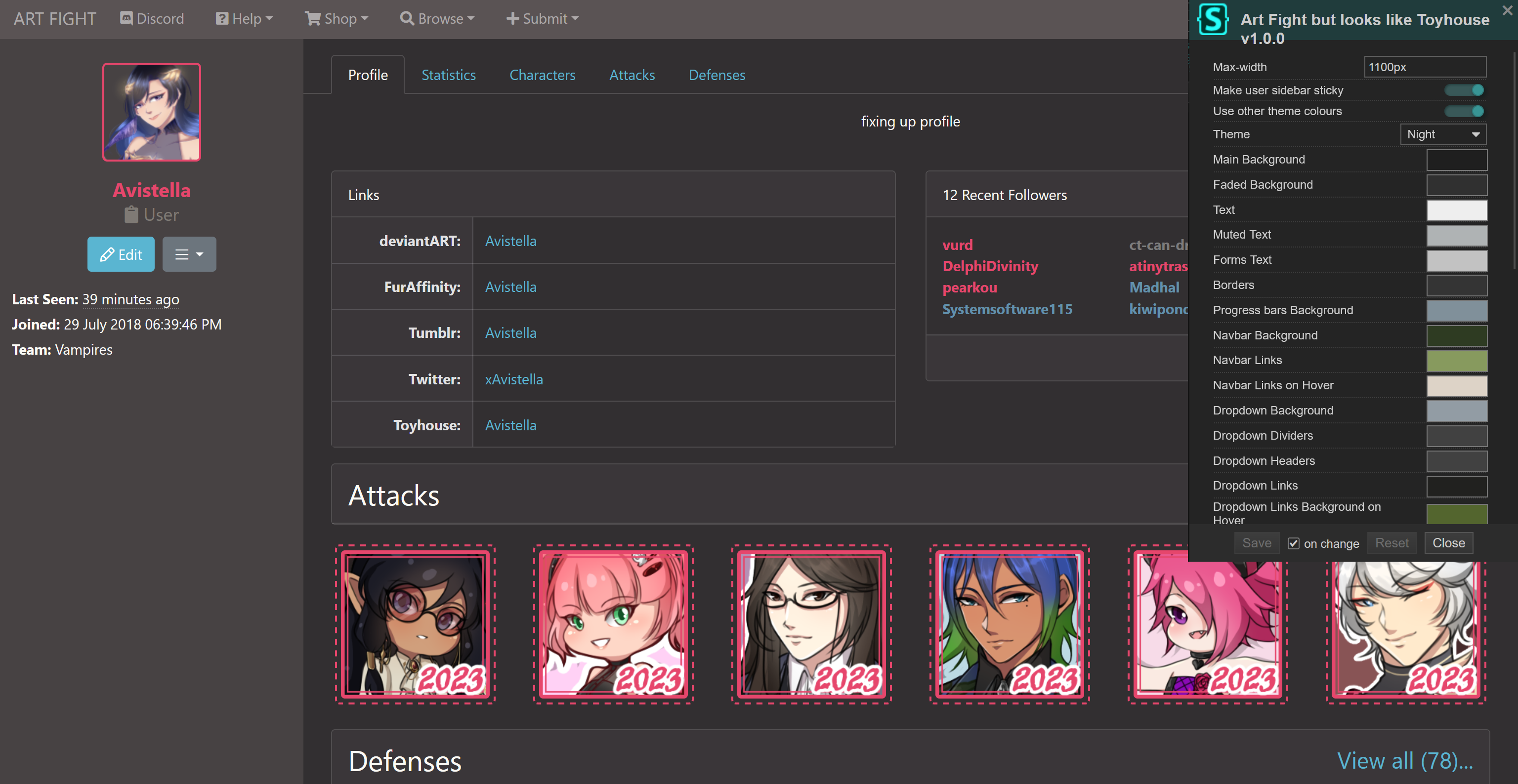
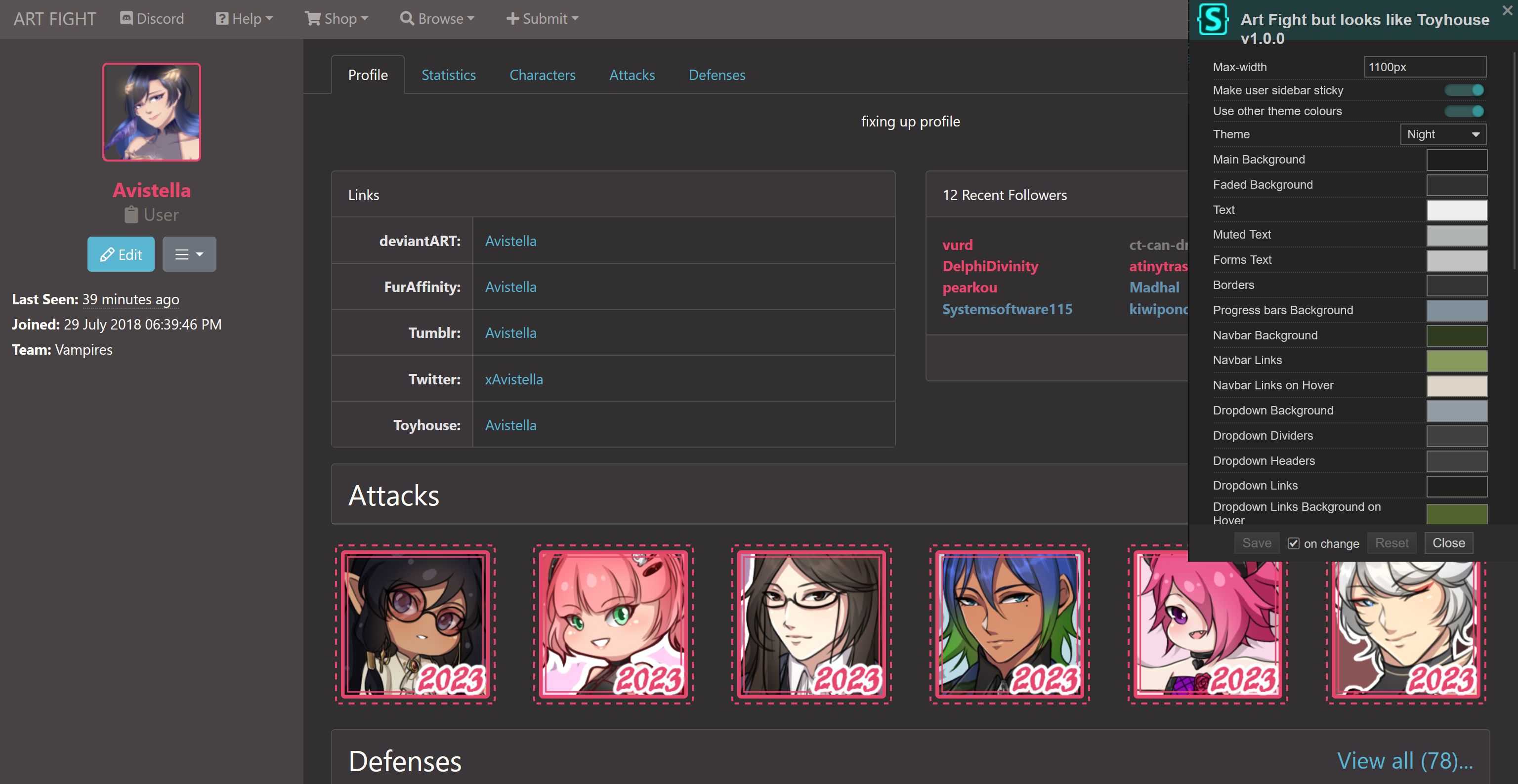
Changes appearance of Art Fight to look similar to Toyhouse
Art Fight but looks like Toyhouse by Avistella

Details
AuthorAvistella
LicenseCC-BY-NC-SA-4.0
Categoryartfight.net
Created
Updated
Code size54 kB
Code checksumbbf488b8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v1.8.0:
- Minor fixes
v1.7.0:
- Minor fixes
v1.6.0:
- Minor fixes
- Added option to hide 'Follows You' badge
- Added option to hide Followers count
- Added option to hide Following count
- Added option to hide Attacks count
- Added option to hide Defenses count
v1.5.0:
- Minor fixes
v1.4.0:
- Minor fixes
v1.3.0:
- Added option to force default font
- Added option to force default font size
- Added option to change attack thumbnail border style
- Added option to change character thumbnail border style
- Added option to remove padding in attack thumbnail
- Added option to remove padding in character thumbnail
- Added fix to images so they maintain their aspect ratio
v1.2.0:
- Fixed layout for attacks that are filtered.
