
content: url(/assets/themes/amber/_folder.svg);
}
img[src="/assets/file.png"] {
content: url(/assets/themes/amber/_file.svg);
}
img[src="/assets/file_html.png"] {
content: url(/assets/themes/amber/html.svg);
}
img[src="/assets/file_css.png"] {
content: url(/assets/themes/amber/css.svg);
}
img[src="/assets/file_js.png"] {
content: url(/assets/themes/amber/javascript.svg);
}
img[src="/assets/file_xml.png"] {
content: url(/assets/themes/amber/xml.svg);
}
img[src="/assets/file_txt.png"] {
content: url(/assets/themes/amber/text.svg);
}
.site-box {
background-image: url("/assets/themes/amber/cookiebox.png");
}
.pre-pre-site {
width: 278px !important;
}
}