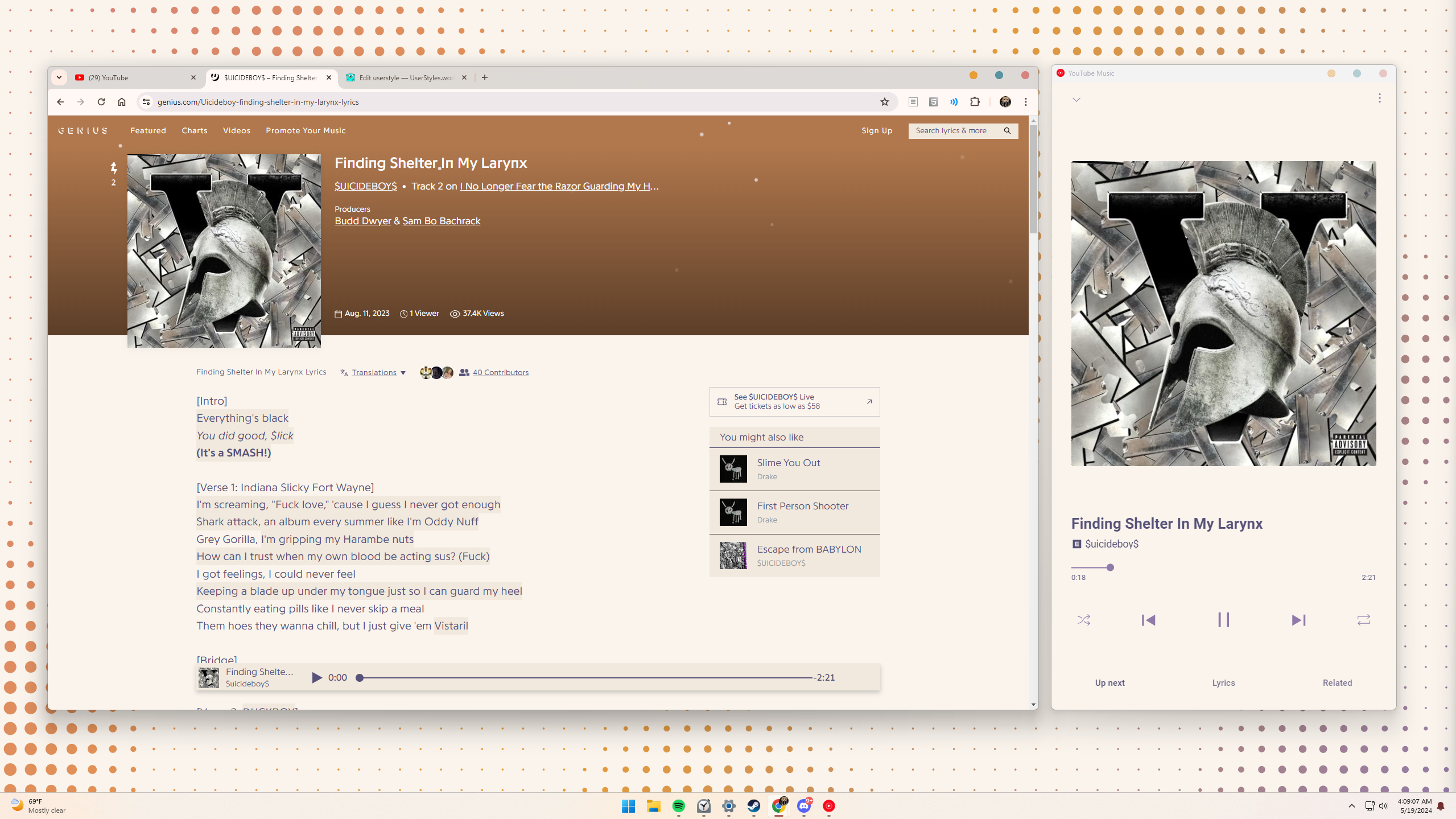
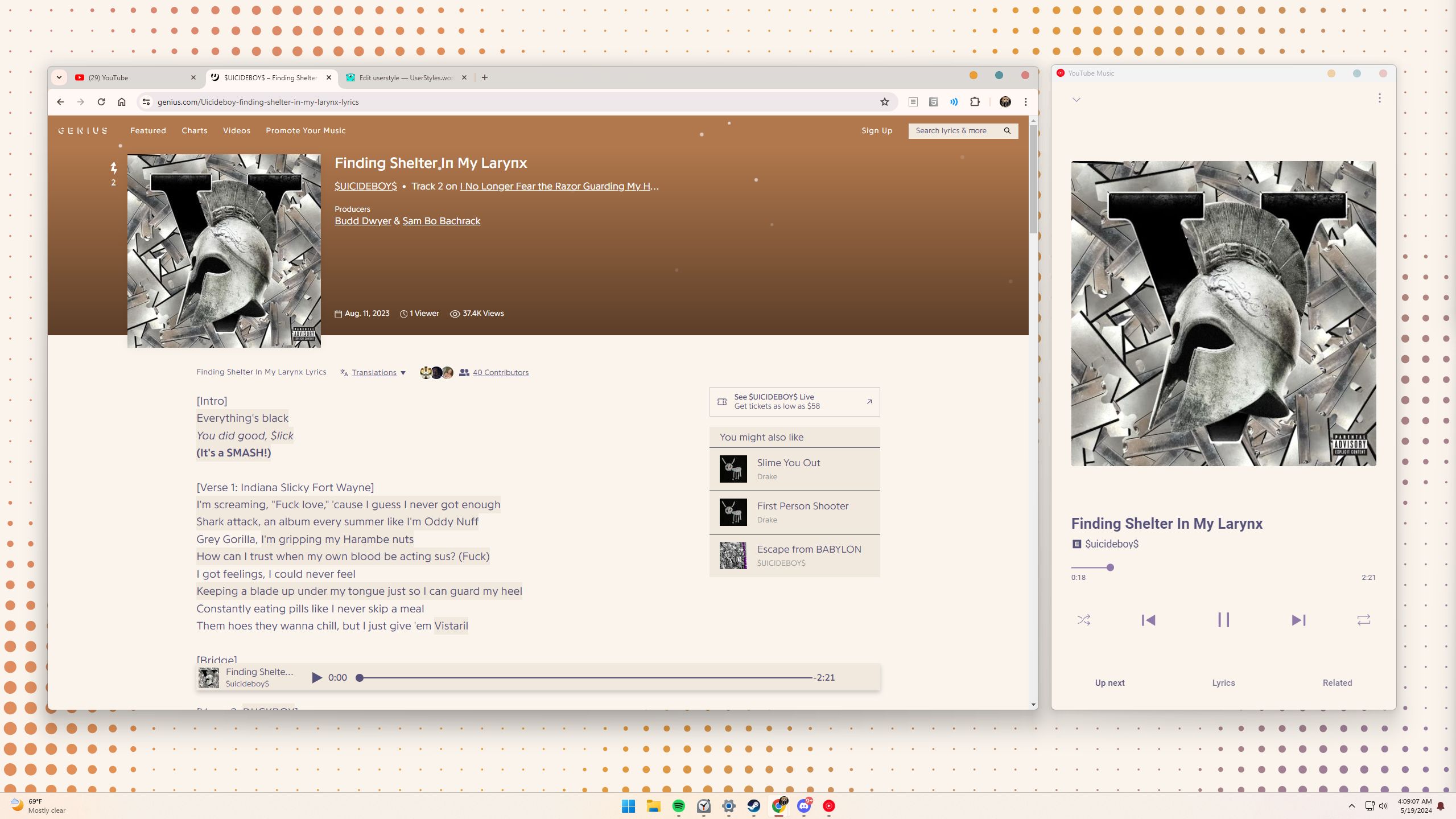
All natural pine, faux fur and a bit of soho vibes for the classy minimalist
Rosé Pine for Genius Lyrics by averylokeygoated

Details
Authoraverylokeygoated
LicenseNo License
Categoryhttps://www.genius.com/
Created
Updated
Size14 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I wouldn't mind changing the highlight color to #c4a7e7 but I'm not really sure how atm lmao. some junk code in there but it's functional. some miscolored pages, but whatever. we'll survive.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Rose Pine Genius Lyrics
@namespace https://github.com/averylokeygoated
@homepageURL https://userstyles.world/style/16374/ros-pine-for-genius-lyrics
@author pavlovs dawg
@description Soho vibes for Genius.
