A new userstyle
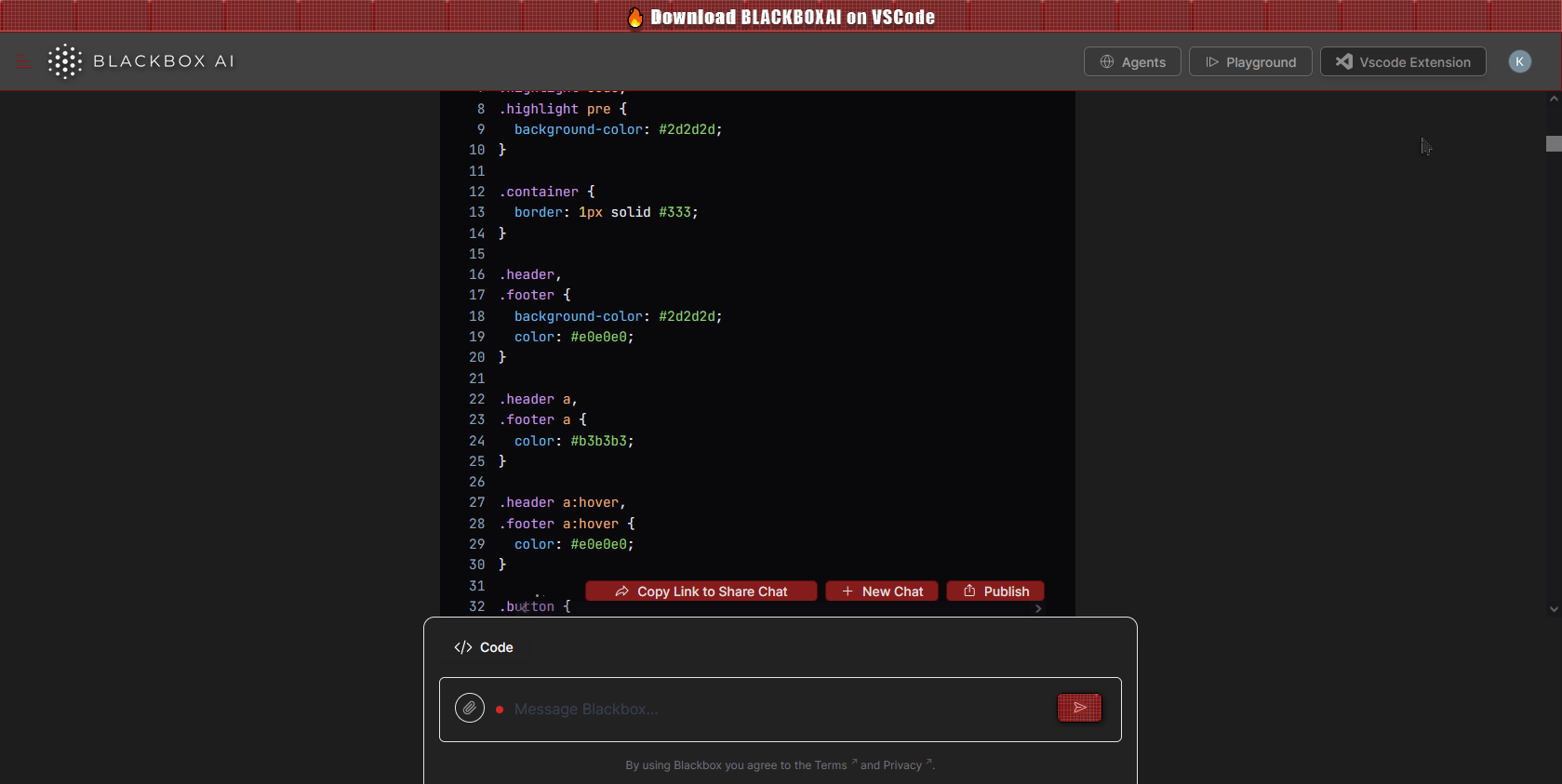
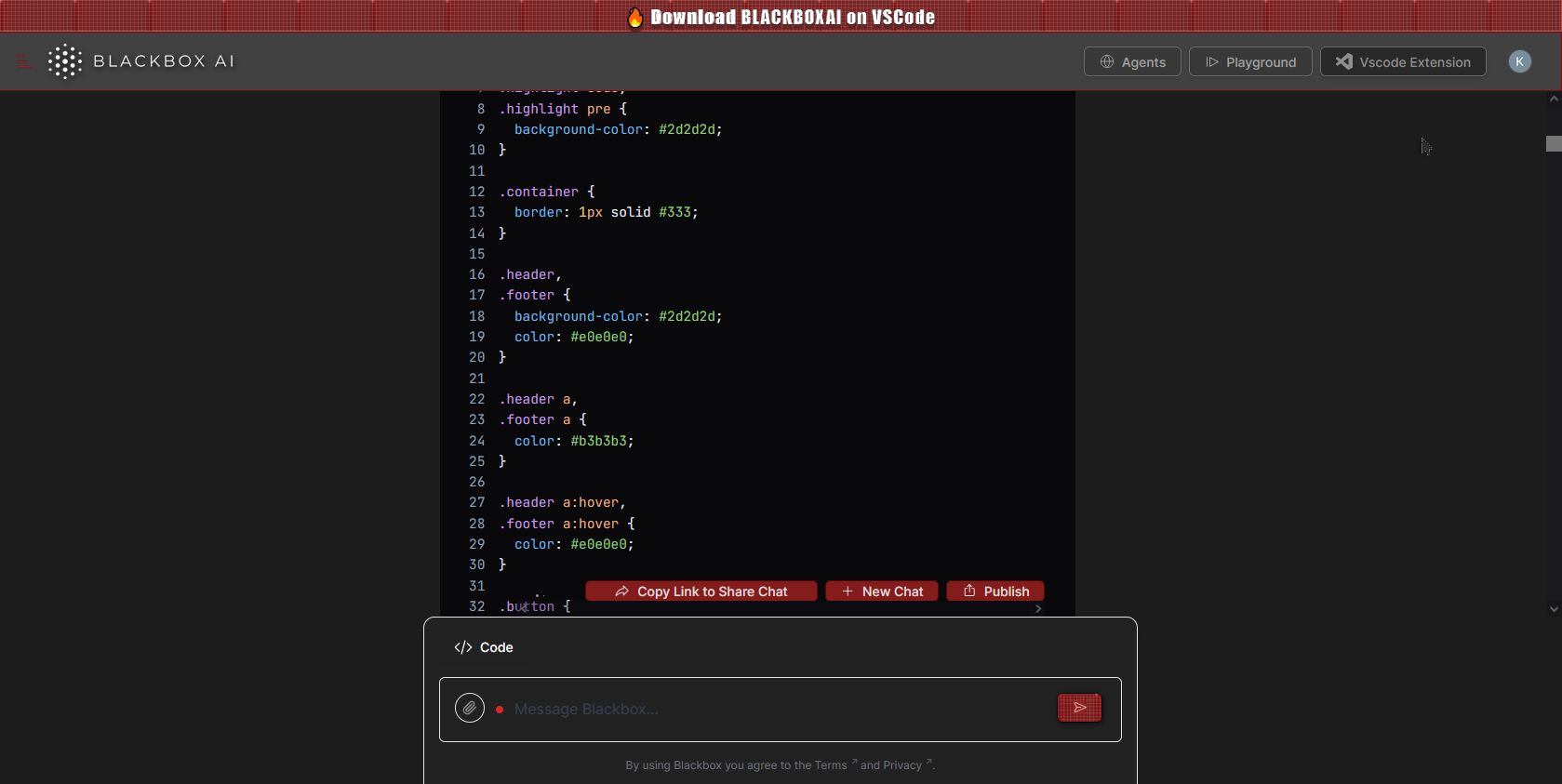
Blackbox dark theme by kari1989liska

Details
Authorkari1989liska
LicenseNo License
Categoryblackbox.ai
Created
Updated
Code size5.5 kB
Code checksum82392f6e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
0
Source code
/* ==UserStyle==
@name Blackbox dark theme
@namespace github.com/openstyles/stylus
@version 1.0.0
@description dark theme
@author Karel Liška
==/UserStyle== */
@-moz-document domain("blackbox.ai"),url-prefix("https://blackbox.ai") {
body{background: rgb(0,0,0);}
.py-2 .flex .sm\:block {
font-family: impact;
font-size: 20px;
color: rgb(255,255,255);
text-shadow: .2px 5px 1px rgb(91,37,37);
-webkit-text-stroke: .2px black;
letter-spacing: 1px;
}
.w-9 .w-5 {filter: drop-shadow(0px 0px .5px black) !important;color: rgb(180,41,41);}
.w-9 .w-5:hover {color: rgb(223,64,64);}
button.hidden:hover {background-color: transparent;}
.invert-icon {filter: hue-rotate(0) drop-shadow(1px 2px 3px black) !important;width:200px;}
.bg-muted\/50.py-2{
border: 1px solid rgb(187,82,82);
background:
linear-gradient(to right, rgba(255, 255, 255, 0.1) 1px, transparent 1px),
linear-gradient(to bottom, rgba(255, 255, 255, 0.1) 1px, transparent 1px),
linear-gradient(to right, rgba(255, 255, 255, 0.05) 1px, transparent 1px),
linear-gradient(to bottom, rgba(255, 255, 255, 0.05) 1px, transparent 1px),
linear-gradient(to right, transparent 3px, rgb(125,34,34) 3px, rgb(117,37,37) 78px, rgba(108,65,65,0.28) 78px),
linear-gradient(to bottom, rgba(255, 255, 255, 0.1) 1px, transparent 1px),
linear-gradient(to bottom, transparent 3px, rgb(130,16,16) 3px, rgb(89,17,17) 78px, rgba(192,57,57,0.59) 78px),
linear-gradient(to right, rgba(255, 255, 255, 0.1) 1px, transparent 1px),
rgb(159, 43, 43);
background-size: 4px 4px, 4px 4px, 80px 80px, 80px 80px, 80px 80px, 80px 80px, 80px 80px, 80px 80px;
