X (twitter) website is more suitable for wide screens.
X (twitter) responsive + customizations by breat
Mirrored from https://gitlab.com/breatfr/x-twitter/-/raw/main/css/x-twitter-responsive-customizations.user.css

Details
Authorbreat
LicenseAGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
Categorytwitter.com
Created
Updated
Code size14 kB
Code checksumf2d590fe
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Support me on:
- ko-fi: https://ko-fi.com/breatfr
- PayPal: https://www.paypal.me/breat
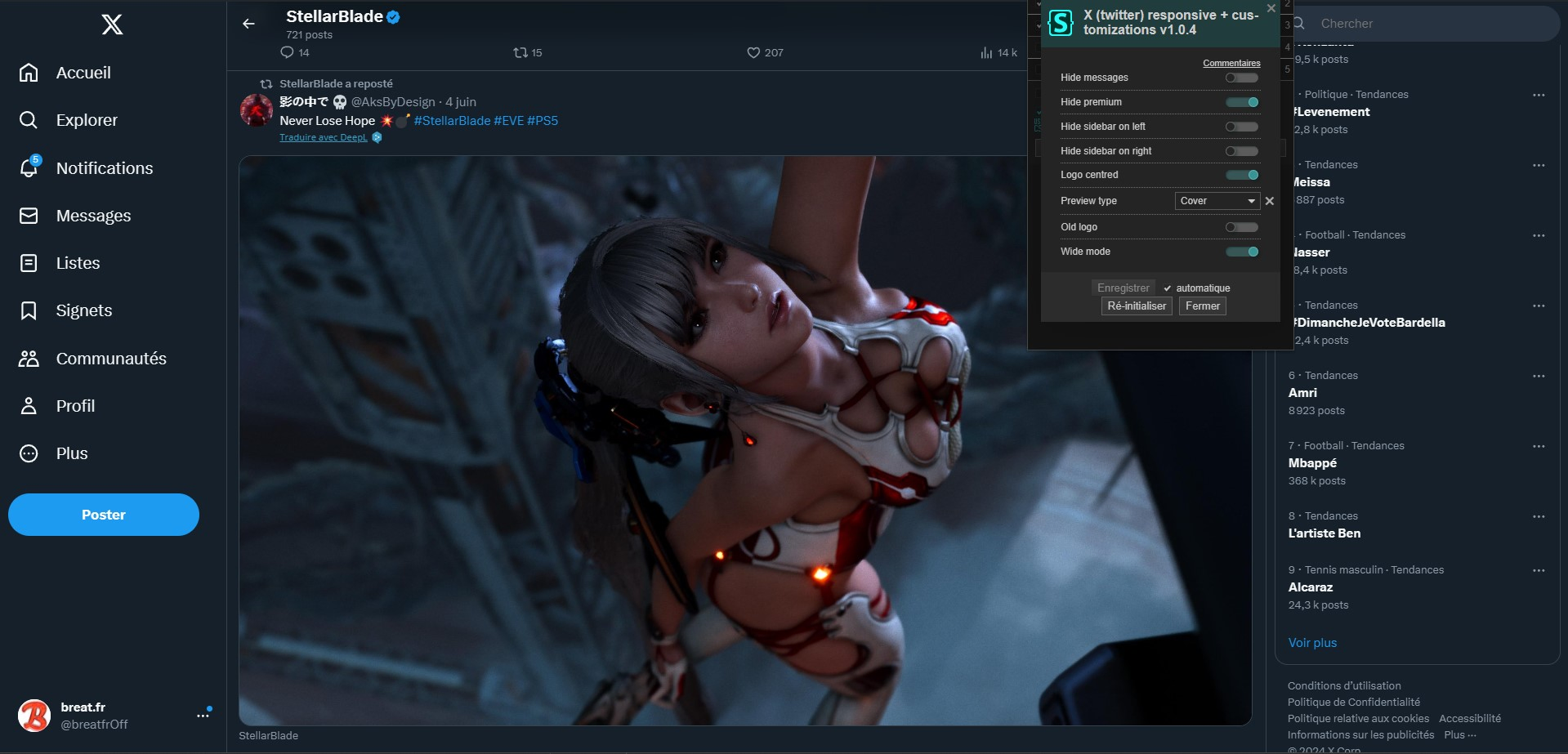
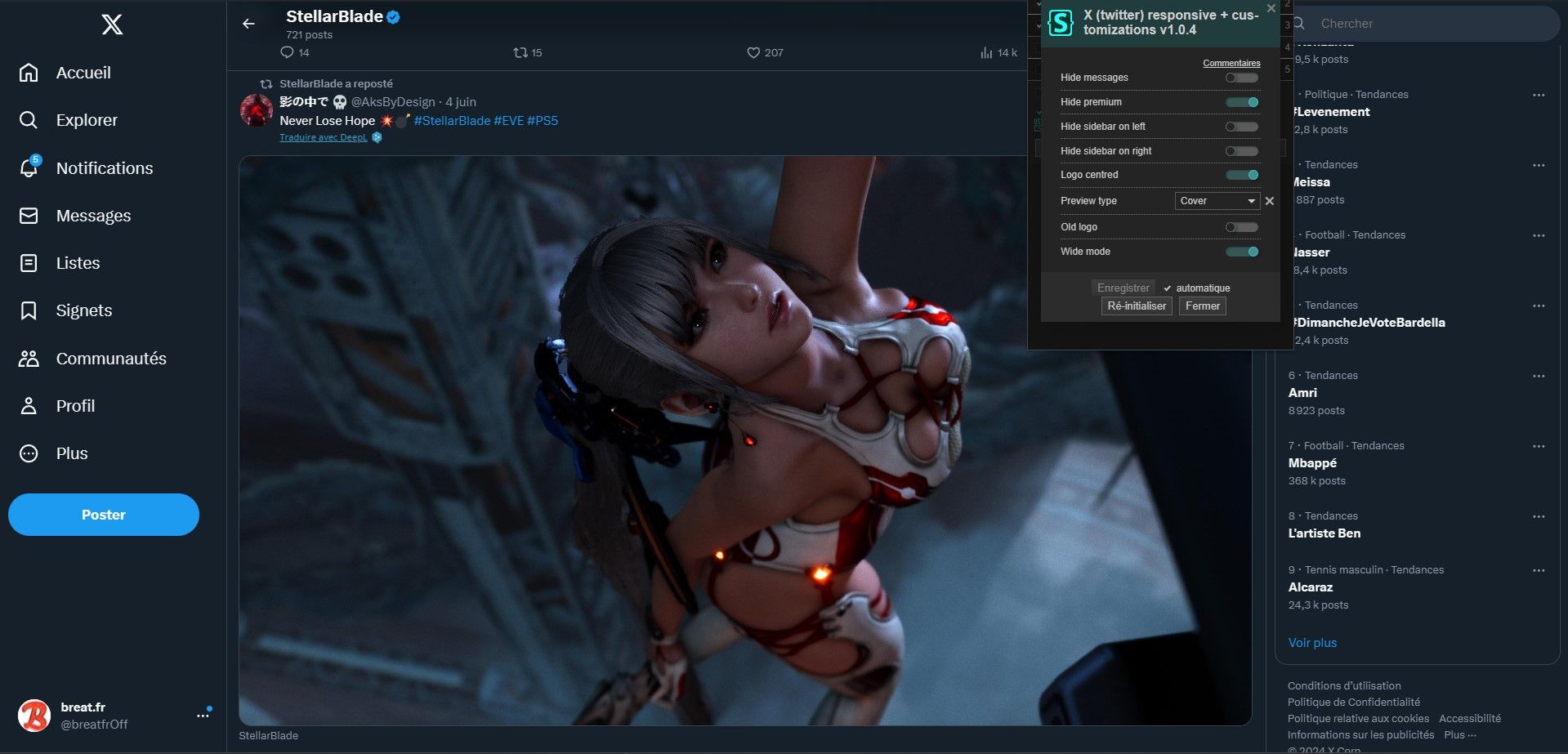
List of available customisations:
- hide message box at the bottom
- hide premium
- hide sidebar on left
- hide sidebar on right
- center the logo
- preview modes for images and videos:
- contain + blur around
- contain
- cover (with crop)
- old logo
- wide mode
How to use in few steps
-
Install Stylus browser extension
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
- Brave
- Chromium
- Google Chrome
- Iridium Browser
- Microsoft Edge
- Opera
- Opera GX
- SRWare Iron
- Ungoogled Chromium
- Vivaldi
- Yandex Browser
- many more
- Firefox based browsers link: https://addons.mozilla.org/firefox/addon/styl-us/
- Mozilla Firefox
- Mullvad Browser
- Tor Browser
- Waterfox
- many more
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
-
Install the UserStyle.
-
To update the theme, open the
Stylus Managementwindow and click onCheck for updateand follow the instructions or just wait 24h to automatic update -
Enjoy :)
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name X (twitter) responsive + customizations
@version 1.0.11
@description X (twitter) website is more suitable for wide screens.
