From Phil at theme-360.com
Rise 360 admin redo by philfoss

Details
Authorphilfoss
LicenseNo License
Categoryrise.articulate.com
Created
Updated
Code size2.1 kB
Code checksum8d7065bf
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Rise 360 admin redo
@version 20241218.21.32
@namespace https://userstyles.world/user/philfoss
@description From Phil at theme-360.com
@author philfoss
@license No License
==/UserStyle== */
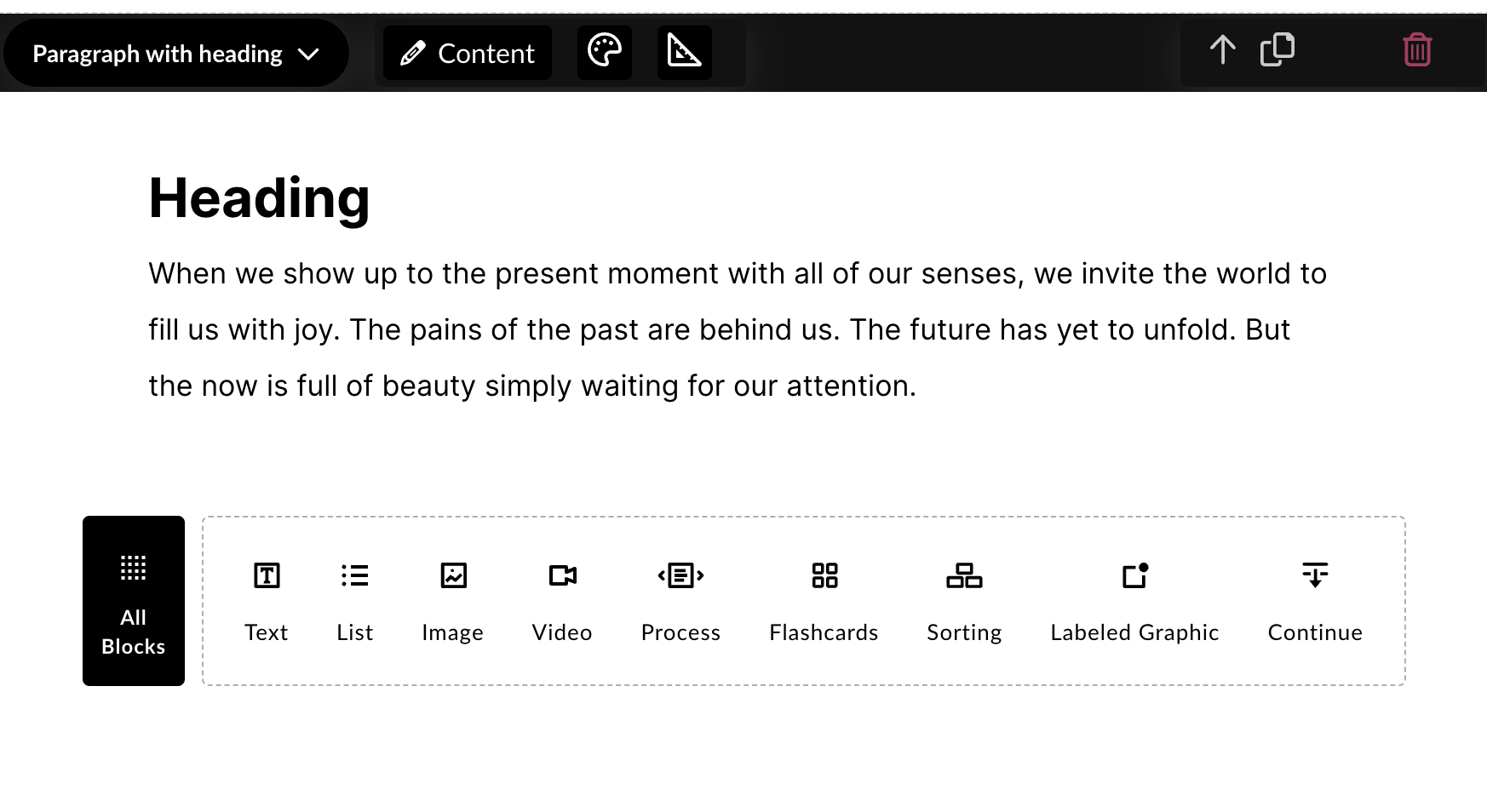
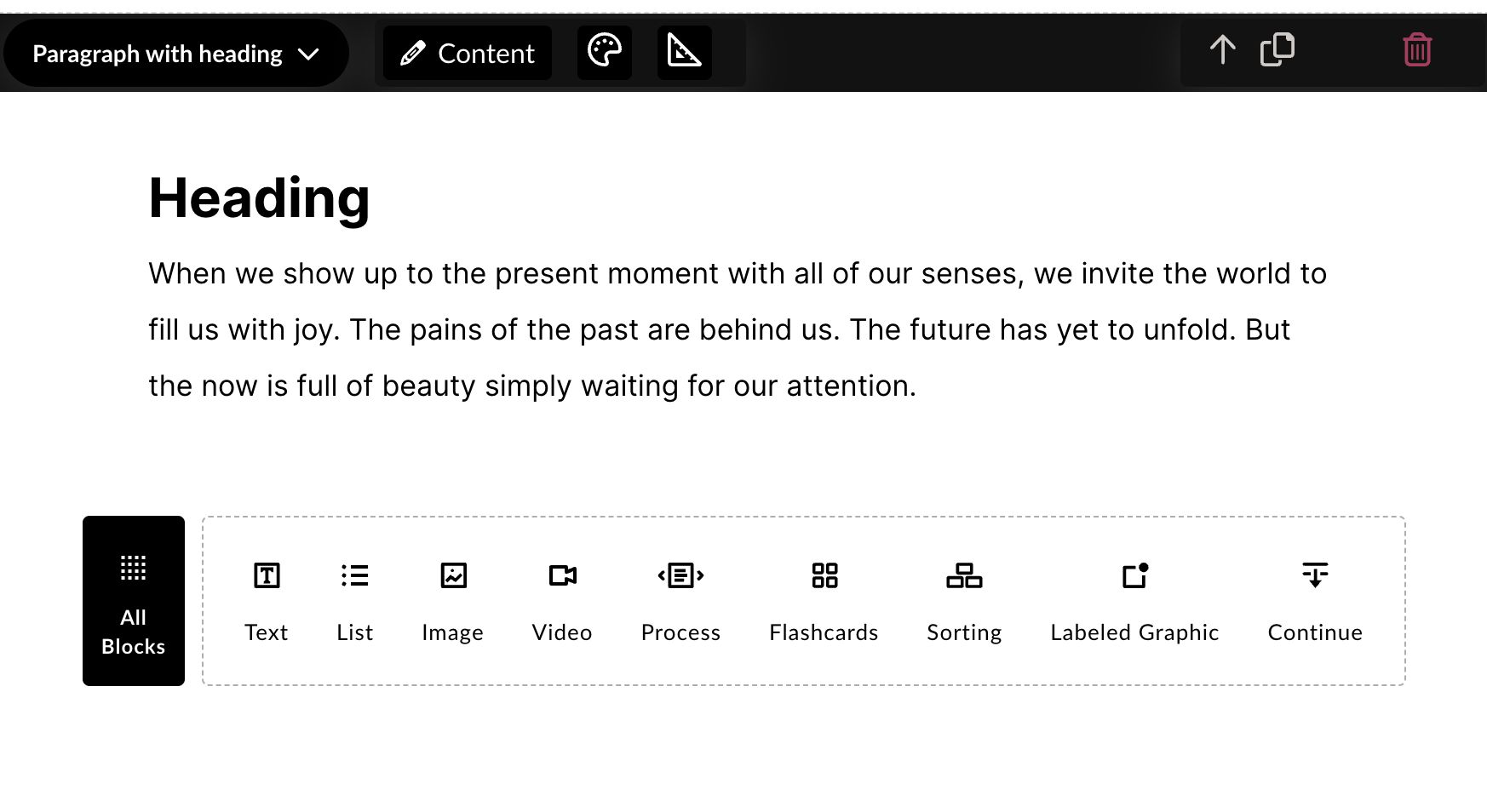
@-moz-document domain("rise.articulate.com") {
.block-controls * {
box-shadow: none !important;
}
div.block-controls { background:#ededed; filter:invert(1)}
div.block-controls__bar {padding:3px}
.block-controls__tools-anchor {background:transparent}
.block-controls__tools-anchor > button {margin-right:15px; color:black; background:transparent}
button.block-controls__btn-icon--type-content svg {display:none}
button.block-controls__btn-icon--type-content::after {content:" Content"; display:inline-block; font-size:11px }
.block-controls__menu-design, .block-controls__menu-format {
filter:invert(1);
}
button.block-controls__btn-icon--type-style svg {visibility:hidden}
button.block-controls__btn-icon--type-style span {
background-image: url(https://theme-360.com/wp-content/uploads/2024/12/riseico-clr.png);
background-repeat: no-repeat;
background-size: contain;
filter:invert(); opacity:.7;
background-position:center;
}
div .block-controls__bar {padding-left:2em}
xx button.block-controls__btn-icon--type-format svg {visibility:hidden}
xx button.block-controls__btn-icon--type-format span {
background-image: url(https://theme-360.com/wp-content/uploads/2024/12/riseico-geometry2.png);
background-size: contain;
background-repeat: no-repeat;
filter:invert() grayscale(1);
}
.block-controls__menu-design, .block-controls__menu-format {
margin-top: 5rem;
}
#clvrbddpa005w3b78n4z1vj37 div div {font-size:0}
#clvrbddpa005w3b78n4z1vj37 div div::before {content:"Colors"; font-size:13px;}
.szh-menu-container svg.svg-inline--fa.fa-trash-can {color:#24c39f; }
.block-controls__tools-options.block-controls__tools-options--in > button:last-child {
margin-left: 50px; margin-right:15px;
}
.block-controls + div::before {content:" "; height:50px; display:block;}
.block-controls svg.fa-trash-can path {
fill: #33fcfc;
}
}