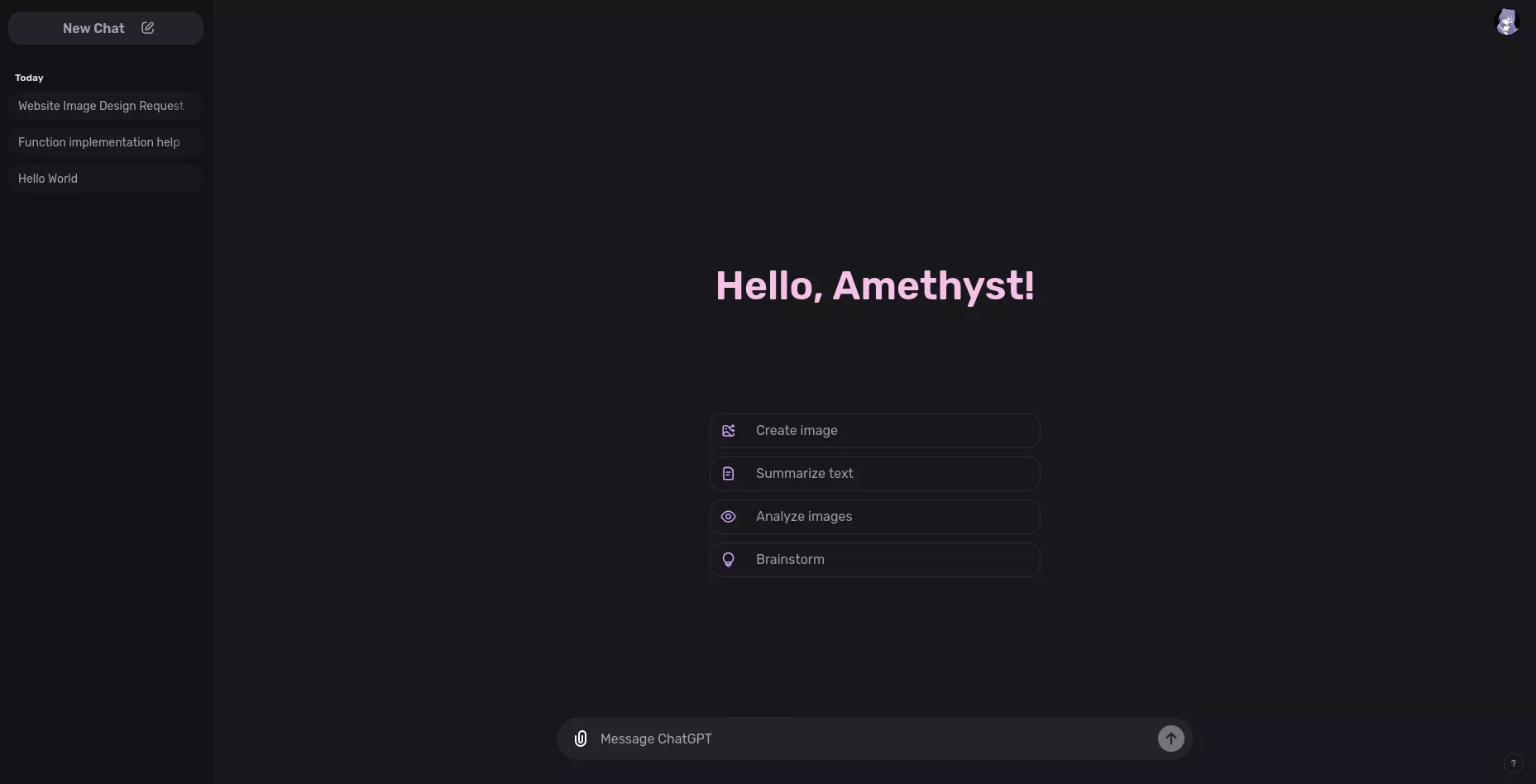
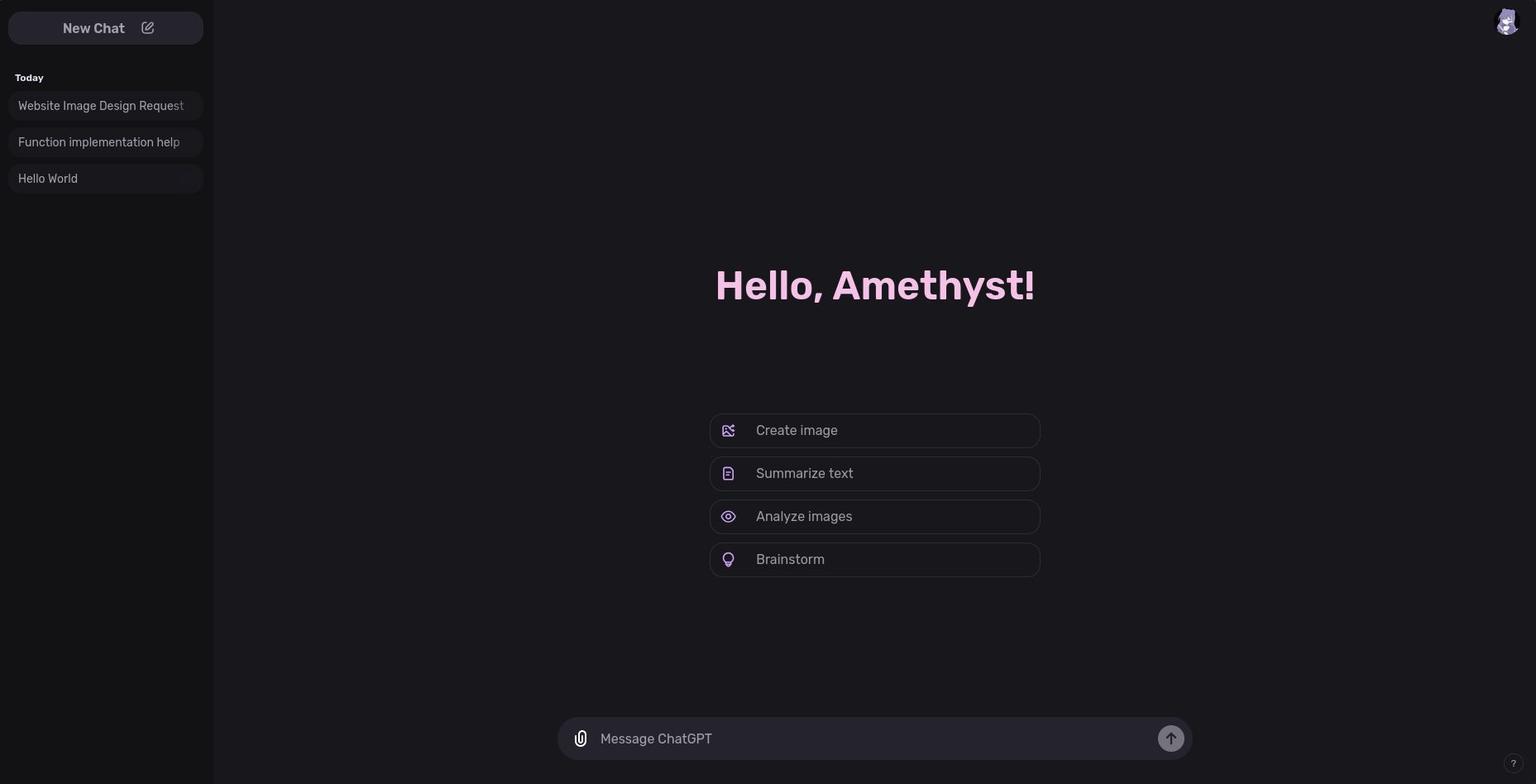
Makes ChatGPT look better!
Updated to new new UI (October 2024)
Dynamic theme support
ChatGPT Minimal by endercat126

Details
Authorendercat126
LicenseUnlicense
Categorychatgpt
Created
Updated
Size32 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
whenever this theme breaks, check for an update! i will usually fix it quickly.
the design is based on a version from earlier this year. write a review if you have any nice custom themes i might add them
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link.
