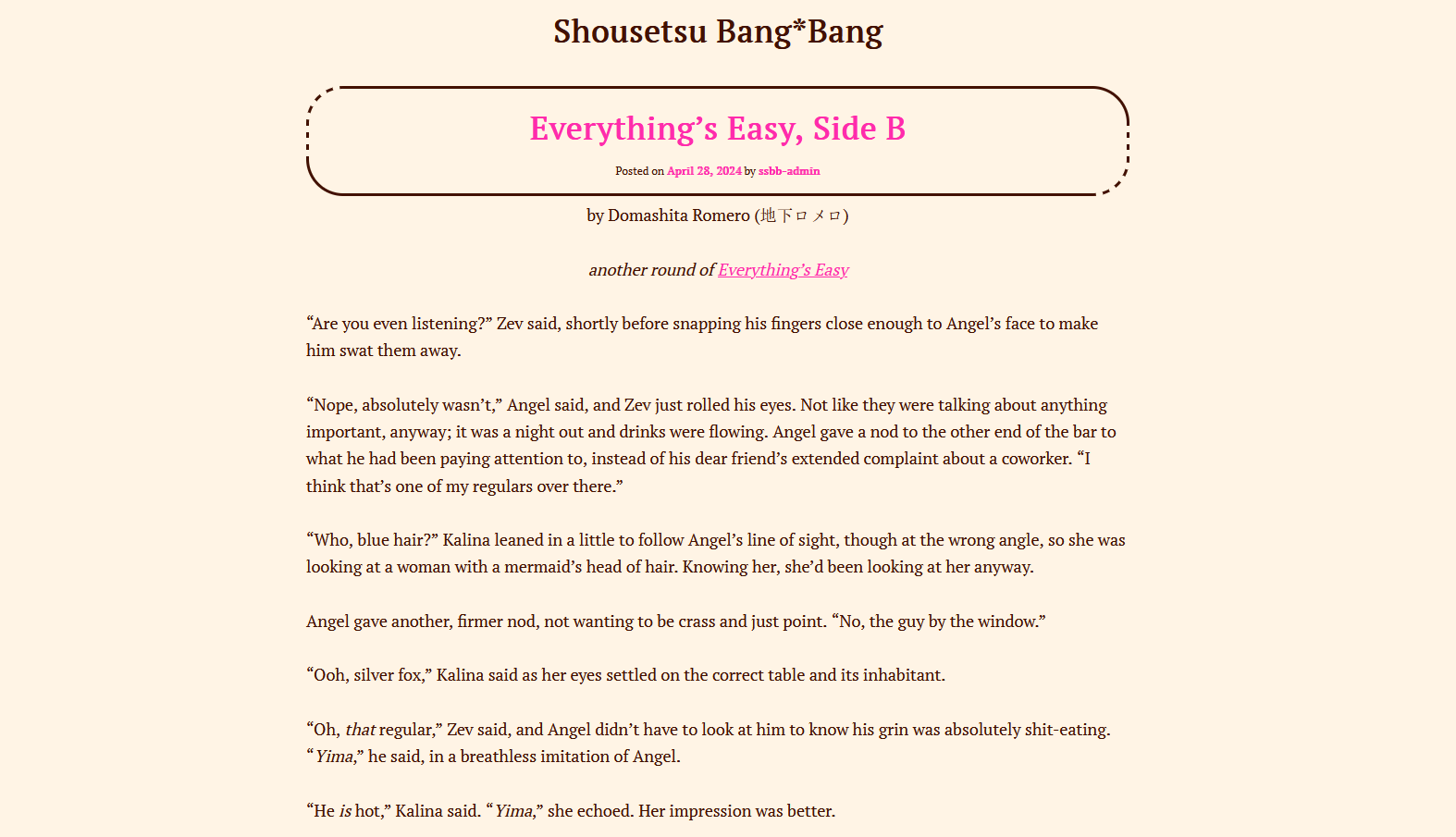
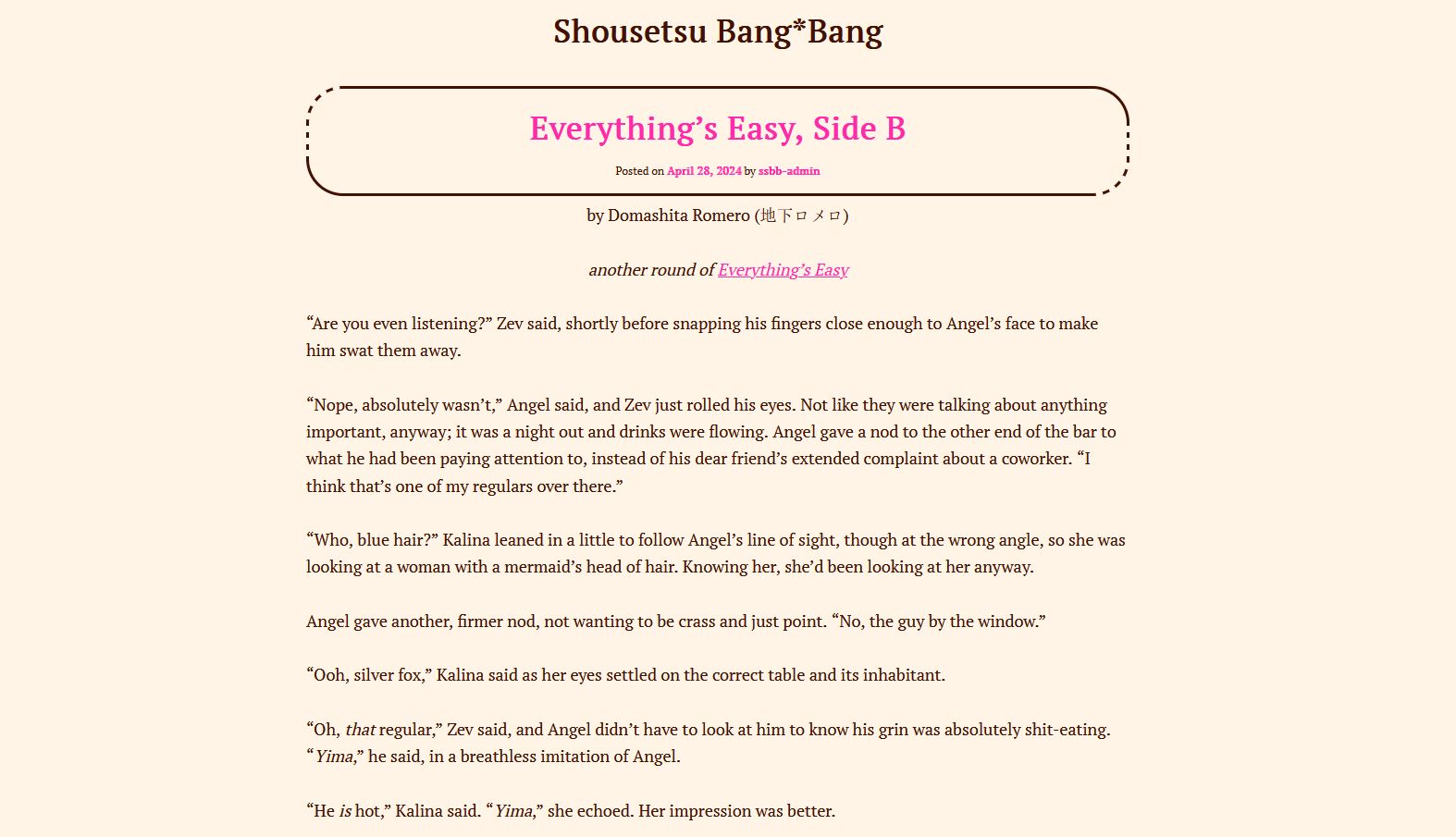
a light sepia theme for SSBB
shousetsubangbang - light sepia by mosspunk

Details
Authormosspunk
LicenseCC0
Categoryshousetsubangbang.com
Created
Updated
Code size2.5 kB
Code checksum8c6968ff
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name shousetsubangbang - light sepia
@version 20240514.14.32
@namespace https://userstyles.world/user/mosspunk
@description a light sepia theme for SSBB
@author mosspunk
@license CC0
==/UserStyle== */
@-moz-document url-prefix("https://www.shousetsubangbang.com/") {
body {background: #fff4e5; color: #421101; max-width: 1400px; margin: auto; }
hgroup {padding: 1rem;}
hgroup h1.site-title a {color: #421101 !important}
#primary, form, .front {background: #fff4e5 !important; color: #421101;}
.nuwhite-avatar {display: none;}
.entry-header {background: #fff4e5 !important; padding: 1rem !important; border-bottom: 3px solid #421101 !important; border-top: 3px solid #421101 !important; border-left: 3px dashed #421101 !important; border-right: 3px dashed #421101 !important; border-radius: 2.5rem;}
.entry-header .entry-title, .entry-meta {color: #421101}
h1, h2, h3, h4 {margin: auto !important; text-align: center; color: #ff2bab !important;}
a, .entry-meta a, .nav-previous a, .nav-next a, label {color: #ff2bab!important}
