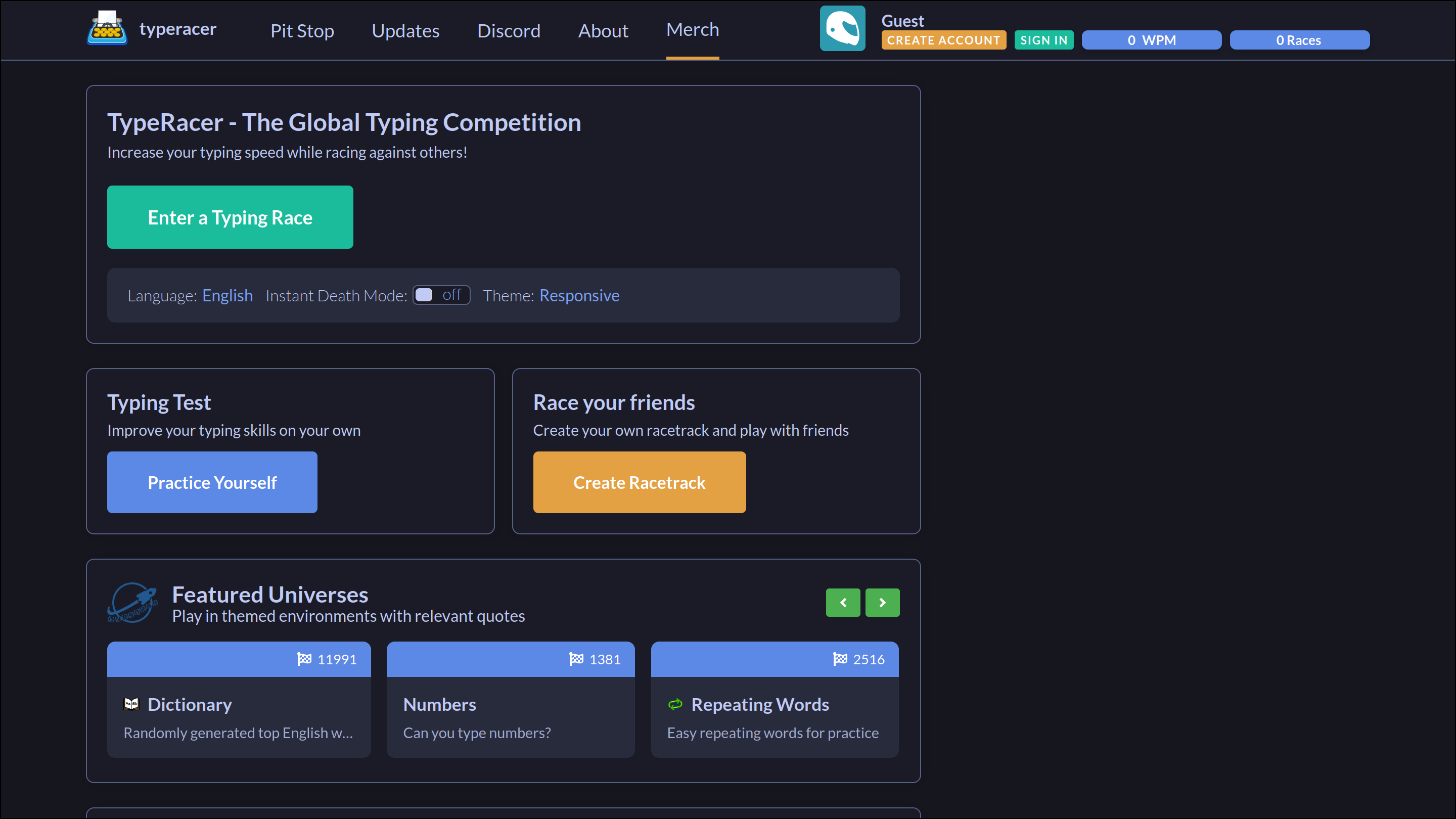
Tokyo Night themed TypeRacer! An overall minimal redesign of typeracer.com using tokyonight :)
TypeRacer Tokyo Night (tokyonight) by JoshuaMarkle

Details
AuthorJoshuaMarkle
LicenseCC Zero
Categorytyperacer.com
Created
Updated
Size8.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Because of how TypeRacer handles typing tests on the backend, it is impossible to fully color the typing tests correctly :/ but it is working somewhat
Source code
/* ==UserStyle==
@name TypeRacer Tokyo Night (tokyonight)
@namespace github.com/openstyles/stylus
@version 1.1
@description A minimal redesign of typeracer around tokyonight
@author JoshuaMarkle
==/UserStyle== */
@-moz-document domain("typeracer.com") {
* {
--bg-dark: #16161E;
--bg-code: #12121a;
--bg: #1A1B26;
--bg-2: #282B3C;
--bg-3: #3F4256;
--bg-4: #444B6A;
--highlight-1: #1E202E;
--highlight-2: #2E3448;
--blue-accent: #89ddff;
--text: #c0caf5;
--text-dark: #565f89;
--cyan: #7dcfff;
--blue: #7aa2f7;
--blue-dark: #5C88E6;
--orange: #ff9e64;
--orange-dark: #e3a144;
--red: #f7768e;
--red-dark: #db4b4b;
--green: #9ece6a;
--green-dark: #1abc9c;
--comment: #565f89;
--border: var(--bg-2);
}
.themeContent, .main, .mainViewportHolder { background: var(--bg-dark); }
.themeHeader, table.themeHeader {
background: var(--bg) !important;
border-bottom: 1px solid var(--border) !important;
}
table.themeHeader > tbody > tr > td.navigation > div a.merchLink { border-top: none; border-bottom: 3px solid var(--orange-dark); }
#footer {
background: var(--bg) !important;
border-top: 1px solid var(--border) !important;
}
/* Notification/Popups */
.typeracerNotifications { display: none; }
.createAccountLeaderboardPrompt { display: none; }
#subscribeLinkNav { display: none !important; }
#school-edition-promo { display: none; }
.newSouthWidget { display: none; }
.DialogBox, .trPopupDialog, .helpPopup {
background: var(--bg-2) !important;
}
.typoAlertErrorText {
background: var(--red-dark) !important;
color: white !important;
}
/* Text */
h1, h2, h3, p, div, span { color: var(--text) !important; }
a { color: var(--blue) !important; }
.prompt-button, .promptBtn, .TypingSpeedWidget *, .stat *, .raceAgainLink-green { color: white !important; font-weight: 600 !important; }
.navigation > div > a, .title > h1 > a { color: var(--text) !important; }
/* Main Dashboard */
.podContainer {
background: var(--bg) !important;
border: 1px solid var(--border) !important;
}
.OptionsWrapper {
background: var(--bg-2);
padding: 10px 20px;
}