/* ==UserStyle==
@name ChatGPT Minimal
@namespace https://codeberg.org/endercat
@version 3.0.0
@description makes chatgippity look not ugly
@author Ava
@preprocessor less
@var checkbox useName "Greeting" 0
@var text name "Your name" ""
@var checkbox removeBloat "Remove bloat (ChatGPT Free)" 1
@var checkbox newChatButtonHack "New Chat Button Hack" 0
@var select themeName "Theme" ["purple:Purple*","grey:Grey","coal:Coal","nord:Nord","fresh:Fresh","custom:Custom"]
@var select codeTheme "Code Theme" ["onedark:One Dark*","intellij:IntelliJ","rosepine:Rosé Pine","catppuccin:Catppuccin","nord:Nord"]
@var color clrBase "Base colour" #121215
@var color clrTint "Tint colour" #cfbeff
@var color clrText "Text colour" #e9e4f4
@var color clrAcc1 "Accent colour 1" #e9e4f4
@var color clrAcc2 "Accent colour 2" #e9e4f4
==/UserStyle== */
@-moz-document domain("chatgpt.com") {
@import url('https://fonts.googleapis.com/css2?family=JetBrains+Mono:wght@400;700&family=Noto+Color+Emoji&family=Rubik:wght@400;600&display=swap');
code.hljs * {
color: unset;
}
/*
___ _ _ ___ ___ _____
/ __| |_ __ _| |_ / __| _ \_ _|
| (__| ' \/ _` | _| (_ | _/ | |
\___|_|o_\__,_|o__|\___|_|_, ||\
/|/|/| | /|/| | /|/|/| / | |/
| | |_/|/ | |_/|/ | | |_/\/|_/|_/
*/
// Colour presets
@themes: {
@purple: {
@base: #121215;
@tint: #cfbeff;
@text: #e9e4f4;
@acc1: #cba6f7;
@acc2: #f5c2e7;
}
@grey: {
@base: #181818;
@tint: #ffffff;
@text: #d0d0d0;
@acc1: #79ffab;
@acc2: #bababa;
}
@coal: {
@base: #0e0d0d;
@tint: #a59191;
@text: #bfbfbf;
@acc1: #ff8d79;
@acc2: #ffb57d;
}
@nord: {
@base: #2e3440;
@tint: #88c0d0;
@text: #e5e9f0;
@acc1: #8fbcbb;
@acc2: #88c0d0;
}
@fresh: {
@base: #0d0d0f;
@tint: #f0e7ff;
@text: #d5cdd3;
@acc1: #9eabff;
@acc2: #b7f0f7;
}
@custom: {
@base: @clrBase;
@tint: @clrTint;
@text: @clrText;
@acc1: @clrAcc1;
@acc2: @clrAcc2;
}
}
@clr-base: @themes[@@themeName][@base];
@clr-tint: @themes[@@themeName][@tint];
@clr-text: @themes[@@themeName][@text];
@clr-acc1: @themes[@@themeName][@acc1];
@clr-acc2: @themes[@@themeName][@acc2];
// ==========================================================================================================
// Code Themes
// this can no longer use @import for some reason
.applyCodeThemes() when (@codeTheme = onedark) {
code.hljs{display:block;overflow-x:auto;padding:1em}code.hljs{padding:3px 5px}.hljs{color:#abb2bf!important;background:#282c34}.hljs-comment,.hljs-quote{color:#5c6370!important;font-style:italic}.hljs-doctag,.hljs-formula,.hljs-keyword{color:#c678dd!important}.hljs-deletion,.hljs-name,.hljs-section,.hljs-selector-tag,.hljs-subst{color:#e06c75!important}.hljs-literal{color:#56b6c2!important}.hljs-addition,.hljs-attribute,.hljs-meta .hljs-string,.hljs-regexp,.hljs-string{color:#98c379!important}.hljs-attr,.hljs-number,.hljs-selector-attr,.hljs-selector-class,.hljs-selector-pseudo,.hljs-template-variable,.hljs-type,.hljs-variable{color:#d19a66!important}.hljs-bullet,.hljs-link,.hljs-meta,.hljs-selector-id,.hljs-symbol,.hljs-title{color:#61aeee!important}.hljs-built_in,.hljs-class .hljs-title,.hljs-title.class_{color:#e6c07b!important}.hljs-emphasis{font-style:italic}.hljs-strong{font-weight:700}.hljs-link{text-decoration:underline}
}
.applyCodeThemes() when (@codeTheme = intellij) {
