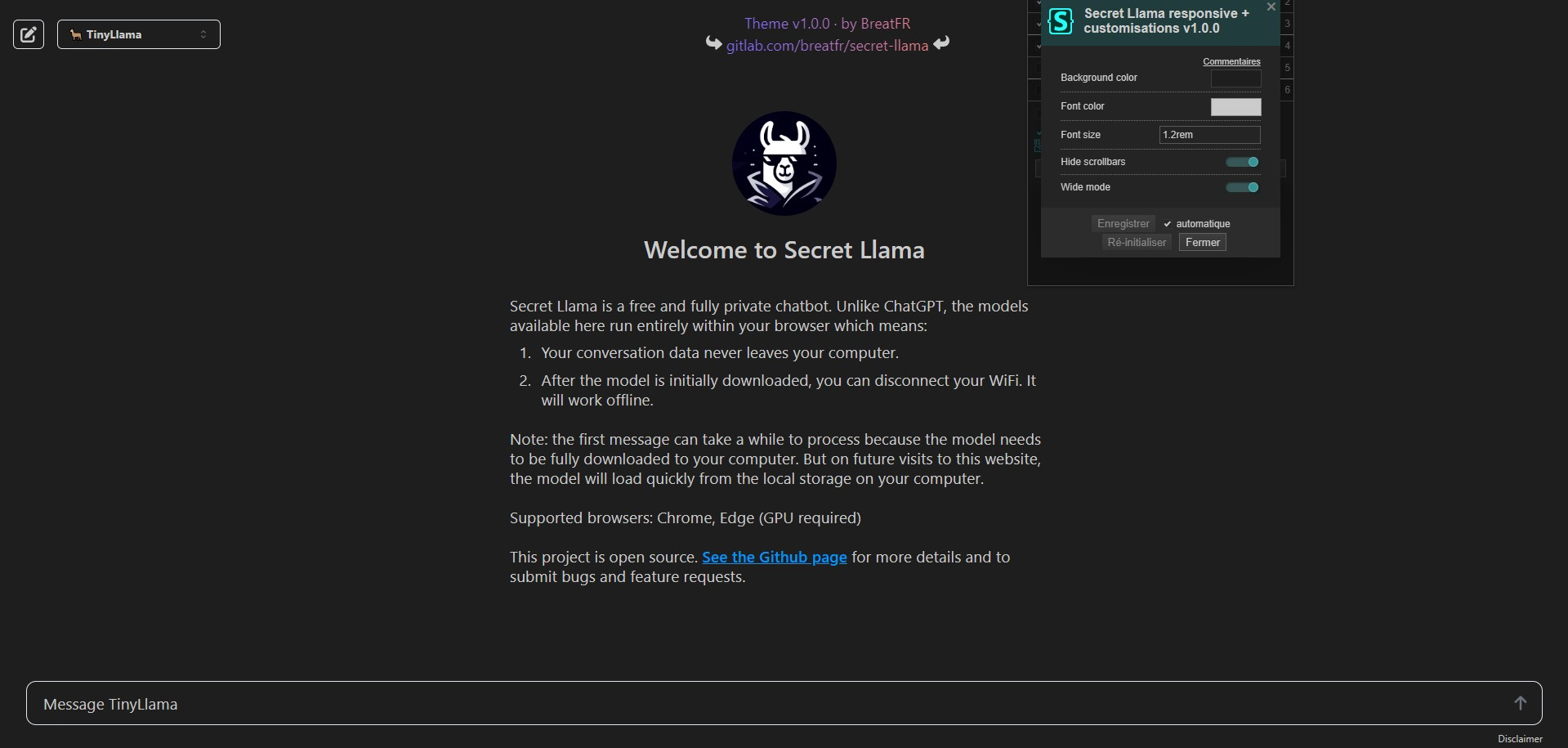
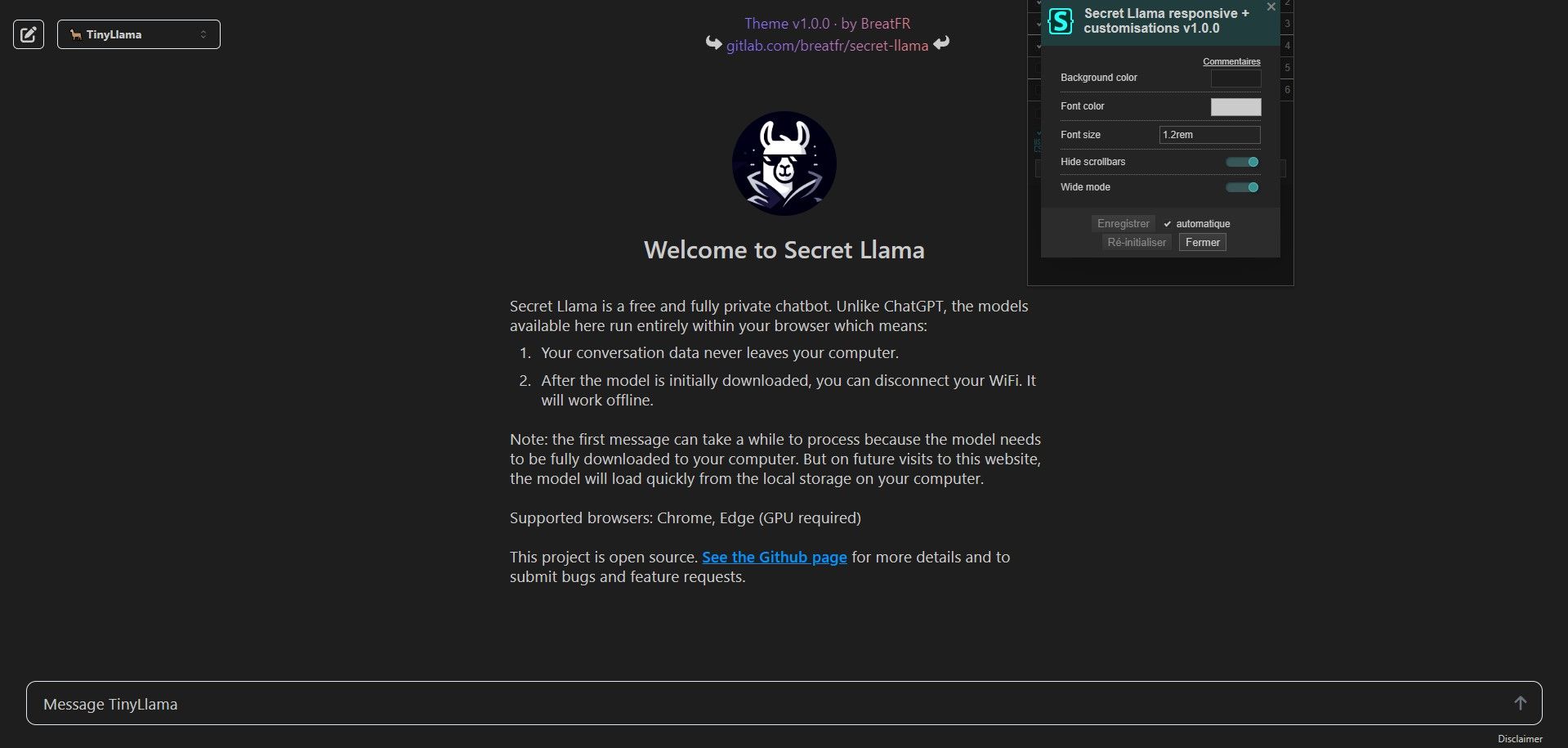
Secret Llama website is more suitable for wide screens.
