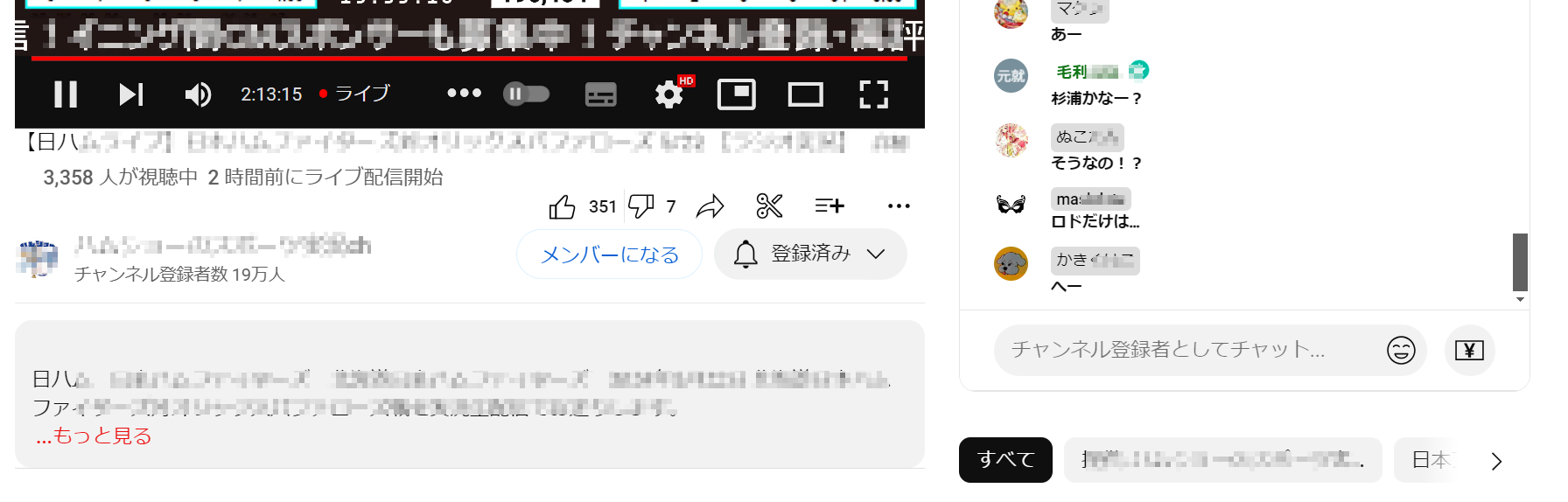
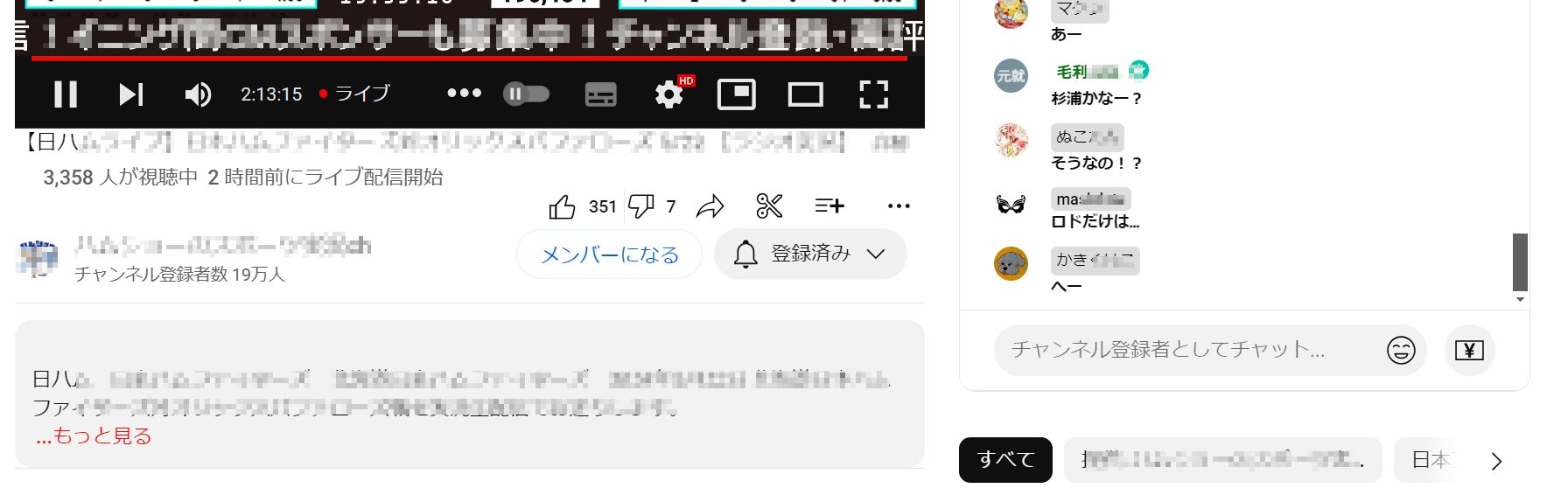
Restore the UI style before October 2022
Restore the UI style before October 2022 by seijiro2

Details
Authorseijiro2
LicenseNo License
Categoryyoutube.com
Created
Updated
Size26 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
ブラウザの横幅が狭い人向け
Windows10 chrome
おすすめChrome拡張機能
Return YouTube Dislike
Enhancer for YouTube
YouTubeLiveClock
他ライブチャット欄の文字サイズ・色・高さを変更してます
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Restore the UI style before October 2022
@namespace github.com/openstyles/stylus
@version 2024.12.13
@description Restore the UI style before October 2022
@author Seijiro2
==/UserStyle== */
@-moz-document domain("youtube.com") {
/*2022年10月以前のUI風に復元する */
}
/* 全体的に上に移動(余白を消す 現行デザイン(A/Bテスト) */
ytd-watch-flexy:not([theater]):not([fullscreen]):not([no-top-margin]) #primary.ytd-watch-flexy,
ytd-watch-flexy:not([theater]):not([fullscreen]):not([no-top-margin]) #secondary.ytd-watch-flexy {
margin-top: -24px;
}
/* 全体的に上に移動(余白を消す テストデザイン(A/Bテスト) */
ytd-watch-flexy:not([theater]):not([fullscreen])[no-top-margin] #primary.ytd-watch-flexy,
ytd-watch-flexy:not([theater]):not([fullscreen])[no-top-margin] #secondary.ytd-watch-flexy {
margin-top: -12.3px;
}
/* 動画タイトル名の文字 */
h1.ytd-watch-metadata {
font-family: "Roboto", "Arial", sans-serif !important;
font-size: 15px !important;
line-height: 2.0rem !important;
font-weight: normal !important;
max-height: 5.2rem !important;
}
/* 動画のハッシュタグ(概要欄に移動したタイトルハッシュタグを消す)*/
#info-container a.yt-simple-endpoint.yt-formatted-string {
font-size: 10px;
color: var(--yt-spec-call-to-action);
display: none !important;
}
/* プレイヤーとタイトル間の余白を消す... */
ytd-watch-flexy[cinematics-enabled] #below.ytd-watch-flexy {
position: relative;
top: -12px !important;
}
/* 各種ボタンの色*/
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal {
background-color: #f2f2f200;
color: var(--yt-spec-text-primary);
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--filled {
background-color: #c000;
color: #F2F2F2;
}
#button.ytd-menu-renderer yt-icon.ytd-menu-renderer:hover {
background-color: #eee;
border-radius: 20px;
color: #606060;
}
/* アクションボタン上に移動 */
#top-row.ytd-watch-metadata {
flex-direction: column-reverse !important;
}
/* アクション */
ytd-watch-metadata[flex-menu-enabled] #actions.ytd-watch-metadata {
padding: 0;
position: relative;
top: 34px !important;
right: 0px;
margin-left: auto;
}
/*動画下の各種ボタンの間隔を狭くする*/