hr, br, tr, td {border-top: 3px solid #421101 !important; border-bottom: 3px solid #421101}
ol, ul {list-style-position: inside; padding: 1rem}
a:hover, .entry-meta a:hover {color: #8b8788}
.entry-utility {background: #fff4e5 !important; border-bottom: 3px solid #421101 !important; border-top: 3px solid #421101 !important; border-left: 3px dashed #421101 !important; border-right: 3px dashed #421101 !important; border-radius: 2.5rem;}
.simplefavorite-button.has-count.preset {background: #fff4e5 !important; color: #421101 !important; border: 3px solid #421101 !important; border-radius: 10px;}
.sf-icon-love, .simplefavorite-button-count {background: #fff4e5 !important; color: #421101 !important;}
.nav-previous, .nav-next {background: #fff4e5; color: #421101; border: none;}
.depth-1, .depth-2, .depth-3, .depth-4, .depth-5, .depth-6, .depth-7, .depth-8, .depth-9, .depth-10 {background: #fff4e5 !important; color: #421101;border-radius: 10px !important; border: 3px solid #421101 !important}
.comment-respond, #reply-title {color: #421101 !important; border: none !important; border-radius: 10px;}
textarea, input, select {background: #fff4e5 !important; color: #421101 !important; border: 3px solid #421101 !important; border-radius: 10px;}
.submit {margin: auto !important; border: 3px solid #421101 !important; border-radius: 10px !important;}
center {padding: 1rem;}
blockquote {padding: 2rem;}
}