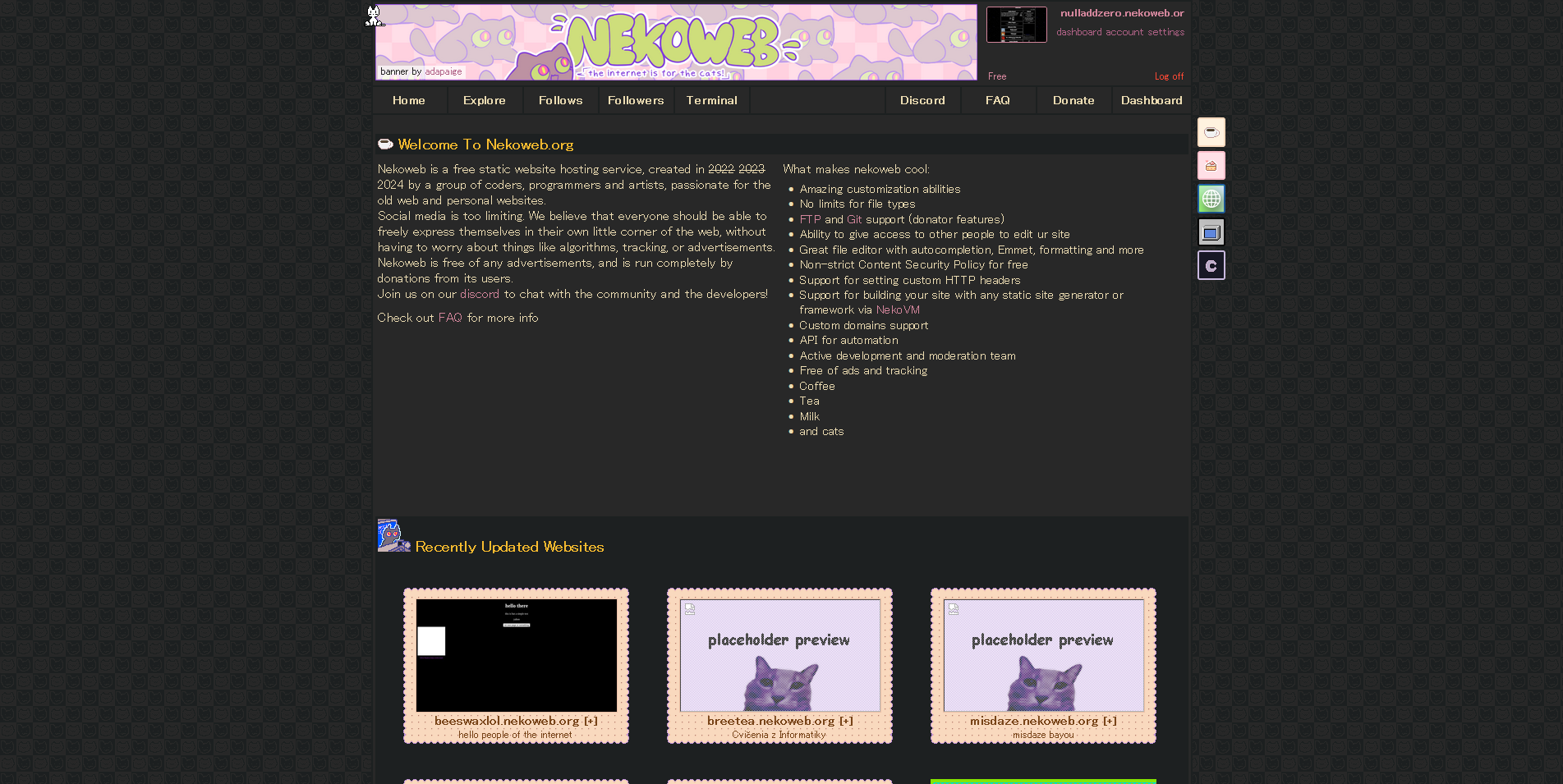
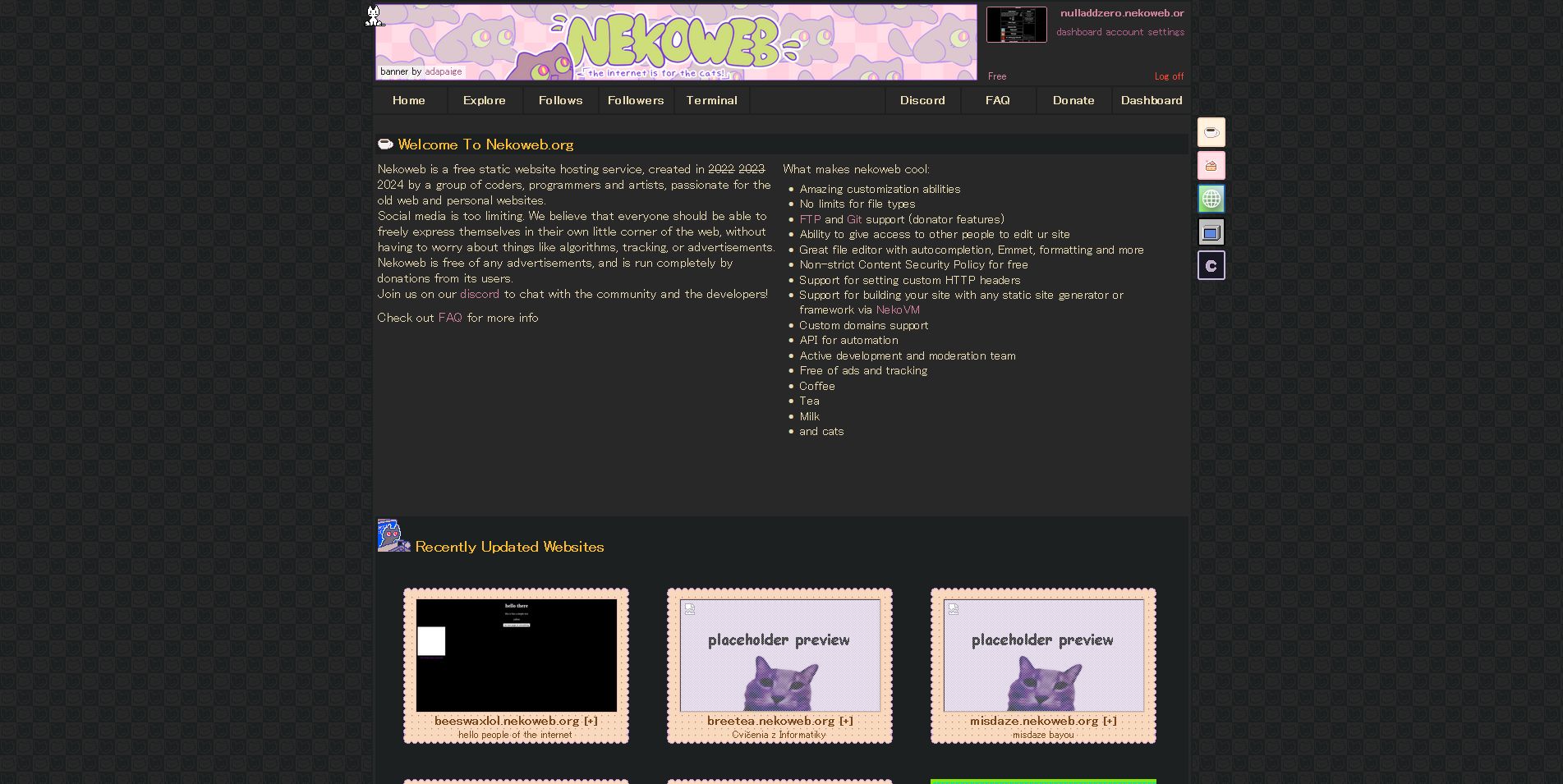
Gruvbox theme for Nekoweb. https://github.com/morhetz/gruvbox
Nekoweb-Gruvbox by WallOfMouthes

Details
AuthorWallOfMouthes
LicenseNo License
Categorynekoweb.org
Created
Updated
Code size15 kB
Code checksum5a558adf
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Nekoweb-Gruvbox
@version 20240509.22.07
@namespace https://userstyles.world/user/NullAddZero
@description Gruvbox theme for Nekoweb. https://github.com/morhetz/gruvbox
@author NullAddZero
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://nekoweb.org") {
:root {
--background-color: #282828;
--darker-background-color: #1d2021;
--lighter-background-color: #3c3836;
--foreground-color: #ebdbb2;
--darker-foreground-color: #d5c4a1;
--lighter-foreground-color: #fbf1c7;
--gruv-red: #fb4934;
--gruv-dark-red: #cc241d;
--gruv-green: #b8bb26;
--gruv-dark-green: #98971a;
--gruv-yellow: #fabd2f;
--gruv-dark-yellow: #d79921;
--gruv-blue: #83a598;
--gruv-dark-blue: #458588;
--gruv-purple: #d3869b;
--gruv-dark-purple: #b16286;
--gruv-aqua: #8ec07c;
--gruv-dark-aqua: #689d6a;
--gruv-orange: #fe8019;
--gruv-dark-orange: #d65d0e;
--almostwhite: #FF0000;
--cream: #FF0000;
--orange: #FF0000;
--peach: #FF0000;
--pink: #FF0000;
--purple: #d3869b;
--palegreen: #FF0000;
--gray: #FF0000;
--lightbrown: #FF0000;
--darkbrown: #774519;
--light-red: #FF0000;
--crazy-green: #FF0000;
--gradientorange: linear-gradient(#fff2df, #fadabe);
}
body {
margin: 0;
overflow-x: hidden;
}
html {
font-family: "MS UI Gothic", nec_apc3, Verdana, sans-serif;
font-size: 16px;
background-color: var(--background-color);
background: url("https://nulladdzero.nekoweb.org/nekoweb-gruvbox.png") repeat;
padding: 0px;
margin: 0px;
image-rendering: -moz-crisp-edges;
image-rendering: -webkit-crisp-edges;
image-rendering: pixelated;
image-rendering: crisp-edges;
-webkit-font-smoothing: none;
font-smooth: never;
}
.serif {
font-family: sans-serif;
}
.containergrid {
width: 1000px;
position: relative;
margin-left: auto;
margin-right: auto;
margin-top: 0px;
margin-bottom: 0px;
background-color: tan;
padding: 0px;
color: var(--foreground-color);
border: 2px solid var(--almostwhite);
}
p {
font-size: 16px;
font-style: normal;
font-variant: normal;