ytd-watch-metadata #actions #menu button {
padding: 0 5px !important;
font-size: 12px;
}
/*動画下の各種ボタンのテキスト非表示(高低評価ボタン以外)*/
ytd-watch-metadata #actions #menu button:not([aria-label*="評価"])>[class*="text"] {
display: none !important;
}
/* 視聴数と開始時刻 上に移動 */
#info-container {
padding: 0;
position: absolute;
top: -110px !important;
left: 20px !important;
color: #606060;
font-size: 14px;
}
html[dark=""] #info-container {
color: #aaaaaa;
}
[dir="ltr"] ytd-watch-metadata[description-collapsed] .ytd-watch-metadata #info-container.ytd-watch-metadata,
ytd-watch-metadata[description-collapsed] .ytd-watch-metadata[dir="ltr"] #info-container.ytd-watch-metadata {
-webkit-mask-image: none;
mask-image: none;
}
.creator-thumbnail {
display: flex !important;
}
#more-replies-icon.ytd-comment-replies-renderer {
margin-right: 0px !important;
}
.yt-spec-button-shape-next--size-s {
font-size: 14px;
}
#top-row.ytd-watch-metadata {
margin-top: -30px;
}
.style-scope.yt-sort-filter-sub-menu-renderer.has-items {
margin-top: 2px;
}
#reply-dialog {
margin-top: 5px;
}
#expander-contents {
margin-top: 10px;
}
/* アクション下 区切り線*/
ytd-watch-metadata[flex-menu-enabled] #actions.ytd-watch-metadata {
border-bottom: 1px solid #ddd0;
}
/* チャンネル登録ボタン右に移動*/
ytd-video-owner-renderer[watch-metadata-refresh] {
flex-grow: 1;
}
/* オーナー (チャンネル名と登録)*/
#owner.ytd-watch-metadata {
margin-top: 25px;
}
/* チャンネルアバター */
#avatar.ytd-video-owner-renderer {
zoom: 0.8;
margin-top: 15px;
}
/* チャンネル名の文字サイズ */
ytd-video-owner-renderer[modern-metapanel] #channel-name.ytd-video-owner-renderer {
font-size: 14px !important;
}
/* チャンネル名の文字サイズ(ホバー時) */
ytd-video-owner-renderer[modern-metapanel] #channel-name.ytd-video-owner-renderer:hover {
font-size: 14px;
text-decoration: underline;
}
/* チャンネル登録者数の文字サイズ */
ytd-video-owner-renderer[watch-metadata-refresh] #owner-sub-count.ytd-video-owner-renderer {
font-size: 12px !important;
}
/* チャンネル名 右側余白*/
ytd-video-owner-renderer[watch-metadata-refresh][modern-metapanel] #upload-info.ytd-video-owner-renderer {
margin-right: 120px;
}
/* メンバーになるボタン*/
#sponsor-button ytd-button-renderer yt-button-shape {
box-sizing: border-box;
border: solid 1px #F2F2F2;
border-radius: 20px;
height: 35px;
}
html[dark] #sponsor-button ytd-button-renderer yt-button-shape {
box-sizing: border-box;
border: solid 1px #424242fa;
border-radius: 20px;
height: 35px;
}
#sponsor-button ytd-button-renderer yt-button-shape * {
background: none!important;
}
