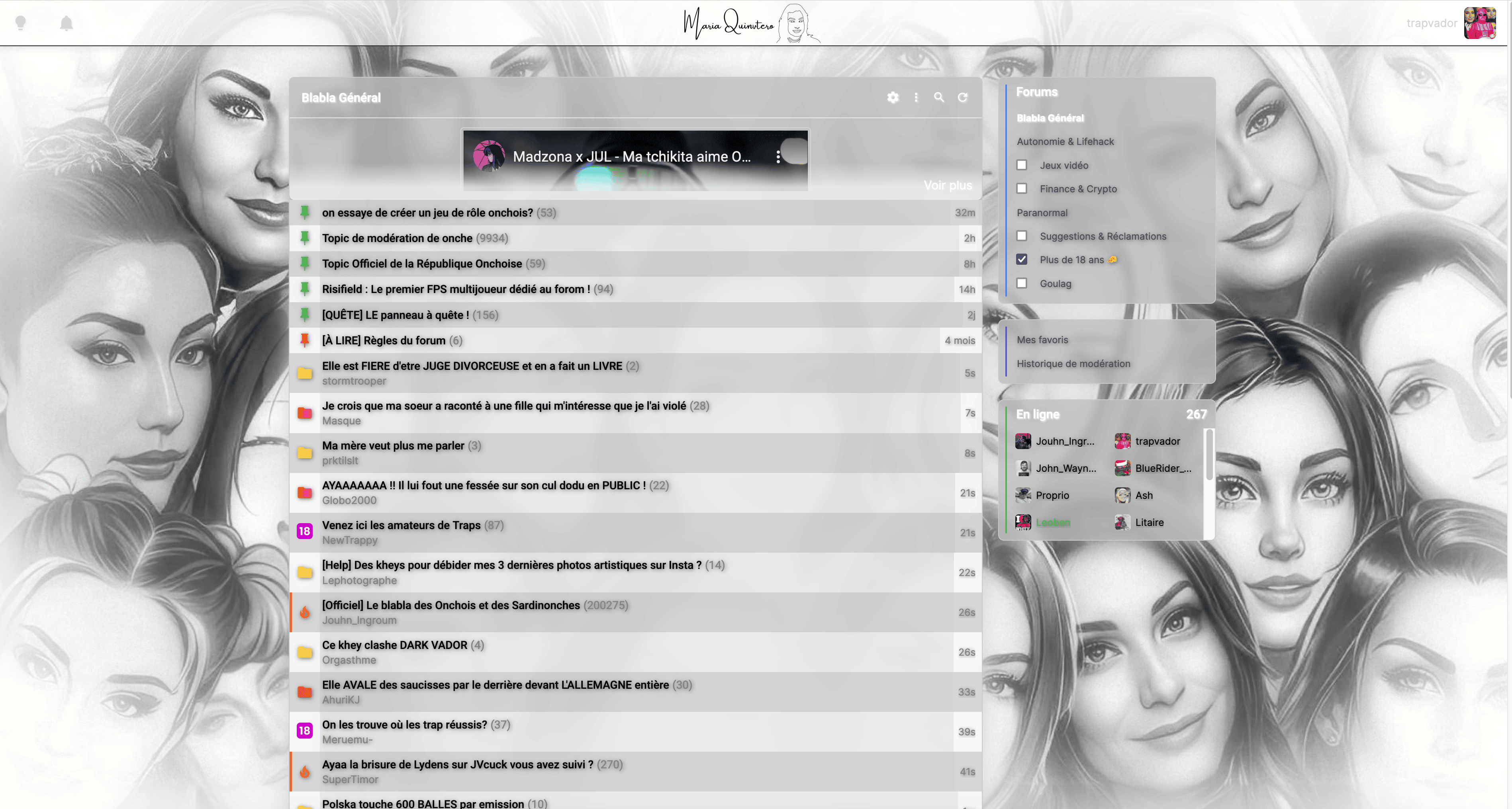
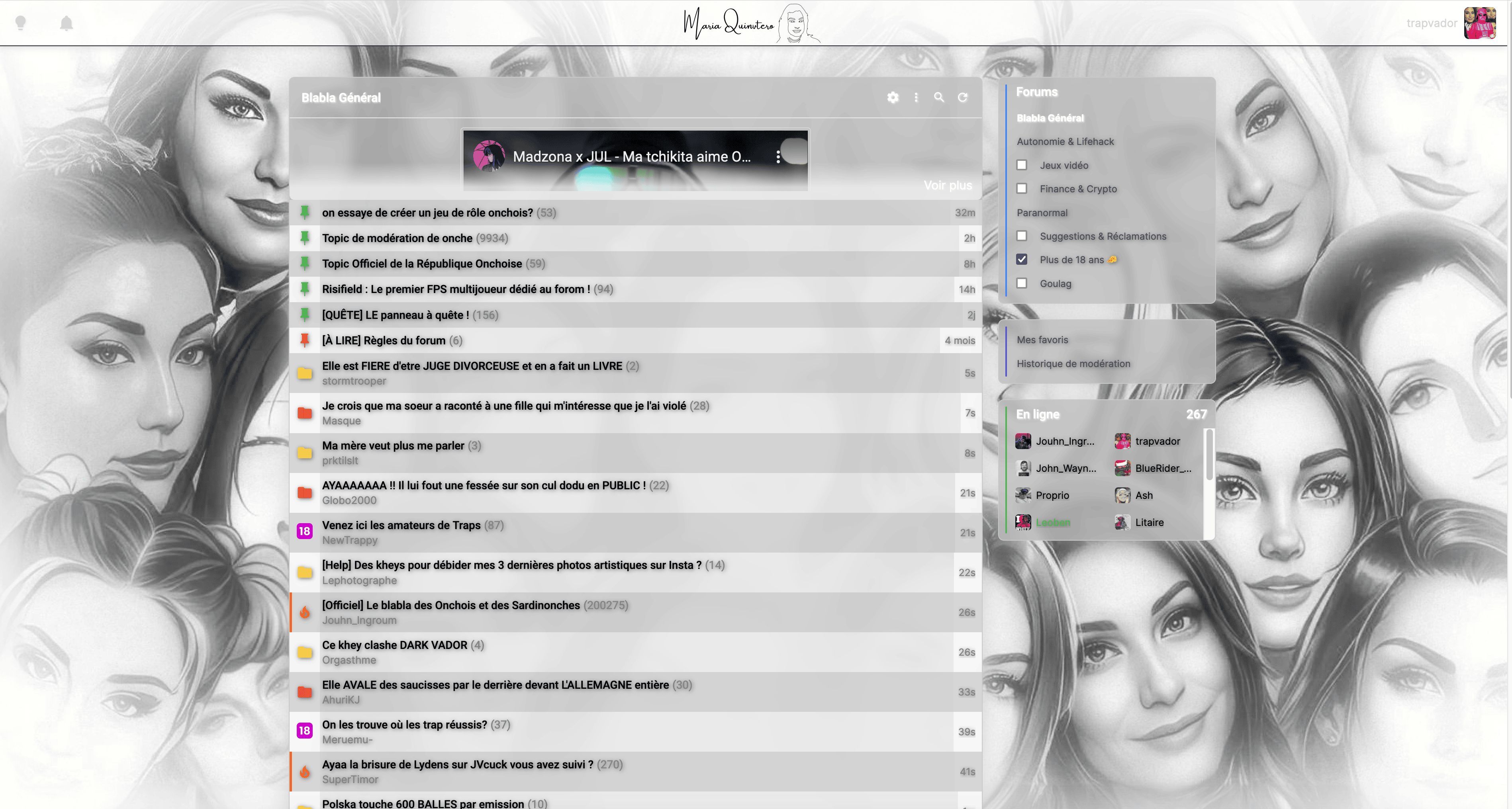
Thème officiel de Maria Quinte™ blanc pour Onche !