}
/*--
{background-color: rgb(65,65,65);background-image: none;
}
--*/
.sticky {
background: rgb(21, 21, 21);
background: linear-gradient(0deg, rgba(99,99,99,1) 0%, rgba(83,83,83,1) 3%, rgba(43,43,43,1) 27%, rgba(56,56,56,1) 47%, rgba(73,73,73,1) 72%, rgba(77,77,77,1) 80%, rgba(89,89,89,1) 98%);border-bottom: 2px solid rgb(122,9,9);border-top: 2px solid rgb(122,9,9);
}
/*-top buttons--*/
.justify-end .border-input.mobile-hide-item {background-color: rgb(57,57,57);border: 1px solid rgb(106,106,106);color: rgb(161,161,161);}
.mobile-hide-item.bg-primary {background-color: rgb(42,41,41);border: 1px solid rgb(106,106,106);color:rgb(142,142,142);}
/*--background--*/
.pt-4, .inset-x-0,.ml-4.font-sans
{background-color: rgb(29,29,29) !important;
color: white;
}
/*--title fix--*/
.h-\[calc\(100vh_-_theme\(spacing\.16\)_-_2\.5em_\+_5px\)\] .pt-10,.px-4.flex-col,.h-\[calc\(100vh_-_theme\(spacing\.16\)_-_2\.5em_\+_5px\)\] .gap-4
{background-color: rgb(29,29,29) !important;}
.flex
{color: rgb(146,146,146);};
.text-zinc-600
{color: rgb(187,48,48)}
p {color: rgb(194,194,194);}
.h-\[calc\(100vh_-_theme\(spacing\.16\)_-_2\.5em_\+_5px\)\] .shadow-lg div.px-4:nth-child(2)
{filter: hue-rotate(0deg) drop-shadow(0px 0px .5px black) !important;color: rgb(180,41,41);
background: grey !important;
}
/*---input---*/
#chat-input-box{color: rgb(199,196,196) !important;}
.flex-col {background: rgb(46,45,45);}
.bg-background{background: rgb(35,34,34);color: white;
}
/*--other butt-fix--*/
.inline-flex.items-center.rounded-md.text-sm.font-medium.ring-offset-background.border.border-input.py-2.h-10.w-full.justify-start.bg-zinc-50.px-4.shadow-none.transition-colors
{background: rgb(40,40,40);color: rgb(174,174,174);}
.inline-flex.items-center.rounded-md.text-sm.font-medium.ring-offset-background.border.border-input.py-2.h-10.w-full.justify-start.bg-zinc-50.px-4.shadow-none.transition-colors:hover{
