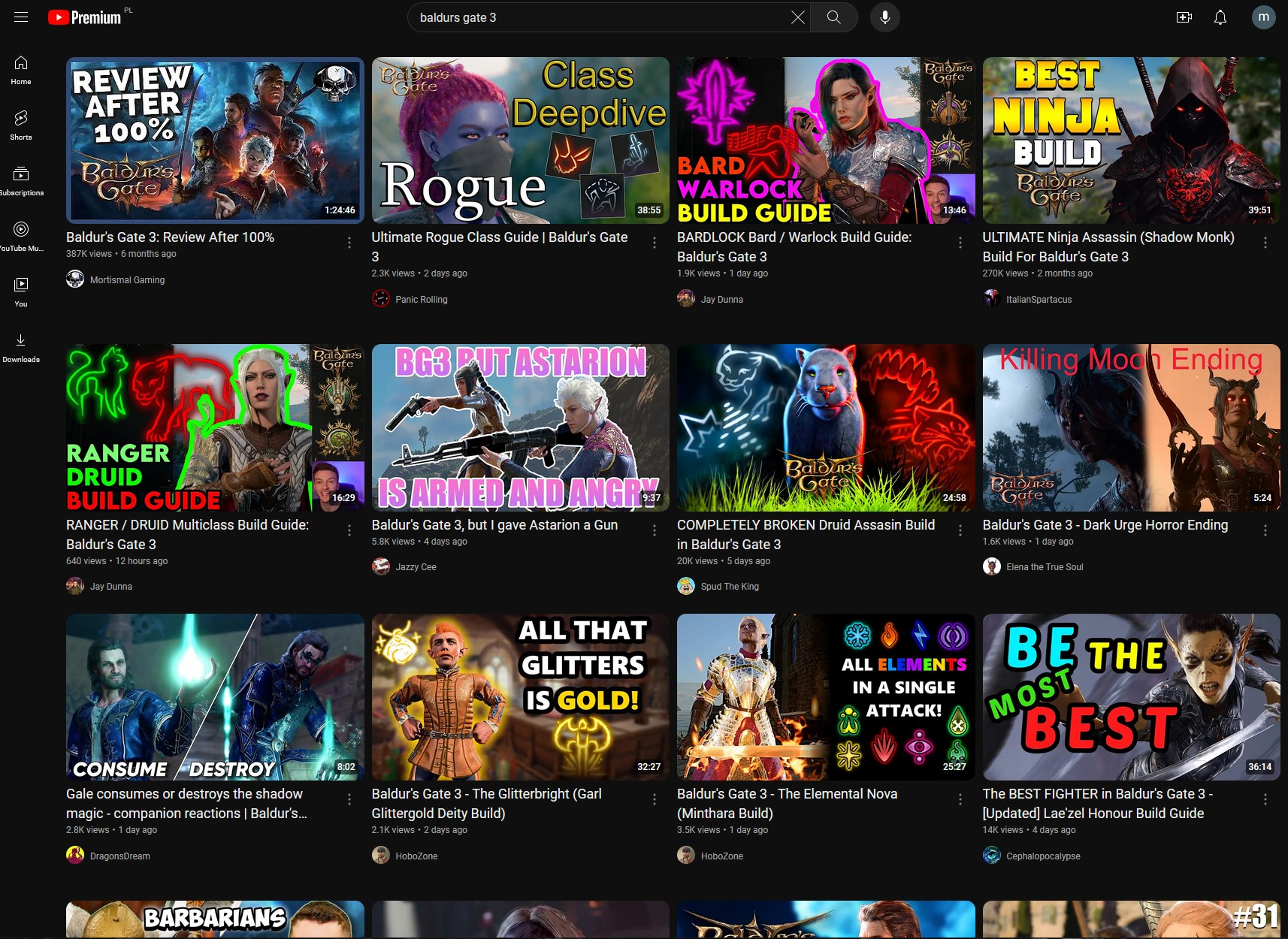
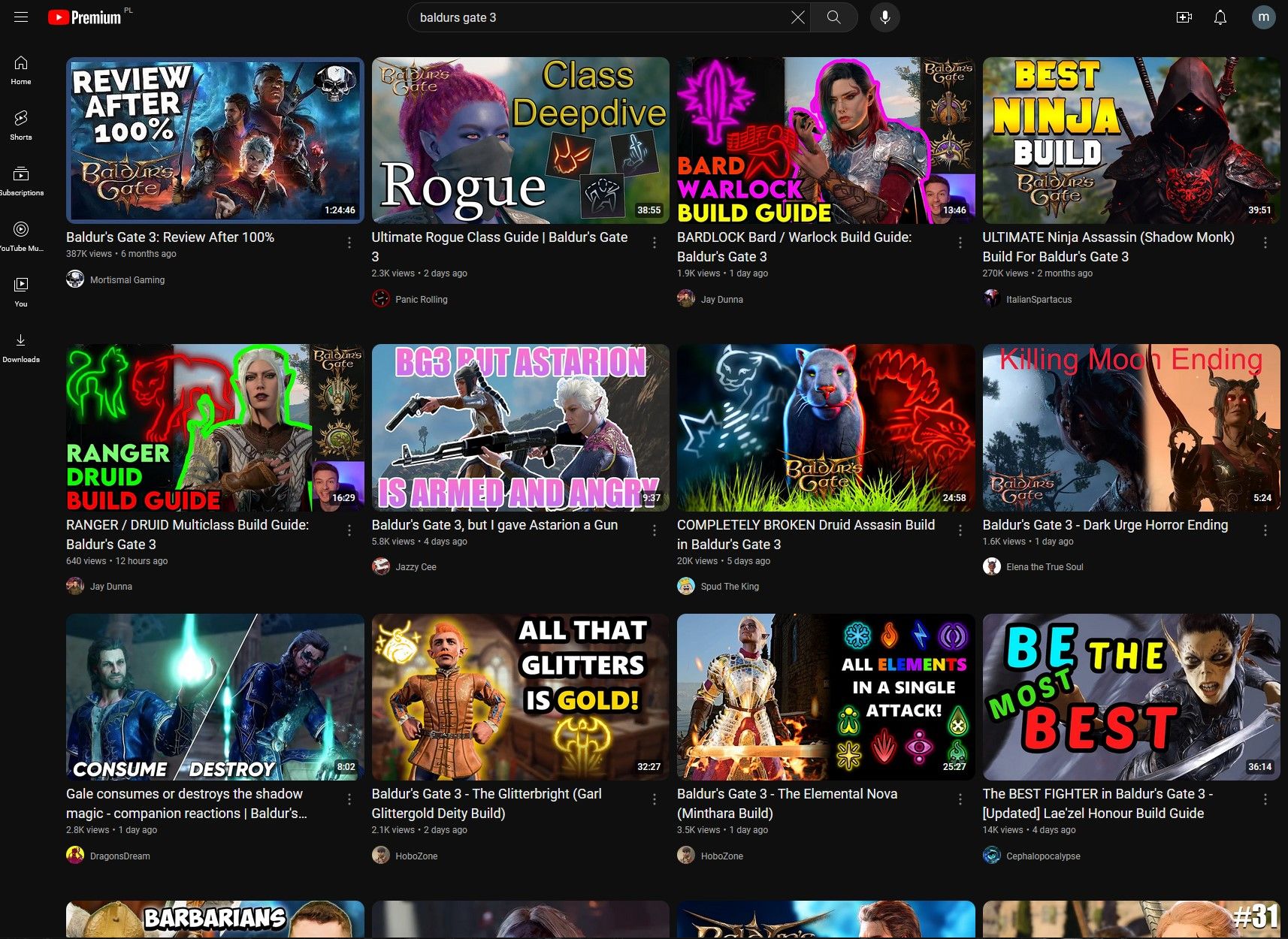
Minimal responsive grid, no shorts, recommended, other people searched, etc.
YouTube Grid Search by mhr0k

Details
Authormhr0k
LicenseMIT
Categoryyoutube.com
Created
Updated
Size2.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Some cells may be empty, this is due to YouTube rendering results in multiple containers
Source code
/* ==UserStyle==
@name YouTube Grid Search
@version 20241109.08.51
@namespace https://userstyles.world/user/mhr0k
@description Minimal responsive grid, no shorts, recommended, other people searched, etc.
@author mhr0k
@license MIT
==/UserStyle== */
@-moz-document domain("youtube.com") {
:root {
--min-cell-width: 350px;
--max-grid-width: 3000px;
}
@media screen and (width >=2000px) {
:root {
--min-cell-width: 450px;
}
}
@media screen and (width >=2500px) {
:root {
--min-cell-width: 500px;
}
}
/* Disabled */
ytd-search ytd-shelf-renderer,
ytd-search ytd-reel-shelf-renderer,
ytd-search .ytd-expandable-metadata-renderer,
ytd-search .metadata-snippet-container,
ytd-search .metadata-snippet-container-one-line,
ytd-search ytd-badge-supported-renderer,
ytd-search ytd-channel-renderer,
ytd-search ytd-horizontal-card-list-renderer,
ytd-search ytd-secondary-search-container-renderer,
ytd-search ytd-radio-renderer,
ytd-search ytd-movie-renderer,
ytd-search .cbShowOriginalImage,
ytd-search yt-lockup-view-model {
display: none!important;
}
/* Results View */
ytd-search #header,
ytd-search ytd-two-column-search-results-renderer {
width: 100%;