@version 2024.05.1900.00.00
@license NONE
@preprocessor uso
@advanced color lyricHover "Lyric Highlight Color" #575279
@advanced color lyricHoverText "Lyric Highlight Text Color" #575279
==/UserStyle== */
@-moz-document regexp("(http|https)://genius.com/.*") {
/*Main color variables*/
:root
{
--main-background: #faf4ed;
--second-background: #fffaf3;
--hover-background: #f2e9de;
--main-text: #575279;
--dimmer-text: #797593;
--shadow: 0 1px 0.5px rgba(0, 0, 0, .13)
}
body
{
background: #faf4ed !important;
color: #575279 !important;
font-size: 22px;
min-height: 100vh;
@advanced color lyricHover "Lyric Highlight Color" #575279 !important;
@advanced color lyricHoverText "Lyric Highlight Text Color" #575279 !important;
}
input
{
background: #f2e9de !important;
color: #575279 !important;
}
input::placeholder
{
color: #575279 !important;
}
form[class^="StickyNavSearchdesktop__Form"]
{
background: #f2e9de !important;
}
div[class^="LeaderboardOrMarquee__Sticky"]
{
display: none;
background: #575279 !important;
color: #575279 !important;
}
span[class^="ReferentFragment__Highlight"]
{
background: #575279 !important;
color: #575279 !important;
}
span[class^="ReferentFragmentdesktop__ClickTarget"]
{
color: #575279 !important;
}
span[class^="LyricHighlight__TextColor"]
{
color: #575279 !important;
}
span[class^="Lyric__TextColor"]
{
color: #575279 !important;
}
div[class^="HeaderTracklist__Album"], div[class^="HeaderTracklist__ViewAlbum"]
{
color: #575279 !important;
stroke: #575279 !important;
}
.eZruqd
{
background: #f2e9de;
color: #575279 !important;
}
div[class^="LyricsHeader__Container"] span, div[class^="LyricsHeader__Container"] h2
{
color: #575279 !important;
}
div[class^="LyricsHeader__Container"] span, div[class^="LyricsHeader__Container"] svg
{
fill: #575279 !important;
}
div[class^="BaseAnnotation__InnerContainer"], div[class^="Annotation__Container"]
{
background: #faf4ed !important;
color: #575279 !important;
}
div[class^="Lyric_Highlight_Text_Color"]
{
color: #575279 !important;
background:#575279 !important;
}
button[class^="BaseAnnotationdesktop__Control"]
{
stroke: #797593 !important;
border-color: #797593 !important;
}
button[class^="BaseAnnotationdesktop__Control"]:hover
{
background-color: #f2e9de !important;
}
div[class^="BaseAnnotationdesktop__AdLeaderboard"]
{
background: #faf4ed !important;
}
div[class^="BaseAnnotationText"]
{
background: #797593 !important;
}
div[class^="Attribution__Header"]
{
color: #575279 !important;
}
div[class^="Annotation__Container"] a
{
color: #575279 !important;
}
div[class^="AnnotationActions__Container"] span
{
color: #575279 !important;
}
div[class^="AnnotationActions__Container"] svg
{
fill: #575279 !important;
}
div[class^="Annotation__Container"] button[class^="Button__Container"]
{
background-color: #f2e9de !important;
color: #575279 !important;
border: none;
}
div[class^="Annotation__Container"] button[class^="Button__Container"]:hover
{
background-color: #faf4ed !important;
color: #575279 !important;
}
div[class^="UnreviewedAnnotation__Unreviewed"]
{
background: #faf4ed !important;
}
div[class^="SongComments__CommentContainer"]
{
border-color: #575279 !important;
}
div[class^="data-lyrics-container"]
{
border-color: #575279 !important;
}
div[class^="VotingActions__Container"] svg
{
fill: #575279;
}
div[class^="SongComments"]
{
color: #575279;
}
div[class^="SongComments"] > button
{
color: #575279;
border-color: #575279;
}
div[class^="SongComments"] > button:hover
{
background-color: #797593 !important;
}
div[class^="InnerSectionDivider"]
{
border-color: #575279 !important;
}
div[class^="StubhubLink__Container"] *
{
color: #575279 !important;
}
div[class^="StubhubLink__Container"] svg > path
{
fill: #575279 !important;
}
aside[class^="RecommendedSongs__Container"]
{
border: none;
}
aside[class^="RecommendedSongs__Container"] > div[class^="RecommendedSongs__Header"]
{
background-color: #f2e9de;
border-bottom: solid 1px #575279;
color: #575279;
}
aside[class^="RecommendedSongs__Container"] > div[class^="RecommendedSongs__Body"] > a[class^="RecommendedSong__Container"]
{
background-color: #f2e9de;
color: #575279 !important;
}
aside[class^="RecommendedSongs__Container"] > div[class^="RecommendedSongs__Body"] > a[class^="RecommendedSong__Container"]:hover
{
background-color: #ebbcba;
}
div[class^="ShareButtons__Container"] button > div, div[class^="ShareButtons__Container"] div[class^="Button__Container"]
