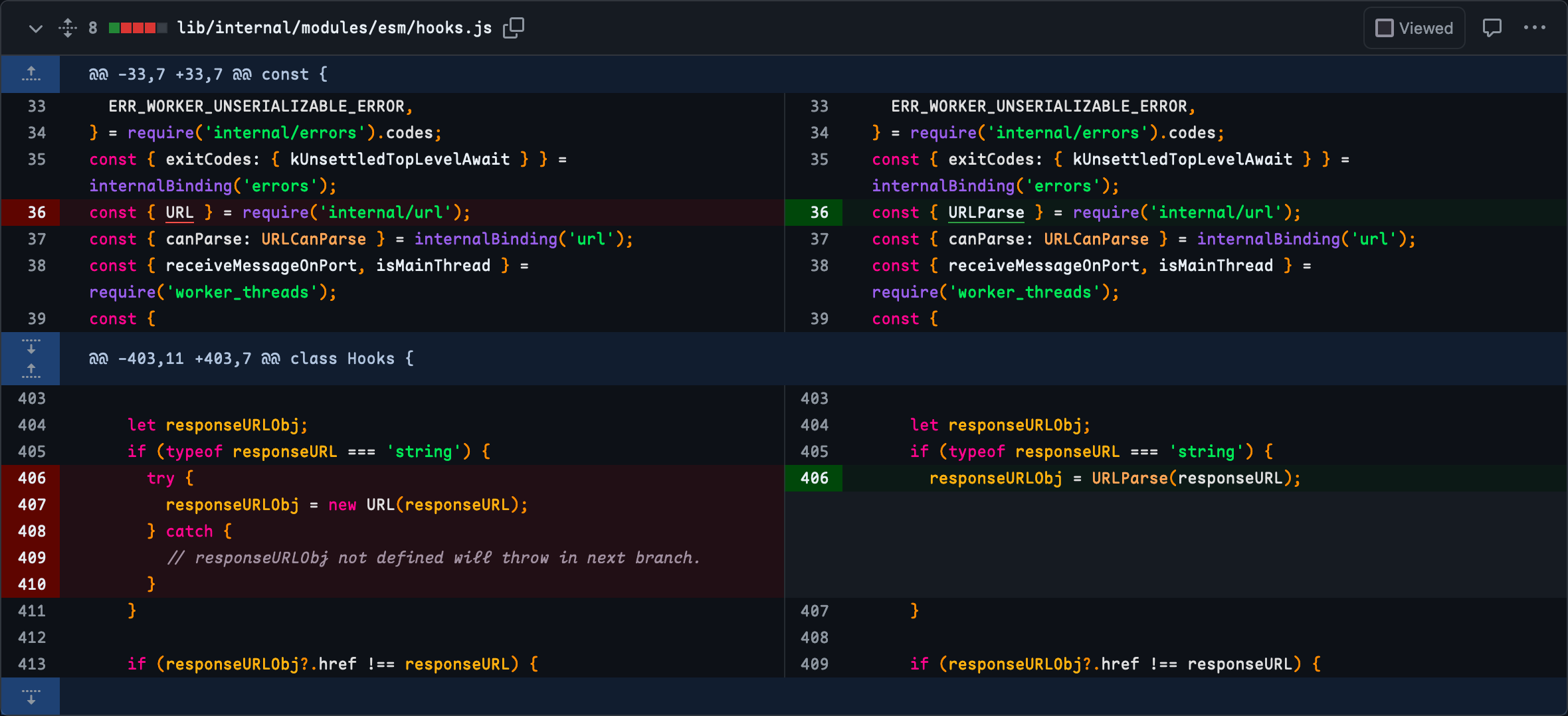
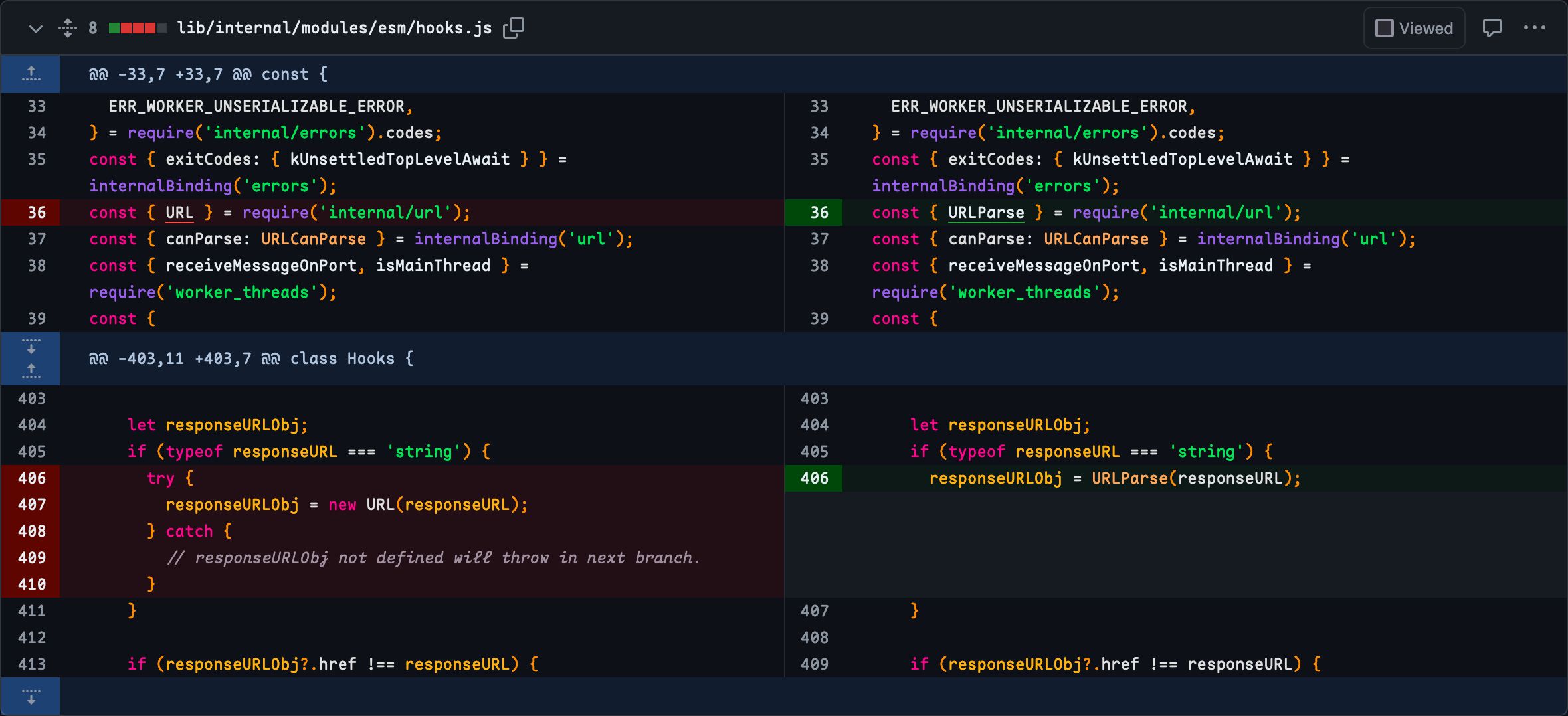
Massively improves the default PR review theme to have better, brighter syntax highlighting. Also applies to any code block!
Github Best PR Review Theme by xav-ie

Details
Authorxav-ie
LicenseMIT
Categorygithub.com
Created
Updated
Size3.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Github Best PR Review Theme
@version 20240521.00.33
@namespace https://userstyles.world/user/xav-ie
@description Massively improves the default PR review theme to have better, brighter syntax highlighting. Also applies to any code block!
@author xav-ie
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://github.com/") {
/**
* Use https://github.com/nodejs/node/pull/52658/files
* for testing
.markdown-body {
}
*/
.react-code-lines,
.react-file-line,
.blob-code,
.highlight {
color: lightsteelblue;
}
/* any token? */
/*.pl-token {
color: rgb(224, 224, 224);
}*/
/* json keys, <>, ,, and most everything */
.pl-c1 {
color: rgb(224, 224, 224) !important;
}
/* const */
.pl-k {
color: rgb(255, 5, 142) !important;
}
/* variable names */
.pl-s1 {
color: rgb(255, 178, 15) !important;
}
/* FeatureConfig */
.pl-smi {
color: rgb(190, 98, 10) !important;
color: deepskyblue !important;
}
/* comments */
.pl-c {
color: rgb(160, 144, 160) !important;
font-style: italic;
}
/* function call: generateFeatures() */
.pl-en {
color: rgb(154, 95, 235) !important;
}
/* quoted things */
.pl-s {
color: rgb(0, 231, 86) !important;