font-weight: 400;
line-height: 19px;
margin-top: 0px;
margin-bottom: 10px;
}
h1 {
font-size: 19px;
font-style: normal;
line-height: 19px;
font-weight: normal;
margin-top: 5px;
margin-bottom: 5px;
}
h2 {
font-size: 18px;
font-style: normal;
line-height: 19px;
font-weight: bolder;
margin-top: 5px;
margin-bottom: 5px;
padding: 3px;
background: var(--darker-background-color);
background-color: var(--darker-background-color);
color: var(--gruv-yellow)
}
hr {
border: none;
border-bottom: 1px solid var(--orange);
}
textarea {
resize: none;
}
.subtext {
line-height: 19px;
font-size: 12px;
}
button,
input[type="submit"],
select {
background-color: var(--darker-background-color);
;
border: 1px solid var(--darker-background-color);
border-radius: 2px;
color: var(--foreground-color);
padding: 2px 10px;
cursor: pointer;
font-family: "MS UI Gothic", Verdana, sans-serif;
}
.btn-danger {
background-color: var(--gruv-red) !important;
border: 1px solid var(--gruv-dark-red) !important;
color: var(--background-color) !important;
}
select {
padding-top: 1px;
}
button:disabled,
input[type="submit"]:disabled {
background-color: var(--foreground-color);
border: 1px solid var(--darker-foreground-color);
cursor: not-allowed;
color: #a89984;
}
input,
.input {
border: 1px solid var(--darker-foreground-color);
border-radius: 2px;
background-color: #ffffff;
color: var(--darkbrown);
font-family: "MS UI Gothic", Verdana, sans-serif;
}
a {
color: var(--gruv-purple);
text-decoration: none;
}
.containergrid {
background-color: var(--background-color);
display: grid;
grid-template-columns: 100%;
grid-template-rows: 100px 34px auto auto;
grid-gap: 2px;
border: 2px solid var(--darker-background-color);
box-sizing: border-box;
grid-auto-flow: row;
justify-content: stretch;
align-content: start;
align-items: stretch;
grid-template-areas: "header" "navigation" "mainbody" "footer";
width: 1000px;
}
/* - - - - header elements - - - - */
.header {
display: grid;
grid-gap: 2px;
grid-template-columns: 3fr 1fr;
grid-template-rows: 1fr;
grid-auto-flow: row;
grid-template-areas: "banner login";
grid-area: header;
}
.banner {
grid-area: banner;
background-size: 100%;
background-color: var(--background-color);
padding: 3px;
padding-bottom: 0;
image-rendering: auto;
