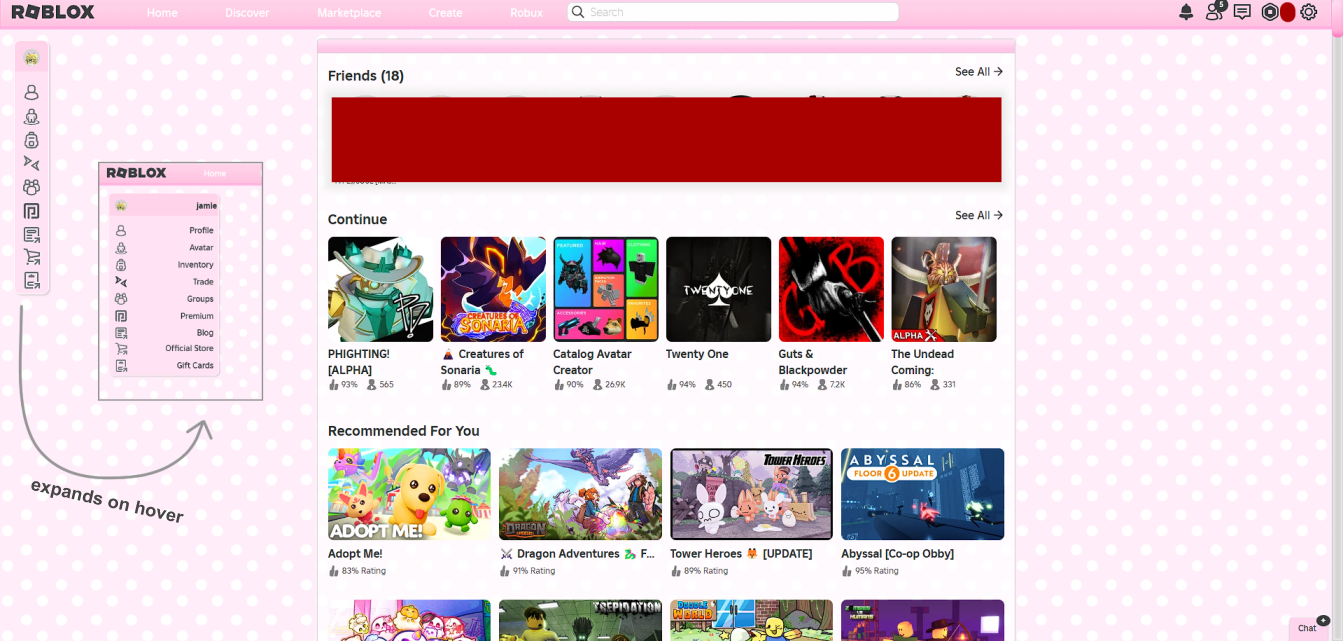
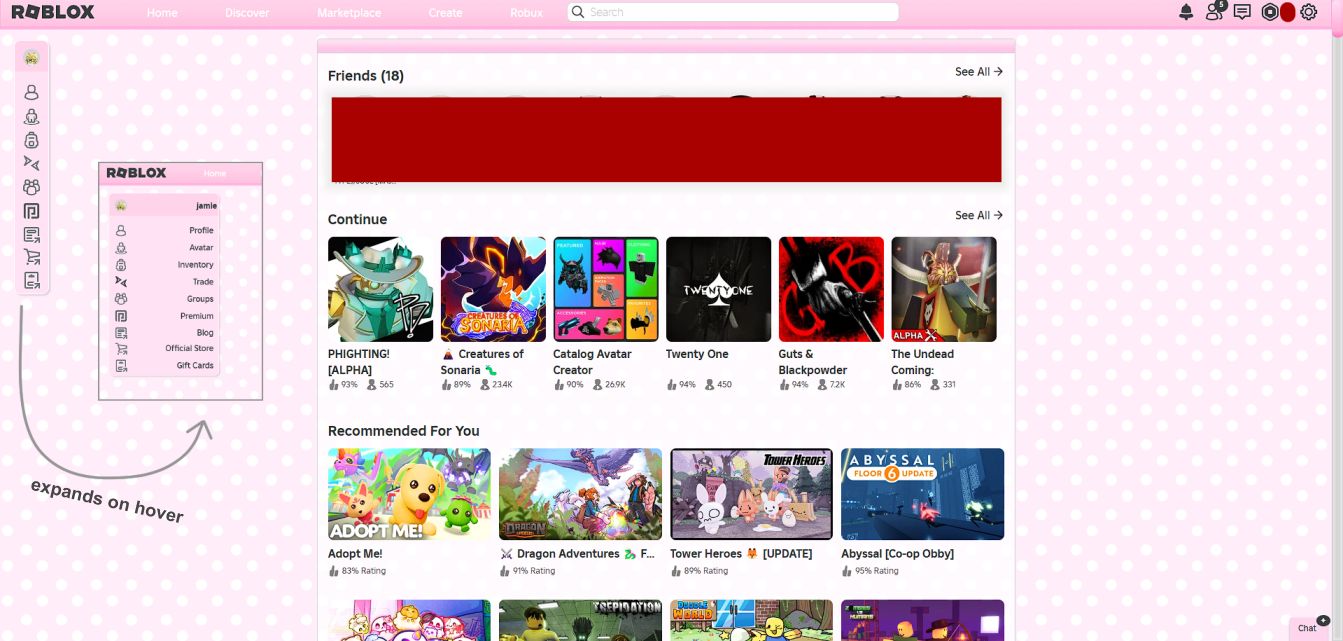
pink polka dot cutecore roblox theme with specialized elements
cutecore roblox by sugarfoxie

Details
Authorsugarfoxie
LicenseNo License
Categoryhttps://www.roblox.com/
Created
Updated
Size10 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
READ THIS VV
i made this in like 3 hours on chrome on a standard monitor :P if it breaks severely on any other page or resolution or browser please let me know IN THE COMMENT SECTION HERE and ill try to fix it when i get a chance
THE PROFILE PAGE HAS DIFFERENT LAYOUTS,
scroll to bottom and you'll see a "/* */" around deactivated code.
remove these characters from the version you want and replace them around anything you dont want :3
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./*
* Prefixed by https://autoprefixer.github.io
* PostCSS: v8.4.14,
* Autoprefixer: v10.4.7
* Browsers: last 4 version
*/
/* ==UserStyle==
@name cutecore roblox
@namespace github.com/openstyles/stylus
@version 1.0.0
@description pink polka dot cutecore roblox theme
@author candiedmeat on roblox cannybalism on disc
==/UserStyle== */
@-moz-document url-prefix("https://www.roblox.com/") {
/* GENERAL SITE SHIT*/
/*ad and shit remover*/
#upgrade-now-button {
display: none !important;
}
.profile-ads-container {
display: none !important;
}
.left-abp {
display: none !important;
}
.right-abp {
display: none !important;
}
.leaderboard-abp {
display: none !important;
}
/*ok ads over*/
::-webkit-scrollbar {
background-color: rgb(212, 212, 212);
border: 2px solid lightgray;
-webkit-box-shadow: 0 0 4px 2px inset rgba(255, 255, 255, 0.54);
box-shadow: 0 0 4px 2px inset rgba(255, 255, 255, 0.54);
}
::-webkit-scrollbar-thumb {
background: -webkit-gradient(linear, left bottom, left top, from(rgba(255, 162, 208, 1)), color-stop(4%, rgba(255, 130, 192, 1)), color-stop(18%, rgba(255, 174, 216, 1)), color-stop(100%, rgba(255, 227, 245, 1)), to(rgba(255, 230, 246, 1)));
background: linear-gradient(0deg, rgba(255, 162, 208, 1) 0%, rgba(255, 130, 192, 1) 4%, rgba(255, 174, 216, 1) 18%, rgba(255, 227, 245, 1) 100%, rgba(255, 230, 246, 1) 100%);
border-radius: 150px;
-webkit-box-shadow: -2px 2px 2px 2px inset #FF91C930;
box-shadow: -2px 2px 2px 2px inset #FF91C930;
}
body {
background: rgb(255, 237, 249) !important;
