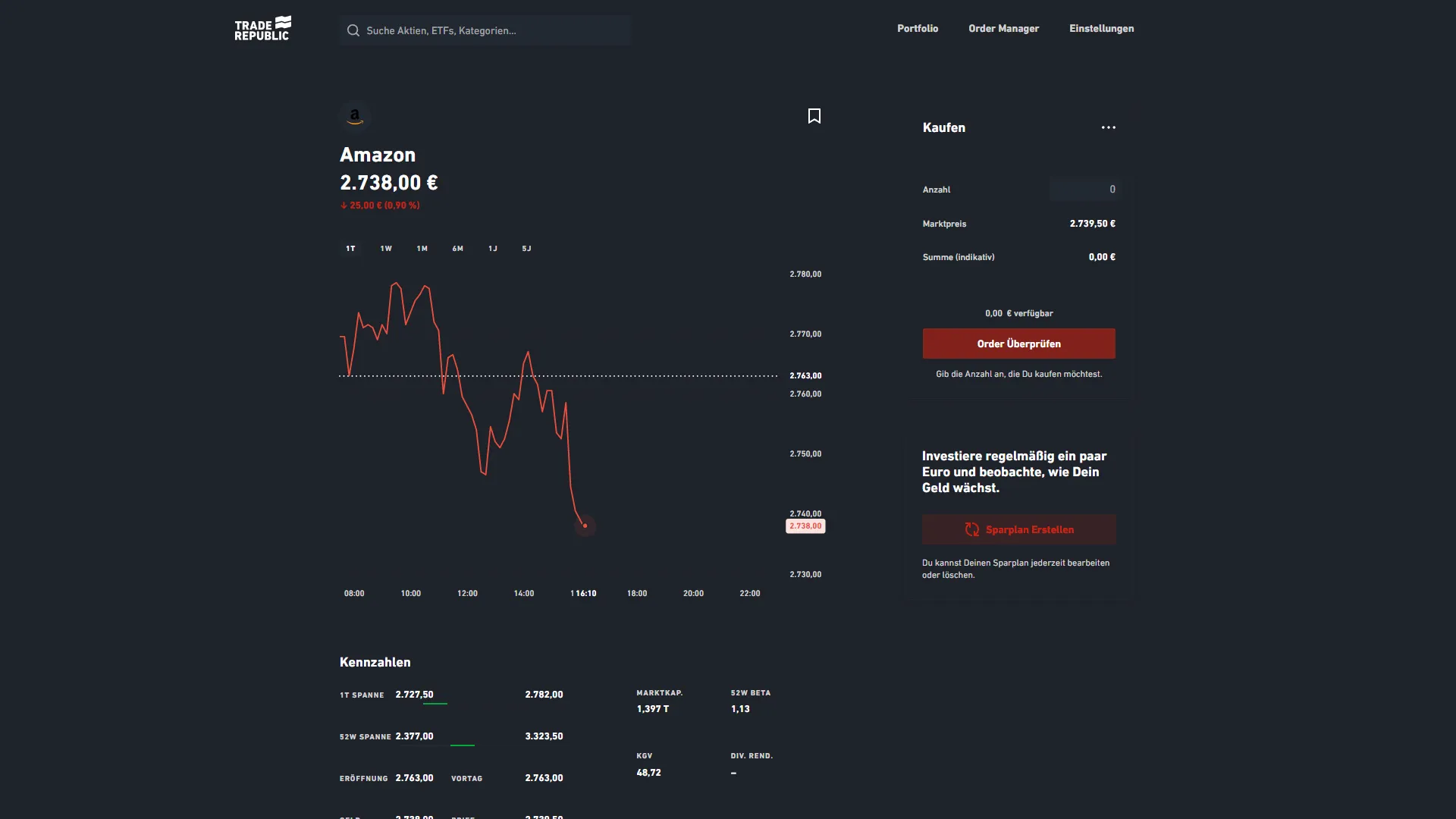
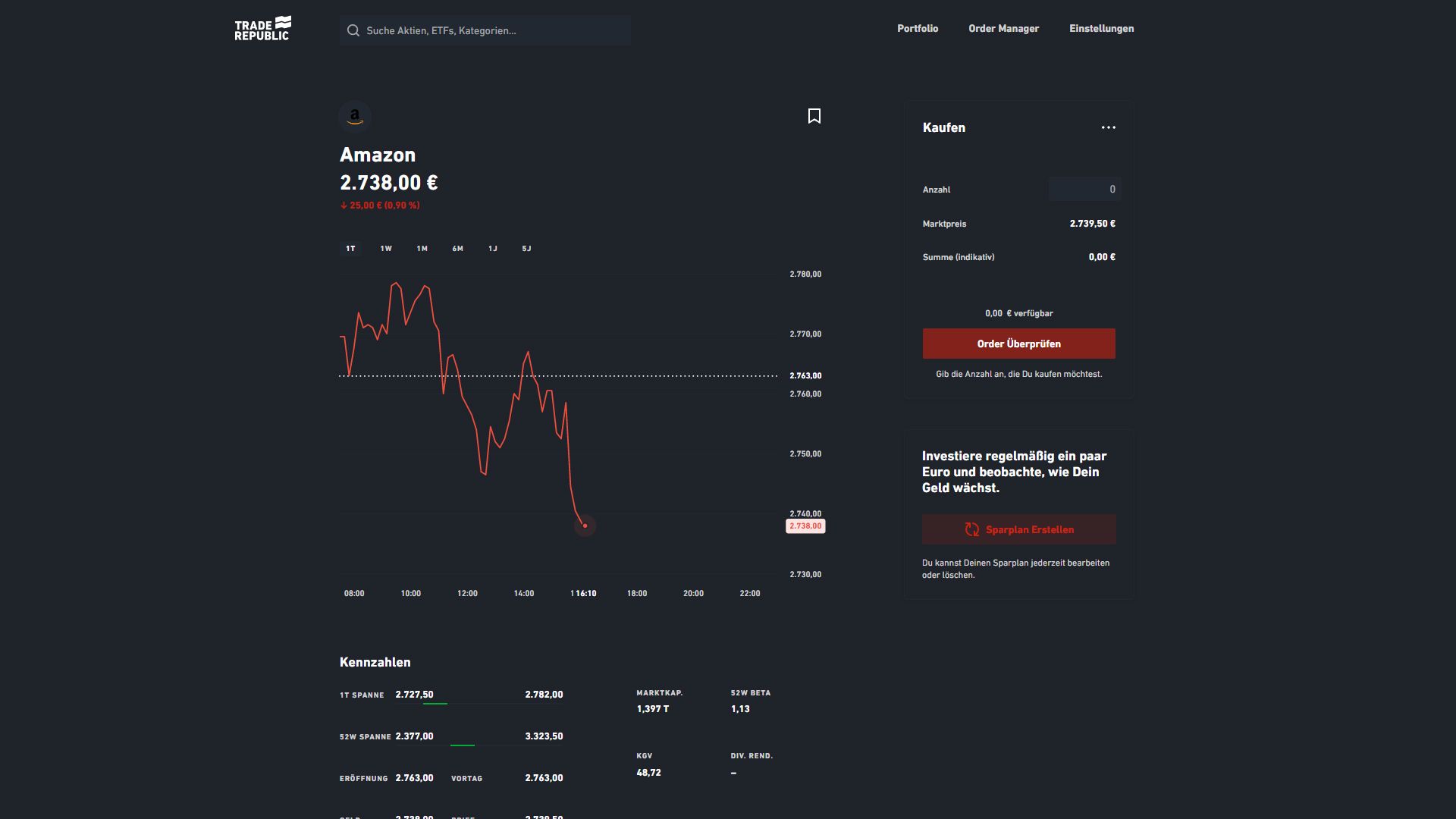
Dark design for the Trade Republic web app.
Dark Republic for Trade Republic by officialcreyo

Details
Authorofficialcreyo
LicenseGNU GPLv3
Categorytrade republic
Created
Updated
Code size3.9 kB
Code checksum7a384a3c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark Republic for Trade Republic by Creyo
@version 1.1.2
@description Dark Republic Style for Trade Republic web application.
