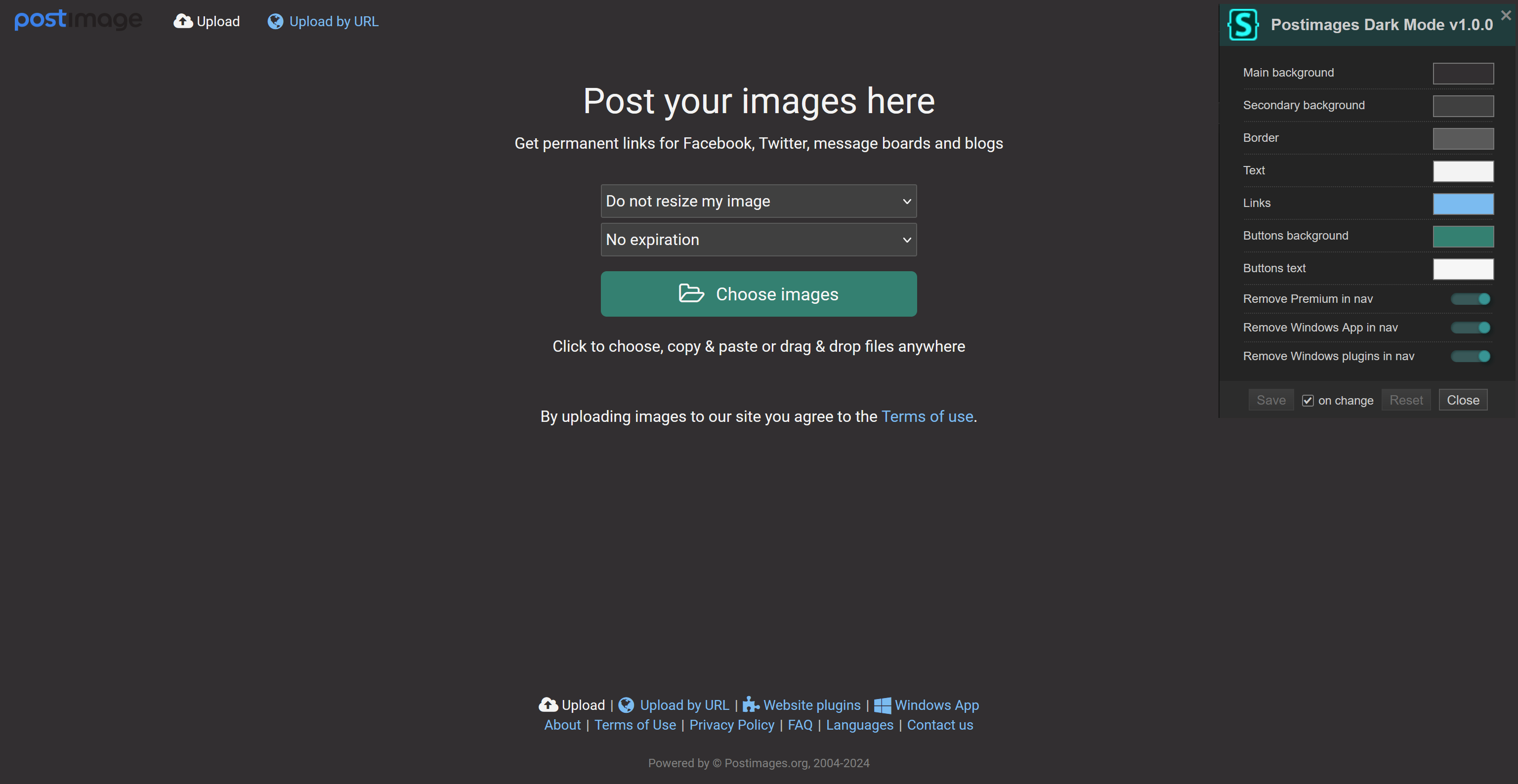
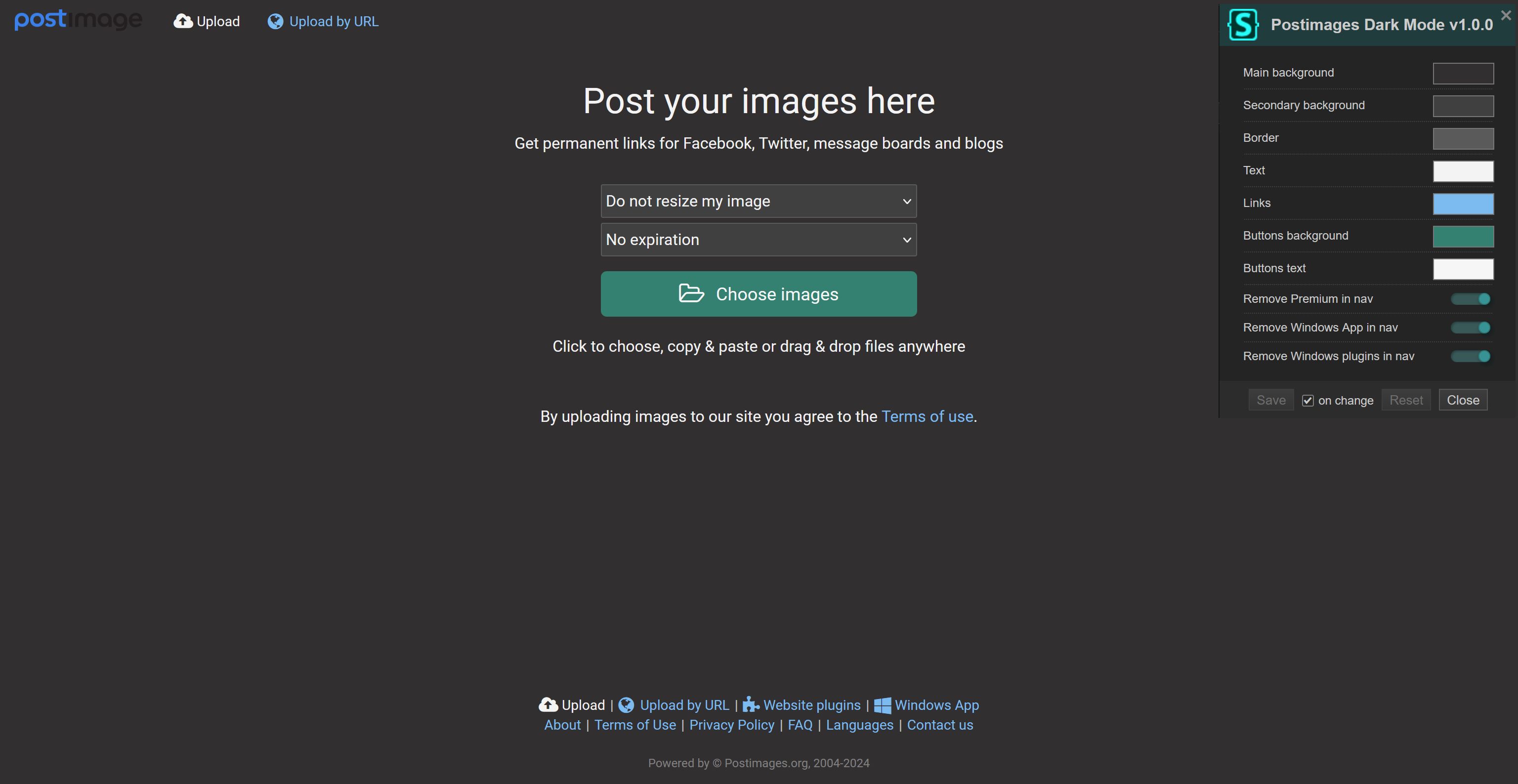
Dark mode for Postimages
Postimages Dark Mode by Avistella

Details
AuthorAvistella
LicenseCC-BY-NC-SA-4.0
Categorypostimages.org
Created
Updated
Code size3.6 kB
Code checksumb1aacd9e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- 1.1.0: Fixed colours for uploader queue
Source code
/* ==UserStyle==
@name Postimages Dark Mode
@namespace Postimages Dark Mode | Avistella
@version 1.1.0
@description Dark mode for Postimages
@author Avistella
@license CC-BY-NC-SA-4.0
@preprocessor stylus
@var color mbg "Main background" "#322f31"
@var color sbg "Secondary background" "#404040"
@var color brd "Border" "#5a5a5a"
@var color txt "Text" "#f3f3f3"
@var color lks "Links" "#7bbbf0"
@var color btnsbg "Buttons background" "#348071"
@var color btnstxt "Buttons text" "#f6f6f6"
@var checkbox rprm "Remove Premium in nav" 1
@var checkbox rwap "Remove Windows App in nav" 1
@var checkbox rwbp "Remove Windows plugins in nav" 1
==/UserStyle== */
@-moz-document domain("postimages.org"),
domain("postimg.cc") {
header, .frontpage #content, #sb-main, .gallery-list, .panel, .gallery h3[contenteditable="true"]:hover, .image-controls, .thumb-list.admin .thumb .imagetitle[contenteditable="true"]:hover, .modal-content, body.frontpage, .queue-item {
background:mbg;
}
#apiModal .modal-header, .uploaddrop {
background-color:sbg;
}
.queue-item {
border-color:brd;
}
.uploaddrop {
border-color:rgba(lks,.25);
}
