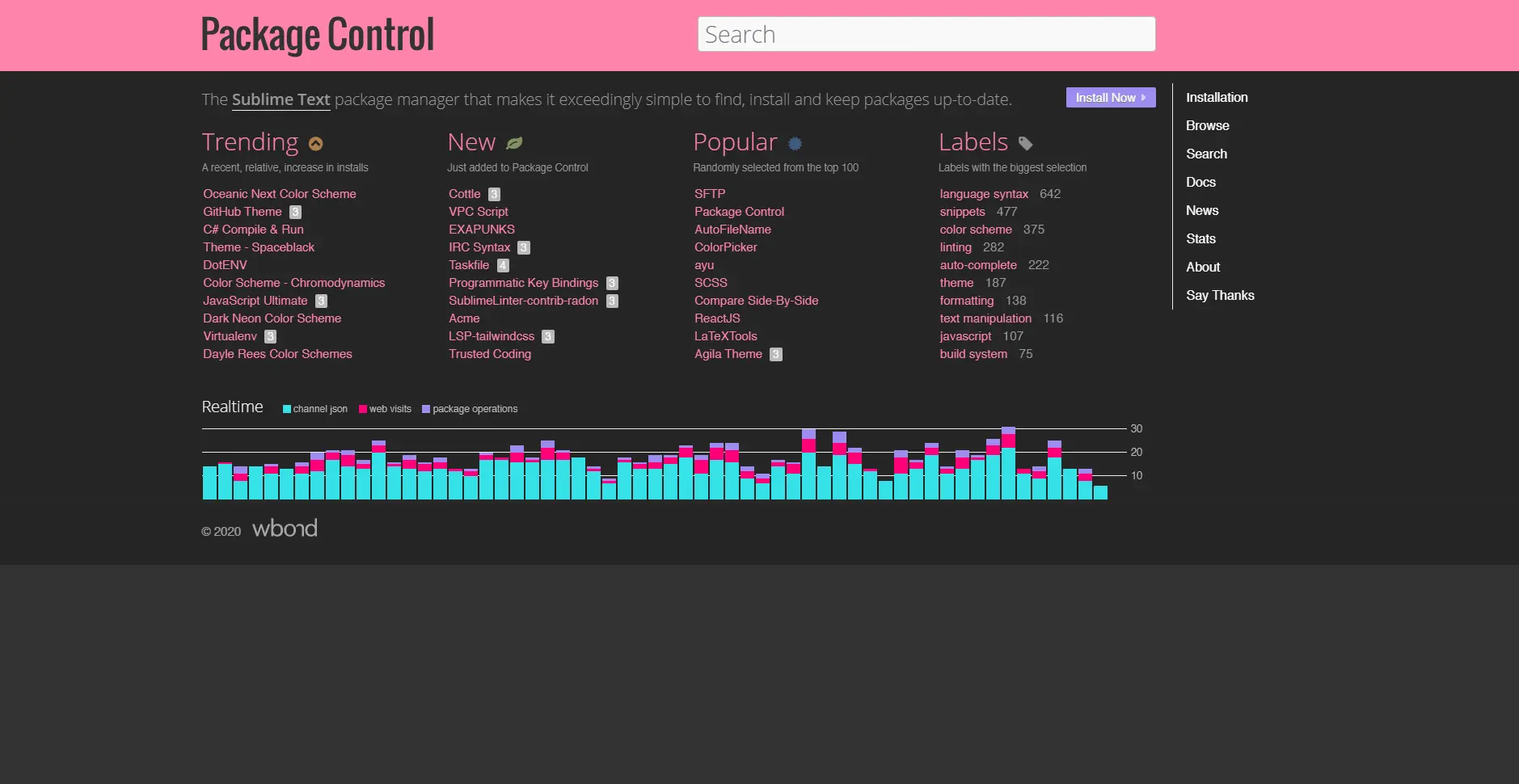
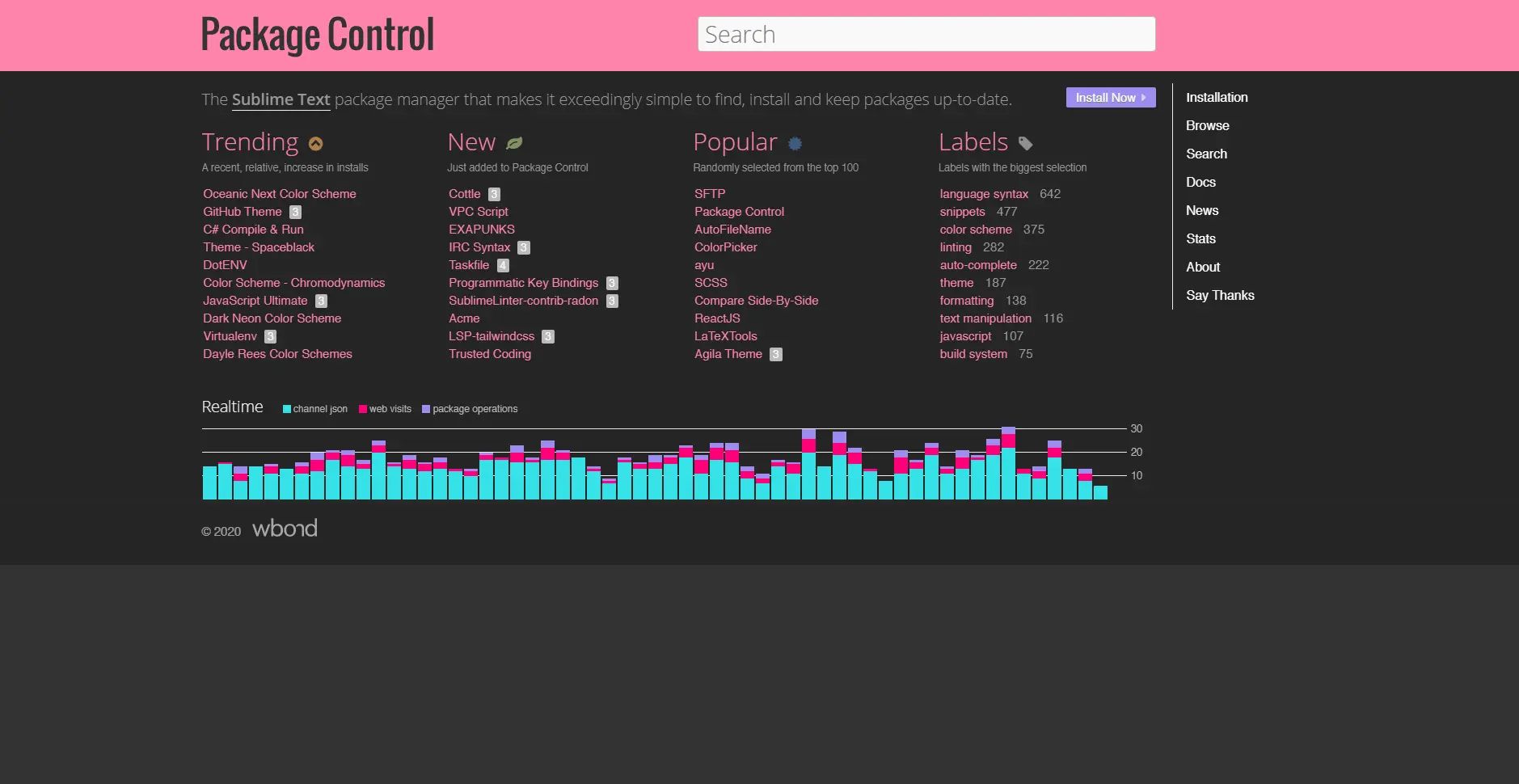
Makes the packagecontrol.io website dark themed and more lively than the default dull blue-grey shades.
Package Control Dark and Pink by plutonium-239

Details
Authorplutonium-239
LicenseCC-BY-4.0
Categorypackagecontrol.io
Created
Updated
Size2.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This is just a cross-upload of mine from uso archive
It's a very simple theme (not many changes css wise).
Themed text, links, buttons, analytics, code, keyboard shortcuts, selection and hover etc....
More Screenshots:




Source code
/* ==UserStyle==
@name Package Control Dark and Pink
@namespace https://github.com/plutonium-239
@author plutonium-239 (https://github.com/plutonium-239)
@description Makes the packagecontrol.io website dark themed and more lively than the default dull blue-grey shades. Themed text, links, buttons, analytics, code, keyboard shortcuts, selection and hover etc.... It's a very simple theme (not many changes css wise). This is just a cross-upload of mine from userstyles.org
@version 20210825.16.06
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("packagecontrol.io") {
:root {
--channel: #36e1e6;
--web: #f07;
--usage: #9D8DF1;
}
html {
background-color: #333;
}
body, footer, body.package div#readme div.contents {
background-color: #252525;
color: #eee;
}
code, body.package div#readme div.contents code, kbd {
background-color: #555;
text-shadow: 0 1px 0 #ccc;
}
h1, h2, h3, h4, h5 {
color: pink
}
header {
background: #ff84ac ;
}
a {
color: #ff84ac;
}
a:hover {
color: #ff0077;
}
a.action, button.action, span.versions.all {
background-color: var(--usage)
}