@author BreatFR (https://breat.fr)
@namespace https://gitlab.com/breatfr
@homepageURL https://gitlab.com/breatfr/x-twitter
@supportURL https://discord.gg/Q8KSHzdBxs
@license AGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
@preprocessor stylus
@var checkbox hidegrok "Hide Grok" 0
@var checkbox hidemessages "Hide messages" 0
@var checkbox hidepremium "Hide premium" 1
@var checkbox hidesidebarleft "Hide sidebar on left" 0
@var checkbox hidesidebarright "Hide sidebar on right" 0
@var checkbox logocentred "Logo centred" 1
@var select previewtype "Preview type" {
"Contain + Blur": "previewtypecontainblur",
"Contain": "previewtypecontain",
"Cover": "previewtypecover"
}
@var checkbox oldlogo "Old logo" 0
@var checkbox widemode "Wide mode" 1
==/UserStyle== */
/* === Credits ===
Website https://breat.fr
facebook https://www.facebook.com/breatfroff
mastodon https://mastodon.social/@breat_fr
telegram https://t.me/breatfr
vk https://vk.com/breatfroff
X (twitter) https://x.com/breatfroff
=== Credits === */
@-moz-document domain("x.com") {
/* ===================================================================================================================================
Version
=================================================================================================================================== */
:root {
--themeversion: 'Theme v1.0.11 by BreatFR \A';
--install1: ' usercssjs.breat.fr \A';
--install2: ' gitlab.com/breatfr/x-twitter \A \A';
--support1: ' ko-fi.com/breatfr \A';
--support2: ' paypal.me/breat';
}
header::after {
background: linear-gradient(88.55deg, rgb(139, 109, 255) 22.43%, rgb(254, 132, 132) 92.28%);
background-clip: text;
-webkit-background-clip: text;
bottom: 75px;
color: transparent;
content: var(--themeversion) 'Install: \A' url("https://gitlab.com/breatfr/kindroid/-/raw/main/images/icon_breat.fr.png") var(--install1) url("https://gitlab.com/breatfr/kindroid/-/raw/main/images/icon_gitlab.png") var(--install2) 'Support me: \A' url("https://gitlab.com/breatfr/kindroid/-/raw/main/images/icon_ko-fi.png") var(--support1) url("https://gitlab.com/breatfr/kindroid/-/raw/main/images/icon_paypal.png") var(--support2);
display: block;
font-family: TwitterChirp, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif;
font-size: 1.2rem;
left: .5rem;
line-height: 20px;
max-width: 256px;
pointer-events: none;
position: fixed;
text-align: center;
width: 100%;
white-space: pre-line;
}
/* ===================================================================================================================================
Hide scrollbars
=================================================================================================================================== */
* {
scrollbar-width: none !important;
-ms-overflow-style: none !important;
}
::-webkit-scrollbar {
height: 0 !important;
width: 0 !important;
}
/* ===================================================================================================================================
Header
=================================================================================================================================== */
header {
align-items: flex-start !important;
flex-grow: 0 !important;
margin-left: -3% !important;
max-width: 335px !important;
-webkit-box-align: start !important;
}
/* Logo */
if logocentred {
#react-root > div > div > div.css-175oi2r.r-1f2l425.r-13qz1uu.r-417010.r-18u37iz > header > div > div > div > div.css-175oi2r.r-1habvwh > div.css-175oi2r.r-dnmrzs.r-1559e4e {
transform: translateX(195%);
}
}
if hidegrok {
[aria-label*="Grok"],
[aria-label="Profile summary"],
[aria-label="Résumé du profil"],
[data-testid*="Grok"] {
display: none;
}
}
if oldlogo {
div[data-testid=interstitialGraphic] svg.r-13v1u17,
h1 > a[href="/home"] svg,
svg[aria-label="Twitter"],
#placeholder svg {
background-color: rgb(29, 155, 240);
fill: none;