max-width: unset!important;
margin: 0;
}
/* Grids Container */
ytd-search #primary {
max-width: var(--max-grid-width)!important
}
/* Grid Container */
ytd-search ytd-item-section-renderer {
border: none!important;
}
/* Grid */
ytd-search .ytd-item-section-renderer {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(var(--min-cell-width), 1fr));
gap: 1rem;
margin: 0.5rem 0;
}
/* Grid Item */
ytd-search ytd-item-section-renderer > #dismissible.ytd-video-renderer,
ytd-search ytd-item-section-renderer > ytd-playlist-renderer {
aspect-ratio: 1280/720;
height: 100%;
width: 100%;
}
/* Thumbnails */
ytd-search ytd-thumbnail,
ytd-search ytd-playlist-thumbnail {
width: 100%;
max-width: unset!important;
}
/* Video Item */
ytd-search #dismissible.ytd-video-renderer {
display: flex;
flex-direction: column;
height: 100%;
overflow: hidden;
}
/* Caption */
ytd-search .text-wrapper {
width: 100%;
}
ytd-search .text-wrapper #meta {
padding-top: 0.75rem;
}
ytd-search h3.title-and-badge {
margin-right: -0.75rem!important;
}
/* 3Dot Menu */
ytd-search .text-wrapper #title-wrapper ytd-menu-renderer {
margin-top: -7px;
padding: 0;
opacity: 0;
}
ytd-search .text-wrapper #title-wrapper:hover ytd-menu-renderer {
opacity: 0.75;
}
ytd-search #title-wrapper #menu ytd-menu-renderer:hover {
opacity: 1;
}
/* Special Item */
ytd-search yt-did-you-mean-renderer,
ytd-search yt-showing-results-for-renderer,
ytd-search yt-including-results-for-renderer,
ytd-search yt-search-query-correction {
grid-column: 1/-1;
}
ytd-search yt-search-query-correction {
margin: 0;
}
}