@author officialcreyo
@namespace https://github.com/officialcreyo/dark-republic
==/UserStyle== */
@-moz-document domain("app.traderepublic.com") {
:root[data-appearance] {
--dark: #1f232a;
--dark-l: #252a33;
--dark-ml: #333943;
--tr-color-transparent: transparent;
--tr-color-non-dynamic-white: #ffffff;
--tr-color-non-dynamic-black: #000000;
--tr-color-shadow1: rgba(0, 0, 0, .1);
--tr-color-shadow2: rgba(0, 0, 0, .2);
--tr-color-shadow3: rgba(0, 0, 0, .5);
--tr-color-stocks-blue1: #2763ff;
--tr-color-background1: #1f232a;
--tr-color-background2: rgba(38, 49, 60, .39);
--tr-color-background3: rgba(38, 49, 60, .39);
--tr-color-background4: rgba(38, 49, 60, .52);
--tr-color-background5: rgba(38, 49, 60, .41);
--tr-color-background-alternate: #1f232a;
--tr-color-background-elevated: #1f232a;
--tr-color-luminance1: var(--tr-color-background1);
--tr-color-luminance2: var(--tr-color-background1);
--tr-color-foreground1: rgba(255, 255, 255, .59);
--tr-color-foreground2: rgba(255, 255, 255, .8);
--tr-color-foreground3: #fff;
--tr-color-primary1: rgba(0, 133, 255, .5);
--tr-color-primary2: rgba(0, 133, 255, .8);
--tr-color-primary3: rgba(0, 133, 255, .85);
--tr-color-primary4: rgba(0, 133, 255, .9);
--tr-color-secondary1: rgba(0, 133, 255, .12);
--tr-color-secondary2: rgba(0, 133, 255, .28);
--tr-color-secondary3: rgba(0, 133, 255, .36);
--tr-color-primary1-positive: rgba(0, 203, 57, .5);
--tr-color-primary2-positive: rgba(0, 203, 57, .8);
--tr-color-primary3-positive: rgba(0, 203, 57, .85);
--tr-color-primary4-positive: rgba(0, 203, 57, .9);
--tr-color-secondary1-positive: rgba(0, 203, 57, .12);
--tr-color-secondary2-positive: rgba(0, 203, 57, .28);
--tr-color-secondary3-positive: rgba(0, 203, 57, .36);
--tr-color-primary1-negative: rgba(229, 34, 12, .5);
--tr-color-primary2-negative: rgba(229, 34, 12, .8);
--tr-color-primary3-negative: rgba(229, 34, 12, .85);
--tr-color-primary4-negative: rgba(229, 34, 12, .9);
--tr-color-secondary1-negative: rgba(229, 34, 12, .12);
--tr-color-secondary2-negative: rgba(229, 34, 12, .28);
--tr-color-secondary3-negative: rgba(229, 34, 12, .36);
--tr-color-primary1-warning: rgba(238, 138, 20, .5);
--tr-color-primary2-warning: rgba(238, 138, 20, .8);
--tr-color-primary3-warning: rgba(238, 138, 20, .85);
--tr-color-primary4-warning: rgba(238, 138, 20, .9);
--tr-color-secondary1-warning: rgba(238, 138, 20, .12);
--tr-color-secondary2-warning: rgba(238, 138, 20, .28);
--tr-color-secondary3-warning: rgba(238, 138, 20, .36);
--tr-color-solid-foreground-positive: #33d560;
--tr-color-solid-background-positive: #e0f8e7;
--tr-color-solid-foreground-negative: #ea4e3d;
--tr-color-solid-background-negative: #fbe4e1;
--tr-color-overlay-barrier1: rgba(0, 0, 0, .3);
--tr-color-overlay-barrier2: rgba(41, 46, 53, .83);
--tr-color-overlay-barrier3: rgba(0, 0, 0, .3);
--tr-box-shadow-card-content: 0 2px 8px 0 rgba(0, 0, 0, .1);
--tr-box-shadow-sidebar-card: 0 2px 10px 0 rgba(0, 0, 0, .07);
--tr-box-shadow-sidebar-card-emphasized: 0 4px 34px 0 rgba(0, 0, 0, .05);
--tr-box-shadow-dropdown: 0 4px 40px 0 rgba(0, 0, 0, .05);
--tr-box-shadow-side-modal: -4px 0 20px rgba(0, 0, 0, .05);
}
body {
color: white;
}
.codeInput.-isPinCode .codeInput__character.-withValue {
background-color: var(--tr-color-primary4);
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: #1f232a;
}
::-webkit-scrollbar-thumb {
background: #333943;
}
::-webkit-scrollbar-thumb:hover {
background: #272d35;
}
}