Secret Llama responsive + customisations by breat
Mirrored from https://gitlab.com/breatfr/secret-llama/-/raw/main/css/secret-llama.user.css

Details
Authorbreat
LicenseAGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
Categorysecretllama.com
Created
Updated
Code size9.0 kB
Code checksum93839e85
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Support me on:
- ko-fi: https://ko-fi.com/breatfr
- PayPal: https://www.paypal.me/breat
List of available customisations :
- background color
- font color
- font size
- hide scrollbars
- wide mode
How to use in few steps
-
Install Stylus browser extension
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
- Brave
- Chromium
- Google Chrome
- Iridium Browser
- Microsoft Edge
- Opera
- Opera GX
- SRWare Iron
- Ungoogled Chromium
- Vivaldi
- Yandex Browser
- many more
- Firefox based browsers link: https://addons.mozilla.org/firefox/addon/styl-us/
- Mozilla Firefox
- Mullvad Browser
- Tor Browser
- Waterfox
- many more
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
-
Go on UserStyles.world website and click on
Installunder the preview picture or open the GitLab version. -
To update the theme, open the
Stylus Managementwindow and click onCheck for updateand follow the instructions or just wait 24h to automatic update -
Enjoy :)
Source code
/* ==UserStyle==
@name Secret Llama responsive + customisations
@version 1.0.0
@description Secret Llama website is more suitable for wide screens.
@author BreatFR (https://breat.fr)
@namespace https://gitlab.com/breatfr
@homepageURL https://gitlab.com/breatfr/secret-llama
@supportURL https://discord.gg/Q8KSHzdBxs
@license AGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
@preprocessor stylus
@var color backgroundcolor "Background color" #1e1e1e
@var color fontcolor "Font color" #cbcbcb
@var text fontsize "Font size" 1.2rem
@var checkbox hidescrollbars "Hide scrollbars" 1
@var checkbox widemode "Wide mode" 1
==/UserStyle== */
/* === Credits ===
Website https://breat.fr
facebook https://www.facebook.com/breatfroff
mastodon https://mastodon.social/@breat_fr
telegram https://t.me/breatfr
vk https://vk.com/breatfroff
X (twitter) https://x.com/breatfroff
=== Credits === */
@-moz-document domain("secretllama.com") {
/* ===================================================================================================================================
Version
=================================================================================================================================== */
:root {
--themeversion: 'Theme v1.0.0';
--author: 'by BreatFR';
--link: ' gitlab.com/breatfr/secret-llama ';
}
.absolute.top-0.left-0.p-4.flex.items-center.gap-2::after {
background: linear-gradient(88.55deg, rgb(139, 109, 255) 22.43%, rgb(254, 132, 132) 92.28%);
background-clip: text;
-webkit-background-clip: text;
color: transparent;
