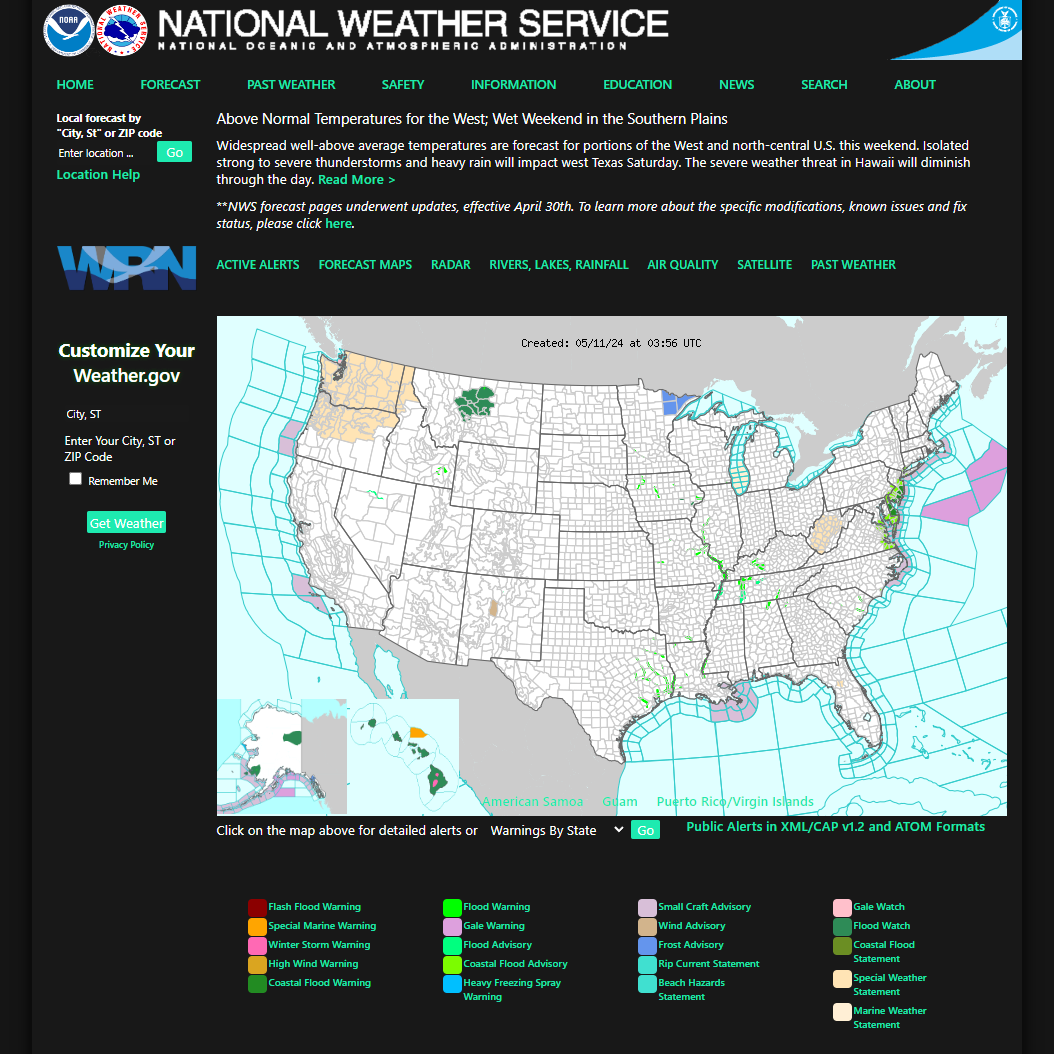
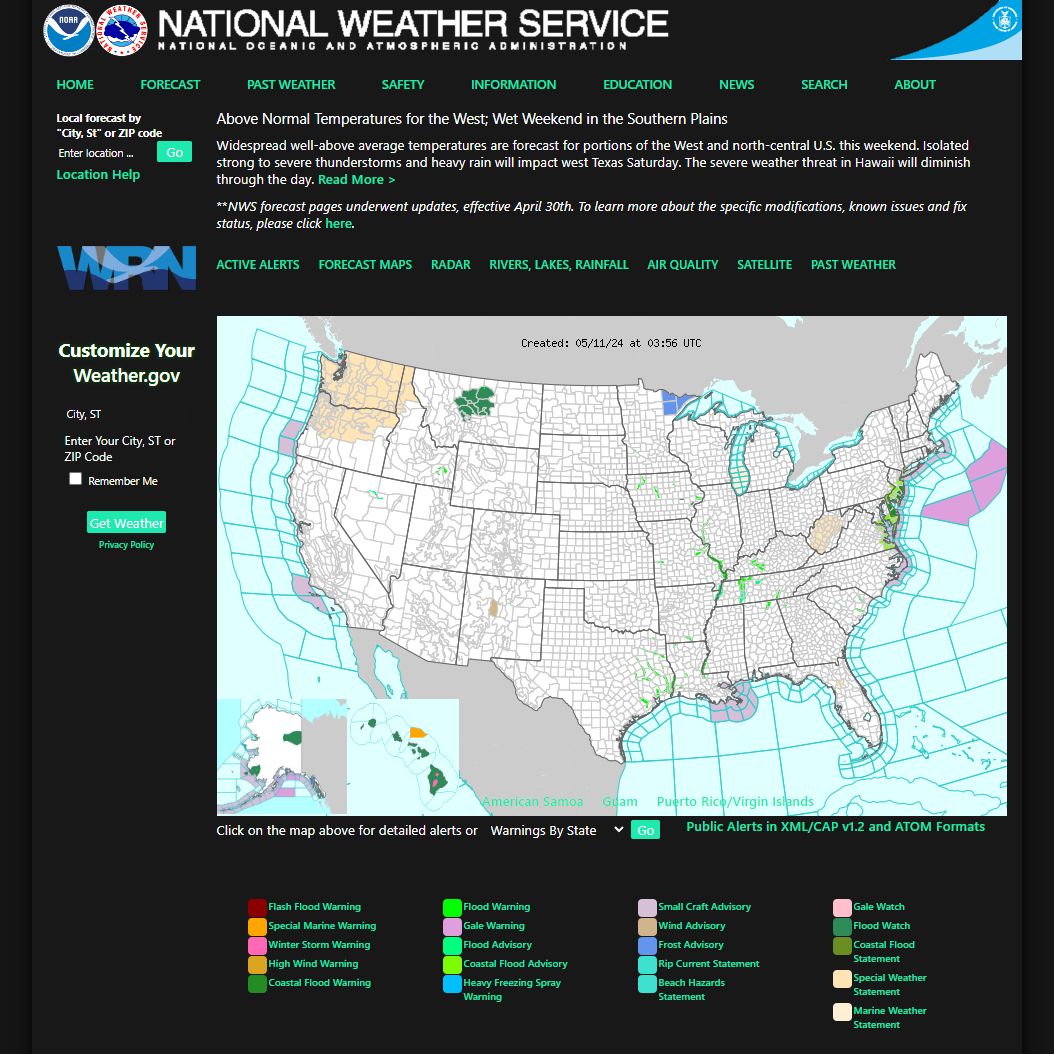
A dark mode for the National Weather Service website.
National Weather Service Dark Mode by fireblade

Details
Authorfireblade
LicenseMIT
Categoryweather.gov
Created
Updated
Code size5.5 kB
Code checksume0936705
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name National Weather Service Dark Mode
@version 20240511.04.29
@namespace https://userstyles.world/user/fireblade
@description A dark mode for the National Weather Service website.