Maria Quintero de Jour by Trapvador

Details
AuthorTrapvador
LicenseLicense IV mon marlou !
Categoryforom
Created
Updated
Size3.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Maria Quintero de Jour
@version 20240524.16.31
@namespace https://userstyles.world/user/Trapvador
@description Thème officiel de Maria Quinte™ blanc pour Onche !
@author Trapvador
@license License IV mon marlou !
==/UserStyle== */
@-moz-document url-prefix("https://onche.org/") {
/*THÊME MARIA QUINTERO DE JOUR
PARTRAPVADOR
VERSION 1.1.0*/
/*Style général*/
/* Fond d'écran du site */
#content,
html {
background-image: url('https://i.imgur.com/NlA6WwE.jpeg')!important;
background-size: cover!important;
background-attachment: fixed!important;
position: relative;
}
/* Page de Profil */
.profile-cover-username {
color: #000!important;
}
/* Boutons */
.button {
background-color: #fff!important;
color: #000!important;
}
/* Liste des Sujets */
.topic-left,
.topic > .right,
.topic {
background-color: #ffffff9e;
border-top: solid 0px!important;
}
.topic-subject:hover {
background-color: #ffffffdb;
}
.topic:nth-child(2n + 1),
.topic:nth-child(2n + 1) > .right,
.topic:nth-child(2n + 1) > .topic-left {
background-color: #d7d7d7bd!important;
}
.topic-subject,
.content.links {
color: #000!important;
font-size: 14px!important;
}
.content.topics {
padding: 0px #fff!important;
}
.topic {
padding: 0px!important;
border-top: 0px!important;
}
/* Topics et messages */
.bloc,
.message,
#menu {
background-color: #bfbfbfd9!important;
color: #000!important;
outline: none;
box-shadow: 0 0 30px #cbcbcbd9!important;
text-shadow: 1px 1px 5px #3d3d3db3;
transition: background-color 1s, text-shadow 1s, box-shadow 1s;
backdrop-filter: blur(5px);
}
.message:hover {
background-color: #dadadacc!important;
text-shadow: 0 0 5px #cfcfcf;
box-shadow: 0 0 50px #d4d4d4bd!important;
}
.message-content {
font-size: 14px!important;
color: #393939!important;
}
.Messages__list__item__content__message {
font-size: 14px!important;
color: #070707!important;
}
.message-username,
h1,
.Conversations__list__item__info__name,
.Messages__list__item__content__info__name {
font-size: 14px!important;
color: #000!important;
}
.message-date,
textarea,
.preview,
.sticky-container,
.title,
input,
.pagination a,
a.active,
.margin-bottom,
.Messages,
.poll,
.favoriteStickers,
.color.blue,
.see-more,
.item,
.item.onche::before {
background-color: #f000!important;
color: #000!important;
text-shadow: 1px 1px 2px #efefef;
}
header {
background-color: #ffffff9e!important;
}
header .logo.logo-royal .image {
background-image: url("https://i.imgur.com/6CjvVjf.png") !important;
background-size: 9% 25%; /* Ajustez cette propriété selon vos besoins */
background-repeat: no-repeat; /* Empêche la répétition de l'image */
background-position: center; /* Centrez l'image dans le conteneur */
height: 200px; /* Ajustez la hauteur selon vos besoins */
width: 100%; /* Assurez-vous que le conteneur prenne toute la largeur disponible */
}
._format._spoiler:not(.active) > div {
background-color: #fff!important;
color: #fff!important;
text-shadow: none!important;
}
.see-more {
background: linear-gradient(to bottom, rgba(137, 137, 137, 0) 0%, #edededdb 65%)!important;
}
.message.answer {
box-shadow: none!important;
}
.message-top > .right {
box-shadow: 0 0 5px #91919100!important;
color: #f00!important;
}
}