content: var(--themeversion) ' · ' var(--author) '\A' url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCA1MTIgNTEyIiBoZWlnaHQ9IjIwIiB3aWR0aD0iMjAiIHN0eWxlPSJ0cmFuc2Zvcm06IHNjYWxlWSgtMSk7Ij48IS0tIUZvbnQgQXdlc29tZSBGcmVlIDYuNS4xIGJ5IEBmb250YXdlc29tZSAtIGh0dHBzOi8vZm9udGF3ZXNvbWUuY29tIExpY2Vuc2UgLSBodHRwczovL2ZvbnRhd2Vzb21lLmNvbS9saWNlbnNlL2ZyZWUgQ29weXJpZ2h0IDIwMjQgRm9udGljb25zLCBJbmMuLS0+PHBhdGggZmlsbD0iI2NiY2JjYiIgZD0iTTMwNyAzNC44Yy0xMS41IDUuMS0xOSAxNi42LTE5IDI5LjJ2NjRIMTc2Qzc4LjggMTI4IDAgMjA2LjggMCAzMDRDMCA0MTcuMyA4MS41IDQ2Ny45IDEwMC4yIDQ3OC4xYzIuNSAxLjQgNS4zIDEuOSA4LjEgMS45YzEwLjkgMCAxOS43LTguOSAxOS43LTE5LjdjMC03LjUtNC4zLTE0LjQtOS44LTE5LjVDMTA4LjggNDMxLjkgOTYgNDE0LjQgOTYgMzg0YzAtNTMgNDMtOTYgOTYtOTZoOTZ2NjRjMCAxMi42IDcuNCAyNC4xIDE5IDI5LjJzMjUgMyAzNC40LTUuNGwxNjAtMTQ0YzYuNy02LjEgMTAuNi0xNC43IDEwLjYtMjMuOHMtMy44LTE3LjctMTAuNi0yMy44bC0xNjAtMTQ0Yy05LjQtOC41LTIyLjktMTAuNi0zNC40LTUuNHoiLz48L3N2Zz4=") var(--link) url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCA1MTIgNTEyIiBoZWlnaHQ9IjIwIiB3aWR0aD0iMjAiIHRyYW5zZm9ybT0icm90YXRlKDE4MCkiPjwhLS0hRm9udCBBd2Vzb21lIEZyZWUgNi41LjEgYnkgQGZvbnRhd2Vzb21lIC0gaHR0cHM6Ly9mb250YXdlc29tZS5jb20gTGljZW5zZSAtIGh0dHBzOi8vZm9udGF3ZXNvbWUuY29tL2xpY2Vuc2UvZnJlZSBDb3B5cmlnaHQgMjAyNCBGb250aWNvbnMsIEluYy4tLT48cGF0aCBmaWxsPSIjY2JjYmNiIiBkPSJNMzA3IDM0LjhjLTExLjUgNS4xLTE5IDE2LjYtMTkgMjkuMnY2NEgxNzZDNzguOCAxMjggMCAyMDYuOCAwIDMwNEMwIDQxNy4zIDgxLjUgNDY3LjkgMTAwLjIgNDc4LjFjMi41IDEuNCA1LjMgMS45IDguMSAxLjljMTAuOSAwIDE5LjctOC45IDE5LjctMTkuN2MwLTcuNS00LjMtMTQuNC05LjgtMTkuNUMxMDguOCA0MzEuOSA5NiA0MTQuNCA5NiAzODRjMC01MyA0My05NiA5Ni05Nmg5NnY2NGMwIDEyLjYgNy40IDI0LjEgMTkgMjkuMnMyNSAzIDM0LjQtNS40bDE2MC0xNDRjNi43LTYuMSAxMC42LTE0LjcgMTAuNi0yMy44cy0zLjgtMTcuNy0xMC42LTIzLjhsLTE2MC0xNDRjLTkuNC04LjUtMjIuOS0xMC42LTM0LjQtNS40eiIvPjwvc3ZnPg==") ;
display: flex;
flex-direction: column;
font-size: 18px;
left: 294%;
position: absolute;
text-align: center;
width: max-content;
white-space: pre-line;
}
/* ===================================================================================================================================
Hide scrollbars
=================================================================================================================================== */
if hidescrollbars {
:root ::-webkit-scrollbar {
scrollbar-width: none !important;
-ms-overflow-style: none !important;
-moz-overflow-style: none !important;
-webkit-overflow-style: none !important;
width: 0px !important;
}
::-webkit-scrollbar {
display: none !important;
width: 0px !important;
}
}
/* ===================================================================================================================================
Wide mode
=================================================================================================================================== */
if widemode {
.mt-2 {
max-width: 100%;
}
.max-w-3xl {
max-width: 100%;
padding-top: 35px;
}
.absolute.top-0.left-0.p-4.flex.items-center.gap-2 {
background: backgroundcolor;
width: 100%;
}
.absolute.top-0.left-0.p-4.flex.items-center.gap-2::after {
background: linear-gradient(88.55deg, rgb(139, 109, 255) 22.43%, rgb(254, 132, 132) 92.28%);
