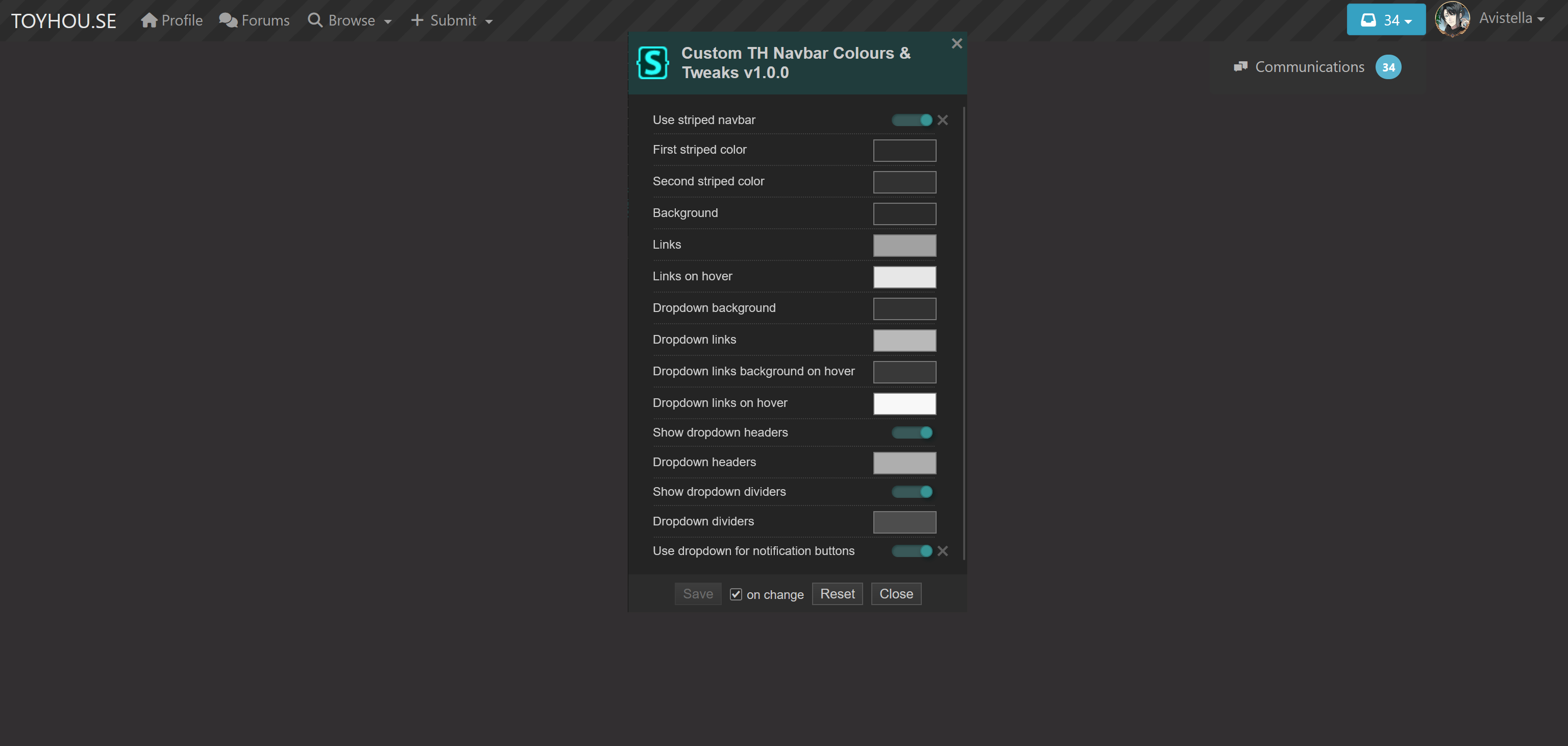
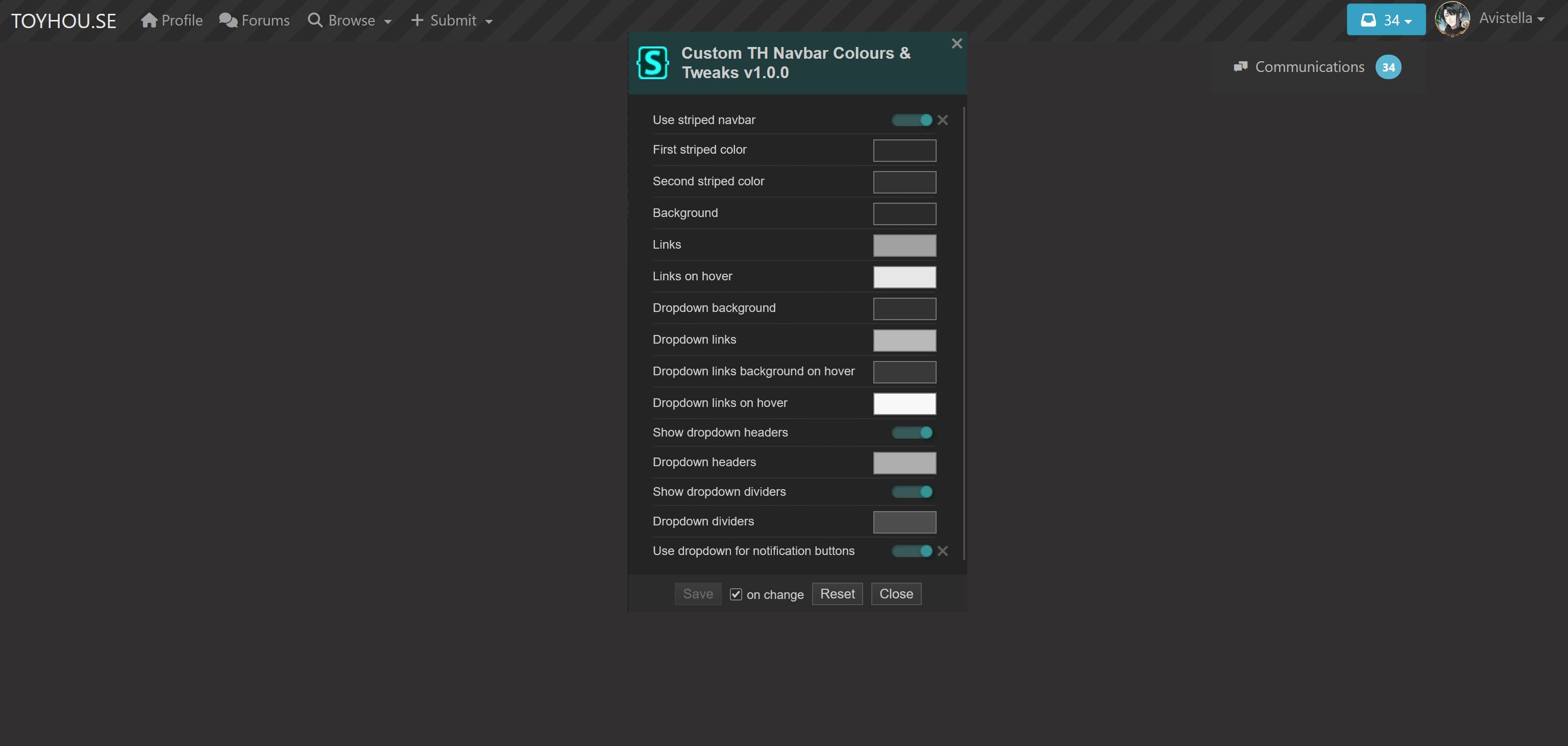
Use custom colours for Toyhouse's navbar/ footer
Custom TH Navbar Colours & Tweaks by Avistella

Details
AuthorAvistella
LicenseCC-BY-NC-SA-4.0
Categorytoyhou.se
Created
Updated
Code size3.7 kB
Code checksumb828a202
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Custom TH Navbar Colours & Tweaks
@namespace Custom TH Navbar Colours & Tweaks | Avistella
@version 1.0.0
@description Use custom colours for Toyhouse's navbar/ footer
@author Avistella
@license CC-BY-NC-SA-4.0
@preprocessor stylus
@var checkbox nstr "Use striped navbar" 0
@var color fstrc "First striped color" "#2b2b2b"
@var color sstrc "Second striped color" "#323232"
@var color nbg "Background" "#2b2b2b"
@var color lks "Links" "#a1a1a1"
@var color lksh "Links on hover" "#e7e7e7"
@var color dbg "Dropdown background" "#323232"
@var color dlks "Dropdown links" "#b9b9b9"
@var color dlksbg "Dropdown links background on hover" "#393939"
@var color dlksh "Dropdown links on hover" "#f8f8f8"
@var checkbox sdrh "Show dropdown headers" 1
@var color drh "Dropdown headers" "#aeaeae"
@var checkbox sdrd "Show dropdown dividers" 1
@var color drd "Dropdown dividers" "#4d4d4d"
@var checkbox nbtndr "Use dropdown for notification buttons" 0
==/UserStyle== */
@-moz-document domain("toyhou.se") {
.navbar, .footer {
background:nbg;
}
.footer {
color:rgba(lks,.85) !important;
}
.navbar-inverse .navbar-nav .nav-link, .footer a {