background: rgb(50,50,50);
}
.prompt-buttons, .min-w-max.bg-background,.min-w-max.mobile-hide-item,.bg-background.gap-2,.bottom-full .bg-background
{background: rgb(133,28,28); min-height: 20px; height: 23px; border: 1px solid rgb(85,9,9);box-shadow: outset 1px 1.5px 5px rgb(97,14,14);color: rgb(225,225,225);}
.prompt-buttons:hover, .min-w-max.bg-background:hover,.min-w-max.mobile-hide-item:hover{background-color: rgb(96,3,3);}
.bottom-full .flex {
min-height: 36px;margin-top: 15px;
}
.top-4 .py-2 {
border: 1px solid black;
background:
linear-gradient(to right, rgba(255, 255, 255, 0.1) 1px, transparent 1px),
linear-gradient(to bottom, rgba(255, 255, 255, 0.1) 1px, transparent 1px),
linear-gradient(to right, rgba(255, 255, 255, 0.05) 1px, transparent 1px),
linear-gradient(to bottom, rgba(255, 255, 255, 0.05) 1px, transparent 1px),
linear-gradient(to right, transparent 3px, rgb(128,19,19) 3px, rgb(117,37,37) 78px, rgba(108,65,65,0.28) 78px),
linear-gradient(to bottom, rgba(255, 255, 255, 0.1) 1px, transparent 1px),
linear-gradient(to bottom, transparent 3px, rgb(130,16,16) 3px, rgb(89,17,17) 78px, rgba(192,57,57,0.59) 78px),
linear-gradient(to right, rgba(255, 255, 255, 0.1) 1px, transparent 1px),
rgb(159, 43, 43);
background-size: 3.5px 3.5px, 3.5px 3.5px, 60px 40px, 40px 40px, 40px 80px, 80px 80px, 80px 80px, 80px 80px;
box-shadow: 1px 1px 5px .5px rgb(17,17,17);
}
.items-start.gap-4{
border: none;
background-color:#2a2a2a;
margin-left: 15px;
}
span.md\:flex:nth-child(1) > svg:nth-child(1){background: rgb(145,37,37);border-radius:50px;color: rgb(225,165,165);}
body > div:nth-child(52) > div:nth-child(1){border: none;background: rgb(35,35,35);}
}
/*--web--*/
button.w-fit {white-space: nowrap;background-color: rgb(40,40,40);color: rgb(174,174,174);}
button.w-fit:hover {background-color: rgb(50,50,50);}