{
color: #575279 !important;
border-color: #575279 !important;
}
div[class^="ShareButtons__Container"] button > div:hover, div[class^="ShareButtons__Container"] div[class^="Button__Container"]:hover
{
background-color: #f2e9de !important;
}
div[class^="ShareButtons__Container"] span
{
color: #575279 !important;
}
div[class^="ShareButtons__Container"] svg
{
fill: #575279 !important;
}
.global_search-search_icon
{
fill: #f2e9de !important;
}
.full_width_button
{
background: #f2e9de !important;
color: #575279 !important;
}
.full_width_button:hover
{
background: #797593 !important;
color: #575279 !important;
}
.mini_card-info
{
background: #f2e9de !important;
}
.u-top_margin
{
color: #575279 !important;
}
.feed_dropdown--darker_background
{
background: #f2e9de !important;
}
.mini_card-lyric_excerpt
{
color: #575279 !important;
}
.mini_card-lyric_excerpt span
{
color: #f2e9de !important;
}
.u-white_background
{
background: #f2e9de !important;
}
.square_button
{
background: #faf4ed !important;
}
.global_home_page-load_more
{
background: #575279 !important;
color: #575279 !important;
}
.horizontal_section--white_background
{
background: #f2e9de !important;
}
.articles
{
background: #797593 !important;
}
.home_featured_latest_story
{
color: #c4a7e7 !important;
}
.feed_dropdown-header
{
background: #f2e9de !important;
}
.feed_dropdown-item--link
{
background: #575279 !important;
color: #f2e9de !important;
}
.feed_dropdown-item--link:hover
{
background: #f2e9de !important;
color: #f2e9de !important;
}
artist-metadata-questions a.full_width_link
{
background: #f2e9de !important;
color: #575279 !important;
}
.article_rich_text_formatting .g_list-item-content-body>a, .article_rich_text_formatting .g_list-item-header-title>a, .article_rich_text_formatting em>a, .article_rich_text_formatting h1>a, .article_rich_text_formatting h2>a, .article_rich_text_formatting h3>a, .article_rich_text_formatting h4>a, .article_rich_text_formatting h5>a, .article_rich_text_formatting h6>a, .article_rich_text_formatting li>a, .article_rich_text_formatting p>a, .article_rich_text_formatting small>a, .article_rich_text_formatting strong>a{
color:#575279;
font-weight: 400;
text-decoration: none
}
.annotation_embed--yellow_border {
border-color: #c4a7e7
}
.white_container
{
background: #f2e9de !important;
}
.statistics_panel
{
background: #797593 !important;
}
.feed_dropdown-item
{
background: #f2e9de !important;
color: #797593 !important;
}
.feed_dropdown-item:hover
{
background: #f2e9de !important;
}
.home_charts_song:hover
{
background: #f2e9de !important;
}
.home_charts_song--big .home_charts_song-number_container-number
{
border-color: #f2e9de !important;
}
.inline_icon
{
fill: #f6c177 !important;
}
.home_charts_show_more > svg > g
{
filter: invert(100%);
}
.home_charts_song--big_border
{
border-color: #797593 !important;
}
.chart_row:hover
{
background: #575279 !important;
}
.text_label--button.text_label--button
{
color: #797593 !important;
}
.recirculated_content-title
{
color: #797593 !important;
}
.song_info--table .song_info-info
{
color: #797593 !important;
}
.vertical_selector-option--selected
{
background: #575279 !important;
}
.vertical_selector-option:hover
{
background: #f2e9de !important;
}
.mini_card
{
background: #f2e9de !important;
}
.vertical_album_card:hover
{
background: transparent !important;
}
vertical-album-card h3
{
color: #575279 !important;
}
.albumtracklist {
color: #575279 !important;
}
.act-show.cont-home
{
background: #f2e9de !important;
}
.article_header
{
background-color: #f2e9de !important;
}
.article_header-headline
{
color: #797593 !important;
}
.article_header-sub_headline, .track_listing a
{
color: #797593 !important;
}
.track_listing-track--current, .track_listing-track--current > span
{
color: #f6c177 !important;
}
.track_listing-track_number
{
color: #908caa;
}
.text_label--button
{
border-color: #797593 !important;
}
div[class="song_body"], .song_body
{
color: #797593 !important;
background: #f2e9de !important;
}
.song_media_controls-playpause .media_control-button circle
{
fill: #575279 !important;
}
.mini_user_card
{
background: #f2e9de !important;
}
.mini_user_card-summary
{
color: #f2e9de !important;
}
.song_album a
{
color: #797593 !important;
}
.song_album a:hover
{
color: #575279 !important;
}
.lyrics img, .lyrics p
{
...