color:lks;
}
.navbar-inverse .navbar-nav .nav-link:focus, .navbar-inverse .navbar-nav .nav-link:hover, .footer a:hover, .footer a:focus, .navbar-inverse .navbar-brand, .navbar-inverse .navbar-brand:focus, .navbar-inverse .navbar-brand:hover, .navbar-inverse .navbar-toggler, .navbar-inverse .navbar-toggler:focus, .navbar-inverse .navbar-toggler:hover {
color:lksh;
}
.navbar .dropdown-menu {
background-color:dbg;
border-color:dbg;
}
.navbar .dropdown-menu a {
color:dlks;
}
.navbar .dropdown-menu a:hover {
background-color:dlksbg;
color:dlksh;
}
.navbar .dropdown-menu .dropdown-header {
color:drh;
}
.navbar .dropdown-menu .dropdown-divider {
border-color:drd;
}
.navbar-inverse .navbar-toggler-icon {
background-image:none;
}
.navbar-toggler-icon {
position:relative;
}
.navbar-toggler-icon:before {
display:inline-flex;
width:100%;
height:100%;
padding-top:.15rem;
font-size:25px;
align-items:center;
justify-content:center;
font-family:'Font Awesome 6 Pro';
}
.navbar-toggler-icon:before {
font-weight:300;
opacity:.5;
content:'\f0c9';
}
if nstr == 1 {
.navbar, .footer {
background:repeating-linear-gradient(-45deg,fstrc,fstrc 15px,sstrc 0,sstrc 30px);
}
}
if sdrh == 0 {
.navbar .dropdown-menu .dropdown-header {
display:none;
}
}
if sdrd == 0 {
.navbar .dropdown-menu .dropdown-divider {
display:none;
}
}
if nbtndr == 1 {
.navbar-notifications-group {
display:none;
}
.nav-item.dropdown.hidden-lg-up.mb-2.mb-md-0 {
display:block !important;
}
}
}