background-image: url("https://tr.rbxcdn.com/f1279c176a0d7970f0d5906ab579c0db/150/150/Decal/Webp") !important;
background-size: 50px !important;
overflow: visible !important;
}
.content:before {
margin-right: -10px!important;
transform: translate(-15px, -15px);
height: 20px;
width: calc(100% + 30px);
background: linear-gradient(rgb(255, 224, 242)20%, rgb(255, 198, 231)70%) !important;
border-bottom: 1px solid lightgray;
overflow: visible !important;
border-radius: 2px 2px 0px 0px;
}
.content {
width: -moz-fit-content !important;
width: fit-content !important;
min-width: 55vw !important;
padding: 15px;
margin-top: 2vh;
overflow: visible !important;
border: 1px solid lightgray;
border-radius: 5px;
backdrop-filter: blur(2px) !important;
}
.light-theme .content {
background: #FFFFFF98!important;
}
.dark-theme .content{
background: rgba(0, 0, 0, .74) !important;
}
.page-content,
.group-details-container-desktop-and-tablet,
.row.home-container,
.profile-container {
float: none !important;
margin: 0 auto;
}
/*BUTTONS BUTTONS BUTTONS*/
/*play button*/
.btn-common-play-game-lg {
background: rgb(255, 210, 237) !important;
box-shadow: 0px 0px 7px 3px inset rgba(255, 255, 255, 0.81);
border: none;
-webkit-transition: 0.2s ease;
-o-transition: 0.2s ease;
transition: 0.2s ease;
}
.btn-common-play-game-lg:hover {
background: rgb(255, 142, 208) !important;
-webkit-transition: 0.2s ease;
-o-transition: 0.2s ease;
transition: 0.2s ease;
}
/*buy button*/
.shopping-cart-buy-button.btn-growth-lg {
background: rgb(255, 193, 229);
box-shadow: 0px 0px 7px 3px inset rgba(255, 255, 255, 0.81);
border: none;
-webkit-transition: 0.2s ease;
-o-transition: 0.2s ease;
transition: 0.2s ease;
}
.shopping-cart-buy-button.btn-growth-lg:hover {
background: rgb(255, 142, 208);
-webkit-transition: 0.2s ease;
-o-transition: 0.2s ease;
transition: 0.2s ease;
}
.btn-container .btn-primary-lg {
-webkit-transition: 0.2s ease;
-o-transition: 0.2s ease;
transition: 0.2s ease;
background: rgb(195, 195, 195);
box-shadow: 0px 0px 7px 3px inset rgba(255, 255, 255, 0.81);
border: none;
}
.btn-container .btn-primary-lg:hover {
-webkit-transition: 0.2s ease;
-o-transition: 0.2s ease;
transition: 0.2s ease;
background: rgb(164, 164, 164);
}
/*small buy button*/
.buy-btns-container .ng-binding {
background: rgb(255, 210, 237) !important;
box-shadow: 0px 0px 3px 2px inset rgba(255, 255, 255, 0.81);
border: none;
-webkit-transition: 0.2s ease;