- Added option to force specific font colours.
v1.1.0:
- Fixed colours that did not change with theme.
- Fixed alerts to be readable with the sidebar.
General Notes
- Customizable Bootstrap border/ text colours (ex. success, warning, danger) refer to alerts and not buttons.
- All buttons use the same text colour.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Art Fight but looks like Toyhouse
@namespace Art Fight but looks like Toyhouse | Avistella
@version 1.8.0
@description Changes appearance of Art Fight to look similar to Toyhouse
@author Avistella
@license CC-BY-NC-SA-4.0
@preprocessor stylus
@var text smw "Max-width" "1100px"
@var checkbox sbs "Make user sidebar sticky" 1
@var checkbox ffc "Force specific font colour" 0
@var color nfc "Forced font colour" "#fcfbf6"
@var checkbox fdf "Force default font" 0
@var checkbox fds "Force default font size" 0
@var select atbs "Attack thumbnail border style" ["dflt:Default*",
"sld:Solid",
"dtd:Dotted",
"nne:None"]
@var checkbox ratp "Remove attack thumbnail padding" 0
@var select ctbs "Character thumbnail border style" ["dflt:Default*",
"sld:Solid",
"dsh:Dashed",
"nne:None"]
@var checkbox rctp "Remove character thumbnail padding" 0
@var checkbox hfyb "Hide 'Follows You' badge" 0
@var checkbox hfc "Hide Followers count" 0
@var checkbox hflc "Hide Following count" 0
@var checkbox hac "Hide Attack count in Profile/Attacks page" 0
@var checkbox hdc "Hide Defense count in Profile/Defenses page" 0
@var checkbox ththm "Use other theme colours" 1
@var select thm "Theme" ["dflt:Default",
"ngt:Night*",
"pnk:Pink",
"tlt:Teal",
"bee:Bee",
"pnkvlt:Pink Velvet",
"cstm:Custom"]
@var color mbg "Main Background" "#1f1f1f"
@var color fded "Faded Background" "#303030"
@var color txt "Text" "#eeeeee"
@var color mtd "Muted Text" "#afb3b4"
@var color frmtxt "Forms Text" "#c2c2c2"
@var color brd "Borders" "#343434"
@var color prgrs "Progress bars Background" "#80909a"
@var color nbg "Navbar Background" "#2e3b22"
@var color nlks "Navbar Links" "#879a5e"
@var color nlksh "Navbar Links on Hover" "#ddd3c7"
@var color drpdwnbg "Dropdown Background" "#929ca4"
@var color drpdwnbrd "Dropdown Dividers" "#414141"
@var color drpdwntxt "Dropdown Headers" "#414141"
@var color drpdwnlks "Dropdown Links" "#21211f"
@var color drpdwnlkshbg "Dropdown Links Background on Hover" "#53652e"
@var color drpdwnlksh "Dropdown Links on Hover" "#f9f9f9"
@var color sbg "Sidebar Background" "#2f2f2f"
@var color btnstxt "Buttons Text" "#fcfefe"
@var color prm "Primary Color" "#68bbd7"
@var color prmh "Primary Color on Hover" "#c7e9ef"
@var color scs "Success" "#546630"
@var color scsbrd "Success Border" "#41532f"
@var color scstxt "Success Text" "#f9f9f9"
@var color inf "Info Color" "#3799b8"
@var color infbrd "Info Border" "#31616c"
@var color intxt "Info Text" "#c7feff"
@var color inflks "Info Links" "#9ee2ec"
@var color wrn "Warning Color" "#d68330"