position: relative;
}
#bannerauthor {
position: absolute;
left: 6px;
bottom: 6px;
font-size: 12px;
color: var(--background-color);
background-color: #ffffffb0;
padding: 1px 4px;
}
#bannerauthor > a {
color: var(--gruv-dark-purple);
}
/* - - - - login box - - - - */
.login {
grid-area: login;
background-color: var(--background-color);
text-align: right;
padding: 3px;
}
#loginform input {
margin-bottom: 2px;
width: 150px;
}
.loggedin {
width: 249px;
height: 90px;
}
.loggedin span {
font-size: 13px;
}
.loggedin td {
vertical-align: top;
}
#userdisplay {
font-weight: bold;
color: var(--gruv-purple);
max-width: 150px;
display: inline-block;
overflow-x: hidden;
}
.paneltext a {
color: var(--gruv-dark-purple);
}
.paneltext a:hover {
text-decoration: underline;
}
.badge {
width: 24px;
height: 24px;
}
#usersc {
image-rendering: auto;
border-radius: 3px;
margin-right: 8px;
border: 1px solid var(--gruv-purple);
}
#logoff {
top: 23px;
right: 5px;
color: var(--gruv-red);
position: relative;
font-size: 12px;
}
#donate-status {
font-size: 12px;
float: left;
top: 27px;
left: 5px;
position: relative;
}
/* - - - - navigation bar - - - - */
.navigation {
grid-area: navigation;
background-color: var(--gruv-red);
padding: 0px;
}
.navigation ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: visible;
background-color: var(--gruv-red);
display: flex;
}
/* Equal sized borders on the left and right of each element for consistancy */
.navigation li {
float: left;
border-right: 1px solid var(--darker-background-color);
border-left: 1px solid var(--darker-background-color);
border-top: 2px solid var(--darker-background-color);
border-bottom: 2px solid var(--darker-background-color);
}
/* Except on the first and last elements */
.navigation li:first-child {
border-left: none;
}
.navigation li:last-child {
border-right: none;
}
.navigation li a {
display: block;
color: var(--foreground-color);
font-weight: bold;
text-align: center;
padding: 5px 10px;
padding-top: 7px;
min-width: 70px;
height: 20px;
text-decoration: none;
background: var(--background-color);
}
.navigation li a:hover {
color: var(--gruv-yellow);
background: var(--lighter-background-color);
}
.navspacer {
flex: auto;
background: var(--background-color);
}
/* - - - - main body elements - - - - */
