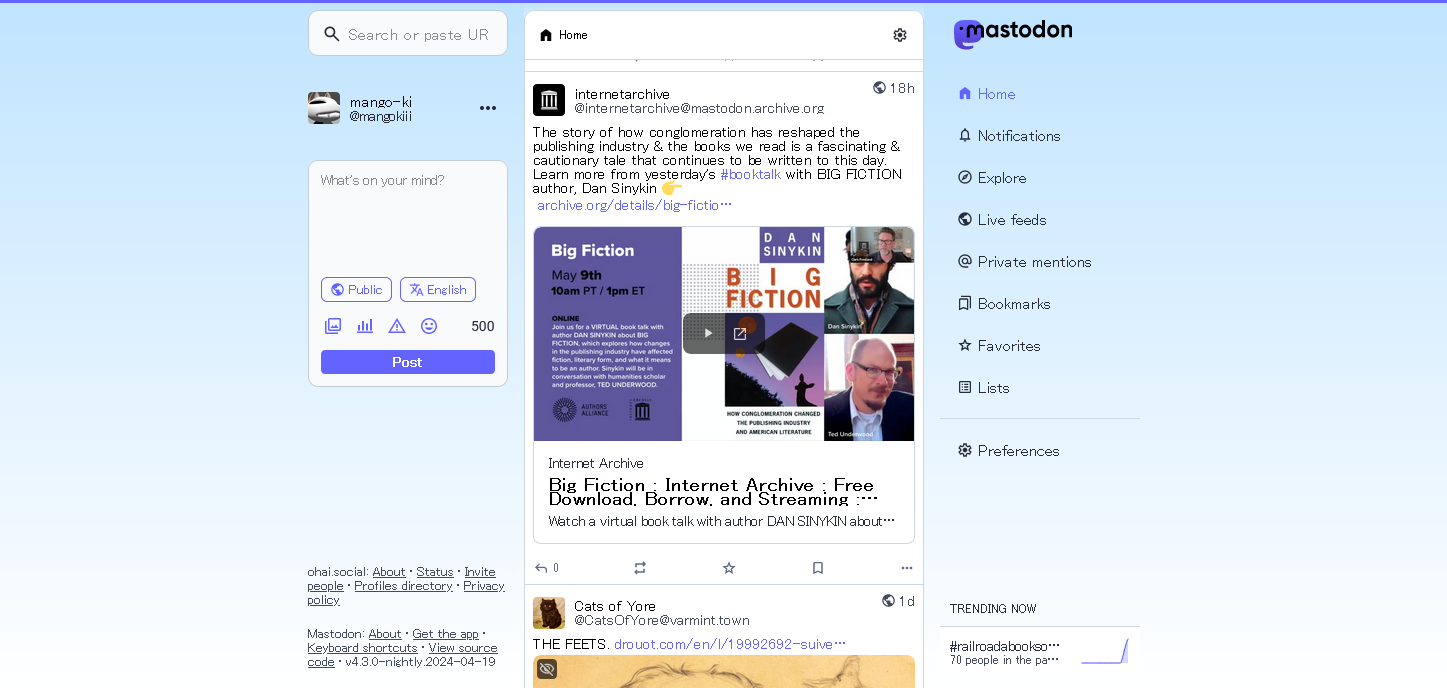
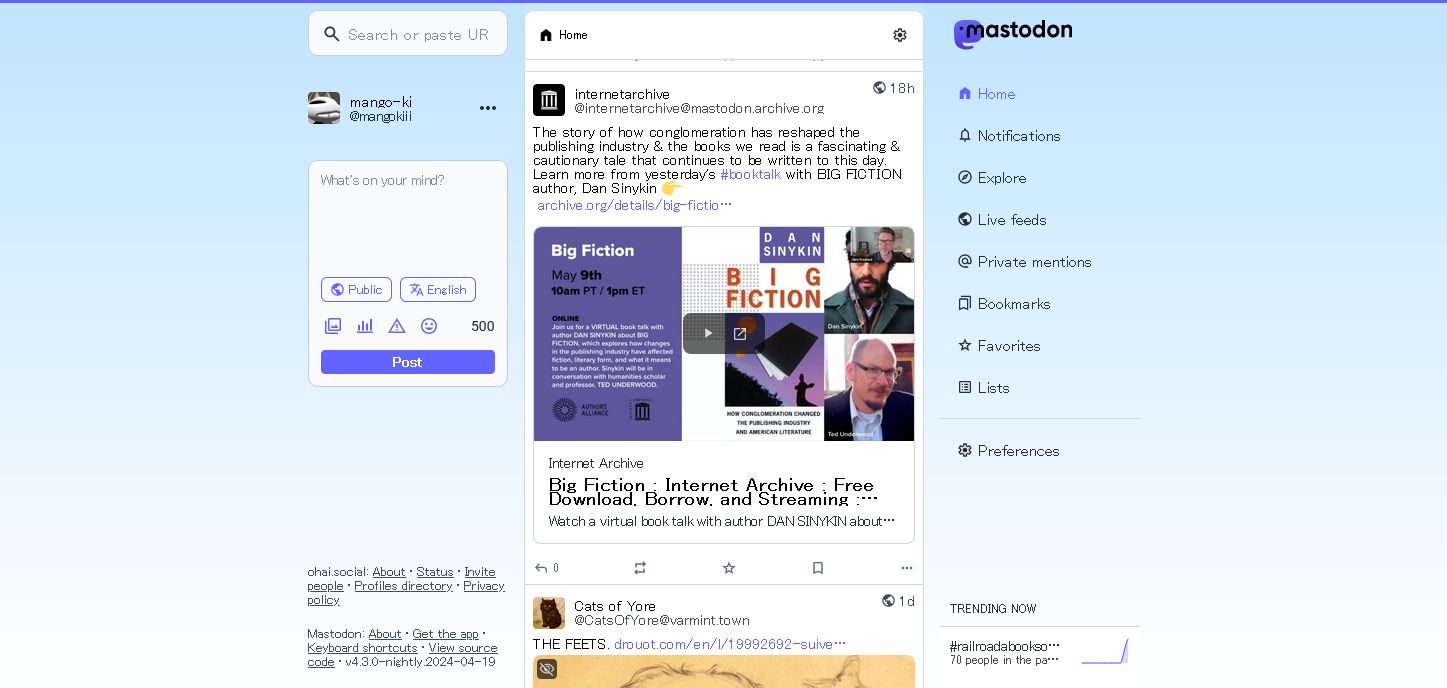
A very neat late 2000's vibe for Mastodon.
