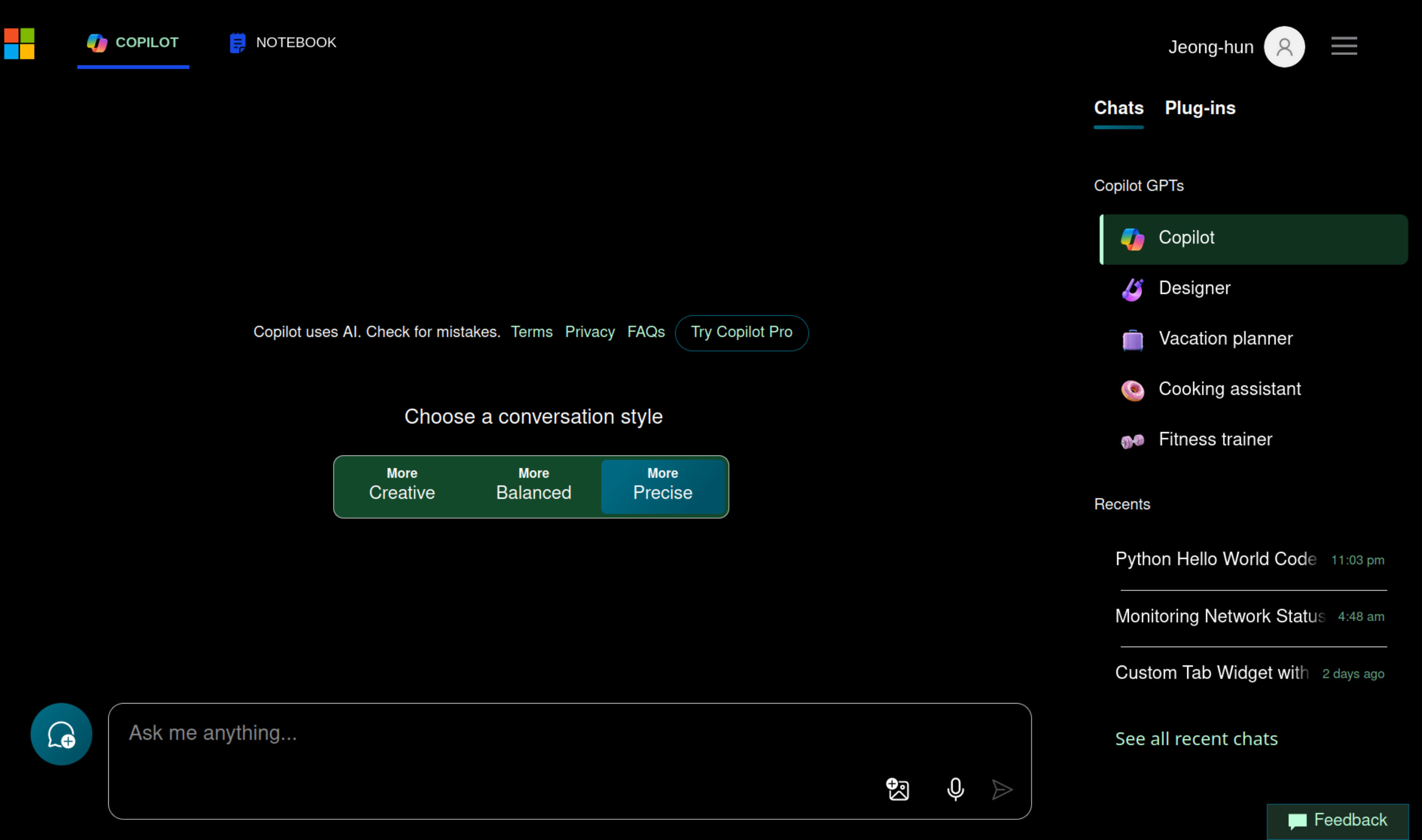
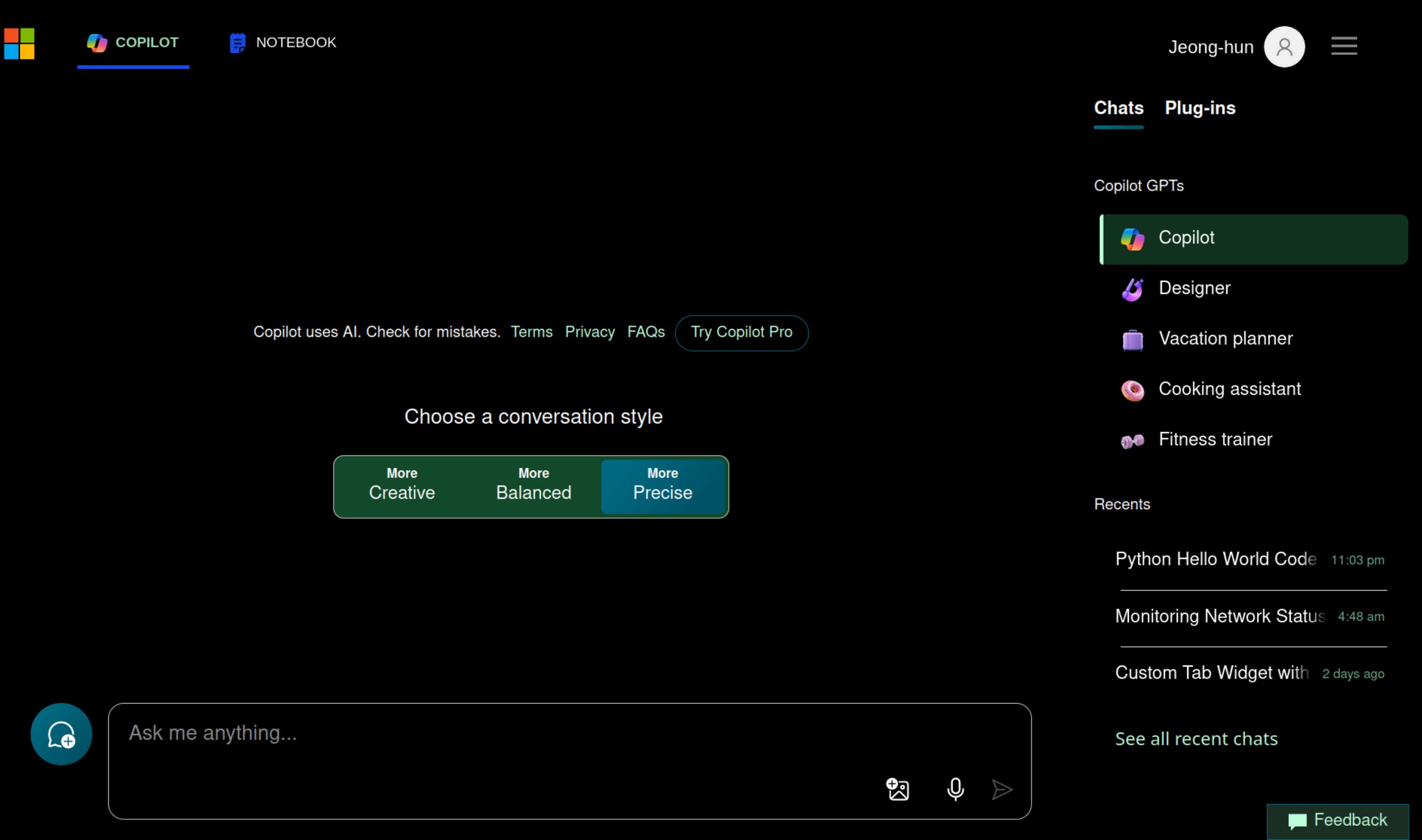
Clean, high-contrast dark theme, that Microsoft should have been provided in the first place.
Copilot Clean Dark by HubKing

Details
AuthorHubKing
LicenseNo License
Categoryhttps://copilot.microsoft.com/
Created
Updated
Size2.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I hate "dark themes" that makes everything look grey. That is, stupid light grey text on slightly dark grey background which makes it hard to read. For what? To lower the brightness? That's what the user decides with the monitor settings. This theme is basically just white on black, with some accent colours. It only changes colours, and don't change other things like the layout or design, like some other styles.
Source code
/* ==UserStyle==
@name Copilot Clean Dark
@version 20240511.14.08
@namespace https://userstyles.world/user/Sin Jeong-hun
@description Clean, high-contrast dark theme, that Microsoft should have been provided in the first place.
@author Sin Jeong-hun
==/UserStyle== */
@-moz-document domain("copilot.microsoft.com") {
:root {
--cib-color-foreground-accent-primary: #bdffda !important;
--cib-color-foreground-neutral-primary: #fff !important;
--cib-color-foreground-neutral-secondary: #fff !important;
--cib-color-foreground-neutral-disabled: #15ff0c94 !important;
--cib-color-foreground-system-link-primary: #6691b3 !important;
--cib-color-background-surface-solid-primary: #000 !important;