}
.pl-kos {
color: darkorange;
}
/*package.json keys and raw html elements li, a, ...*/
.pl-ent {
color: rgb(255, 210, 66) !important;
}
body {
--diffBlob-addition-bgColor-num: #00470a;
--diffBlob-addition-bgColor-line: #0061121a;
--diffBlob-addition-bgColor-word: #2ea043;
--diffBlob-deletion-bgColor-num: #5e0500;
--diffBlob-deletion-bgColor-line: #cf09001a;
--diffBlob-deletion-bgColor-word: #f85149;
/*Put your preferred font here!*/
--fontStack-monospace: 'Maple Mono', ui-monospace, SFMono-Regular, SF Mono, Menlo, Consolas, Liberation Mono, monospace;
/*these are specific to my font*/
/*TODO: linter is incorrectly flagging this*/
font-feature-settings: "cv01" 1, "cv02" 1, "ss01" 1, "ss02" 1, "ss03" 1, "ss04" 1, "ss05" 1;
}
/*we want a border bottom that does not affect character spacing*/
.blob-code-addition .x {
/*remove the default background color*/
background-color: inherit;
/*remove text color*/
color: inherit;
position: relative;
}
.blob-code-addition .x::after {
content: "";
position: absolute;
bottom: 0;
left: 0;
right: 0;
width: 100%;
border-bottom: 1px solid var(--diffBlob-addition-bgColor-word, var(--color-diff-blob-addition-word-bg));
}
.blob-code-deletion .x {
background-color: inherit;
color: inherit;
position: relative;
}
.blob-code-deletion .x::after {
content: "";
position: absolute;
bottom: 0;
left: 0;
right: 0;
width: 100%;
border-bottom: 1px solid var(--diffBlob-deletion-bgColor-word, var(--color-diff-blob-deletion-word-bg));
}
}