-o-transition: 0.2s ease;
transition: 0.2s ease;
}
.buy-btns-container .ng-binding:hover {
background: rgb(255, 142, 208) !important;
-webkit-transition: 0.2s ease;
-o-transition: 0.2s ease;
transition: 0.2s ease;
}
/*that weird cart thing on the catalog*/
.cart-number {
background: rgb(255, 210, 237) !important;
border-radius: 100%;
}
.cart-number-container {
background: transparent !important;
}
.chat-header {
background: rgb(255, 213, 237) !important;
border-radius:3px 3px 0px 0px;
}
#chat-main.chat-main {
transition: 0.2s ease !important;
}
.chat-windows-header{
background:rgb(255, 226, 243) !important;
border-radius:3px 3px 0px 0px;
}
/*navbars*/
.rbx-header {
background: linear-gradient( 0deg,
rgb(255, 179, 225) 7%,
rgb(255, 194, 224) 10%,
rgb(255, 209, 232) 69%,
rgb(255, 210, 233) 91%,
rgba(255, 233, 248, 1) 96%);
border-bottom: 1px solid #fad !important;
border-top: none;
height: 45px !important;
}
.container-fluid{border: none !important;}
.container-fluid span,
.container-fluid a,
.rbx-navbar-header .icon-logo {
display: inherit;
/*i just didnt want to get rid of trhis because its for coloring the navbar text n shit*/
}
/*SIDEBAR SHIT*/
.rbx-left-col:hover {
-webkit-transition: .3s ease;
-o-transition: .3s ease;
transition: .3s ease;
width: 220px !important;
}
.rbx-left-col {
position: fixed;
color: transparent !important;
margin-top: 20px !important;
height: -moz-fit-content;
height: fit-content;
width: 50px !important;
left: 20px !important;
border: 1px solid white;
border-radius: 10px;
box-shadow: 2px 2px 2px #00000020 !important;
background: rgb(255, 226, 243) !important;
-webkit-transition: .3s ease;
-o-transition: .3s ease;
transition: .3s ease;
}
.rbx-left-col span {
margin-right: 10px !important;
}
.btr-feed {
display: none !important;
}
.rbx-divider {
visibility: hidden;
}
.rbx-left-col > ul {
background: rgb(255, 211, 233) !important;
}
.rbx-left-col > ul .font-header-2 {
font-weight: bold !important;
}
.avatar-container .avatar-card-image,
.avatar-container img {
background-color: transparent;
}
.thumbnail-holder {
border-radius: 20px !important;
overflow: hidden;
}
}
@-moz-document url("https://www.roblox.com/home"){
.content:before{
display:none;
}
.content{
margin: 0 auto !important;
margin-top: 20px !important;
}
.content h1 {
font-size: 15px;
background: rgb(255,216,235) !important;