body.package div.labels, body.package div.labels span.title {
background-color: var(--usage);
color: black;
}
ul.packages li:hover, ul.packages li.hover {
background-color: #404040;
}
h2 a {
color: #ff84ac;
}
header nav a {
color: #fff;
}
header nav {
margin-top: 5em;
}
header section {
padding-bottom: 1em;
}
header a#logo img {
filter: brightness(0.5);
}
span.author a {
color: var(--channel);
border-bottom-color: var(--channel)
}
/* CHANNEL */
body.index #realtime div.meta span.channel {
background-color: var(--channel);
}
body.index #realtime .layer.channel{
fill:var(--channel);
}
/* WEB */
body.index #realtime div.meta span.web {
background-color: var(--web);
}
body.index #realtime .layer.web{
fill:var(--web);
}
/* USAGE */
body.index #realtime div.meta span.usage {
background-color: var(--usage);
}
body.index #realtime .layer.usage{
fill:var(--usage);
}
body.package div#installs ul.totals span.installs.windows span.key{
background-color: var(--channel);
}
body.package div#installs div#daily_installs .layer.windows, span.windows.installs{
fill: var(--channel);
color: var(--channel)
}
body.package div#installs ul.totals span.installs.osx span.key{
background-color: var(--usage);
}
body.package div#installs div#daily_installs .layer.mac, span.osx.installs{
fill: var(--usage);
color: var(--usage);
}
body.package div#installs ul.totals span.installs.linux span.key{
background-color: var(--web);
}
body.package div#installs div#daily_installs .layer.linux, span.linux.installs{
fill: var(--web);
color: var(--web);
}
pre, pre span, tt {
background-color: #111 !important;
color: #eee;
text-shadow: none;
}
span.help{
color: #000;
}
::selection {
background-color: #deadff;
color: #333;
}
}