Only works with light theme. Style is still in beta, so there may be some issues.
2008 for Mastodon (BETA) (LIGHT THEME ONLY) by mango-ki

Details
Authormango-ki
LicenseNo License
Categorymastodon
Created
Updated
Code size3.9 kB
Code checksuma0f82ef3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name 2008 for Mastodon (BETA) (LIGHT THEME ONLY)
@version 20240511.13.51
@namespace https://userstyles.world/user/mango-ki
@description A very neat late 2000's vibe for Mastodon. Only works with light theme. Style is still in beta, so there may be some issues.
@author mango-ki
@license No License
==/UserStyle== */
@-moz-document domain("ohai.social"), domain("mastodon.social"), domain("mastodon.online"), domain("hachyderm.io") {
/*Colors*/
:root {
--dropdown-border-color: #ccd7e0;
--dropdown-background-color: rgba(242, 245, 247, .9);
--dropdown-shadow: 0 20px 25px -5px rgba(0, 0, 0, .25), 0 8px 10px -6px rgba(0, 0, 0, .25);
--modal-background-color: rgba(242, 245, 247, .7);
--modal-background-variant-color: rgba(217, 225, 232, .7);
--modal-border-color: #ccd7e0;
--background-border-color: #ccd7e0;
--background-filter: blur(10px) saturate(180%) contrast(75%) brightness(70%);
--background-color: linear-gradient(to bottom, #c0e4ff, #FFF);
--background-color-tint: rgba(242, 245, 247, .9);
--surface-background-color: #e6ebf0;
--post-body-color: #ffffff;
--accent-color: #6364ff;
}
html {
scrollbar-color: #d9e1e8 rgba(217, 225, 232, .25);
}
/*Font*/
* {
line-height: 14px !important;
}
body {
font-family: "MS Pゴシック";
background-attachment: fixed;
background-position: center top;
}
/*Panels*/
.columns-area__panels__main {
max-width: 400px;
}
.columns-area__panels__pane__inner {
height: 100%;
pointer-events: auto;
position: fixed;
width: 200px;
}
.compose-panel {
display: flex;
flex-direction: column;
height: calc(100% - 10px);
margin-top: 10px;
overflow-y: hidden;
width: 200px;
}
.status__wrapper,
.column-header,
.detailed-status__wrapper,
.column-header,
.account__section-headline,
.search-results__section .account,
.trends__item,
.scrollable,
.notification__filter-bar {
background-color: var(--post-body-color);
font-size: 12px !important;
}
.column-header {
border-radius: 10px 10px 0 0;
}
.search__input,
.compose-form__highlightable {
border-radius: 10px;
}
/*UI icons*/
.icon {
aspect-ratio: 1;
flex: 0 0 auto;
height: 16px;
width: 16px;
}
/*Post body*/
.status,
.detailed-status {
animation: fade .15s linear;
border-bottom: 1px solid var(--background-border-color);
cursor: auto;
min-height: 54px;
opacity: 1;
padding: 8px;
}
/*Post images*/
.status .media-gallery,
.detailed-status .media-gallery {
margin-top: 4px;
}
/*Post author*/
.status__info {
align-items: center;
cursor: pointer;
display: flex;
font-size: 12px !important;
gap: 10px;
justify-content: space-between;
padding-bottom: 2px;
}
/*Reply text*/
.status__prepend {
color: #444b5d;
display: inline-flex;
font-size: 12px !important;
font-weight: 500;
gap: 0px;
line-height: 16px;
padding: 8px 8px 0;
}
/*Post author avatar container*/
.status__avatar {
height: 32px;
width: 32px;
}
/*Post author avatar size*/
.status .account__avatar,
.account__avatar-wrapper .account__avatar {
margin-top: 0px;
width: 32px !important;
height: 32px !important;
}
/*Post author name*/
.display-name {
display: block;
max-width: 100%;
white-space: nowrap;
right: 0px;
}
.detailed-status__display-name {
margin-bottom: 4px;
}
/*Post avatar reply*/
.account__avatar-overlay-overlay .account__avatar {
bottom: 14px;
right: 8px;
width: 20px !important;
height: 20px !important;
}
/*Account avatar header*/
.account__header__bar .avatar .account__avatar {
width: 86px;
}
/*Search results*/
.account {
padding: 8px;
}
/*Notifications*/
.notification__message {
background-color: var(--background-color-tint);
padding: 8px;
border-bottom: 1px solid var(--background-border-color);
}
}