@author fireblade
@license MIT
==/UserStyle== */
@-moz-document domain("weather.gov") {
* {
font-family: "Segoe UI" !important;
color: #FFFFFF !important;
border: none !important;
box-shadow: none !important;
text-shadow: 0px 0px 10px #a4a4a4;
}
a {
font-weight: 600 !important;
font-style: normal !important;
font-family: "Segoe UI" !important;
color: #1eeab0 !important;
text-shadow: 0px 0px 10px #0fbd8c;
text-decoration: none !important;
}
a:hover {
color: #1eeab0 !important;
}
.subMenuNav li a:hover {
color: #1eeab0 !important;
}
#myfcst-form {
border-radius: 2px;
background: #181818;
}
#myfcst-input-block {
background: #181818;
}
#myfcst-location-input {
border-radius: 2px;
background-color: #191919;
}
input#myfcst-submit {
padding: 2.45px;
border-radius: 2px;
background-color: #1eeab0;
}
.autocomplete-suggestions {
border-radius: 2px;
background: none;
backdrop-filter: blur(4px);
}
.autocomplete-suggestions .autocomplete-selected {
background: none !important;
}
body {
background-color: #151515;
}
.row {
background-color: #181818;
}
img[src="/build/images/header/noaa.d87e0251.png"] {
display: none;
}
img[src="/build/images/header/nws.4e6585d8.png"] {
display: none;
}
img[src="/build/images/header/doc.b38ba91a.png"] {
visibility: hidden;
}
.container-fluid>.navbar-collapse, .container-fluid>.navbar-header, .container>.navbar-collapse, .container>.navbar-header {
background-color: #181818;
}
.contentArea {
background-color: #181818;
}
.panel-danger>.panel-heading {
background: #FF0000;
}
.panel-body, .panel-heading {
background-color: #181818;
}
.panel-default>.panel-heading {
background: #181818;
}
#current_conditions-summary img {
border-radius: 2px;
}
#headline-container #headline-info {
background: none;
}
.fa-info-circle:before {
content: none;
}
.forecast-tombstone.current-hazard-advisory .top-bar {
border-radius: 2px 2px 0px 0px;
background-color: #1eeab0;
}
#seven-day-forecast-list .forecast-tombstone.current-hazard-advisory {
border-radius: 0px 0px 2px 2px;
background-color: #1eeab0;
}
#headline-container .headline-bar.headline-advisory {
display: none;
}
#about_forecast {
background-color: #181818;
}
#sitemap {
background: #181818;
}
footer {
margin-top: 0px !important;
background-color: #181818 !important;
}
h1 {
font-weight: 400 !important;
font-family: "Segoe UI" !important;
}
h2 {
font-weight: 500 !important;
font-family: "Segoe UI" !important;
}
div {
font-weight: 400;
font-family: "Segoe UI";
}
input {
border-radius: 2px;
background-color: #1eeab0;
}
.wwabox {
padding: 2px;
border-radius: 4px;
}
select {
background-color: #191919;
}
img[src="/css/images/header_doc.png"] {
content: url(https://raw.githubusercontent.com/Firebladedoge229/Uploads/main/header_doc.png)
}
img[src="/css/images/header.png"] {
width: 39.45rem;
content: url(https://raw.githubusercontent.com/Firebladedoge229/Uploads/main/header.png)
}
img[src="/images/nws/wrn.gif"] {
content: url(https://raw.githubusercontent.com/Firebladedoge229/Uploads/main/wrn.png)
}
img[src="/css/images/usa_gov.png"] {
content: url(https://raw.githubusercontent.com/Firebladedoge229/Uploads/main/usa%20gov.png)
}
img[src="/images/about/wrn-banner.png"] {
content: url(https://raw.githubusercontent.com/Firebladedoge229/Uploads/main/wrn-banner.png)
}
#footerLogo {
display: none;
}
.div-full {
background: #181818;
}
h3[style="background: rgba(61, 159, 228, 0.84); border: 0px solid rgb(204, 204, 204); padding: 5px 10px; text-align: center;"] {
background: none !important;
}
#inputstring {
border-radius: 2px;
background-color: #191919;
}
#forecast-lookup input[type=submit] {
padding: 2.45px;
border-radius: 2px;
background-color: #1eeab0;
}
ul#topnav li .sub {
border-radius: 2px;
background: none;
backdrop-filter: blur(4px);
}
.header {
background: #151515 url(https://raw.githubusercontent.com/Firebladedoge229/Uploads/main/bg.png) repeat-y center;
}
.header-shadow {
background: #151515 url(https://raw.githubusercontent.com/Firebladedoge229/Uploads/main/bg.png) repeat-y center;
}
.header-shadow-content {
display: none;
}
.center {
background: #151515 url(https://raw.githubusercontent.com/Firebladedoge229/Uploads/main/bg.png) repeat-y center;
}
.footer {
background: #151515 url(https://raw.githubusercontent.com/Firebladedoge229/Uploads/main/bg.png) repeat-y center;
}
.footer-legal {
background: #151515 url(https://raw.githubusercontent.com/Firebladedoge229/Uploads/main/bg.png) repeat-y center;
}
.footer-column-head a:link, .footer-column-head a:visited {
font-family: "Segoe UI" !important;
color: #FFFFFF !important;
}
.content {
background-color: #181818 !important;
}
}