background-clip: text;
-webkit-background-clip: text;
color: transparent;
content: var(--themeversion) ' · ' var(--author) '\A' url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCA1MTIgNTEyIiBoZWlnaHQ9IjIwIiB3aWR0aD0iMjAiIHN0eWxlPSJ0cmFuc2Zvcm06IHNjYWxlWSgtMSk7Ij48IS0tIUZvbnQgQXdlc29tZSBGcmVlIDYuNS4xIGJ5IEBmb250YXdlc29tZSAtIGh0dHBzOi8vZm9udGF3ZXNvbWUuY29tIExpY2Vuc2UgLSBodHRwczovL2ZvbnRhd2Vzb21lLmNvbS9saWNlbnNlL2ZyZWUgQ29weXJpZ2h0IDIwMjQgRm9udGljb25zLCBJbmMuLS0+PHBhdGggZmlsbD0iI2NiY2JjYiIgZD0iTTMwNyAzNC44Yy0xMS41IDUuMS0xOSAxNi42LTE5IDI5LjJ2NjRIMTc2Qzc4LjggMTI4IDAgMjA2LjggMCAzMDRDMCA0MTcuMyA4MS41IDQ2Ny45IDEwMC4yIDQ3OC4xYzIuNSAxLjQgNS4zIDEuOSA4LjEgMS45YzEwLjkgMCAxOS43LTguOSAxOS43LTE5LjdjMC03LjUtNC4zLTE0LjQtOS44LTE5LjVDMTA4LjggNDMxLjkgOTYgNDE0LjQgOTYgMzg0YzAtNTMgNDMtOTYgOTYtOTZoOTZ2NjRjMCAxMi42IDcuNCAyNC4xIDE5IDI5LjJzMjUgMyAzNC40LTUuNGwxNjAtMTQ0YzYuNy02LjEgMTAuNi0xNC43IDEwLjYtMjMuOHMtMy44LTE3LjctMTAuNi0yMy44bC0xNjAtMTQ0Yy05LjQtOC41LTIyLjktMTAuNi0zNC40LTUuNHoiLz48L3N2Zz4=") var(--link) url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCA1MTIgNTEyIiBoZWlnaHQ9IjIwIiB3aWR0aD0iMjAiIHRyYW5zZm9ybT0icm90YXRlKDE4MCkiPjwhLS0hRm9udCBBd2Vzb21lIEZyZWUgNi41LjEgYnkgQGZvbnRhd2Vzb21lIC0gaHR0cHM6Ly9mb250YXdlc29tZS5jb20gTGljZW5zZSAtIGh0dHBzOi8vZm9udGF3ZXNvbWUuY29tL2xpY2Vuc2UvZnJlZSBDb3B5cmlnaHQgMjAyNCBGb250aWNvbnMsIEluYy4tLT48cGF0aCBmaWxsPSIjY2JjYmNiIiBkPSJNMzA3IDM0LjhjLTExLjUgNS4xLTE5IDE2LjYtMTkgMjkuMnY2NEgxNzZDNzguOCAxMjggMCAyMDYuOCAwIDMwNEMwIDQxNy4zIDgxLjUgNDY3LjkgMTAwLjIgNDc4LjFjMi41IDEuNCA1LjMgMS45IDguMSAxLjljMTAuOSAwIDE5LjctOC45IDE5LjctMTkuN2MwLTcuNS00LjMtMTQuNC05LjgtMTkuNUMxMDguOCA0MzEuOSA5NiA0MTQuNCA5NiAzODRjMC01MyA0My05NiA5Ni05Nmg5NnY2NGMwIDEyLjYgNy40IDI0LjEgMTkgMjkuMnMyNSAzIDM0LjQtNS40bDE2MC0xNDRjNi43LTYuMSAxMC42LTE0LjcgMTAuNi0yMy44cy0zLjgtMTcuNy0xMC42LTIzLjhsLTE2MC0xNDRjLTkuNC04LjUtMjIuOS0xMC42LTM0LjQtNS40eiIvPjwvc3ZnPg==") ;
display: flex;
flex-direction: column;
font-size: 18px;
left: 45%;
position: absolute;
text-align: center;
width: max-content;
white-space: pre-line;
}
}
/* ===================================================================================================================================
Custom colors
=================================================================================================================================== */
body,
.p-2.text-xs.text-center.font-bold,
.absolute.top-0.left-0.p-4.flex.items-center.gap-2 > div:nth-child(1) > button {
background: backgroundcolor;
color: fontcolor;
}
::placeholder,
h1,
h2,
h3,
h4,
h5,
h6,
input,
li::marker,
p,
.text-base,
.text-gray-400,
.text-gray-700,
.text-gray-800 {
color: fontcolor !important;
}
a {
color: rgb(0, 149, 246) !important;
}
/* ===================================================================================================================================
Custom font size
=================================================================================================================================== */
h2,
input,
li,
p,
.font-bold {
font-size: fontsize !important;
}
}