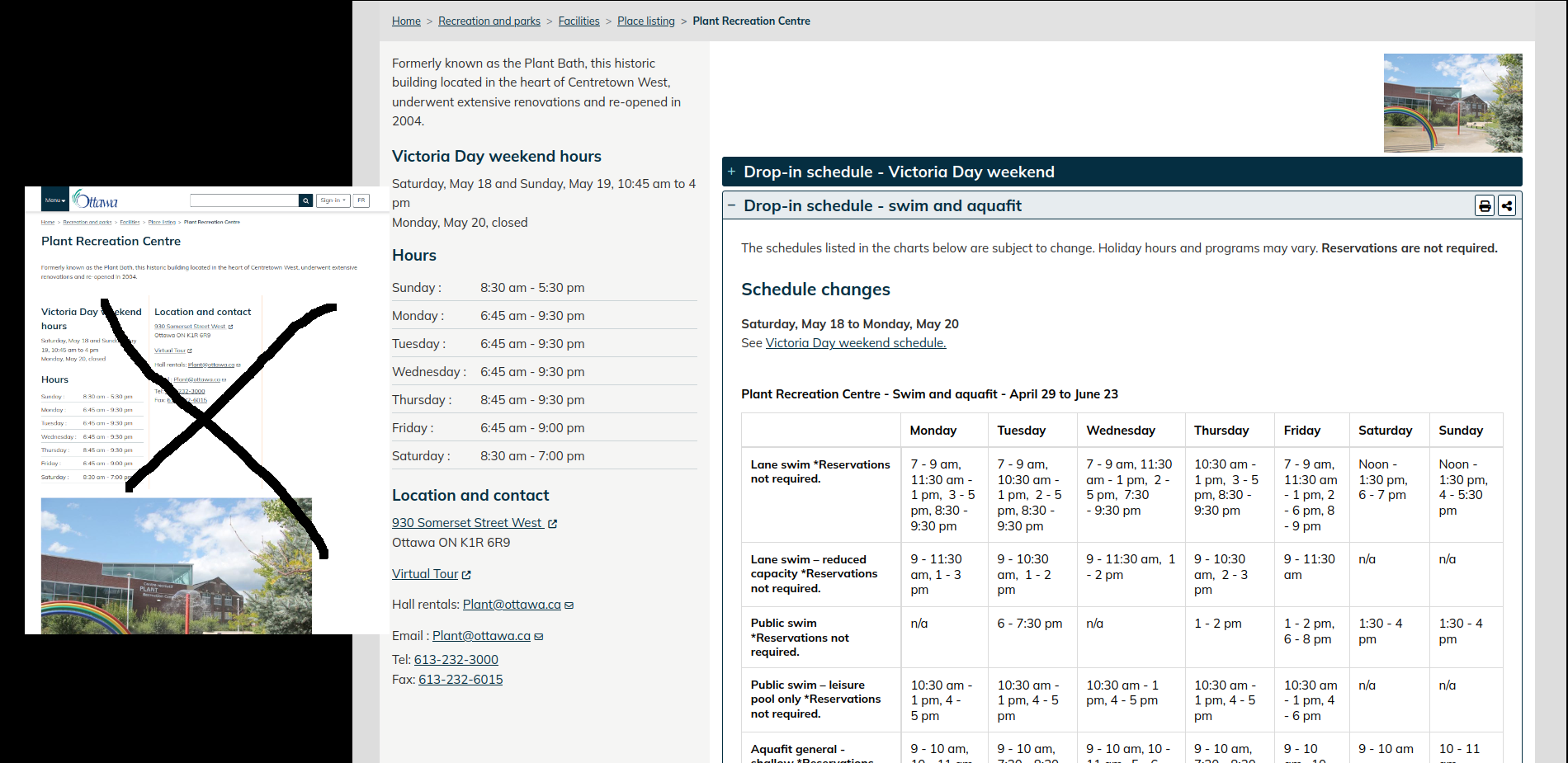
Redesign the City of Ottawa recreation facility pages to be more usable on wide-screen devices.
Ottawa rec facility page widescreen redesign by pgaskin
Mirrored from https://raw.githubusercontent.com/pgaskin/userstyles/master/ottawa-rec-facility-widescreen.user.css

Details
Authorpgaskin
LicenseNo License
Categoryottawa
Created
Updated
Code size3.6 kB
Code checksum9d3d64bf
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- General information in sidebar.
- Schedules and other content in main area.
- Background shading.
- Compact navigation.
- Smaller font size.
- Smaller facility images.
Source code
/* ==UserStyle==
@name Ottawa rec facility page widescreen redesign
@version 20240510.03.35
@namespace https://userstyles.world/user/pgaskin
@description Redesign the City of Ottawa recreation facility pages to be more usable on wide-screen devices.
@license No License
@author Patrick Gaskin
@homepageURL https://github.com/pgaskin/userstyles
@supportURL https://github.com/pgaskin/userstyles/issues
==/UserStyle== */
@-moz-document url-prefix("https://ottawa.ca/en/recreation-and-parks/facilities/place-listing/") {
@media screen and (min-width: 1250px) {
html {
font-size: 14px;
}
body {
background: #ddd;
}
.ottux-widget {
display: none;
}
#main-content {
background: #f5f5f4;
max-width: 1400px !important;
padding: 0 !important;
#block-breadcrumbs-2 {
ol {
margin: 0 !important;
}
padding: 15px;
background: #e2e2e2;
}
#block-ottca-theme-page-title {
display: none;
}
#block-mainpagecontent {
.node.node--type-place.node--view-mode-full {
h2.h3 {
font-size: 1.35rem;
margin-top: .2rem;
}
> .node__content {
display: grid;
grid-template-columns: minmax(400px, 1fr) 3fr;
grid-auto-flow: row dense;
> * {
grid-column: 1;
margin: 0 !important;
> .layout__region > * {
margin-top: 0 !important;
}
}
> :first-child,
> :last-child {
padding-top: 15px !important;
}
> :last-child {
grid-column: 2;
grid-row: span 10;
margin-left: 15px;
background: #fff;
}
.grid-divider {
flex-direction: column;
flex-wrap: nowrap;
align-items: stretch;
> * {
flex: 0 0 auto;
max-width: unset;
border-right: none;
}
}
}
.field.field--name-field-media {
.media.media--type-image {
picture img {
max-height: 120px;
}
justify-content: flex-end;
}
}
.collapse-region {
> div:has(#toggleExpandButton):has(#toggleCollapseButton) {
display: none !important;
}
}
p:has(> a[href$="#section-e519c17e-8afa-4d89-95bd-dcde9c2f4007"]) {
display: none !important; /* play free link */
}
}
}
}
}
}