code.hljs{display:block;overflow-x:auto;padding:1em}code.hljs{padding:3px 5px}.hljs{color:#bcbec4!important;background:#2b2b2b}.hljs ::selection,.hljs::selection{background-color:#2b2d30;color:#a9b7c6!important}.hljs-comment{color:#7a7e85!important}.hljs-tag{color:#bcbec4!important}.hljs-operator,.hljs-punctuation,.hljs-subst{color:#b8babf!important}.hljs-operator{opacity:.7}.hljs-bullet,.hljs-deletion,.hljs-name,.hljs-selector-tag,.hljs-template-variable,.hljs-variable{color:#bd77b2!important}.hljs-attr,.hljs-link,.hljs-literal,.hljs-number,.hljs-symbol,.hljs-variable.constant_{color:#2aacb8!important}.hljs-class .hljs-title,.hljs-title,.hljs-title.class_{color:#f2c55c!important}.hljs-strong{font-weight:700!important;color:#f2c55c!important}.hljs-addition,.hljs-code,.hljs-string,.hljs-title.class_.inherited__{color:#67a973!important}.hljs-built_in,.hljs-doctag,.hljs-keyword.hljs-atrule,.hljs-quote,.hljs-regexp{color:#549059!important}.hljs-attribute,.hljs-function .hljs-title,.hljs-section,.hljs-title.function_,.ruby .hljs-property{color:#56a8f5!important}.diff .hljs-meta,.hljs-keyword,.hljs-template-tag,.hljs-type{color:#cf8e6d!important}.hljs-emphasis{color:#cf8e6d!important;font-style:italic!important}.hljs-meta,.hljs-meta .hljs-keyword,.hljs-meta .hljs-string{color:#6f737a!important}.hljs-meta .hljs-keyword,.hljs-meta-keyword{font-weight:700!important}
}
.applyCodeThemes() when (@codeTheme = rosepine) {
*{--color-rosepine-base:#191724;--color-rosepine-surface:#1f1d2e;--color-rosepine-overlay:#26233a;--color-rosepine-muted:#6e6a86;--color-rosepine-subtle:#908caa;--color-rosepine-text:#e0def4;--color-rosepine-love:#eb6f92;--color-rosepine-gold:#f6c177;--color-rosepine-rose:#ebbcba;--color-rosepine-pine:#31748f;--color-rosepine-foam:#9ccfd8;--color-rosepine-iris:#c4a7e7;--color-rosepine-highlight-low:#21202e;--color-rosepine-highlight-med:#403d52;--color-rosepine-highlight-high:#524f67}pre code.hljs{display:block;overflow-x:auto;padding:1em}code.hljs{padding:3px 5px}.hljs{background:var(--color-rosepine-overlay)}.hljs,.hljs-subst{color:var(--color-rosepine-text)}.hljs-selector-tag{color:var(--color-rosepine-foam)}.hljs-selector-id{color:var(--color-rosepine-iris);font-weight:700}.hljs-selector-attr,.hljs-selector-class{color:var(--color-rosepine-iris)}.hljs-property,.hljs-selector-pseudo{color:var(--color-rosepine-rose)}.hljs-addition{background-color:rgba(156,207,216,.5)}.hljs-deletion{background-color:rgba(235,111,146,.5)}.hljs-built_in,.hljs-class,.hljs-type{color:var(--color-rosepine-iris)}.hljs-function,.hljs-function>.hljs-title,.hljs-title.hljs-function{color:var(--color-rosepine-rose)}.hljs-keyword,.hljs-literal,.hljs-symbol{color:var(--color-rosepine-foam)}.hljs-number{color:var(--color-rosepine-gold)}.hljs-regexp{color:var(--color-rosepine-gold)}.hljs-string{color:var(--color-rosepine-foam)}.hljs-title{color:var(--color-rosepine-iris)}.hljs-params{color:var(--color-rosepine-text)}.hljs-bullet{color:var(--color-rosepine-foam)}.hljs-code{color:var(--color-rosepine-iris)}.hljs-emphasis{font-style:italic}.hljs-formula{color:var(--color-rosepine-iris)}.hljs-strong{font-weight:700}.hljs-link:hover{text-decoration:underline}.hljs-comment,.hljs-quote{color:var(--color-rosepine-muted)}.hljs-doctag{color:var(--color-rosepine-iris)}.hljs-meta,.hljs-meta .hljs-keyword{color:var(--color-rosepine-pine)}.hljs-meta .hljs-string{color:var(--color-rosepine-foam)}.hljs-attr{color:var(--color-rosepine-iris)}.hljs-attribute{color:var(--color-rosepine-text)}.hljs-name{color:var(--color-rosepine-foam)}.hljs-section{color:var(--color-rosepine-rose)}.hljs-tag{color:var(--color-rosepine-foam)}.hljs-template-variable,.hljs-variable{color:var(--color-rosepine-text)}.hljs-template-tag{color:var(--color-rosepine-pine)}.language-abnf .hljs-attribute{color:var(--color-rosepine-rose)}.language-abnf .hljs-symbol{color:var(--color-rosepine-gold)}.language-apache .hljs-attribute{color:var(--color-rosepine-rose)}.language-apache .hljs-section{color:var(--color-rosepine-foam)}.language-arduino .hljs-built_in{color:var(--color-rosepine-rose)}.language-aspectj .hljs-meta{color:var(--color-rosepine-love)}.language-aspectj>.hljs-title{color:var(--color-rosepine-rose)}.language-bnf .hljs-attribute{color:var(--color-rosepine-iris)}.language-clojure .hljs-name{color:var(--color-rosepine-rose)}.language-clojure .hljs-symbol{color:var(--color-rosepine-gold)}.language-coq .hljs-built_in{color:var(--color-rosepine-rose)}.language-cpp .hljs-meta .hljs-string{color:var(--color-rosepine-iris)}.language-css .hljs-built_in{color:var(--color-rosepine-rose)}.language-css .hljs-keyword{color:var(--color-rosepine-love)}.language-diff .hljs-meta,.language-ebnf .hljs-attribute{color:var(--color-rosepine-iris)}.language-glsl .hljs-built_in{color:var(--color-rosepine-rose)}.language-groovy .hljs-meta:not(:first-child),.language-haxe .hljs-meta,.language-java .hljs-meta{color:var(--color-rosepine-love)}.language-ldif .hljs-attribute{color:var(--color-rosepine-iris)}.language-lisp .hljs-name,.language-lua .hljs-built_in,.language-moonscript .hljs-built_in,.language-nginx .hljs-attribute{color:var(--color-rosepine-rose)}.language-nginx .hljs-section{color:var(--color-rosepine-pine)}.language-pf .hljs-built_in,.language-processing .hljs-built_in{color:var(--color-rosepine-rose)}.language-scss .hljs-keyword,.language-stylus .hljs-keyword{color:var(--color-rosepine-foam)}.language-swift .hljs-meta{color:var(--color-rosepine-love)}.language-vim .hljs-built_in{color:var(--color-rosepine-rose);font-style:italic}.language-yaml .hljs-meta{color:var(--color-rosepine-love)}
}
.applyCodeThemes() when (@codeTheme = catppuccin) {
}
.applyCodeThemes() when (@codeTheme = nord) {
}
.applyCodeThemes();
// ==========================================================================================================
@font-text: 'Rubik', sans-serif, 'Noto Color Emoji', 'FiraCode Nerd Font';
@font-code: 'JetBrains Mono', 'Noto Color Emoji', monospace, @font-text;
html {
--accent-1: @clr-acc1;
--accent-2: @clr-acc2;
}
.dark, html.ZnJ1aXRqdWljZQ.dark {
--text-primary:shade(@clr-text, 0%);
--text-secondary:shade(@clr-text, 30%);
--text-tertiary:shade(@clr-text, 40%);
--text-quaternary:shade(@clr-text, 50%);
--text-error:#f93a37;
--main-surface-primary:mix(@clr-base, @clr-tint, 97%);
--main-surface-secondary:mix(@clr-base, @clr-tint, 90%);
--main-surface-tertiary:mix(@clr-base, @clr-tint, 85%);
--sidebar-surface-primary:mix(@clr-base, @clr-tint, 100%);
--sidebar-surface-secondary:mix(@clr-base, @clr-tint, 97%);
--sidebar-surface-tertiary:mix(@c...