.mainbody {
grid-area: mainbody;
background-color: var(--background-color);
min-height: 200px;
padding: 3px;
}
.intro {
margin-top: 20px;
}
.sitecarousel {
/* top margin is placeholder */
margin-top: 80px;
margin-bottom: 80px;
padding: 0px;
background-color: var(--darker-background-color);
height: auto;
}
.carouselContainer {
width: 965px;
margin: 0 auto;
margin-top: 15px;
}
.site-box {
/* the cookie box itself */
text-align: center;
background-image: url("/static/assets/cookiebox.png");
background-repeat: no-repeat;
width: 228px;
height: 160px;
display: inline-block;
margin: 4px;
color: #b08271;
font-size: 12px;
}
.site-box > a > span {
color: var(--darkbrown);
}
.carouselContainer p {
color: var(--darkbrown);
font-weight: bold;
display: block;
margin-top: 0px;
margin-bottom: 0px;
}
.screenshot {
max-height: 100%;
image-rendering: auto;
margin-left: 0.2px;
width: 244px;
height: 138px;
}
.sitefeature {
/* site preview image*/
margin-top: 13px;
margin-left: 15px;
height: 137px;
width: 244px;
background-image: url("/static/assets/previewplaceholder.png");
background-color: white;
border: 1px solid #ecbfa6;
}
.contactandbutton {
margin-top: 20px;
margin-bottom: 20px;
height: 260px;
display: grid;
grid-template-columns: auto 20px auto;
}
.spirals {
display: inline;
z-index: 10;
position: relative;
top: 10px;
}
.contacts {
height: 250px;
width: 360px;
border: 2px solid var(--darker-foreground-color);
background-color: var(--foreground-color);
color: var(--darker-background-color);
padding: 10px 40px;
}
.cotd {
margin-top: 20px;
background-color: var(--almostwhite);
height: 340px;
}
#catimg {
background-image: url("/assets/placeholder.jpg");
height: 220px;
width: 290px;
background-color: white;
margin: 10px;
border: 2px solid var(--peach);
float: left;
}
.sitebutton {
height: 250px;
width: 420px;
border: 2px solid var(--darker-foreground-color);
background-color: var(--foreground-color);
color: var(--darker-background-color);
padding: 10px;
margin-left: 10px;
float: left;
}
.button {
margin-left: 9px;
margin-bottom: 7px;
font-size: 15px;
}
textarea {
width: 97px;
background: var(--background-color);
color: var(--foreground-color);
height: 30px;
border: 2px solid var(--darker-background-color);
font-family: "MS UI Gothic"...