.socialItems { display: none; }
.curated-list-wrapper { display: none; }
.sidebarBlockContainer > a > .sidebarBlock__background { background: var(--blue-dark) !important; height: 2.2rem; }
.sidebarBlockContainer > a > .sidebarBlock__background:after { display: none; }
.sidebarBlockContainer > a > .sidebarBlock__content { background: var(--bg-2) !important; color: white !important; }
.sidebarBlock__corner { background: none !important; color: white !important; }
.mainViewportHolder .sidebarBlocks iframe { min-height: 180px !important; }
/* Main Typing Input Area */
.inputPanel {
background: var(--bg) !important;
border: none !important;
}
.txtInput, .txtInput:focus-visible {
color: var(--text) !important;
background: var(--bg) !important;
border: 1px solid var(--border) !important;
border-radius: 5px !important;
}
#smoothCaret { background: var(--text) !important; }
.mainViewport .scoreboard .row .progressBarContainer .progressBar { border-color: var(--orange-dark) !important; }
.smoothCaretInputBox > tbody > tr:nth-child(1) > td > table > tbody > tr:nth-child(1) > td > div > div > span { color: var(--text) !important; }
.smoothCaretInputBox > tbody > tr:nth-child(1) > td > table > tbody > tr:nth-child(1) > td > div > div > span:first-child,
.smoothCaretInputBox > tbody > tr:nth-child(1) > td > table > tbody > tr:nth-child(1) > td > div > div > span:nth-child(2) {
color: var(--green-dark) !important;
}
/* Typing Stats */
.textInfoView > tbody > tr:nth-child(1) > td,
.textInfoView > tbody > tr:nth-child(3) > td {
background: var(--blue-dark) !important;
border: none !important;
padding: 5px 10px !important;
}
.textInfoView > tbody > tr:nth-child(2) > td,
.TypingLogReplayPlayer > tbody > tr > td,
.TypingLogReplayPlayer > tbody > tr > td div {
background: var(--bg-2) !important;
border: none !important;
}
.IncrementSpeedChart rect { fill: var(--bg-2) !important; }
.IncrementSpeedChart > div > div > div > svg > g > g > g:nth-child(2) > rect { fill: var(--blue) !important; }
.IncrementSpeedChart > div > div > div > svg > g > g > g > g > rect { fill: var(--blue-dark) !important; }
.IncrementSpeedChart > div > div > div > svg > g > g > g:nth-child(1) > rect { fill: var(--bg-3) !important; }
.IncrementSpeedChart > div > div > div > svg > g > g > g:last-child > rect { fill: var(--bg-3) !important; }
.IncrementSpeedChart > div > div > div > svg > g:last-child > g > path { fill: var(--bg-3) !important; stroke: var(--border) !important; }
.IncrementSpeedChart text { fill: var(--text) !important; }