#sponsor-button ytd-button-renderer yt-button-shape button div span {
color: var(--yt-spec-call-to-action);
border-radius: 20px;
}
.yt-flexible-actions-view-model-wiz__action > button-view-model > button {
color: var(--yt-spec-call-to-action) !important;
text-transform: uppercase;
}
/* メンバーになる(ホバー時) */
#sponsor-button ytd-button-renderer yt-button-shape:hover {
background: #def1ff!important;
border-radius: 20px;
}
#sponsor-button ytd-button-renderer yt-button-shape:hover {
box-sizing: border-box;
border: solid 1px #def1ff!important;
border-radius: 20px;
height: 35px;
}
html[dark] #sponsor-button ytd-button-renderer yt-button-shape:hover {
background: #263850!important;
border-radius: 20px;
}
html[dark] #sponsor-button ytd-button-renderer yt-button-shape:hover {
box-sizing: border-box;
border: solid 1px #263850!important;
border-radius: 20px;
height: 35px;
}
.yt-flexible-actions-view-model-wiz__action:has(yt-subscribe-button-view-model) + .yt-flexible-actions-view-model-wiz__action > button-view-model > button, .yt-flexible-actions-view-model-wiz__action:has(yt-subscribe-button-view-model) + .yt-flexible-actions-view-model-wiz__action > button-view-model > button:hover {
box-sizing: border-box;
border: solid 1px #def1ff!important;
border-radius: 20px;
height: 35px;
}
.yt-flexible-actions-view-model-wiz__action > button-view-model > button * {
background: none;
}
.yt-flexible-actions-view-model-wiz__action > button-view-model > button :hover{
background-color: #8ecefe70!important;
}
/* チャンネル登録ボタンの色 */
#subscribe-button .yt-spec-button-shape-next--mono.yt-spec-button-shape-next--filled {
background-color: #CC0000!important;
border-radius: 20px;
}
ytd-subscribe-button-renderer button.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--filled {
background-color: #CC0000!important;
border-radius: 20px;
}
button[aria-label$="をチャンネル登録"] {
color: #fff !important;
background-color: #CC0000 !important;
border-radius: 20px;
}
/* チャンネル登録ボタンの色(ホバー時) */
#subscribe-button .yt-spec-button-shape-next--mono.yt-spec-button-shape-next--filled:hover {
background-color: #920000!important;
border-radius: 20px;
}
ytd-subscribe-button-renderer button.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--filled:hover {
background-color: #920000!important;
border-radius: 20px;
}
button[aria-label$="をチャンネル登録"]:hover {
background-color: #920000 !important;
border-radius: 20px;
}
/* 登録済ボタンの色*/
#subscribe-button ytd-subscribe-button-renderer button.yt-spec-button-shape-next--tonal,