@var color wrnbrd "Warning Border" "#bb6f23"
@var color wrntxt "Warning Text" "#ffe0c1"
@var color dngr "Danger Color" "#e05c16"
@var color dngrbrd "Danger Border" "#b34105"
@var color dngrtxt "Danger Border" "#ffdecc"
@var color close "Close Button" "#fff"
==/UserStyle== */
@-moz-document url-prefix("https://artfight.net/~") {
if hfc == 1 {
.profile-followers .card-header {
font-size:0 !important;
}
.profile-followers .card-header:before {
font-size:.9rem;
content:'Recent Followers';
}
.modal-title {
font-size:0;
}
.modal-title:before {
display:block;
content:'Followers';
font-size:1.35rem;
}
.profile-overall-stats-wrapper table tr:nth-child(7) {
display:none;
}
}
if hflc == 1 {
.profile-overall-stats-wrapper table tr:nth-child(8) {
display:none;
}
.profile-overall-stats-wrapper table tr:nth-child(7) td {
border-bottom:0;
}
}
if hfc == 1 and hflc == 1 {
.profile-overall-stats-wrapper table tr:nth-child(6) td {
border-bottom:0;
}
}
if hac == 1 {
.profile-gallery-header-link.ml-auto a[href*="/attacks"] {
font-size:0;
}
.profile-gallery-header-link.ml-auto a[href*="/attacks"]:before {
font-size:1.4rem;
display:inline-flex;
content:'View All...'
}
.profile-gallery-header-link.ml-auto a[href*="/attacks"]:hover:before {
text-decoration:underline;
}
.profile-attacks-title {
font-size:0;
}
.profile-attacks-title:before {
font-size:1.8rem;
display:block;
content:'Attacks';
}
}
if hdc == 1 {
.profile-gallery-header-link.ml-auto a[href*="/defenses"] {
font-size:0;
}
.profile-gallery-header-link.ml-auto a[href*="/defenses"]:before {
font-size:1.4rem;
display:inline-flex;
content:'View All...'
}
.profile-gallery-header-link.ml-auto a[href*="/defenses"]:hover:before {
text-decoration:underline;
}
.profile-defenses-title {
font-size:0;
}
.profile-defenses-title:before {
font-size:1.8rem;
display:block;
content:'Defenses';
}
}
}
@-moz-document url-prefix("https://artfight.net/news") {
#content .comments {
max-width:100%;
}
@media screen and (min-width:992px) {
#content .col-12.col-lg-10 {
min-width:100%;
padding:0;
}
}
}
@-moz-document url-prefix("https://artfight.net/attack") {
@media screen and (min-width:992px) {
#content .alert, #attack-hidden {
max-width:calc(80% - 2rem);
margin-left:auto;
margin-right:1rem;
margin-top:.5rem;
}
.icon-attack {
display:block;
margin:auto;
}
#content > .container-fluid .profile-header-normal-status {
max-width:calc(80% - 1.25rem);
margin-left:auto;
padding-top:.5rem;
}
.profile-normal-header {
display:flex !important;
flex-direction:column;
}
.profile-normal-header .card {
margin-bottom:.25rem;
}
.card-body {
padding:.75rem !important;
}
}
}
@-moz-document url-prefix("https://artfight.net/character") {
@media screen and (min-width:992px) {
.icon-character {
display:block;
margin:auto;
}
#content > .container-fluid .profile-header-normal-status {
max-width:calc(80% - 1.25rem);
margin-left:auto;
padding-top:.5rem;
}
.profile-normal-header {
displa...