.TypingLogReplayPlayer .TextDisplay .acceptedChars { border-right: 1px solid var(--text) !important; }
.mainViewport table.TypingLogReplayPlayer > tbody > tr:nth-child(4) table tbody tr {
background: var(--bg-3) !important;
border-radius: 5px !important;
}
.mainViewport table.TypingLogReplayPlayer > tbody > tr:nth-child(4) table tbody tr td { border-right: 1px solid var(--text) !important; }
.TypingLogReplayPlayer .AnimationSpeedSelector {
background: var(--bg-2) !important;
color: var(--text) !important;
border: none;
border-radius: 5px;
padding: 5px;
}
/* Private Race */
.countdownPopup, .horizontalCountdownPopup { background-color: var(--bg-2) !important; }
.mainViewport table tr:nth-child(4) div.users-list, .mainViewport table tr:nth-child(4) div.messagesPanel,
.mainViewport table tr:nth-child(4) .txtChatMsgInput {
background: var(--bg);
color: var(--text);
border: 1px solid var(--border);
border-radius: 5px;
}
.mainViewport table.navControls tr td .raceStartLink.raceStartLink-disabled {
background: var(--green-dark) !important;
color: white !important;
}
.mainViewport table.navControls tr td .raceAgainLink.raceAgainLink-yellow {
background: var(--orange-dark) !important;
color: white !important;
}
/* Buttons */
.bkgnd-green, .signIn, .raceAgainLink-green { background-color: var(--green-dark) !important; }
.bkgnd-blue, .stat { background: var(--blue-dark) !important; }
.bkgnd-orange, .createAcct { background: var(--orange-dark) !important; }
.gwt-Anchor.off, .gwt-Anchor.on {
background: var(--bg) !important;
border: 1px solid var(--border) !important;
border-radius: 5px !important;
}
.gwt-Anchor.off:before, .gwt-Anchor.on:after {
background: var(--text) !important;
border-radius: 4px !important;
height: 75% !important;
width: 30% !important;
margin: 2px !important;
}
.Latest_High_Scores, .My_Scores, .Hall_of_Fame, .Competitions, .lnkRefresh, .change-theme-button {
background: var(--blue-dark) !important;
color: white !important;
}
.lnkRefresh { padding: 10px !important; }
.raceLeaveLink {
background: var(--orange-dark) !important;
color: white !important;
}
.mainViewport table.textInfoView > tbody > tr .ScoreMenuButton > tbody > tr {
background: var(--orange-dark) !important;
}
.mainViewport table.textInfoView > tbody > tr .ScoreMenuButton > tbody > tr a {
color: white !important;
}
/* Table */
table.StatsTable > tbody > tr > td > table > tbody > tr > td {
background: var(--bg) !important;
color: var(--text) !important;
border: 1px solid var(--border) !important;
}
}