background: linear-gradient(rgb(255, 224, 242)20%, rgb(255, 198, 231)70%) !important;
border: 1px solid lightgray;
border-radius: 2px 2px 0px 0px;
margin-left:-43px;
margin-top:-19px;
position: absolute;
min-width:1056px !important;
height: 30px;
width:100% !important;
}
.people-list-header {margin-top:20px !important;
}
.content h1:before{
content:"\00a0 \00a0";
}
}
@-moz-document url("https://www.roblox.com/discover") {
/*DISCOVER PAGE SPECIFICS */
.content {
margin-left: 90px !important;
max-width: 94% !important;
}
}
@-moz-document url-prefix("https://www.roblox.com/catalog?") {
/*CATALOG FIXES*/
.content {
margin-left: 90px !important;
}
.search-options {
height: 445px;
overflow-y: scroll;
overflow-x: hidden;
}
.search-options::-webkit-scrollbar {
width: 0px;
background: transparent !important;
}
.search-options::-webkit-scrollbar-track {
background: transparent !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
}
.search-options::-webkit-scrollbar-thumb {
background: red;
}
.search-bars {
background: transparent !important;
}
.topic-container {
display: none !important;
}
}
@-moz-document url-prefix("https://www.roblox.com/users/") {
/*PROFILE FIX*/
/* For if u want it to like. be normal or whatever */
.content {
max-width: 65vw !important;
}
canvas {
aspect-ratio: 1/1 !important;
height: 100% !important;
}
.profile-header-more {
transform: translatey(-45px) !important;
}
.btn-group {
background-color: transparent !important;
}
/* --VER 2 */
/*.profile-container {
width: fit-content !important;
max-width: 1200px !important;
}
.profile-header-content:before{
margin-right: -10px!important;
transform: translate(-15px, -15px);
height: 20px;
width: calc(100% + 30px);
background: linear-gradient(rgb(255, 224, 242)20%, rgb(255, 198, 231)70%) !important;
border-bottom: 1px solid lightgray;
overflow: visible !important;
border-radius: 5px 5px 0px 0px;
}
.content:nth-child(3) {
background: transparent !important;
border: none !important;
}
.content:before {
display: none;
}
.people-list {
border: none !important;
}
.section-content {
border: 1px solid lightgray;
border-radius: 5px;
}
}
.profile-header-more{
transform:translatey(-11px);
}
.btn-group{
background:transparent !important;
} */
/*NO BTR SECTION */
/*
.profile-about {
border: 1px solid lightgray;
background:white;
border-radius:5px;
}
.section-content {
background:white !important;
padding...