.frontpage #content, #sb-main, .logins a.active, .logins span.active, .mainmenu a.active, .mainmenu span.active, .bottom-menu a.active, .modal-header, .modal-content {
color:txt;
}
.gallery .count, .thumb .imagetitle {
color:rgba(txt,.45);
}
#menu-btn .stripe-3, #menu-btn .stripe-2, #menu-btn .stripe-1 {
border-color:lks;
}
a, .gallery .controls .btn, .image-controls .btn {
color:lks;
}
a:hover {
color:lighten(lks,15%);
}
hr, select, select:focus, .thumb, .thumb .imagetitle:focus, input, .gallery, .modal-header, textarea {
background:sbg !important;
border-color:brd !important;
}
select:focus, .thumb .imagetitle:focus {
border-color:lks;
}
.gallery:hover {
box-shadow:0 0 5px lks;
}
.btn, .gallery .controls .btn:hover, .image-controls .btn:hover, .logins a:focus, .logins a:hover, .mainmenu a:focus, .mainmenu a:hover, #menu-btn:focus, #menu-btn:hover, .logins:not(.authorized) li:last-child a {
color:btnstxt;
background:btnsbg;
border-color:btnsbg;
}
.input-group .btn, .input-group .btn:hover {
border-color:btnsbg !important;
}
.btn-primary.focus, .btn-primary:focus, .btn-primary:hover, .btn.focus, .btn:focus, .btn:hover, .logins:not(.authorized) li:last-child a:hover {
color:btnstxt;
background:darken(btnsbg,25%);
border-color:darken(btnsbg,25%);
}
.logo img {
filter:brightness(200%);
}
if rprm == 1 {
.logins li > a[href*="plans"] {
display:none;
}
}
if rwap == 1 {
.mainmenu li > a[href*="app"] {
display:none;
}
}
if rwbp == 1 {
.mainmenu li > a[href*="plugins"] {
display:none;
}
}
}