mask-image: url('data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiPz4KPHN2ZyB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiIGNsYXNzPSJyLTEzdjF1MTcgci00cXRxcDkgci15eXl5b28gci0xNnkydW94IHItOGt6MGdrIHItZG5tcnpzIHItYm53cWltIHItMXBsY3J1aSByLWxydmliciByLWxyc2xscCIgdmlld0JveD0iMCAwIDI0IDI0Ij48Zz48cGF0aCBkPSJNMjMuNjQzIDQuOTM3Yy0uODM1LjM3LTEuNzMyLjYyLTIuNjc1LjczM2E0LjY3IDQuNjcgMCAwIDAgMi4wNDgtMi41NzggOS4zIDkuMyAwIDAgMS0yLjk1OCAxLjEzIDQuNjYgNC42NiAwIDAgMC03LjkzOCA0LjI1IDEzLjIyOSAxMy4yMjkgMCAwIDEtOS42MDItNC44NjhjLS40LjY5LS42MyAxLjQ5LS42MyAyLjM0MkE0LjY2IDQuNjYgMCAwIDAgMy45NiA5LjgyNGE0LjY0NyA0LjY0NyAwIDAgMS0yLjExLS41ODN2LjA2YTQuNjYgNC42NiAwIDAgMCAzLjczNyA0LjU2OCA0LjY5MiA0LjY5MiAwIDAgMS0yLjEwNC4wOCA0LjY2MSA0LjY2MSAwIDAgMCA0LjM1MiAzLjIzNCA5LjM0OCA5LjM0OCAwIDAgMS01Ljc4NiAxLjk5NSA5LjUgOS41IDAgMCAxLTEuMTEyLS4wNjUgMTMuMTc1IDEzLjE3NSAwIDAgMCA3LjE0IDIuMDkzYzguNTcgMCAxMy4yNTUtNy4wOTggMTMuMjU1LTEzLjI1NCAwLS4yLS4wMDUtLjQwMi0uMDE0LS42MDJhOS40NyA5LjQ3IDAgMCAwIDIuMzIzLTIuNDF6Ii8+PC9nPjwvc3ZnPg==');
-webkit-mask-image: url('data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiPz4KPHN2ZyB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiIGNsYXNzPSJyLTEzdjF1MTcgci00cXRxcDkgci15eXl5b28gci0xNnkydW94IHItOGt6MGdrIHItZG5tcnpzIHItYm53cWltIHItMXBsY3J1aSByLWxydmliciByLWxyc2xscCIgdmlld0JveD0iMCAwIDI0IDI0Ij48Zz48cGF0aCBkPSJNMjMuNjQzIDQuOTM3Yy0uODM1LjM3LTEuNzMyLjYyLTIuNjc1LjczM2E0LjY3IDQuNjcgMCAwIDAgMi4wNDgtMi41NzggOS4zIDkuMyAwIDAgMS0yLjk1OCAxLjEzIDQuNjYgNC42NiAwIDAgMC03LjkzOCA0LjI1IDEzLjIyOSAxMy4yMjkgMCAwIDEtOS42MDItNC44NjhjLS40LjY5LS42MyAxLjQ5LS42MyAyLjM0MkE0LjY2IDQuNjYgMCAwIDAgMy45NiA5LjgyNGE0LjY0NyA0LjY0NyAwIDAgMS0yLjExLS41ODN2LjA2YTQuNjYgNC42NiAwIDAgMCAzLjczNyA0LjU2OCA0LjY5MiA0LjY5MiAwIDAgMS0yLjEwNC4wOCA0LjY2MSA0LjY2MSAwIDAgMCA0LjM1MiAzLjIzNCA5LjM0OCA5LjM0OCAwIDAgMS01Ljc4NiAxLjk5NSA5LjUgOS41IDAgMCAxLTEuMTEyLS4wNjUgMTMuMTc1IDEzLjE3NSAwIDAgMCA3LjE0IDIuMDkzYzguNTcgMCAxMy4yNTUtNy4wOTggMTMuMjU1LTEzLjI1NCAwLS4yLS4wMDUtLjQwMi0uMDE0LS42MDJhOS40NyA5LjQ3IDAgMCAwIDIuMzIzLTIuNDF6Ii8+PC9nPjwvc3ZnPg==');
mask-position: center;
mask-repeat: no-repeat;
-webkit-mask-position: center;
-webkit-mask-repeat: no-repeat;
}
}
/* ===================================================================================================================================
Wide mode
=================================================================================================================================== */
if widemode {
main > div {
width: 100% !important;
}
[data-testid="primaryColumn"] {
max-width: calc(100% - 370px) !important;
}
[data-testid="sidebarColumn"] {
margin-right: 10px !important;
}
}
/* ===================================================================================================================================
Photos/Videos
=================================================================================================================================== */
[data-testid="cellInnerDiv"] {
.css-175oi2r.r-1adg3ll.r-1udh08x {
height: 100% !important;
width: 100% !important;
}
a[href*="https://pbs.twimg.com/media/"] > div {
align-items: center !important;
height: 100% !important;
min-width: 100% !important;
}
.r-k200y {
align-self: unset;
}
}
.r-1ye8kvj {
max-width: 100%;
}
/* ===================================================================================================================================
Preview type
=================================================================================================================================== */
if (previewtype=="previewtypecontainblur") {
img.css-9pa8cd {
backdrop-filter: blur(100px);
-o-backdrop-filter: blur(100px);
-moz-backdrop-filter: blur(100px);
-ms-backdrop-filter: blur(100px);
-webkit-backdrop-filter: blur(100px);
object-fit: contain;
opacity: 1;
}
}
if (previewtype=="previewtypecontain") {
img.css-9pa8cd {
object-fit: contain;
opacity: 1;
}
}
if (previewtype=="previewtypecover") {
img.css-9pa8cd {
object-fit: cover;
opacity: 1;
}
}
/* Make images/videos start under avatar */
.css-175oi2r.r-9aw3ui.r-1s2bzr4 {
margin-left: -50px;
}
/* ===================================================================================================================================
Hide messages
=================================================================================================================================== ...