.yt-spec-button-shape-next--overlay.yt-spec-button-shape-next--tonal {
background-color: #F2F2F2;
color: #606060;
border-radius: 20px;
}
ytd-subscribe-button-renderer button.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal {
background-color: #F2F2F2;
color: #606060;
border-radius: 20px;
}
html[dark] #subscribe-button ytd-subscribe-button-renderer button.yt-spec-button-shape-next--tonal,
.yt-spec-button-shape-next--overlay.yt-spec-button-shape-next--tonal {
background-color: #3D3D3D;
color: #fff;
border-radius: 20px;
}
html[dark] ytd-subscribe-button-renderer button.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal {
background-color: #282828;
color: #fff;
border-radius: 20px;
}
.yt-subscribe-button-view-model-wiz__container > button.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal {
background-color: #f2f2f294;
color: #606060;
border-radius: 20px;
}
/* 登録済ボタンの色(ホバー時)*/
#subscribe-button ytd-subscribe-button-renderer button.yt-spec-button-shape-next--tonal,
.yt-spec-button-shape-next--overlay.yt-spec-button-shape-next--tonal:hover {
background-color: #dbd9d95e;
color: var(--yt-spec-text-primary);
border-radius: 20px;
}
ytd-subscribe-button-renderer button.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal :hover {
background-color: #dbd9d95e;
color: var(--yt-spec-text-primary);
border-radius: 20px;
}
.yt-subscribe-button-view-model-wiz__container > button.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal:hover {
background-color: #dbd9d95e;
color: var(--yt-spec-text-primary);
border-radius: 20px;
}
/* 概要欄 背景色*/
ytd-watch-metadata[clickable-description][description-collapsed] #description.ytd-watch-metadata {
cursor: auto;
background-color: #f2f2f2 !important;
}
ytd-watch-metadata[modern-metapanel] #description.ytd-watch-metadata {
background-color: #f2f2f2 !important;
}
html[dark] ytd-watch-metadata[clickable-description][description-collapsed] #description.ytd-watch-metadata {
cursor: auto;
background: #282828 !important;
}
html[dark] ytd-watch-metadata[modern-metapanel] #description.ytd-watch-metadata {
background: #282828 !important;
}
/* チャンネルオーナーと登録ボタン下の区切り線*/
#top-row.ytd-watch-metadata {
border-bottom: 1px solid #ddddddfa;
padding-bottom: 10px;
}
/* 概要欄下の区切り線*/
ytd-watch-metadata.ytd-watch-flexy {
border-bottom: 1px solid #ddddddfa;
}
html[dark] ytd-watch-metadata.ytd-watch-flexy {
border-bottom: 1px solid #424242fa;
}
/* 概要欄もっと見るボタン */
.button....