--cib-color-background-surface-solid-tertiary: #13492b !important;
--cib-color-background-surface-card-primary: #13492b !important;
--cib-color-background-surface-card-tertiary: #0f311e !important;
--cib-color-background-surface-app-secondary: #13492b !important;
--cib-color-fill-accent-primary: #1b2e24 !important;
--cib-color-fill-accent-secondary: #1b2e24 !important;
--cib-color-fill-neutral-solid-primary: #000 !important;
--cib-color-fill-neutral-solid-secondary: #253054 !important;
--cib-color-fill-neutral-strong-primary: #6ba988 !important;
/*Embedded code*/
--cib-color-syntax-background-surface: #121212 !important;
--cib-color-syntax-background-green: #1B4721 !important;
--cib-color-syntax-background-red: #78191B !important;
--cib-color-syntax-blue: #12447c !important;
--cib-color-syntax-blue-strong: #74b4ff !important;
--cib-color-syntax-gold: #735C0F !important;
--cib-color-syntax-gray: #b0b0b0 !important;
--cib-color-syntax-gray-strong: #4cff7f !important;
--cib-color-syntax-green: #286e39 !important;
--cib-color-syntax-orange: #E36209 !important;
--cib-color-syntax-purple: #c4a8f7 !important;
--cib-color-syntax-red: #f2939d !important;
--cib-color-syntax-red-strong: #d62e3a !important;
}
/*Selected tab text*/
.b_scopebar .b_active a,
.b_scopebar a:hover,
.id_button:hover {
color: #9adbb7;
}
/*Not-selected tab text*/
.b_scopebar,
.b_scopebar a,
.b_scopebar a:visited,
.id_button,
.id_button:visited {
color: #fff
}
}